このページでは、WordPressテーマ『SWELL』で使える専用ブロック、「フルワイドブロック」の使い方を解説していきます。
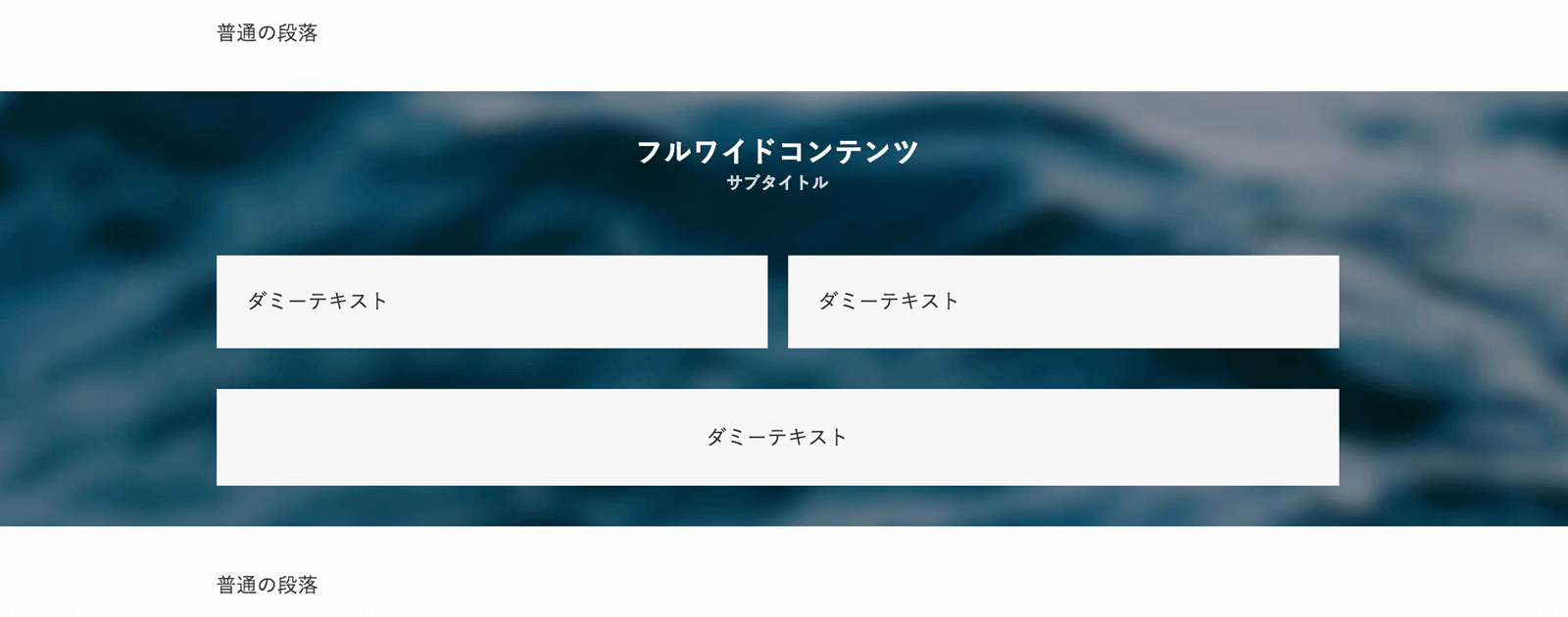
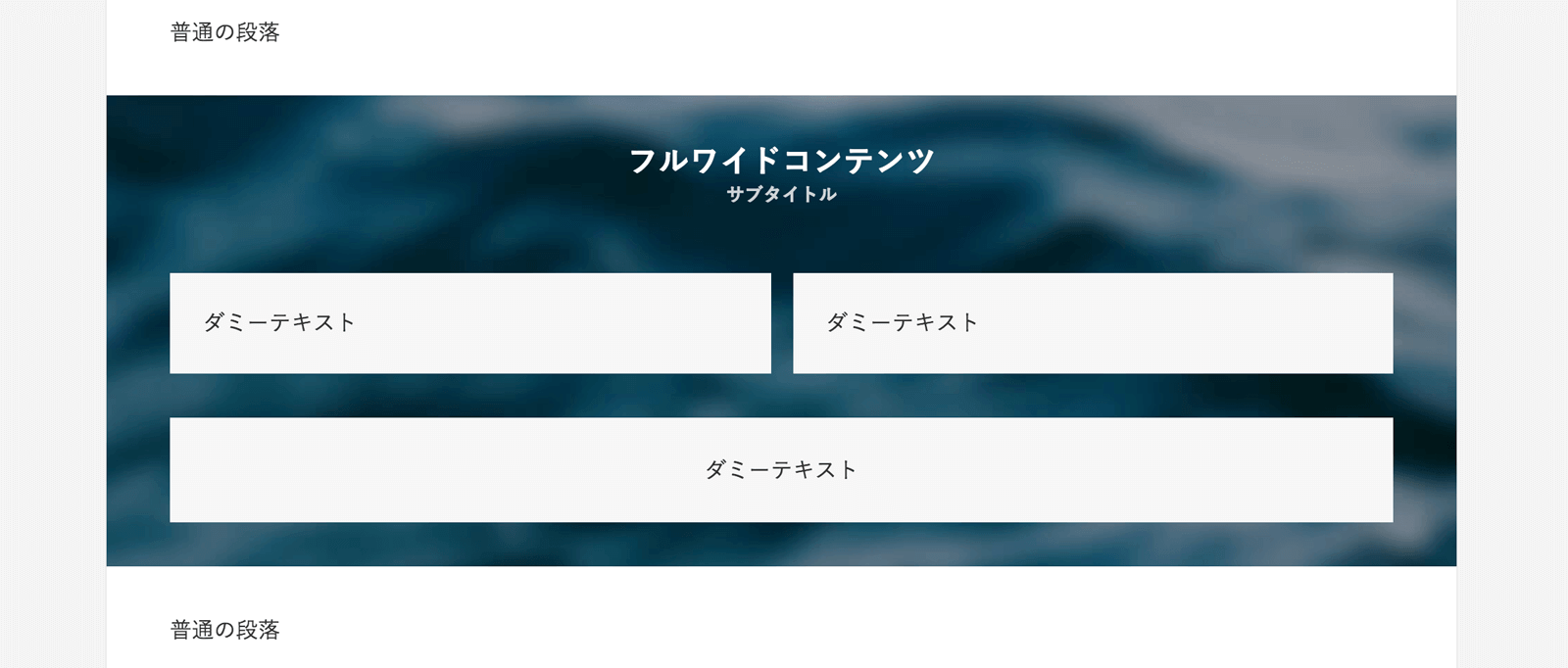
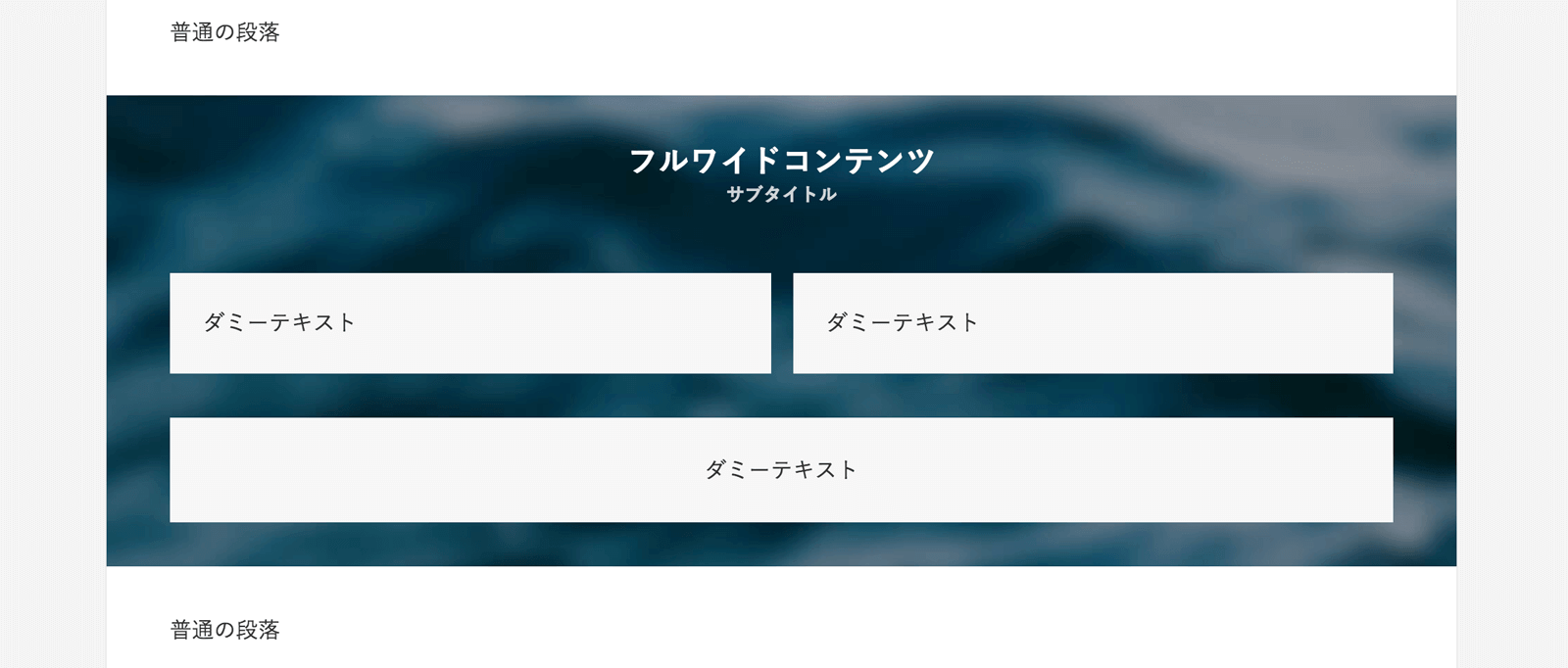
「フルワイドブロック」を使用すると、例えば次の画像のように、画面横幅いっぱいに広がるエリアが簡単に作成できます。

コーポレートサイトをSWELLで制作する時や、ブログでもトップページを少し凝ったページにしたい時などに大活躍するブロックに仕上がっているかと思います。
当公式サイトのトップページでも、このフルワイドブロックをかなり活用しています。
以下、使い方を解説していきますが、フルワイドブロックはSWELL 1.3.5 で大幅に機能の改良が行われました。
なので、自分の手元にあるものと一致しないという方は、ぜひSWELLをアップデートしてからご利用くださいませ。
フルワイドブロックの使い方
では実際に、フルワイドブロックの使い方を解説していきます。
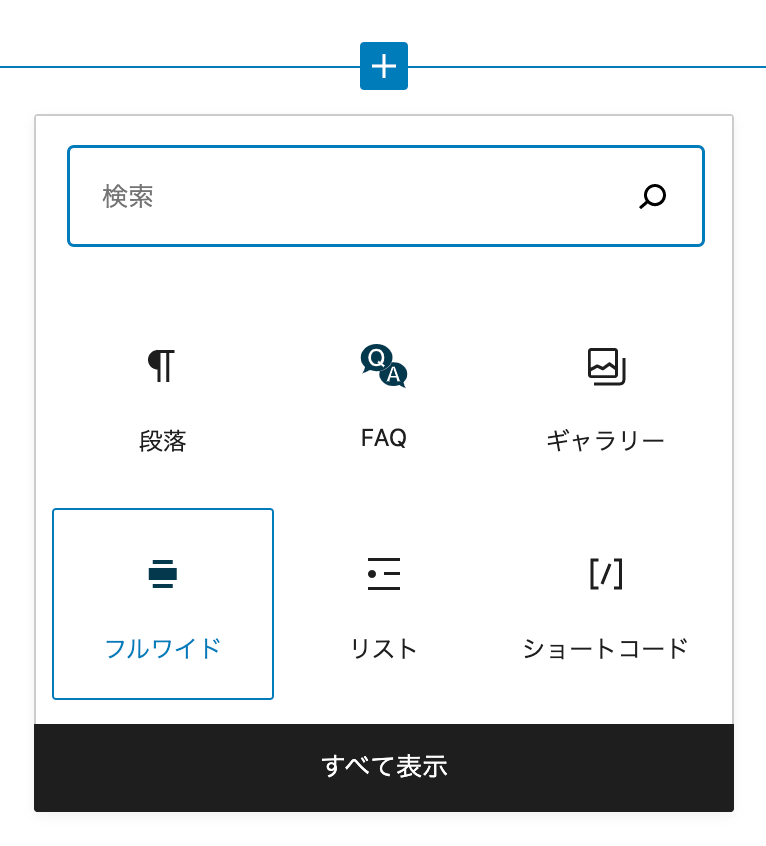
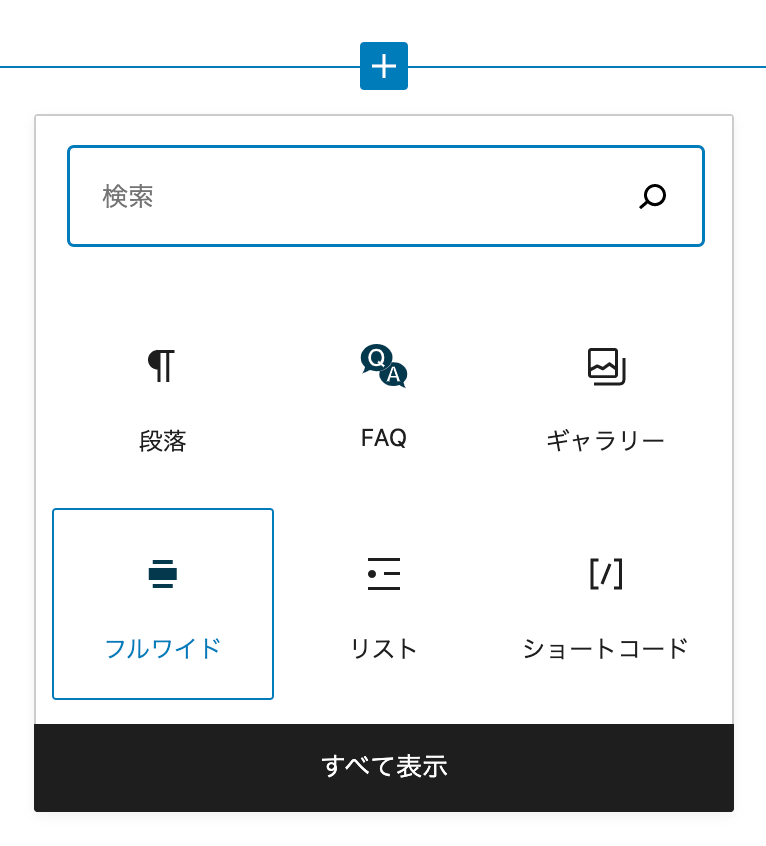
ブロックエディターのブロック追加ボタンを押して、「フルワイドブロック」を呼び出して下さい。


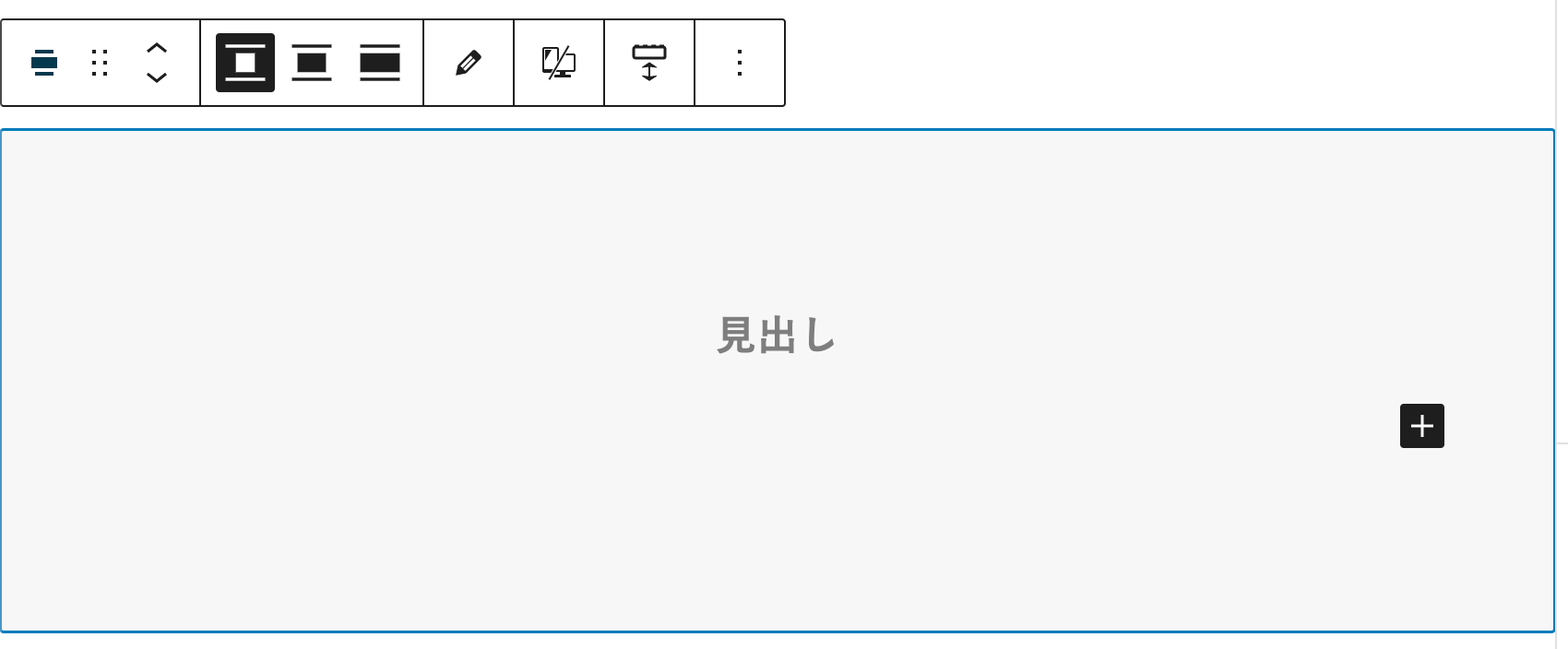
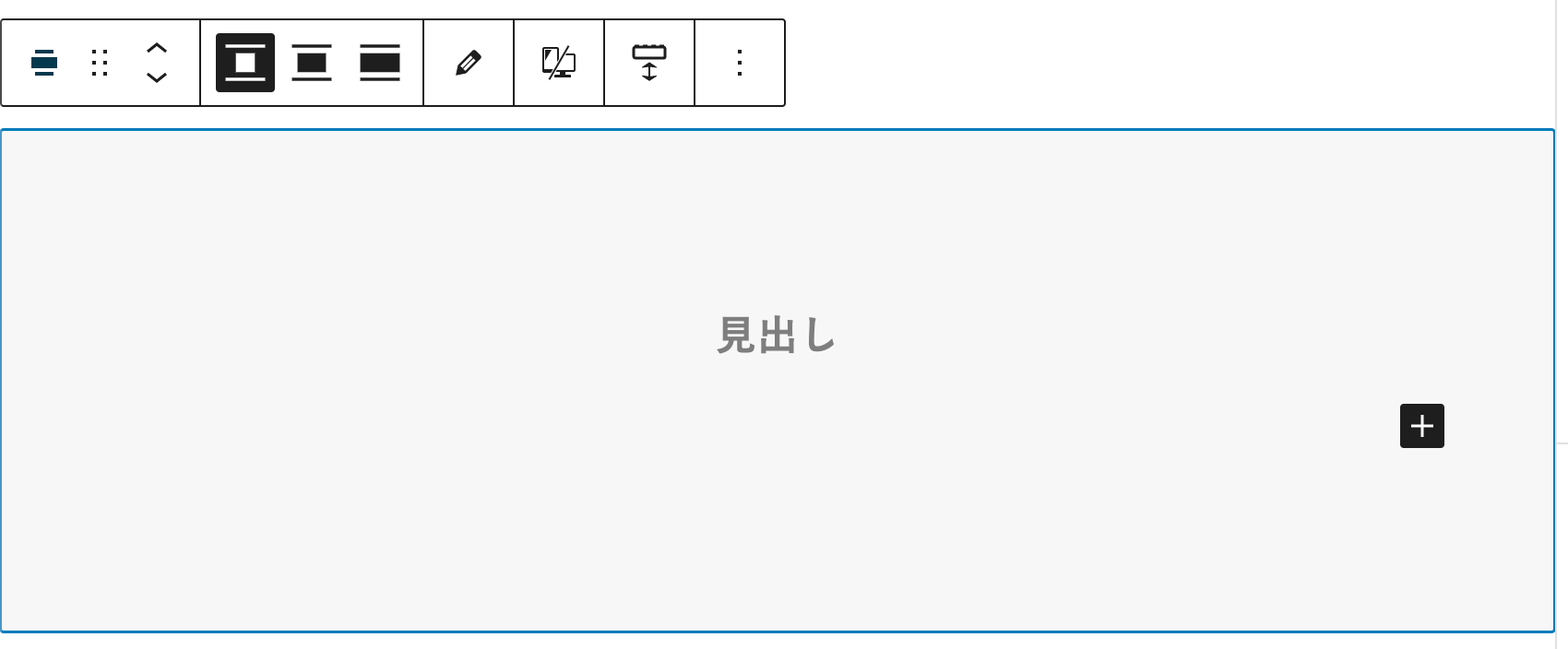
この「フルワイド」と書かれたブロックを選択すると、次のようなグレー背景のコンテンツが挿入されます。


初期状態では、背景色は薄いグレーです。
また、「セクション用」スタイルが適用された状態の「見出し2」が設置された状態になっていますので、そのフルワイドコンテンツエリアの見出しをすぐに入力することができます。
初期状態で設置されている見出しブロックは通常のブロックと同じく削除可能ですので、不要であれば削除してください。
フルワイドブロックの各種設定項目について
フルワイドブロックには、以下のような設定項目があります。
- コンテンツの横幅
- 上下内側の余白量
- テキストカラー
- 背景色(背景画像選択時はオーバーレイカラー)
- 背景色(オーバーレイカラー)の不透明度
- 背景画像
- 背景画像を固定背景とするかどうか
- 背景画像にパララックス効果をつけるか
- 背景画像の中心位置(背景効果がない時に設定可能)
- 上下の境界線の形状(背景画像が設定されていない時に設定可能)
コンテンツの横幅
ブロックのツールバーもしくは右側のサイドバーから、コンテンツの横幅を3段階から選択することができます。
- 記事:その他の記事内コンテンツと同じ幅
- サイト幅:サイト全体のコンテンツ最大幅と同じ幅
- フルワイド:背景と同じくブラウザの最大幅
上下内側の余白量
フルワイドエリアの上下の内側にどれくらいの余白を持たせるかを、PCサイズ時・スマホサイズ時でそれぞれ5段階から選択できます。
- 0 : 上下の
paddingが0 - 20 : 上下の
paddingが2em - 40 : 上下の
paddingが4em - 60 : 上下の
paddingが6em - 80 : 上下の
paddingが8em
テキストカラー
フルワイドエリアでのベースとなるテキストカラーを設定できます。
背景色とその不透明度
フルワイドエリア全体の背景色と、その不透明度を設定できます。
背景画像に関する設定
フルワイドブロックの背景には単純なカラーだけでなく、画像を設定することができます。
画像については、ツールバーとサイドバーの両方から設定可能です。
(サイドバーからは外部サイトのURLを直接入力することも可能)
また、画像設定時のみ出現する、「パララックス効果をつける」などの設定項目もいくつかあります。
さらに、「背景色」として設定していたカラーは画像に被せるオーバーレイカラーとして使用されます。
「固定背景」をオンにした時は「background-attachment: fixed;」というスタイルが付与されますが、これはiOS Safariでは動作しないため、PCサイズでのみ付与されるようになっています。
上下の境界線
フルワイドブロックでは、上下の境界線を斜めにしたり、ゆったりしたウェーブ上にしたりすることも可能です。
この設定は「背景画像」が設定されていない時のみ有効になります。
フルワイドブロック使用時の注意点
このブロックは、基本的にワンカラムデザイン(サイドバー非表示)時の使用を想定しています。
そのため、サイドバーがあるページでは記事コンテンツの範囲内に収まる形で表示されます。
また、「基本デザイン」にて「コンテンツの背景を白にする」設定がオンになっている場合、ワンカラムデザインでもコンテンツ幅に収まるようになっています。


フルワイドブロックのオススメの使用方法
どんな色でどんな背景画像をつけ、どんな内容を表示させるかはそれぞれの自由なので言及はしませんが、他機能との連携や隠し要素的な仕様について、追加で説明しておきます。
見出しは「セクション用」スタイルを使う
フルワイドコンテンツの中で通常の見出しを使用すると非常に残念な見た目になってしまいます。
そこで、中央に寄せたシンプルな「セクション用」スタイルを当てた見出しを使うことで、フルワイドコンテンツに合った見た目になります。
ぜひ、併せてご活用下さい。
フルワイドブロック設置時に、初期状態ですでにセクション用スタイルを当てた見出しブロックが設置されています。


連続で使うと余白が一定になる
単独で使用すると、上下の要素との間に余白(margin)をつけていますが、
背景を変えることができるコンテンツなので、フルワイドブロックを連続で使用した時にはその間の余白がなくなるようにしています。
背景に色をつけたり画像を使わないセクションでも背景色を透明にしたフルワイドブロックを使うことで、余白が統一されてより洗練された見た目にすることができます。
現に、当サイトのトップページは各コンテンツを全てフルワイドコンテンツで囲んでいます。
サイドバーありのサイトでは「フッター直前ウィジェット」で活用!
「フッター直前ウィジェット」であれば、サイドバーを使用しているページであってもフルワイド幅で表示できます。(コンテンツの外側にあり、サイドバーに被ることがないので。)
サイトの全ページで共通して表示させたい情報などをページ下部にフルワイドで表示させておくと、他のブログサイトと少し差別化できるかもしれません。
カスタマイザーの「フッター設定」の中に「フッターとフッター直前ウィジェット間の余白をなくす」という設定があります(ver. 1.2.8~)ので、フッターともうまく繋げて表示させることができます。
ショートコードでフルワイドコンテンツを使用する方法
フルワイドコンテンツはショートコードでも使用可能です。(機能は限定されています)
これにより、クラシックエディターやウィジェットエリアでも使用可能となっています。
ショートコードの使用方法については、別ページにて解説しているので、そちらをご覧ください。