SWELLでは、ボックス装飾で様々なデザインを簡単に使用することができます。
しかしそれだけでなく、上下の余白量を調節したり、PCだけ・スマホだけで表示したりするという細かなレイアウトの調節も簡単に行うことができるようにしています。
このページではそれらの設定方法を解説していきます。
目次
ブロックエディターでのレイアウト設定方法
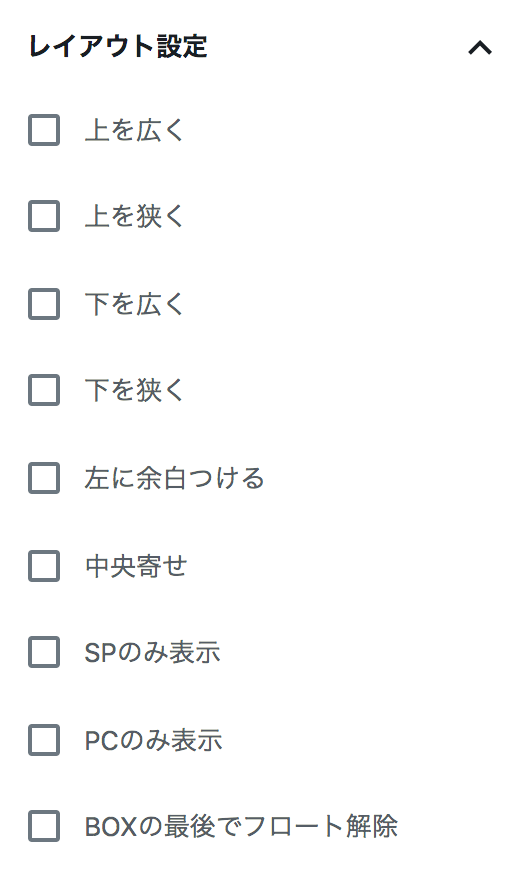
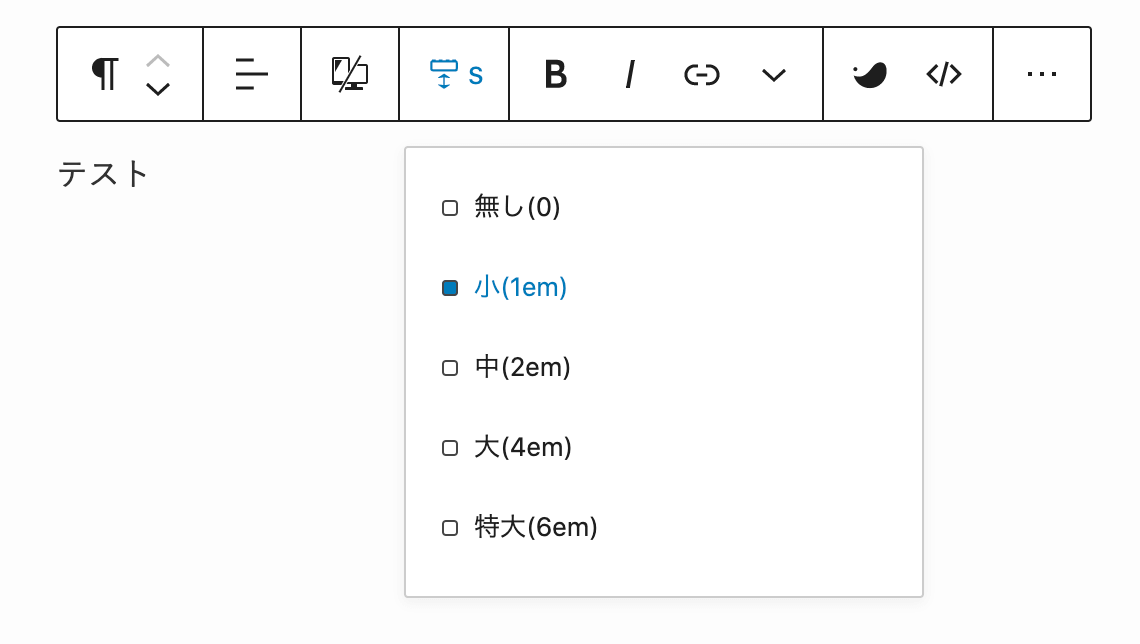
段落ブロックと、SWELLブロックの装飾ブロックのコントロールパネル(エディター右側の設定パネル)に、「レイアウト設定」という特殊項目を追加しています。

ここから、ブロックに適用したいレイアウトにチェックを入れるだけで簡単に余白量などの微調節が可能です。
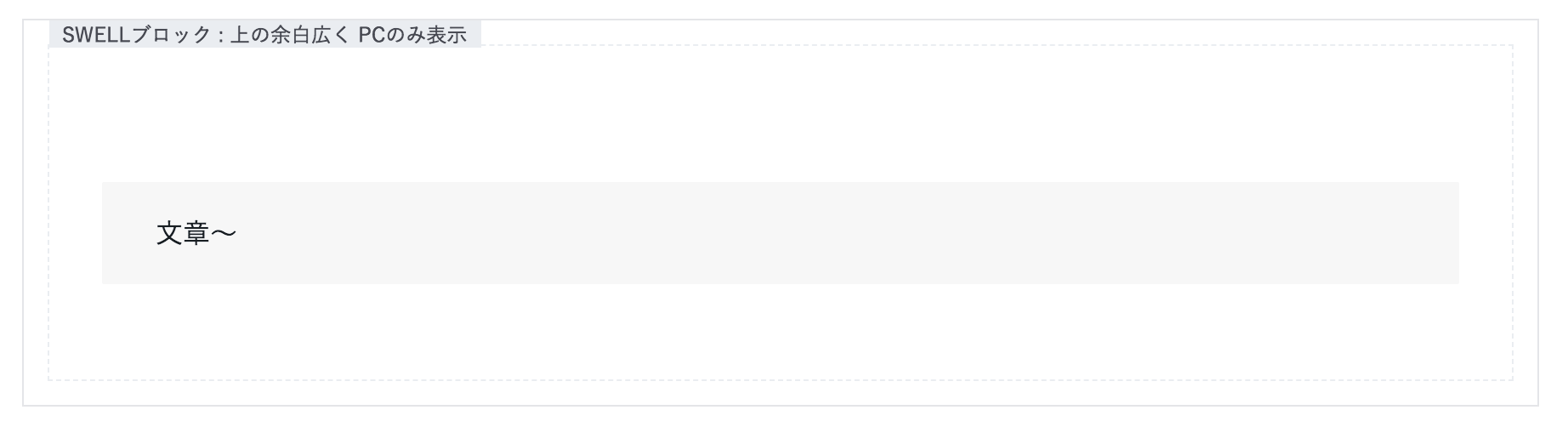
SWELLブロックの「装飾ブロック」で使うと、適用中のレイアウトの名前が表示されるので分かりやすくて便利です!

上下の余白調節が可能なブロックについて
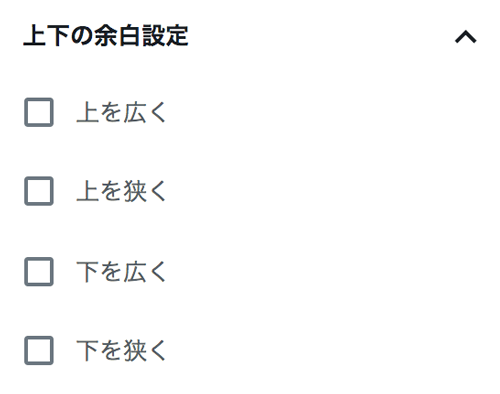
ver. 1.2.5より、段落ブロックと装飾ブロックで使用可能な「レイアウト設定」のうち、「上下の余白に関する設定」が以下のブロックでも使用可能になりました。
- リストブロック
- カラムブロック
- ボタンブロック
- 画像ブロック
- 見出しブロック
- 関連記事ブロック

ver.2.5時点まででの変更点
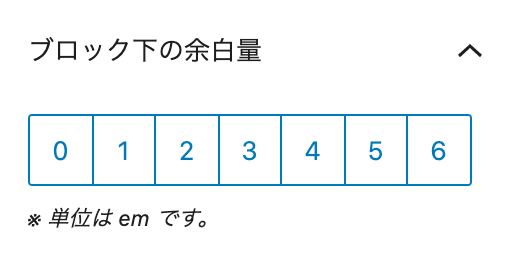
- 「レイアウト設定」は廃止されたので、サイドバーのブロックパネル「ブロック下の余白量」から設定してください。
- 各ブロックの上側の余白設定を廃止。
- ほとんどのブロックで設定可能。
- ブロックツールバーからは5段階・サイドバーの設定パネルからは7段階で調整できるようになりました。


クラシックエディターでのレイアウト設定方法
「レイアウト設定」の廃止に伴い、クラシックエディターでの余白の設定はご自身でクラスを設定していただくようになりました。