このページでは、WordPressテーマ『SWELL』で利用可能なGutenberg用ブロック、「アコーディオンブロック」の使い方を解説していきます。
このブロックを使うと、クリック(タップ)でコンテンツが開閉できる、いわゆる「アコーディオンメニュー」を簡単に設置することができます。
こんな感じ!
クリックするとコンテンツが見えます!
コンテンツだよ〜〜〜!
まずはざっくり、動画で見てみよう
使い方について詳しくは後述しますが、まずは操作動画を見てざっくりとした使用感を掴んでいただければと思います。
アコーディオンブロックを使用している様子
アコーディオンブロックの呼び出し方
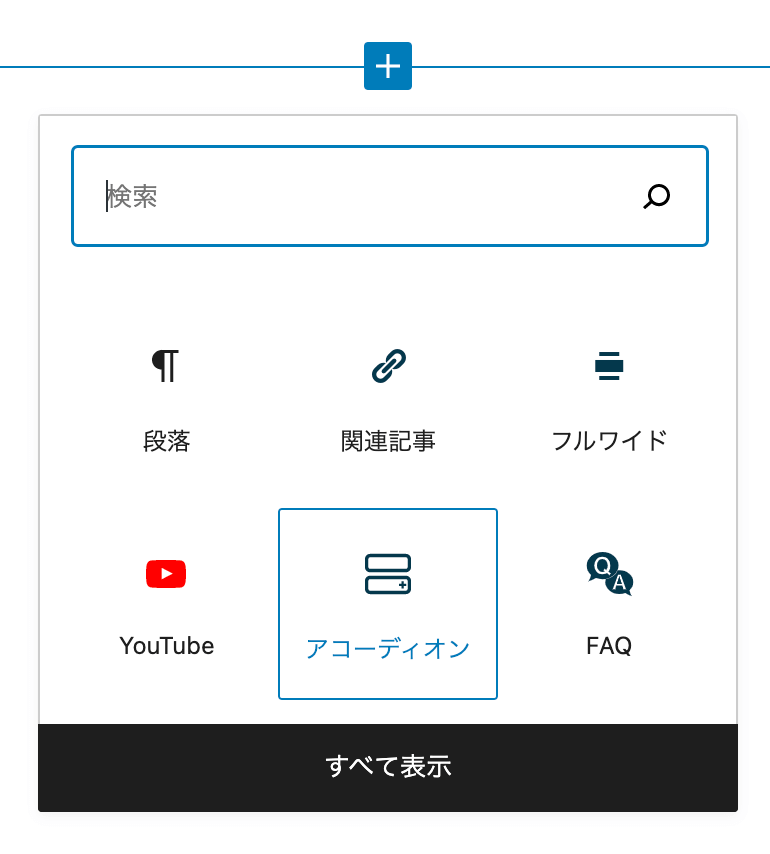
ブロック追加ボタンから「アコーディオン」と書かれたブロックを選択すると使用できます。

※ ブロックの順番は使用頻度によって左右されます。
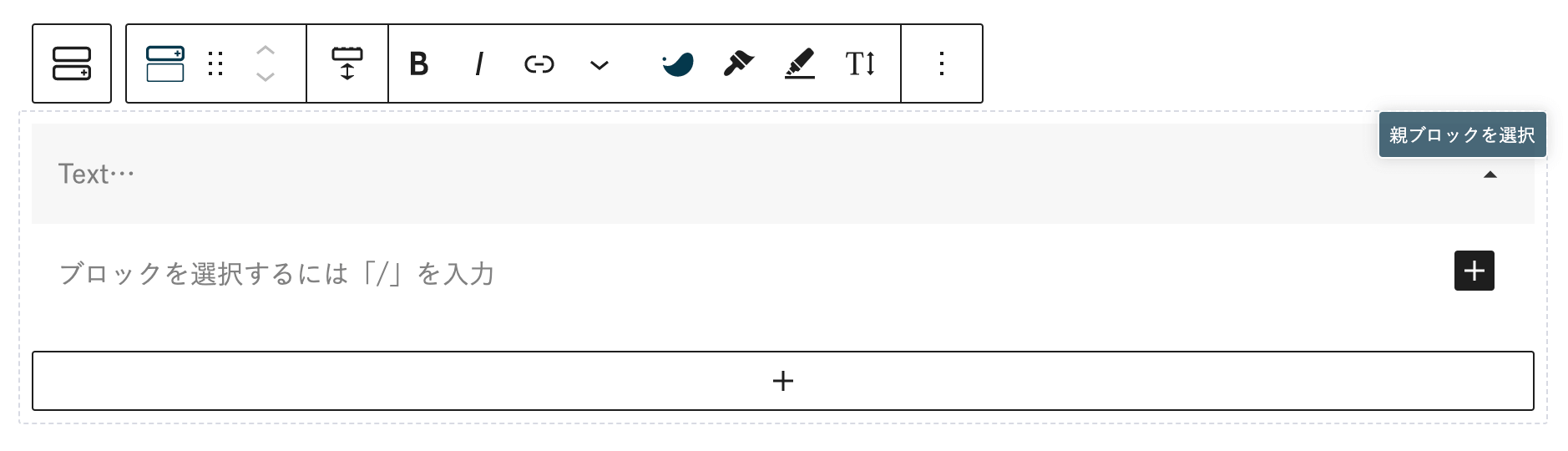
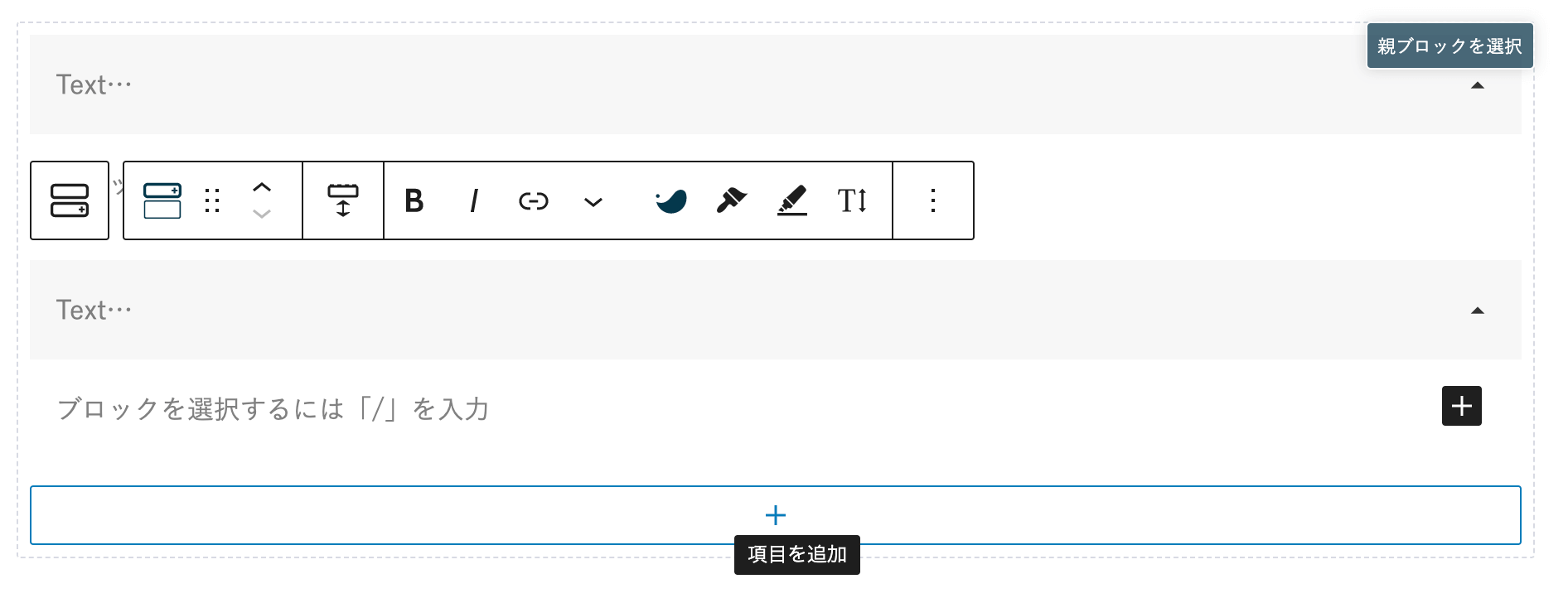
アコーディオンブロックを追加すると、以下のような初期状態でブロックが挿入されます。

- アコーディオンメニューのタイトル
- アコーディオンメニューのコンテンツ
がセットになったブロックが挿入されており、その下に表示されている「+」マークのボタンを押すと、さらに同じようにアコーディオンメニューの項目が追加されます。

アコーディオンブロックの各種設定について
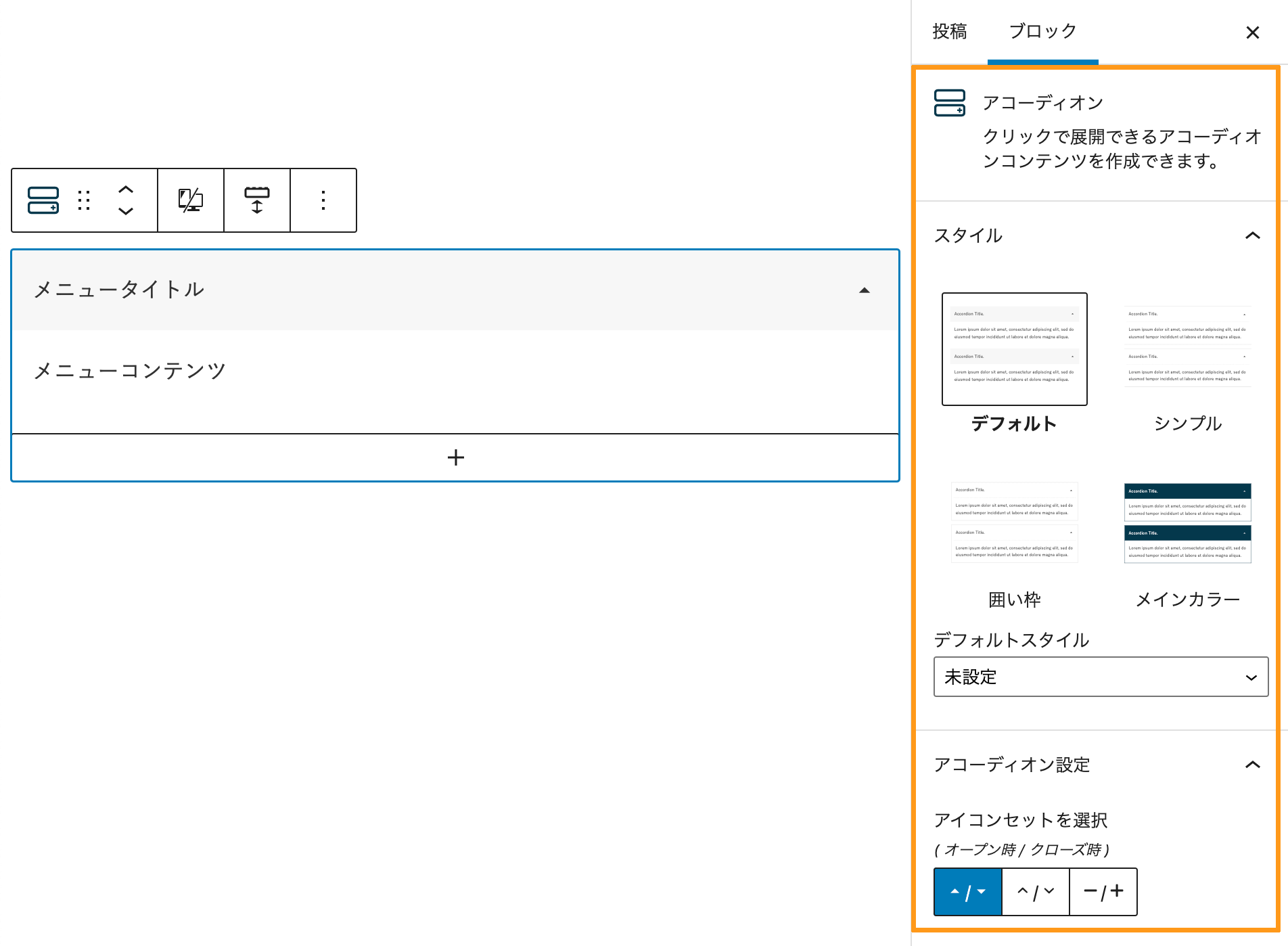
アコーディオンブロック(項目ブロックではなく、親ブロックの方)が選択状態の時、エディターに右側にアコーディオンブロック設定用パネルが出てきます。

このパネルから、アコーディオンメニューのスタイルと開閉時のアイコンを設定できます。
アコーディオンブロック使用例
実際に、各種スタイルとアイコンの設定を変えてアコーディオンブロックを設置してみます。
デフォルト
デフォルトスタイル
デフォルトスタイルのアコーディオンブロック。
デフォルトスタイル
デフォルトスタイルのアコーディオンブロック。
シンプル
スタイル:シンプル
シンプルスタイルのアコーディオンブロック。アイコンも少し違います。
スタイル:シンプル
シンプルスタイルのアコーディオンブロック。アイコンも少し違います。
囲い枠
スタイル:囲い枠
アコーディオンの項目全体を線で囲む形のスタイル。
アイコンは + と – 。
スタイル:囲い枠
アコーディオンの項目全体を線で囲む形のスタイル。
アイコンは + と – 。
メインカラー
スタイル:メインカラー
カスタマイザーで設定したメインカラーを使用したスタイル。
スタイル:メインカラー
カスタマイザーで設定したメインカラーを使用したスタイル。