このページでは、
『SWELL』の特徴についてご紹介していきます。
使いご心地を追求したブロックエディター
SWELLはリリース当初から最新のブロックエディターに完全対応しており、4年以上機能追加・改善を繰り返してきました。
ブログを楽しく素早く書けるように、細部までこだわってエディター機能をカスタマイズしています。
百聞は一見にしかず!
このように、マウスでクリックしていくだけでコンテンツを簡単に配置でき、デザインも目で見ならがら選択することができます。
コードを書く必要もなく直感的に操作できるので、記事を書く時の時間コストを大幅に削減できるのがSWELLの大きな魅力の1つです。
一番大切な「継続すること」のハードルを低くするお手伝いができればいいなぁと、思っています。
SWELLのカスタムブロック
記事執筆・コンテンツ制作を強力にサポートする
SWELL専用の独自ブロックも多数用意しています。
※ 上記以外にもまだ用意しています。
また、カスタムブロックを追加するだけではなく、
WordPressに標準搭載されているブロックも
使いやすくカスタマイズしています。
細かな工夫やこだわりがたくさん詰まったSWELLのブロックエディターを、是非体感してみてください。
プログラミング不要!
マウス操作だけでカスタマイズできる!
SWELLでは「テーマカスタマイザー」という機能をフル活用しており、プレビュー画面を確認しながらポチポチっと項目を選択していくだけで、サイトのデザインを柔軟にカスタマイズしていくことができるようになっています。
ver 2.0.1時点で、カスタマイザーには400種類近くの設定項目が用意されています!
カスタマイザーを使用している様子
見ての通り、小難しいコードなんて書かなくて大丈夫です!
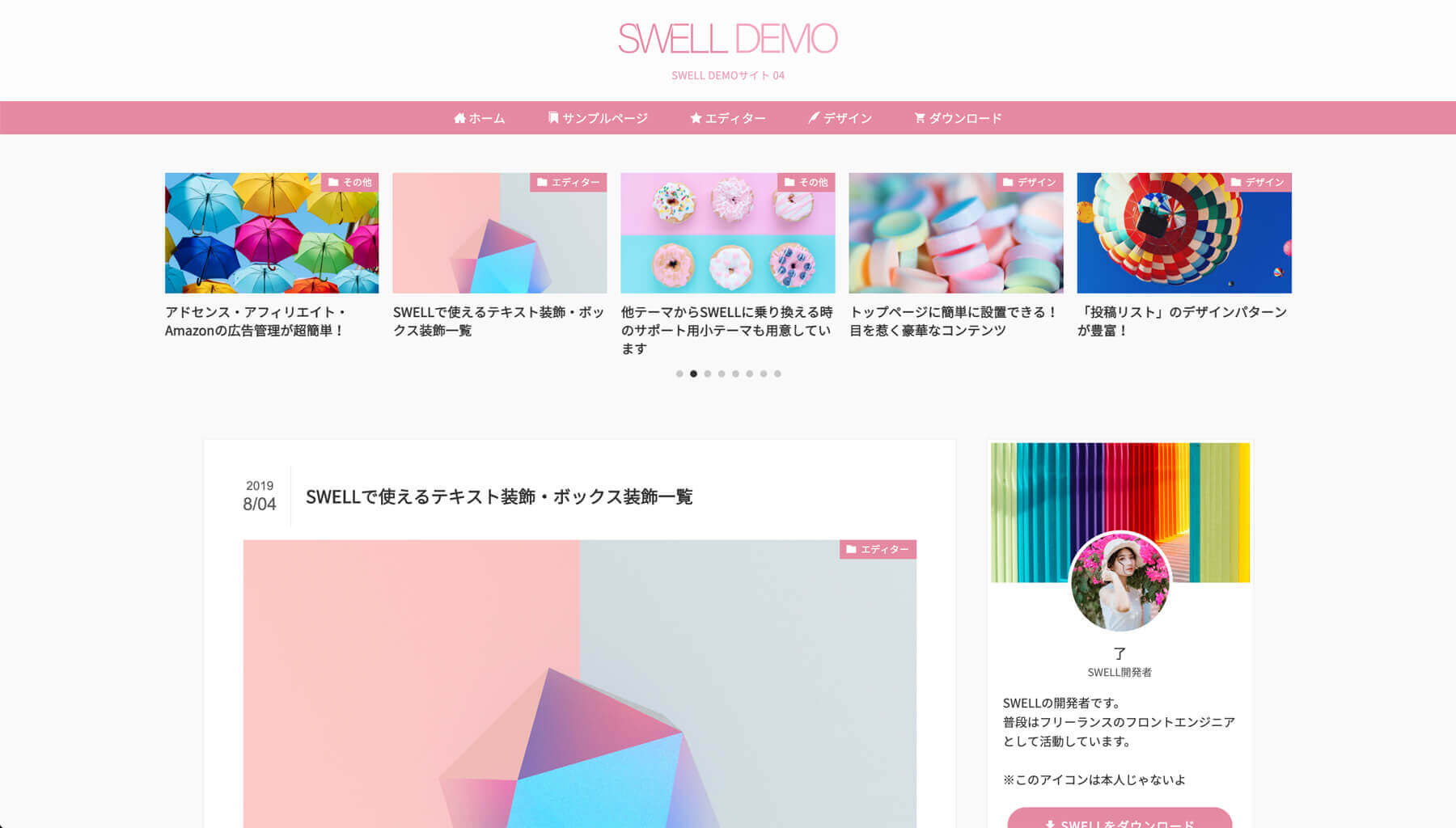
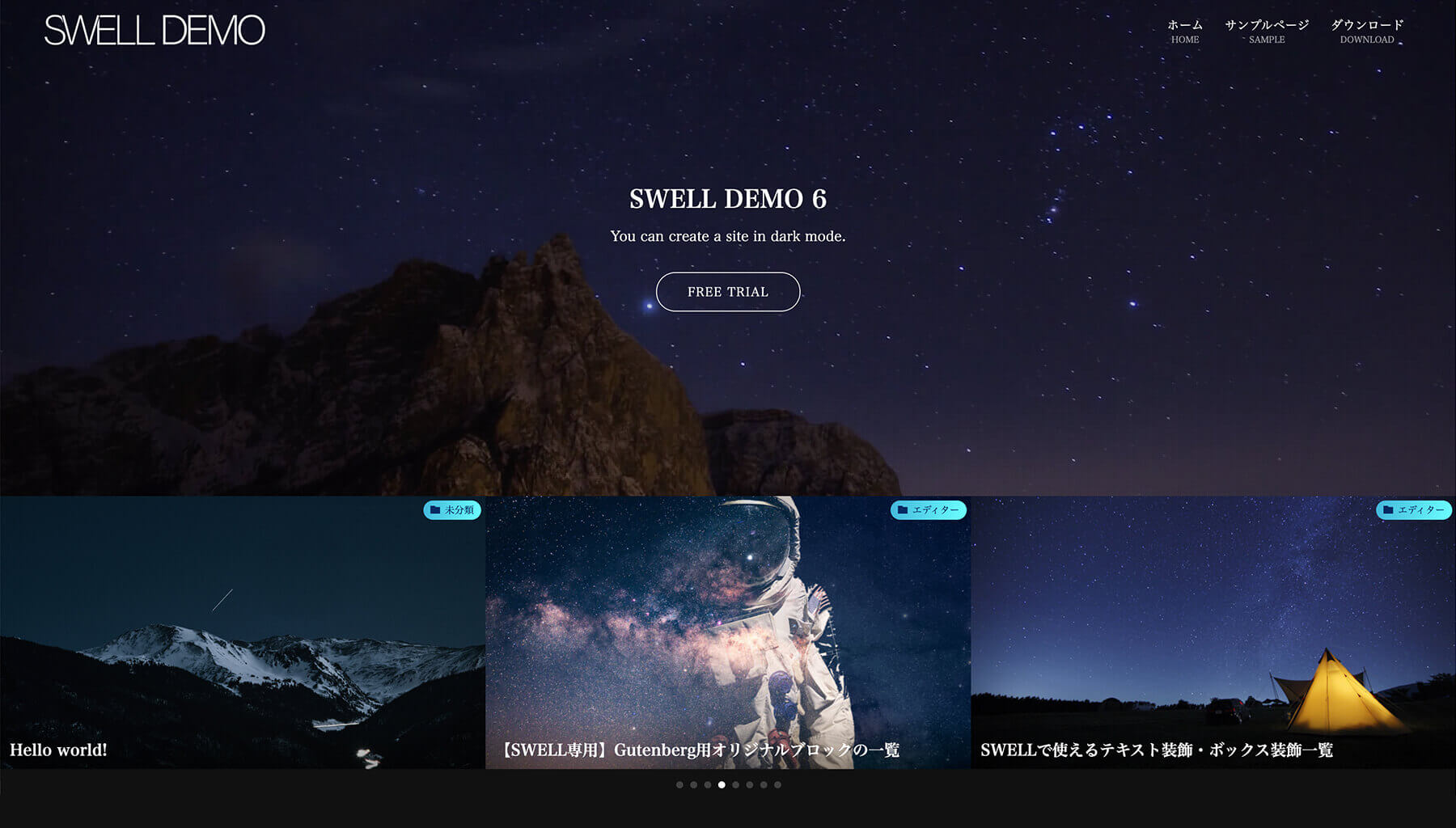
トップページで重要となる、目を引くリッチなコンテンツもこのカスタマイザーでサクッと設置できます。
画像を画面いっぱいにドカーンとアピールしたり、スライダーの設置や動画の埋め込みができる機能です。
注目記事をカテゴリーやタグでピックアップし、トップページにスライダー表示させることができる機能です。
よりアクセスを集めたいページなどへのリンクを画像バナー形式で横並びに配置できる機能です。
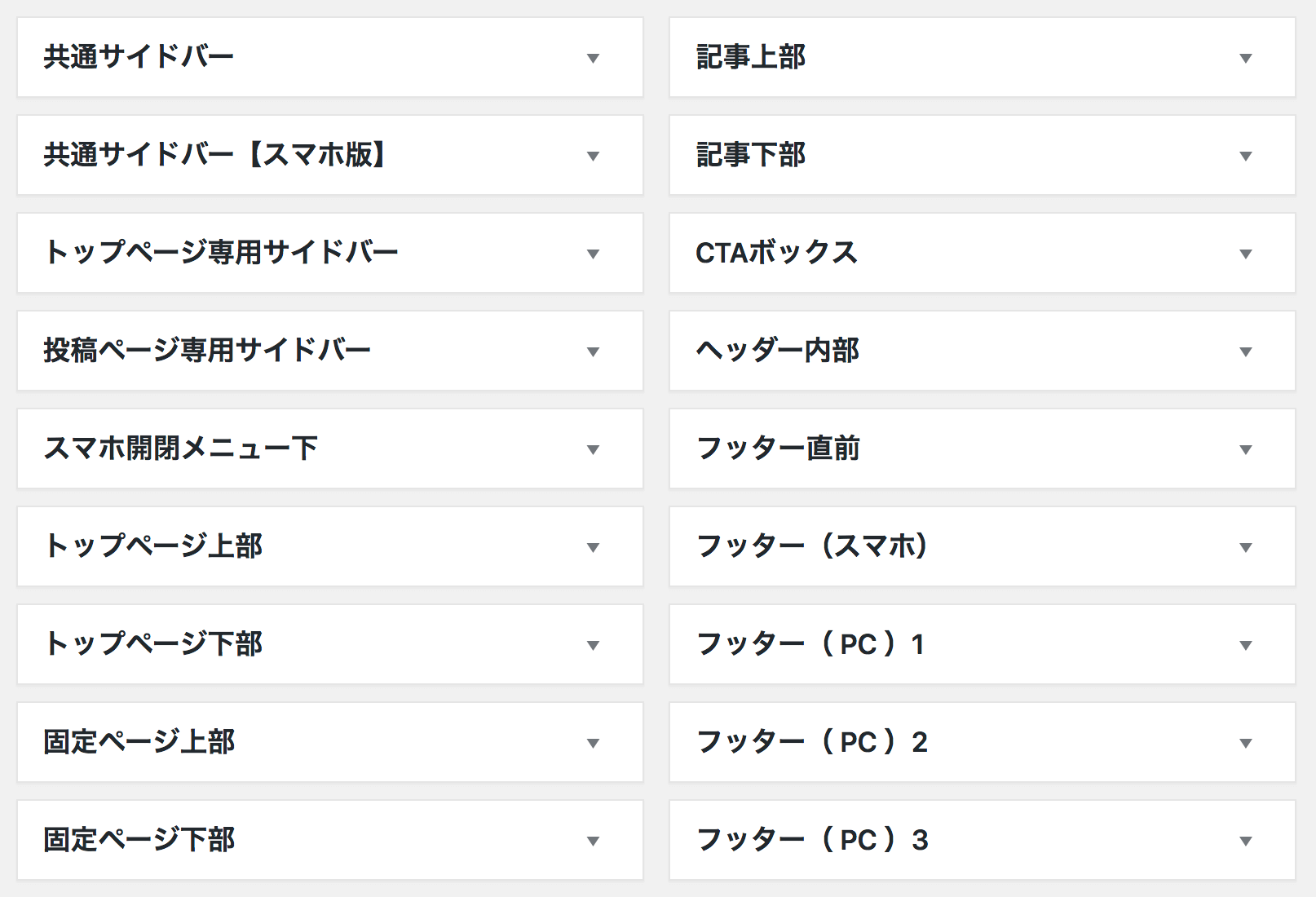
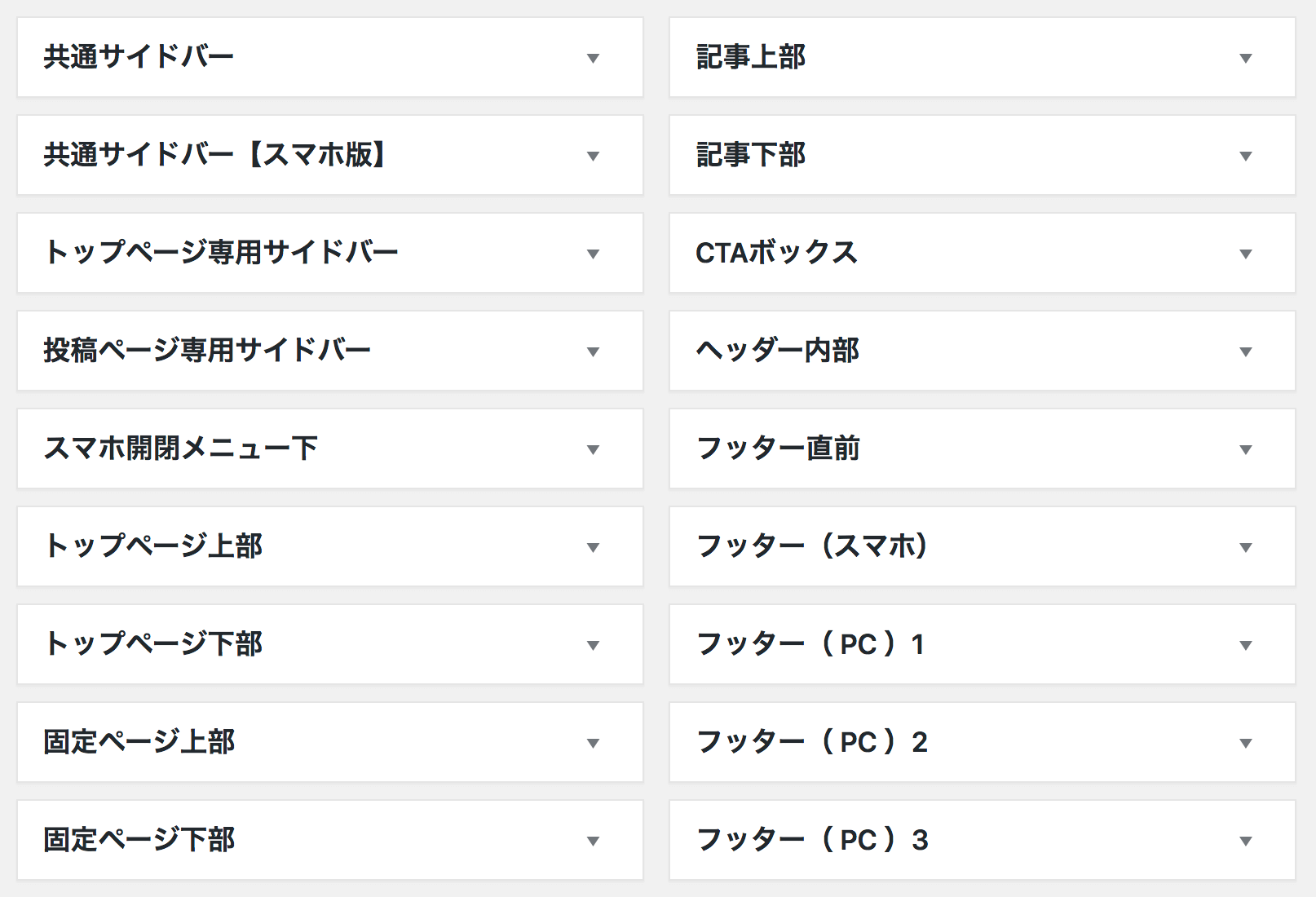
豊富かつベストな配置のウィジェットエリア
本当に必要なウィジェットエリアはどこなのか、熟考されたベストな配置で実装されています。
サイトの最適な位置に、広告やバナーなどの好きなコンテンツを挿入することができるようになっています。


エリアの数が多いだけでなく、「プロフィールウィジェット」や「目次ウィジェット」、「人気記事一覧ウィジェット」などの便利なウィジェットアイテムが揃っています。
ぜひ、ウィジェット関連機能の一覧ページをご覧ください。
広告の設置や管理も簡単!
SWELLでは、Google Adsenseを使った広告や、アフィリエイトで収入を得たいという方に向けての機能もしっかり備えています。
- 広告タグ管理機能(ランキング形式での表示も可)
- 管理中の広告タグを簡単に呼び出せる専用ブロック
- インフィード広告の設置
- 記事内広告の簡易呼び出し
- PC/スマホで出し分け可能な広告ウィジェットアイテム
- 自動広告ユニット専用の設定項目も用意
- アドセンス申請コードもカスタマイザーで簡単設置
- ads.txtファイルの編集機能
複数サイトで使用可能
SWELLは、WordPressの思想を尊重し、100%GPLテーマとしています。
一度ご購入いただければ、ご自身の運営するサイトであれば何度でも利用可能です。
安心の買い切り型
また、SWELL本体は買い切り商品となっており、一度購入すればその後の継続課金は一切ありません。
つまり、1年使うだけでも月額換算すると約1500円。
2サイトで3年使えば、月々約250円。
さらに長く、複数のサイトでも使うとなれば…?
そうなんです。
使えば使うほど、1サイトにかかる月額換算の料金は減っていきます。
※ ただし、クライアントワークでSWELLを使用する場合、(特定の条件を満たさない限り)クライアントさん自身でもSWELLを購入して頂く必要がございます。
SEO対策ついて
SWELLでは、充分なSEO機能を実装しています。
機械からも分かりやすいHTML構造
SWELLでは、人から見て綺麗なだけでなく、機械が見てもわかりやすい構造になるように意識して HTMLを構成しています。
SWELL初期状態において、Html Checkerによる「エラーなし」を確認済みです。
- ただし、WordPressの他の機能やプラグイン、ウィジェットの使用などによってHTMLエラーが発生する場合はございます。
- 例:Youtube埋め込みでiframeの不要属性が追加されるなど。
- 今後のアップデートでエラーが出てきてしまう可能性はあります。
高速化機能をテーマに内蔵
- 動的なCSSや複雑なパーツのキャッシュ機能
- ページ下部にあるコンテンツの遅延読み込み
- 画像・動画・iframeへ自動でLazyload付与
- メインスタイルのインライン読み込み
- JavaScriptの遅延読み込み
- 使用しているブロックに合わせたCSSの読み込み機能
が利用可能になっています。
JSON-LDによる構造化マークアップ機能
SWELLでは、検索結果のリッチスニペット表示に必要な構造化データのマークアップも自動で行うことができます。
マークアップ方式はGoogle推奨の「JSON-LD」を採用しています。
メタタグの出力は”あえて”プラグインに任せる!
SWELLでは、ページの情報を出力するメタタグの出力設定機能が備わっておりません。
しかし、安心してください。
SWELL開発者が制作したシンプルなSEOプラグイン、「SEO SIMPLE PACK」をご用意しております。


このプラグインにより、
- 各記事のメタ情報の設定
- タイトルタグ
- メタディスクリプション
- メタキーワード
- robotsタグ(noindexなど)
- canonicalタグの出力
- Twitterカードなどに向けたOGP設定
などが行えるようになります。
なぜSWELLに実装しないのか?
それは、サイトにとって非常に重要なメタタグの設定が、テーマの乗り換えによって影響されてはならないからです。
また、膨大なコードを必要とする機能なので、もしテーマに実装したものが使われない場合はただ速度低下を招くだけのお荷物と化してしまうリスクがあります。
人によっては使い慣れたSEOプラグインもあるでしょうし、わざわざテーマ内でそれらの機能をつける必要性もほとんどないと判断しました。
その他の便利な機能
- LP専用の投稿タイプ
- ふきだしセットの登録機能
- 好きなコンテンツをどこからでも呼び出せるブログパーツ機能
- 記事一覧リストのタブ分け機能
- 豊富な記事一覧リストレイアウト
- アイキャッチ画像にYoutube動画が利用できる
- 記事内画像はクリックで拡大表示可能
- 目次の自動生成
- SNSシェアボタン
- Twitterフォロー・Facebookのいいねボタン
- 投稿ごとに各パーツの表示・非表示ができる
- アイコン用ショートコード
- 評価スター()
- Font Awesomeの簡単読み込み
- お知らせバー
- ヒーロヘッダー
- 追従ヘッダー
- 追従サイドバー
- スマホ用ヘッダーメニュー
- スマホ用フッター固定メニュー
- カスタマイザーのリセット機能
- 高速化機能(後述します)
- etc…
ユーザーの声を取り入れながら進化し続ける
SWELLは日々アップデートを重ね、まだまだ進化していくテーマです。
SWELLをご購入いただいた方は、SWELL利用者限定のフォーラムを利用できるようになり、SWELLに関するご意見・ご要望・ご質問などを投稿していただけるようになっています。
全ての声を反映させることはできませんが、できる限りご要望を取り入れながらアップデートをしていくつもりです。
SWELLがアップデートされても無料で最新版に更新していただくことが可能です。
※ ver.2.5.5以降は不正利用防止のため、管理画面からのアップデートはユーザー認証が必要となります。