このページでは、WordPressテーマ『SWELL』で使える専用ブロック、「ステップブロック」の使い方を解説していきます。
「ステップブロック」を使用すると、作業の手順や契約の流れなど、順序ごとにわかりやすく説明ができるようなコンテンツが簡単に作成できます。
こんな感じ!
まずはざっくり、動画で見てみよう
使い方について詳しくは後述しますが、まずは操作動画を見てざっくりとした使用感を掴んでいただければと思います。
ステップブロックを使用している様子
ステップブロックの呼び出し方
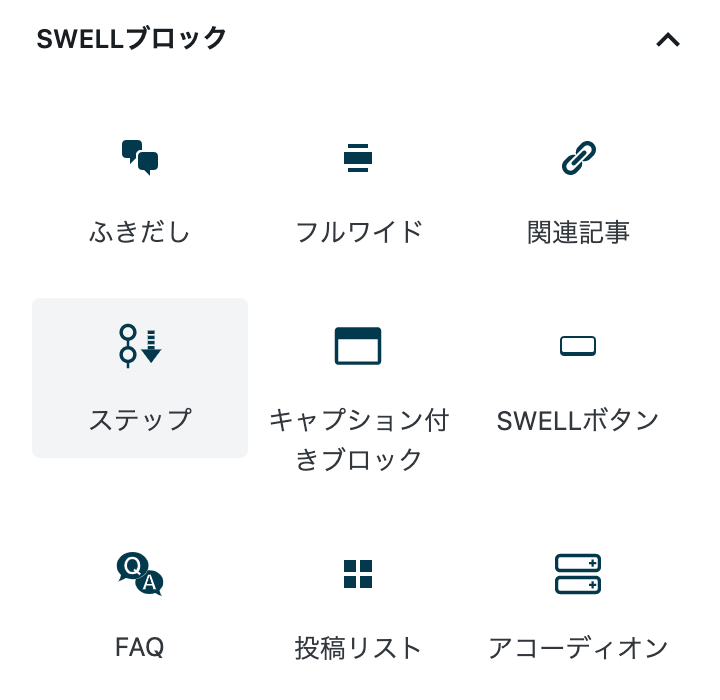
ブロックエディターのブロック追加ボタンを押すと出てくるインサーター内にある、「SWELLブロック」パネルの中から選択できます。

この「ステップ」と書かれたブロックを選択することで使用できます。
ステップブロックの各種設定項目について
ここからは、ステップブロックごとに設定できるカスタマイズ項目について解説していきます。
スタイルの選択
ステップブロックには、
- デフォルト
- ビッグ
- スモール
の3種類のスタイルが用意されており(SWELL ver. 1.3.5 時点)、サイドバーからお好きなデザインを選択可能です。
「STEP」の文字
各ステップ項目に表示されている「STEP」というラベル文字は、お好きなものに変更することができます。
もちろん、各スタイルでそのラベルは維持されますし、何も入力しなければステップ番号だけが表示されます。
ステップ番号の始まりの数字
デフォルトでは「STEP 1」から始まりますが、これを「STEP 100」から始めるようなことも可能です。
ステップ番号部分の形状や並び方の切り替え
「デフォルト」スタイル・「スモール」スタイルでは、ステップ番号が書かれた部分の形状を「円」にするか「四角」にするかを選ぶことができるようになっています。
「ビッグ」スタイルでは、「STEP」というラベル文字と「1」などの番号の並び順を横並びか縦並びかを選択できます。
ステップ項目ごとの設定
ここまで、ステップブロック全体に対する設定項目について紹介してきましたが、各ステップ項目に対してもカスタマイズできる項目を用意しています。
「デフォルト」スタイル・「ビッグ」スタイルではステップ番号部分のカラーを選択することができ、「スモール」スタイルではカラー設定に加えて、シェイプ部分を塗りつぶすかどうかも選択することができます。
さらに親ブロック選択時と同じように、各ステップ項目ごとに、「STEP」部分のテキスト・「番号」部分のテキストの変更・表示非表示も選択可能になりました!