SWELLでは、ブログカード表示用ショートコードを使えば綺麗なブログカードとしてリンクを挿入することができます。
ver. 1.2.4より、この機能と同じブログカードがエディター上の段落にURLを入力しておくだけで表示できるようになりました。

内部リンク・外部サイトへのリンク、どちらにも対応しています。
ただし、外部サイトの場合はそのページでOGPタグが出力されていないと情報が取得できません。
この機能は他テーマからの乗り換え時にURLだけが残らない用にするために追加したものです。
ブロックエディターでは、できるだけ「関連記事ブロック」を使うことを推奨します!
実際の表示例
内部リンクの例

キャプション部分は「あわせて読みたい」と表示されます
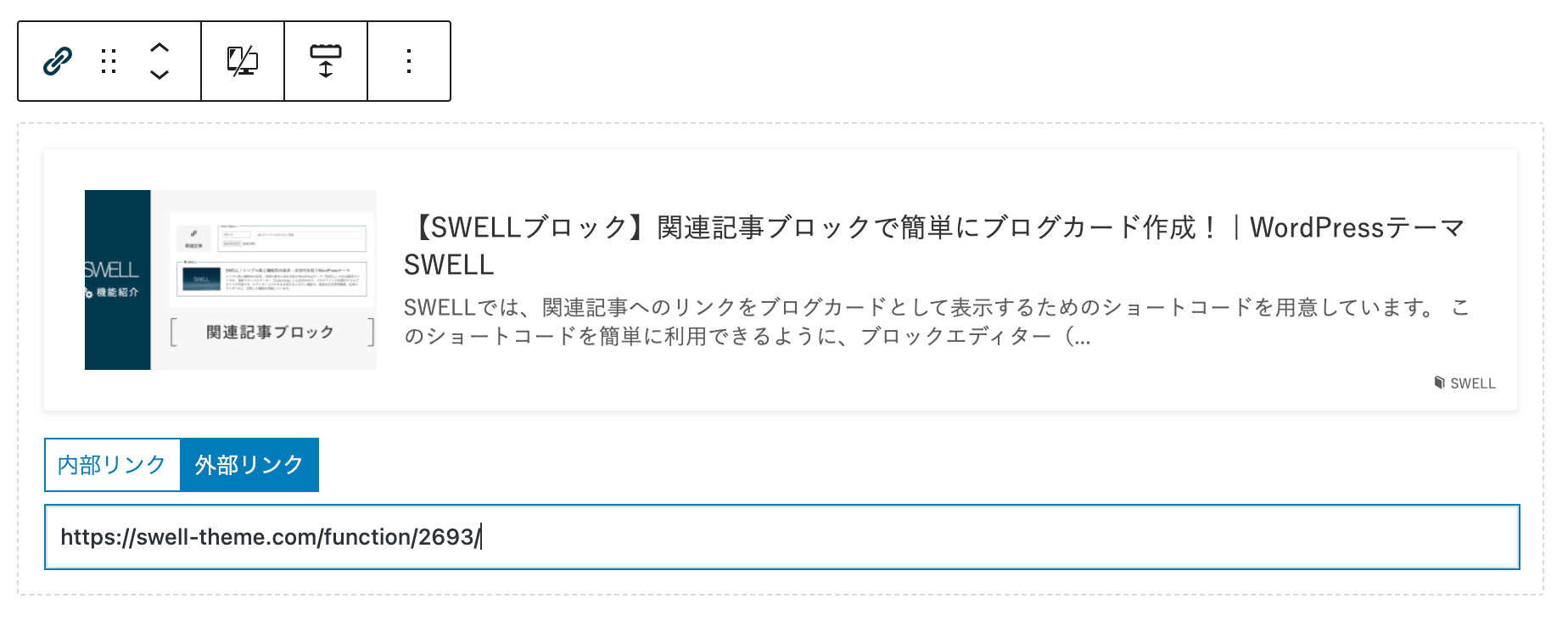
外部リンクの例

キャプション部分は「そのURLのサイト名」が表示されます。
ブログカードにならない例
URL以外の文字列が含まれている場合、ブログカードになりません。
(他の文字が入っている) https://swell-theme.com/function/78/
エディター上での表示について
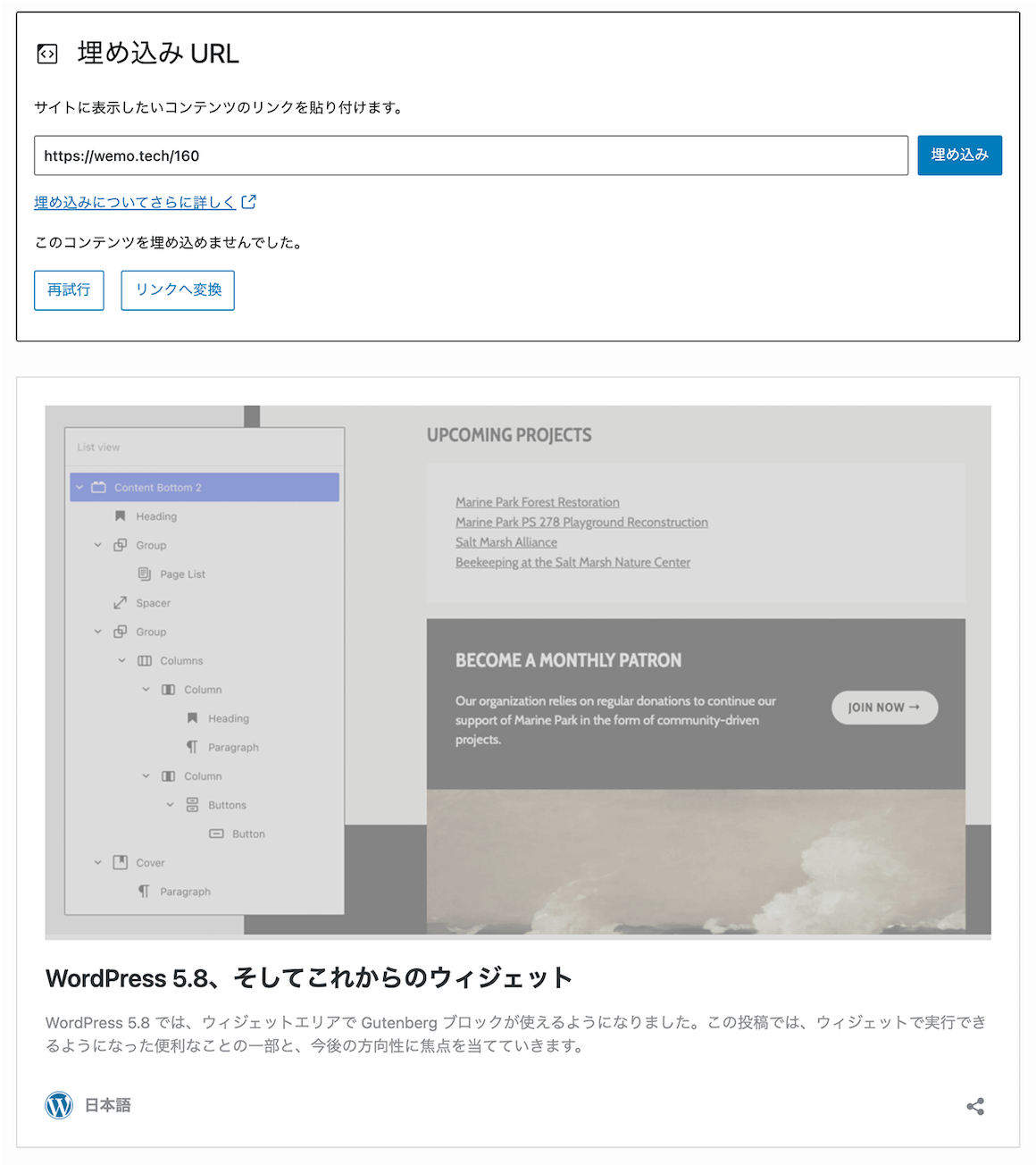
クラシックエディターではURLはそのまま文字列として表示されますが、ブロックエディター(Gutenberg)では、ワードプレス標準のブログカードに自動変換されて表示されてしまいます。(ただの埋め込みブロックになる場合もあります)


過去すでにブログカード化されてしまっていたものについて
実は、URLが自動でブログカードになるという機能自体はWordPressに標準で備わっており、
今回のアップデート(ver. 1.2.4)では、その標準機能をオフにさせた上で独自のブログカード化機能を追加しています。
しかし、標準機能を使ってすでにブログカードを使用していた場合、以前の機能を介してブログカードが表示されてしまいます。
お手数ですが、過去に使用していたブログカードは改めてURLをペーストし直すか、「関連記事ブロック」などで書き換えていただきますよう、よろしくお願いいたします。
※ 内部リンクの場合は少しだけSWELLのブログカードに近いデザインになるようにカスタマイズしていますが、余白大きく表示されてしまったりします。
以下のリンクはアップデート前に設置していたブログカードになります。(内部リンク)