ここでは、SWELLで利用できる「カラムブロック」の特別な機能について解説していきます。
目次
カラムブロックとは
SWELLでの独自機能を説明する前に、ざっくりとカラムブロックについて紹介しておきます。
「カラムブロック」は、複数列で横並びにコンテンツを配置できる非常に便利なコアブロックです。
(スマホでは、1列の縦並びになります。)
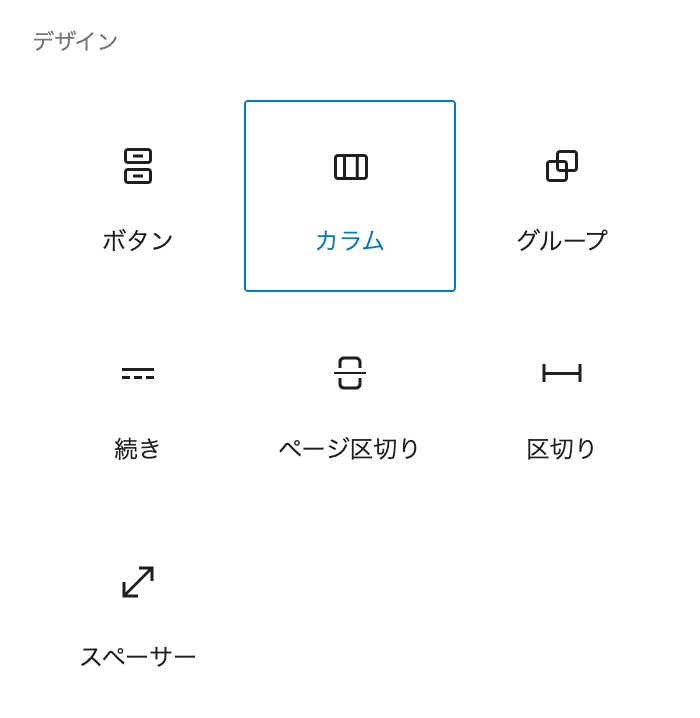
「デザイン」カテゴリーの中に用意されています。

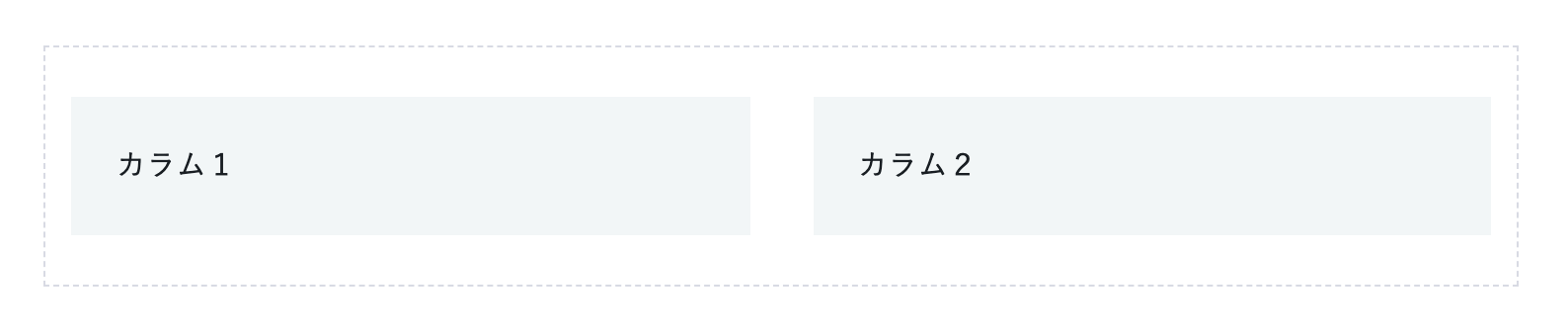
例:2列のカラムブロック
カラム1
カラム2
例:3列のカラムブロック
カラム1
カラム2
カラム3
画像やリストなど、なんでも配置可能


カラムブロックに追加しているSWELLの独自設定
では、このカラムブロックに対してSWELLが独自に追加している設定について説明していきます。
ガイド線の表示
細かい部分ですが、エディター上では、カラムブロックであることが分かりやすいように、ガイド線として薄い波線で囲んでいます。

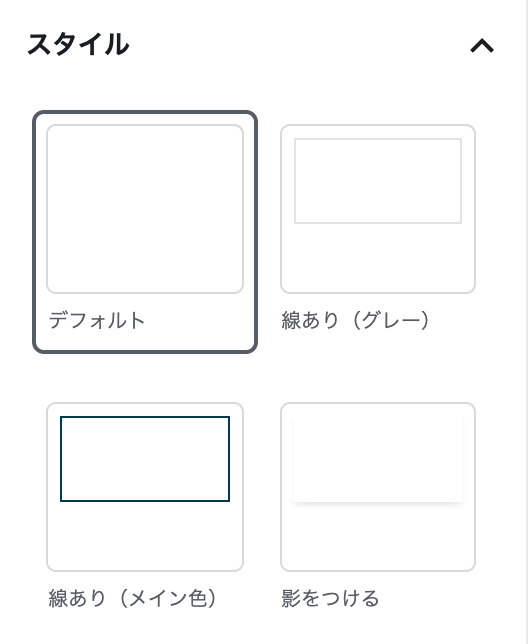
ブロックスタイル
カラムブロックに対して3種類のブロックスタイルを用意しています。
サイドバーのスタイルパネルから選択するだけでボーダーをつけたり、影をつけることが可能です。

例えば、影をつけると
こんな感じ。
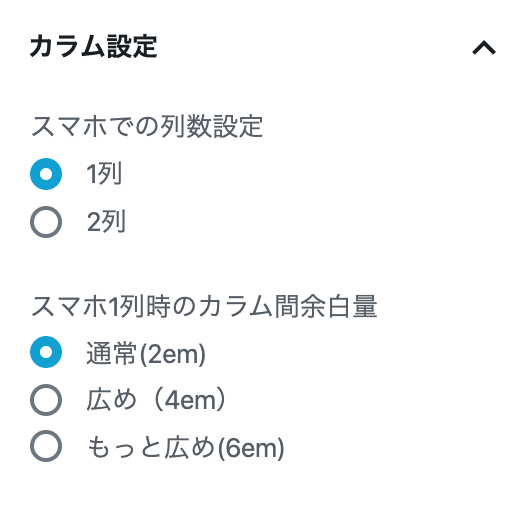
スマホ表示時の追加設定
カラムブロックの標準機能では、スマホサイズでの表示は強制的に1列の縦並びになってしまいます。
しかし、SWELLではスマホで2列表示にできるような設定も用意しています!

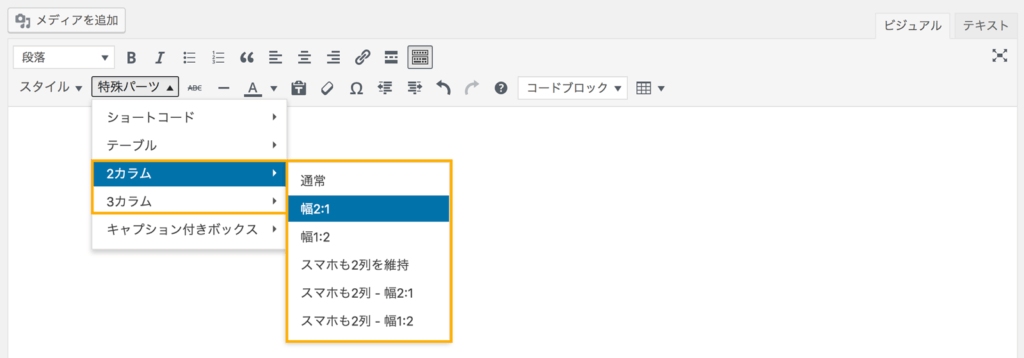
クラシックエディターでもカラムが使えます!
クラシックエディターでも、ツールバーにある「特殊パーツ」メニューから2カラムまたは3カラムのコンテンツを配置できるようにしています。