シンプル美とカスタマイズ性を両立させた、ブログ向けの有料WordPressテーマ「SWELL」をリリースしました!
同時に、SWELL公式サイト(当サイト)もオープンさせていただきました。
プログラミング知識不要、簡単で豊富なデザインカスタマイズ機能!
SWELLでは、テーマカスタマイザーという機能を使って、プラグラミングの知識が全くない人でも、簡単にデザインをカスタマイズすることが可能です。

WordPress5からの新エディター(Gutenberg)に完全対応!
WordPress5から導入された最新のブロックエディター、Gutenbergに完全対応しています。
むしろ、ブロックエディターを主として開発していますので、「旧エディターにも対応している」と表現した方が正しいくらいです!
WordPress5での実装当初、かなり評判の悪かったブロックエディターですが、それはブロックエディターを使いこなせるテーマが無かったからです。
SWELLのブロックエディターに一度触れると、旧エディターにはもう戻れなくなるでしょう。
実際にブロックエディターを使用している様子を動画にしてみました!
直感操作のエディター機能で記事の執筆が爆速化します
エディターで使用できる機能については、SWELLの中で最も工夫を凝らしました。
先ほどのブロックエディターの動画を見ていただければ分かりますが、次のようなものがショートコードなしで使用できるようになっています。
マウス操作でクリックしていくだけで、デザイン装飾が可能です!
 スマホねこ
スマホねこサクサク記事が書けるから楽しいね!
 くま氏
くま氏こんなに手軽だと毎日継続もしやすいね
他の多くのWordPressテーマでも、記事の中で装飾されたボックスやボタンなどを使用することはできます。
しかし、それらは基本的にショートコードというものを使用しています。
[col2][col]カラム1の内容[/col][col]カラム2の内容[/col][/col2]
これでは、実際にどのような表示になるのかが分からないし、編集がしづらいですよね。
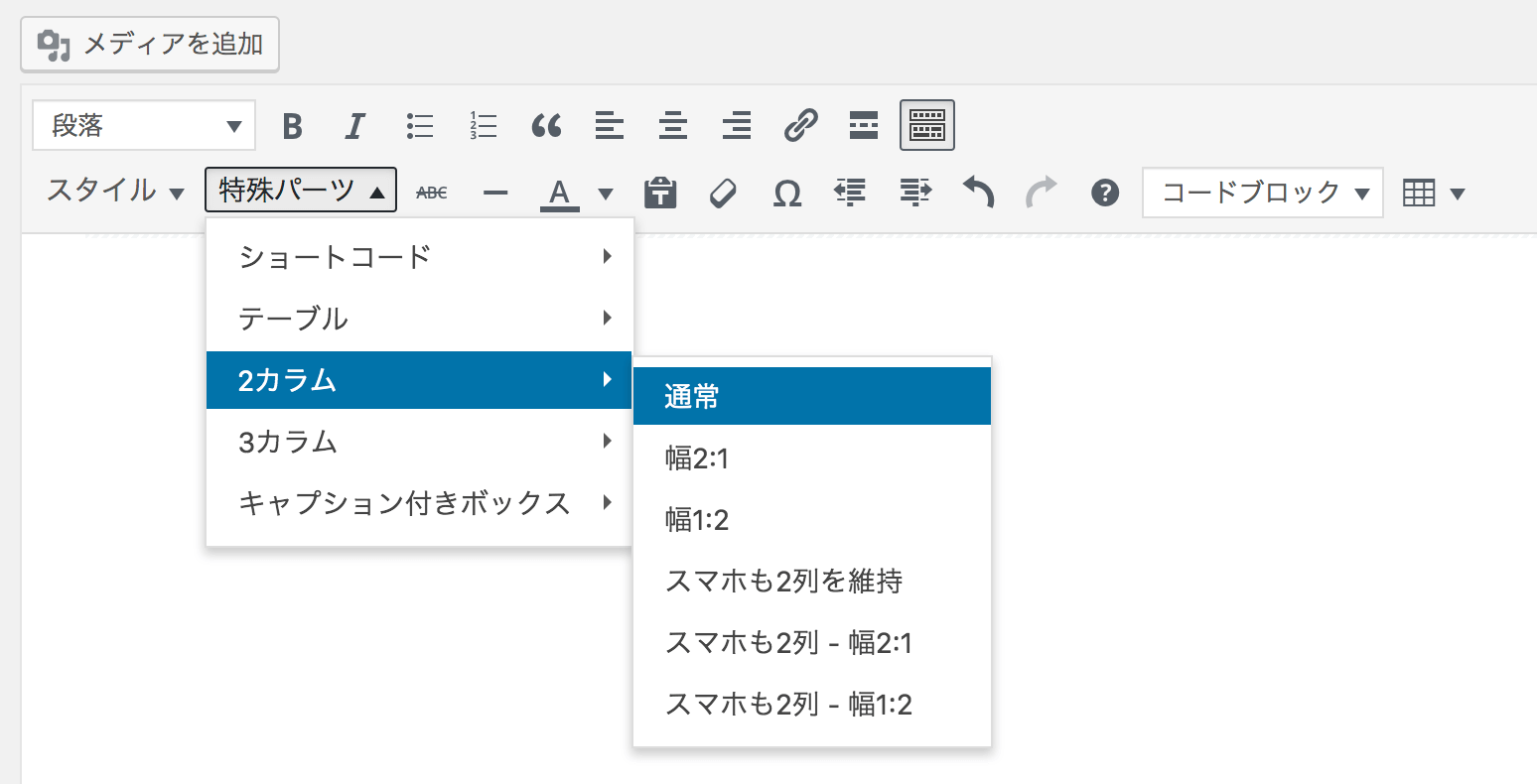
一方、SWELLでは以下のようにドロップダウンメニューから選択するだけで設置できます。

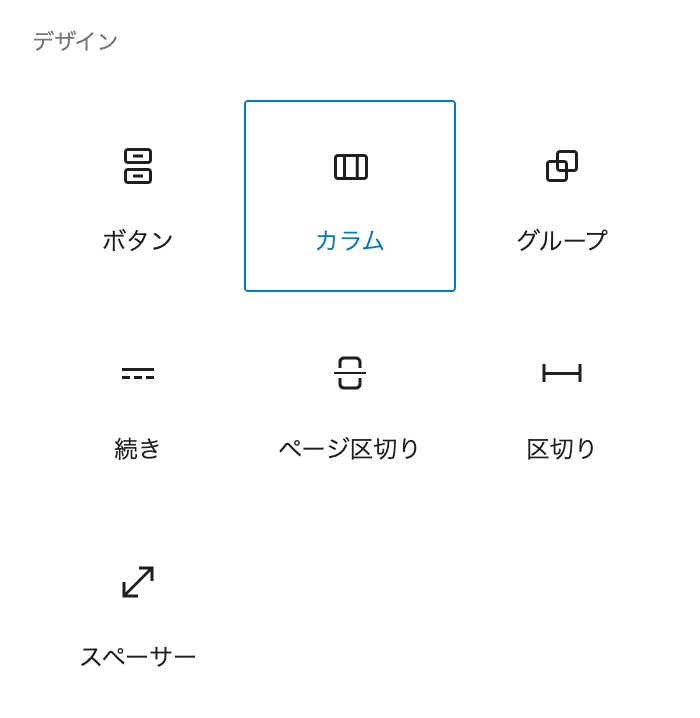
ちなみに、ブロックエディターを使えばそもそも2カラムのボックスはWordPressの標準機能として簡単に設置できるようになっています。

このように、今では標準で使える機能を、古いテーマを使ってわざわざ分かりにくいショートコードで書いていくのは損ですよね。
古いテーマと古いエディターを使って無駄な時間をかけ続けるか、SWELLのブロックエディターでサクサク快適なブログライフを送るか。
もちろんそれは、あなたの選択次第です。
SWELLのエディター機能の詳細については、以下を参考にしてください。
- リンクリストブロックの使い方
- 「書式セット」を登録して複数のテキスト装飾を同時に呼び出す方法
- 「テーブルブロック」で使えるSWELLのオリジナル機能
- 【SWELL専用ブロック】ステップブロックの使い方
- 【SWELLブロック】投稿リストブロックの使い方
- アコーディオンブロックの使い方
- SWELLブロックを簡単に呼び出せる「キーワード情報」一覧
- 記事のアイキャッチ画像の代わりにYouTube動画を表示する方法
- 【SWELLブロック】Q&Aを簡単に設置!FAQブロックの使い方
- URLをペーストするだけで自動ブログカード化する機能
- 【SWELLブロック】関連記事ブロックで簡単にブログカード作成!
- 「セクション用見出し」の使用方法
- 【SWELL専用ブロック】フルワイドブロックの使い方
- 広告タグ管理機能・広告タグブロックの使い方
- SWELLのふきだしブロックの使い方
- カラムブロックで使えるSWELLのオリジナル機能
- SWELLの「キャプション付きブロック」の使い方
- SWELLの各ブロックで使用できるレイアウト設定・上下の余白調節
- 登録したコンテンツを自由に呼び出せる「ブログパーツ」機能
- リストで使えるデザイン装飾一覧
- SWELLで使えるテキスト装飾機能(書式)一覧
- SWELL専用ボタンブロックの使い方
- SWELLで使える「ボックス装飾」一覧
- ブロックエディターで使えるSWELLの専用機能まとめ
進化し続けるテーマ、SWELL
SWELLはまだ生まれたばかり。
どんどん進化し続けていきます!
さらに詳しく
以下の「SWELLの特徴」についてのページをご覧ください。

