ここでは、テーブルタグを簡単に出力できる「テーブルブロック(表ブロック)」に関するSWELLのオリジナル機能について解説していきます。
目次
テーブルブロックのスタイル一覧
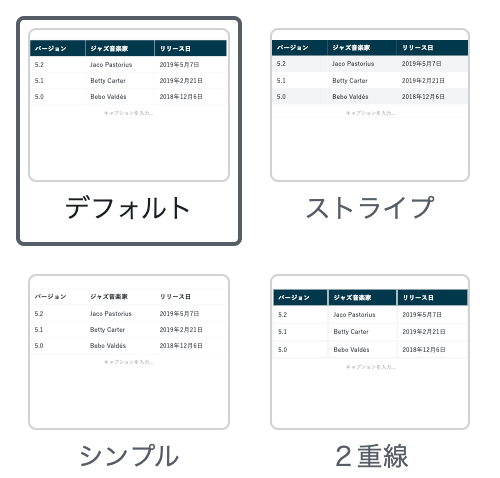
SWELLでは、テーブルブロックは4種類のスタイルを選ぶことができるようになっています。

| TABLE | BLOCK |
|---|---|
| CELL – 01 | ABCDEFG |
| CELL – 02 | HIJKLMN |
| CELL – 03 | OPQLSTUVWXYZ |
| TABLE | BLOCK |
|---|---|
| CELL – 01 | ABCDEFG |
| CELL – 02 | HIJKLMN |
| CELL – 03 | OPQLSTUVWXYZ |
| TABLE | BLOCK |
|---|---|
| CELL – 01 | ABCDEFG |
| CELL – 02 | HIJKLMN |
| CELL – 03 | OPQLSTUVWXYZ |
| TABLE | BLOCK |
|---|---|
| CELL – 01 | ABCDEFG |
| CELL – 02 | HIJKLMN |
| CELL – 03 | OPQLSTUVWXYZ |
テーブルブロックに追加している拡張項目
さらにSWELLでは、ブロックサイドバーから設定できる項目を独自に拡張しています。
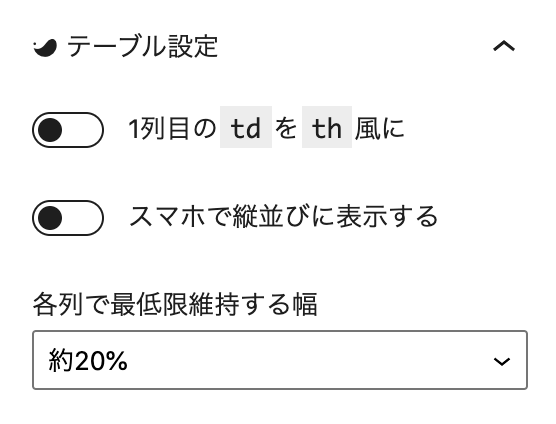
拡張パネル①:テーブル設定

- 「1列目のtdをth風に」設定
-
ブロックエディターでは今のところ
tdタグをthタグに変換することができません。
そこで、SWELLでは見た目だけthタグ風にできる設定を追加しています。 - 「スマホで縦並びに表示する」設定
-
スマホサイズで表示される時に表を組み替えて縦並びに表示することができます。
- 「各列で最低限維持する幅」
-
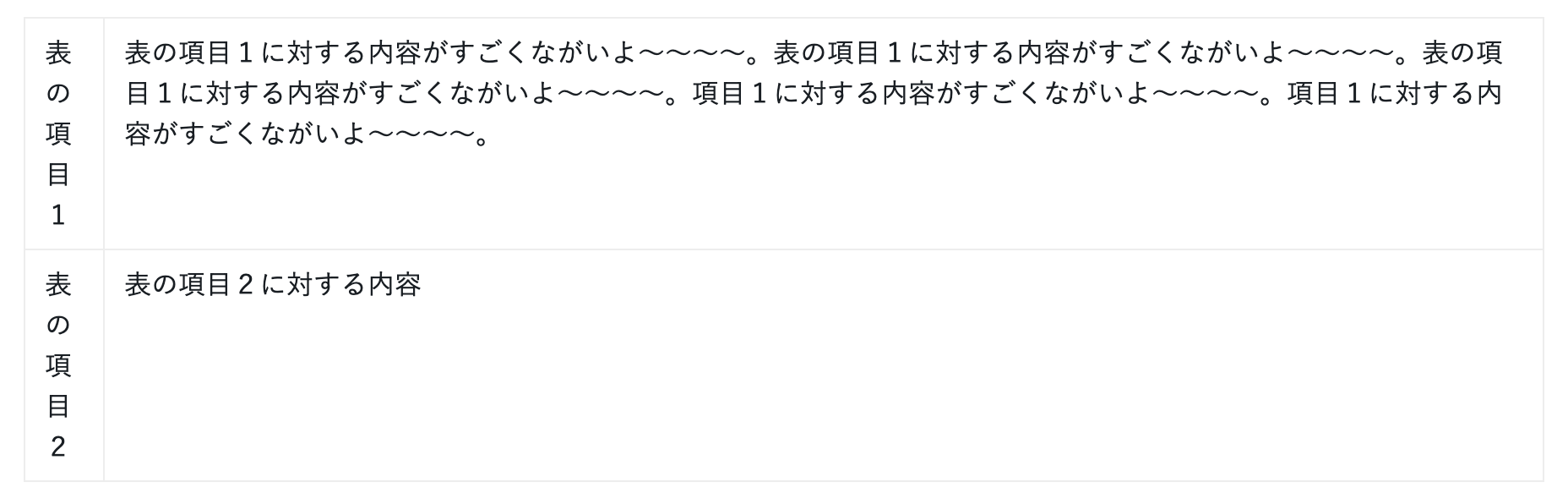
テーブルブロックは、1つのセルの内容がとても長い時、その他の列の横幅が極端に狭くなってしまいます。

表のテキストがとても長い時の様子 この現象を防ぐため、どの程度の横幅を最低限維持するかを3段階で選ぶことができます。
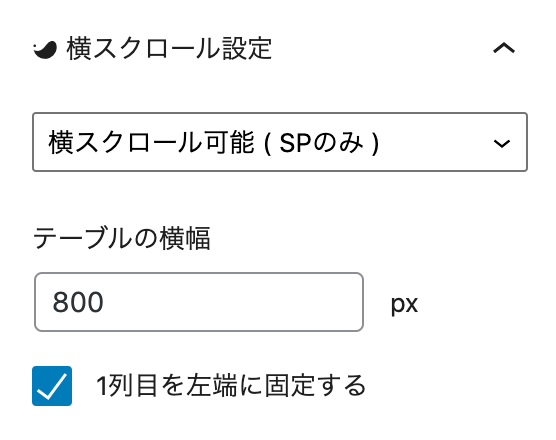
拡張パネル②: 横スクロール設定

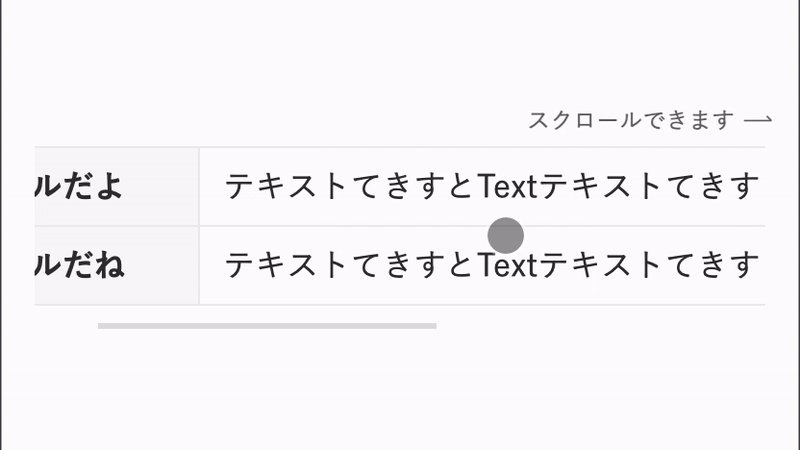
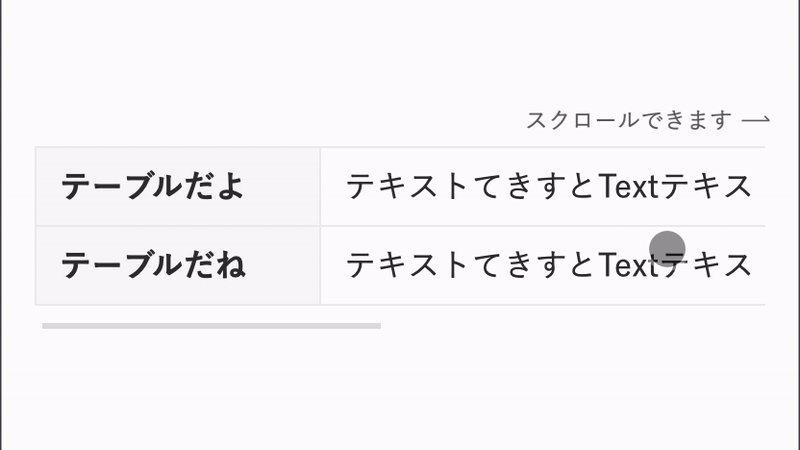
横に長いテーブルを作成して、スクロール表示が可能です。
さらに、横幅を指定したり、左端を固定表示させたりすることも可能です。
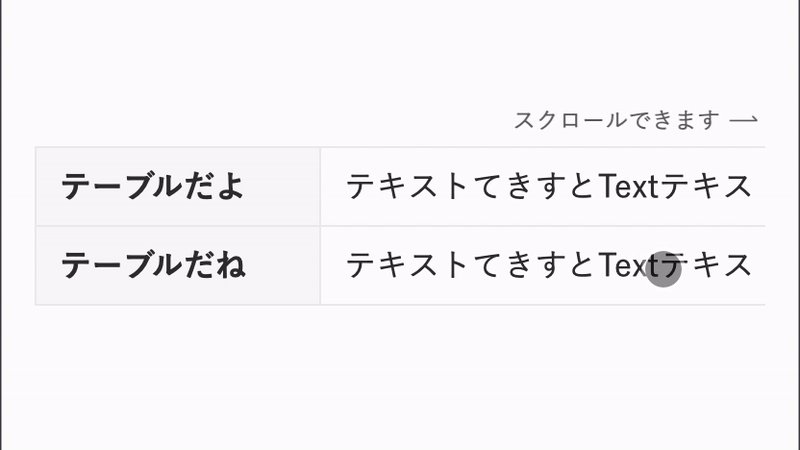
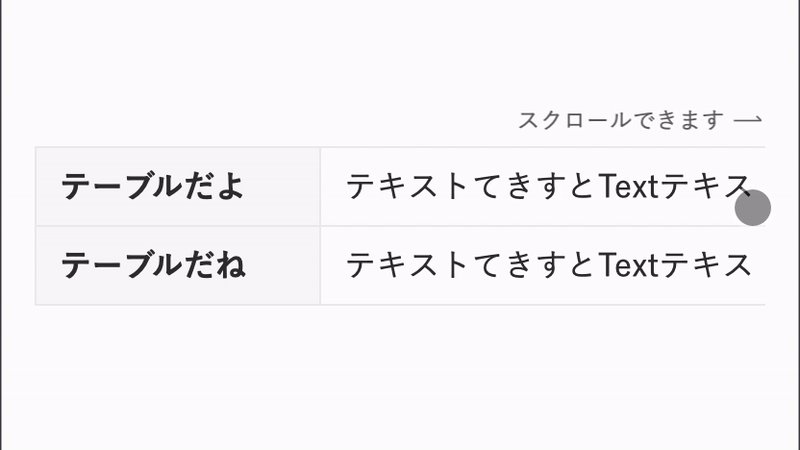
こんな感じ!
スクロールできます
| テーブル | テーブル | Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. |
| テーブル | テーブル | Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. |
SWELL v2.2.3 から、テーブルブロックの「スマホでスクロールできる設定」がオンの時に「スクロールできます」というガイドテキストが表の右上に表示されるようになりました。

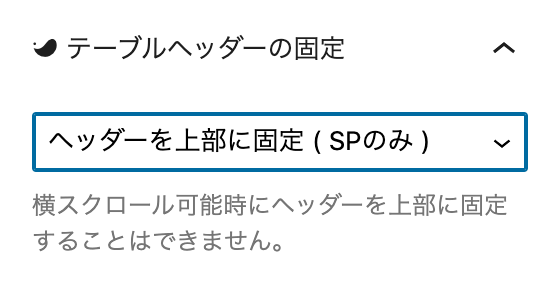
拡張パネル③: テーブルヘッダーの固定

テーブルヘッダーを表示している場合、ヘッダーを上部に固定させることが可能です。
縦に長いテーブルでぜひ活用してください。
こんな感じ!
| ヘッダー | ここが固定されます |
|---|---|
| テーブル | Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. |
| テーブル | Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. |
| テーブル | Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. |