SWELLでは、カスタマイズ項目の多くが「テーマカスタマイザー」機能で行うことができるようになっています。
この「テーマカスタマイザー」機能はリアルタイムで設定が反映される項目がほとんどなので、変更を確認しながら直感的にカスタマイズを行うことが可能です。
- 一部、画像の変更などは保存ボタンを押さないと反映されないものもあります。
- また今後のアップデートにて、通常の管理画面からの設定項目が増える可能性もございます。
カスタマイザーを使用する様子
目次
テーマカスタマイザーの起動方法
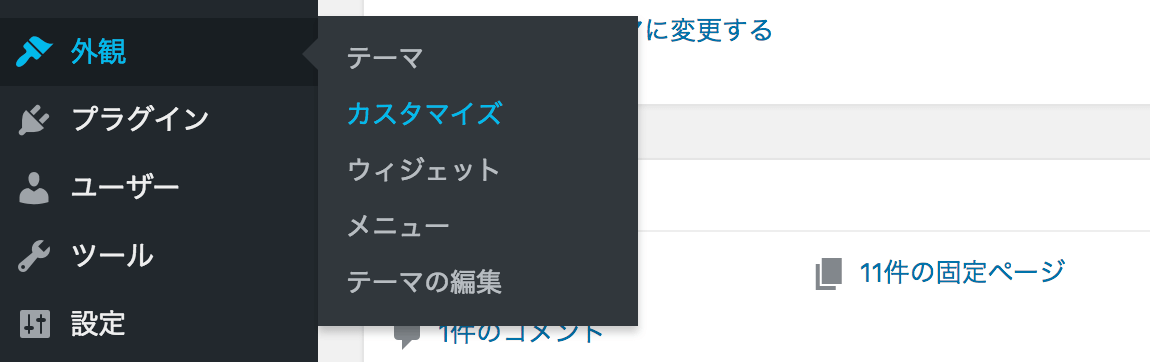
管理画面の左メニューから、「外観」>「カスタマイズ」を選択します。

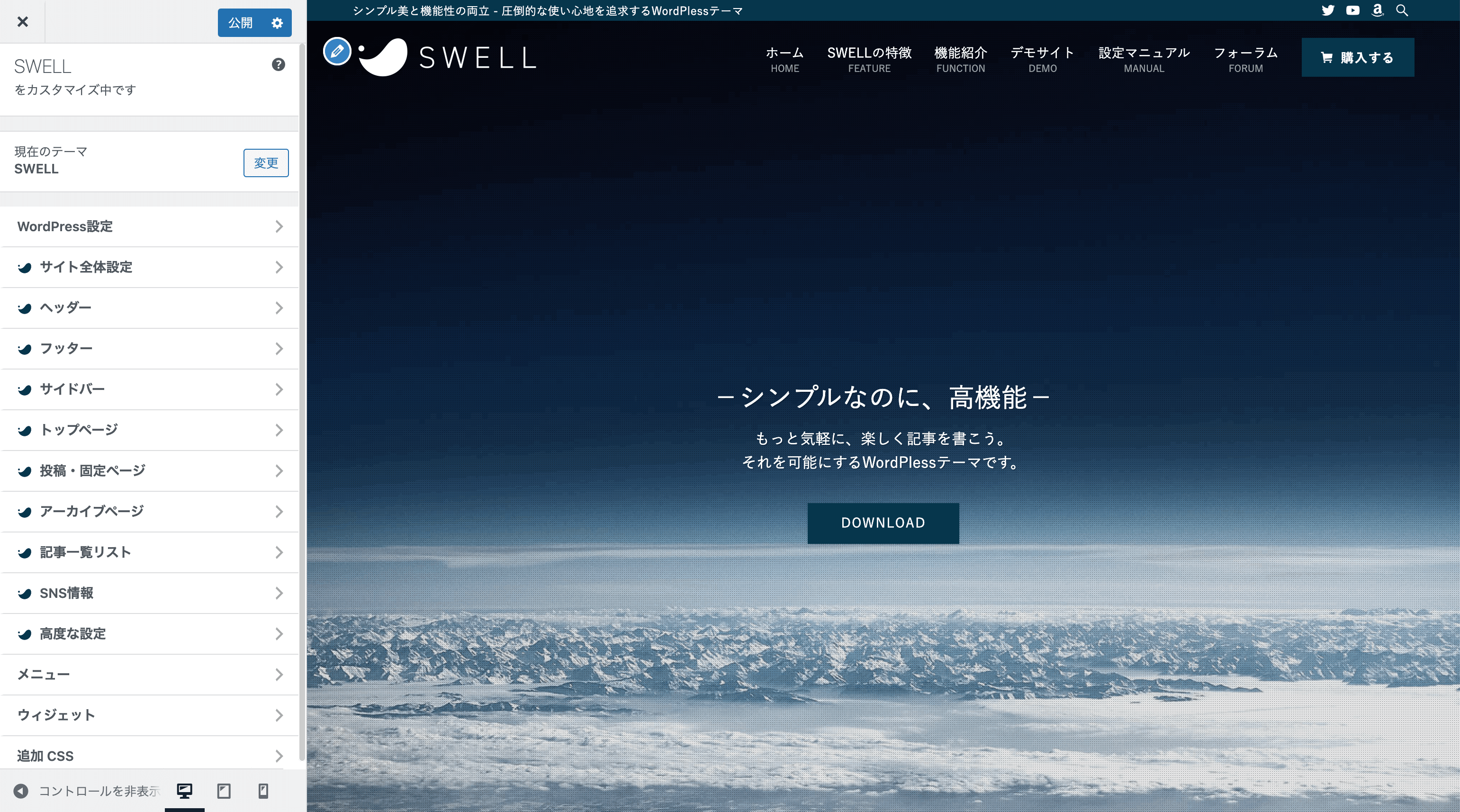
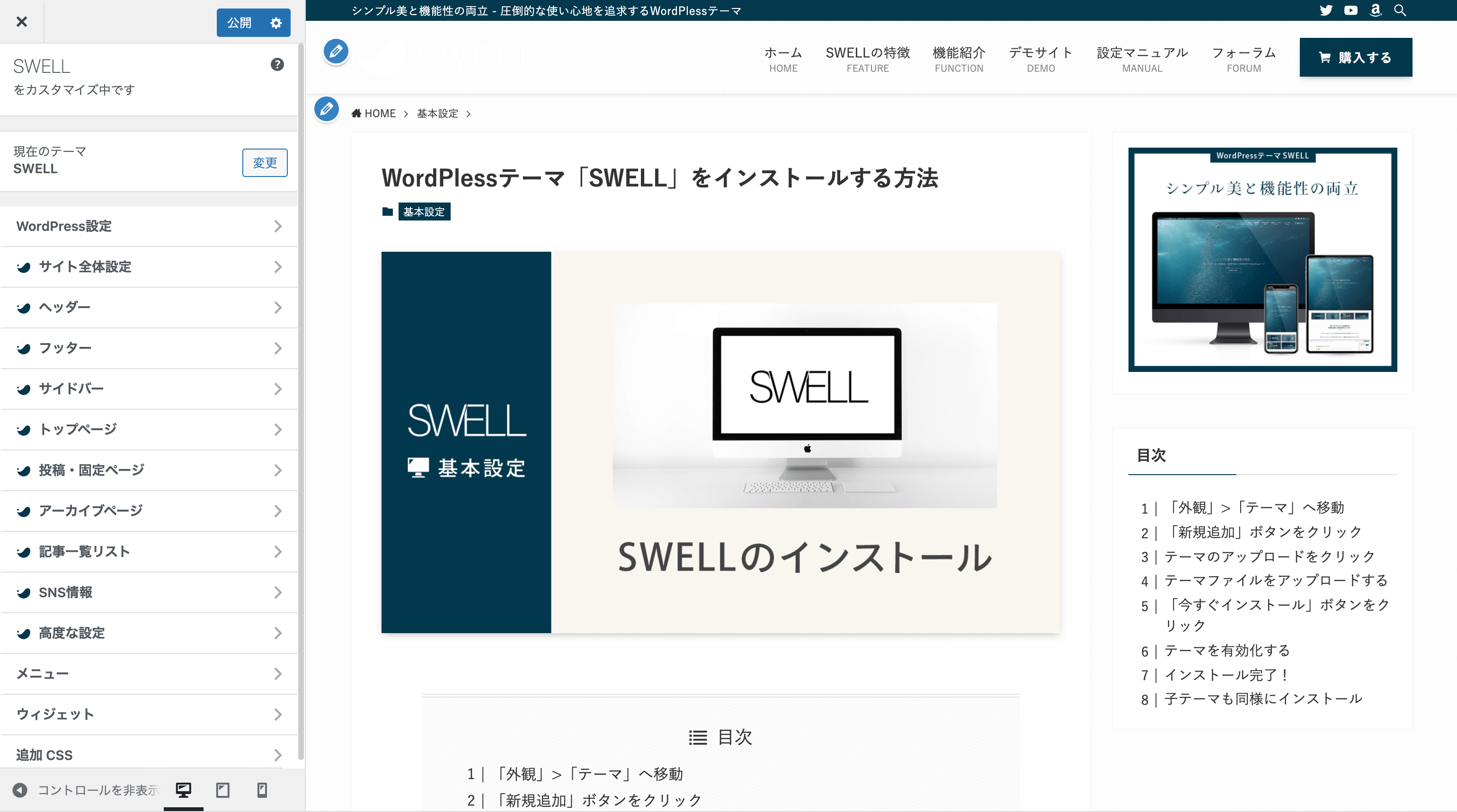
すると、以下のような画面に遷移します。

左側にあるナビゲーションが、SWELLで設定可能な項目のリストです。
右側が、カスタマイザーのプレビュー画面となっており、設定の変更がリアルタイムで反映されます。(※ 項目によっては保存・更新後に反映されます。)
左側ナビゲーションの各項目をクリックすると、さらに詳細な設定項目が出てきますので、そちらからお好きなようにカスタマイズしてください。
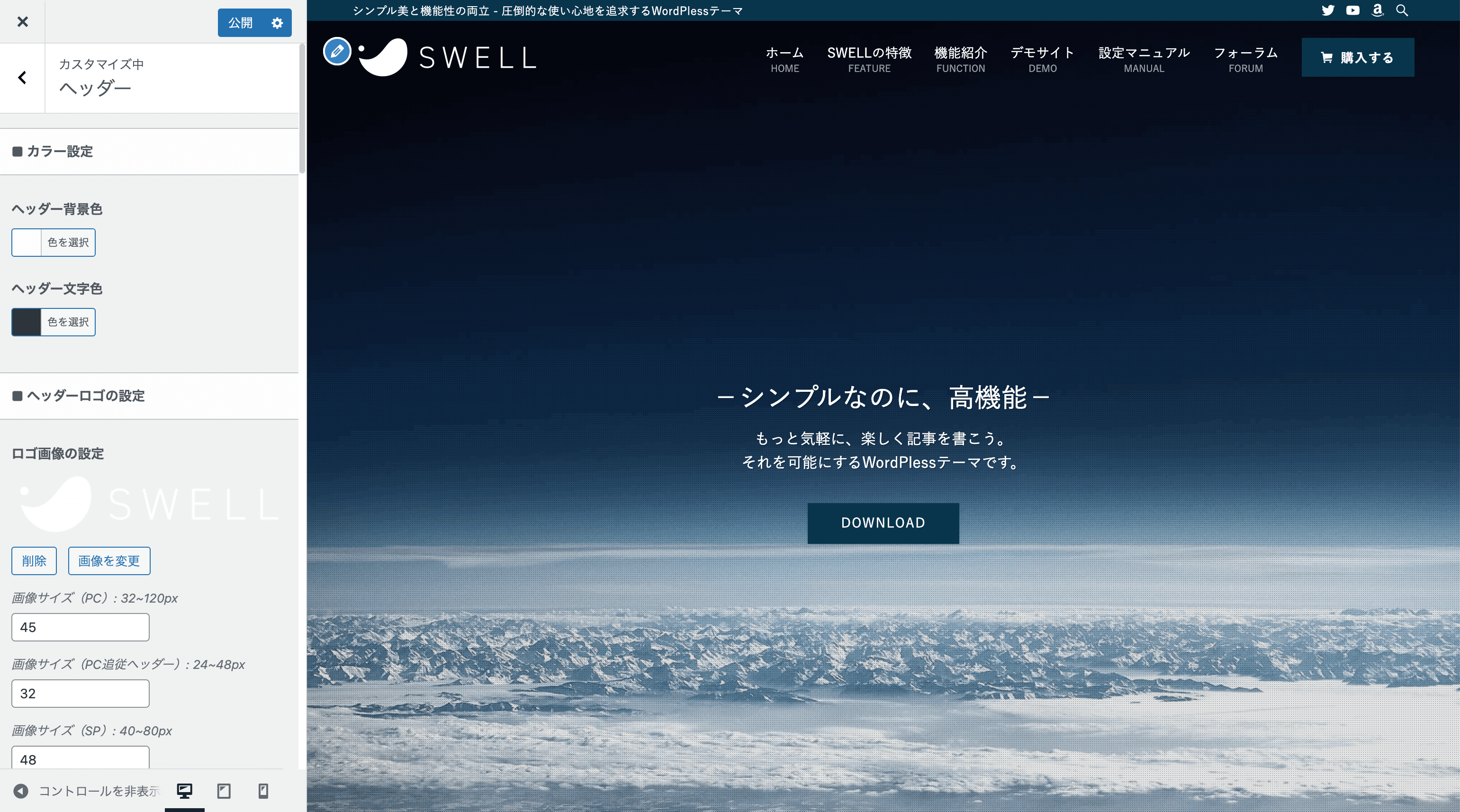
例:「ヘッダー設定」画面

投稿ページなどからカスタマイザーを起動する方法
先ほど、管理画面のメニューから「外観」>「カスタマイズ」を選択してカスタマイザーを起動しました。
実はこれだけでなく、お好きなページにてカスタマイザーを起動することが可能です。
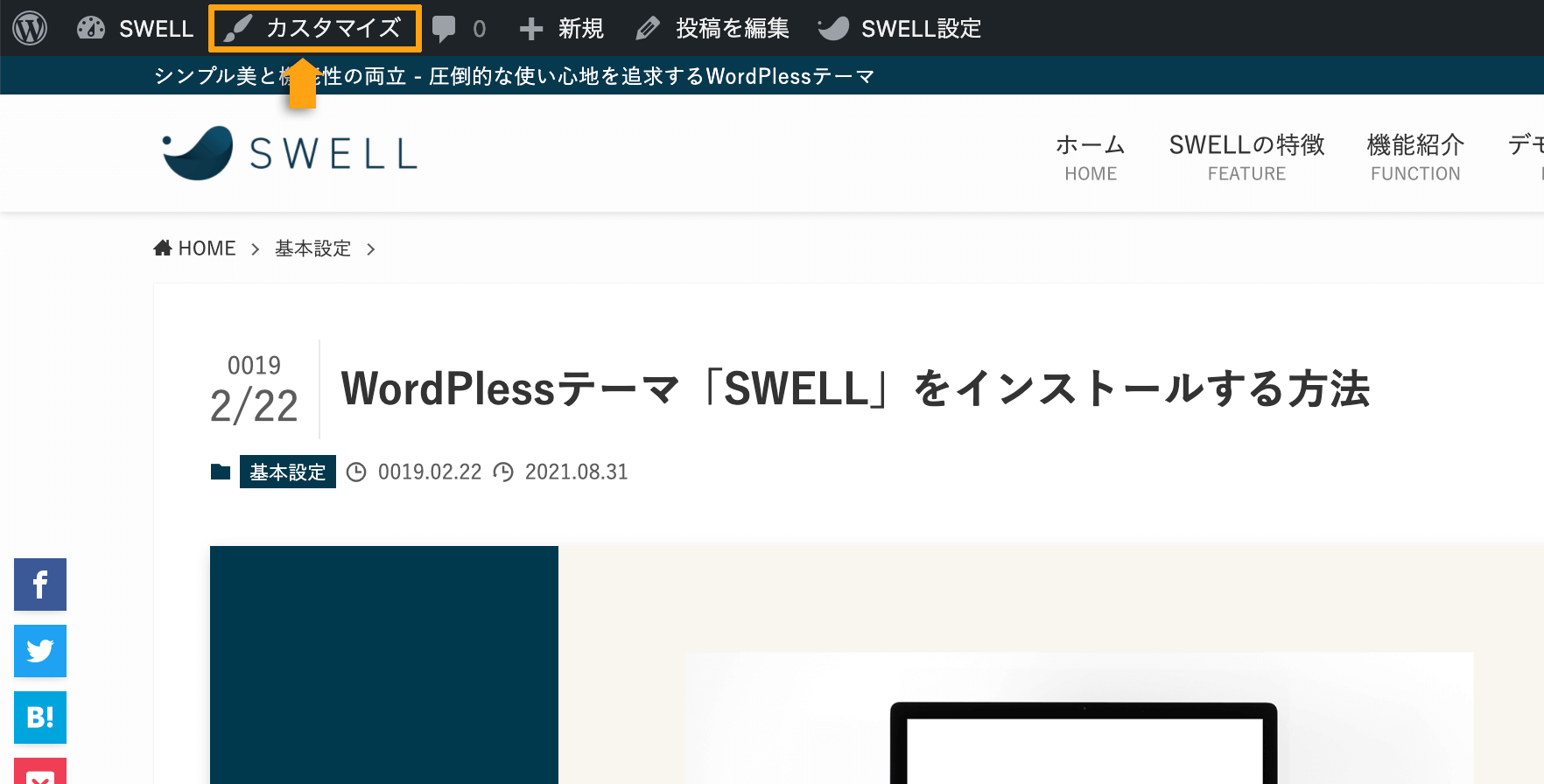
ログインした状態で、自分のサイトを閲覧すると画面上側に管理用のツールバーが表示されます。

このツールバーに表示されている「カスタマイズ」という項目をクリックすることで、そのページでカスタマイザーが起動します。

カスタマイザーの設定データをリセットする方法
カスタマイザーで色々設定してみたけどなにか気に食わないなという時は、ボタン一つで初期化することも可能です。
詳しくはこちら


カスタマイザーでの設定を全てデフォルトに戻す方法
このページでは、WordPressテーマ『SWELL』でのカスタマイザーの設定をデフォルトに戻す方法を解説します。 といっても、ボタンをクリックするだけです。 管理メニュー…