-

アイコンを簡単に呼び出せるショートコードの使い方
SWELLでは、数種類のアイコンをフォントとして読み込んでいます。(例: / / ) このページでは、これらのアイコンを文中で簡単に呼び出すためのショートコードの使い方... -

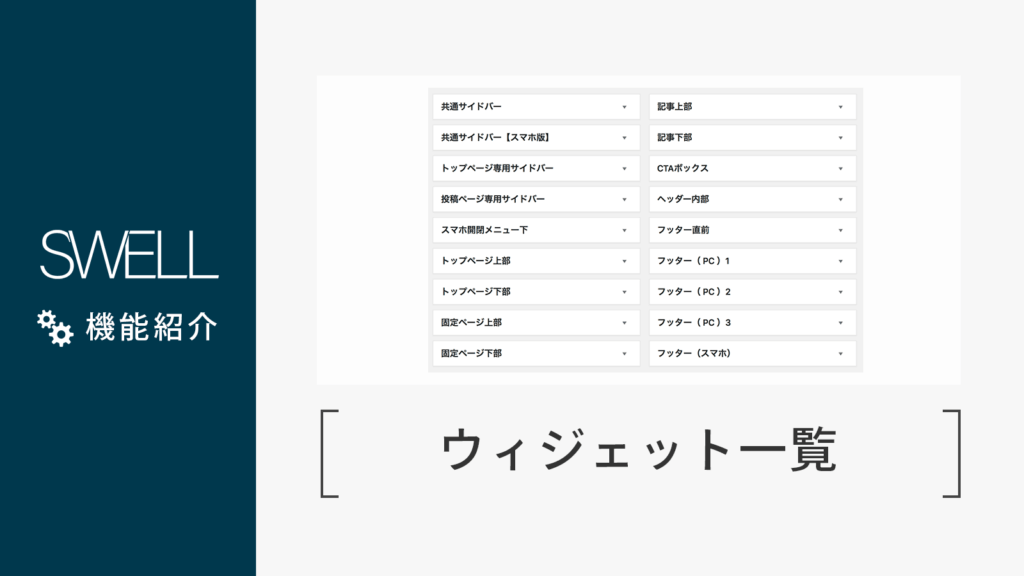
SWELLで使用できるウィジェットエリア一覧
このページでは、SWELLで使用できるウィジェットについてご紹介します。 ウィジェットの設定は、管理画面の「外観」>「ウィジェット」から編集できます。 ウィジェッ... -

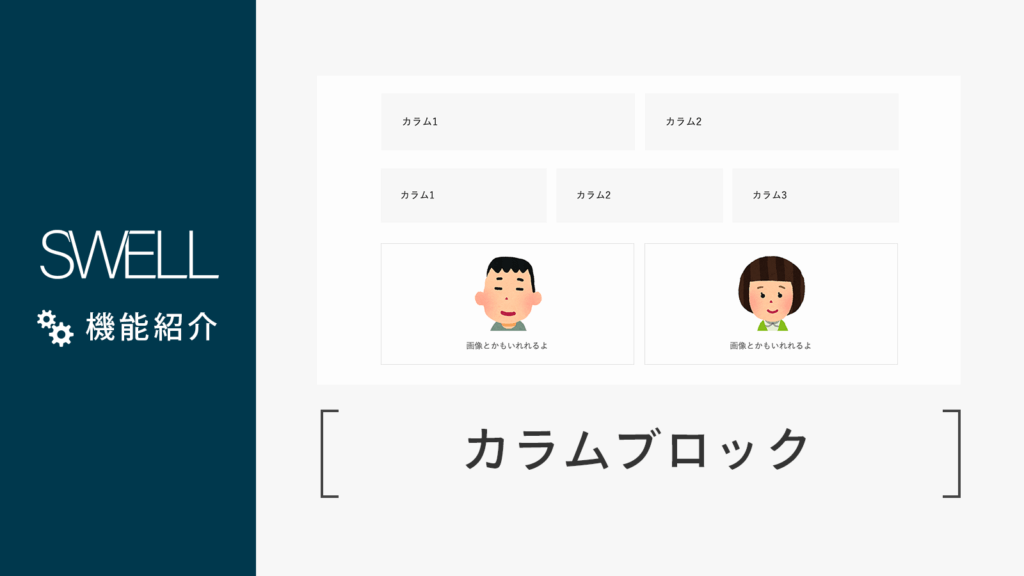
カラムブロックで使えるSWELLのオリジナル機能
ここでは、SWELLで利用できる「カラムブロック」の特別な機能について解説していきます。 カラムブロックとは SWELLでの独自機能を説明する前に、ざっくりとカラムブロ... -

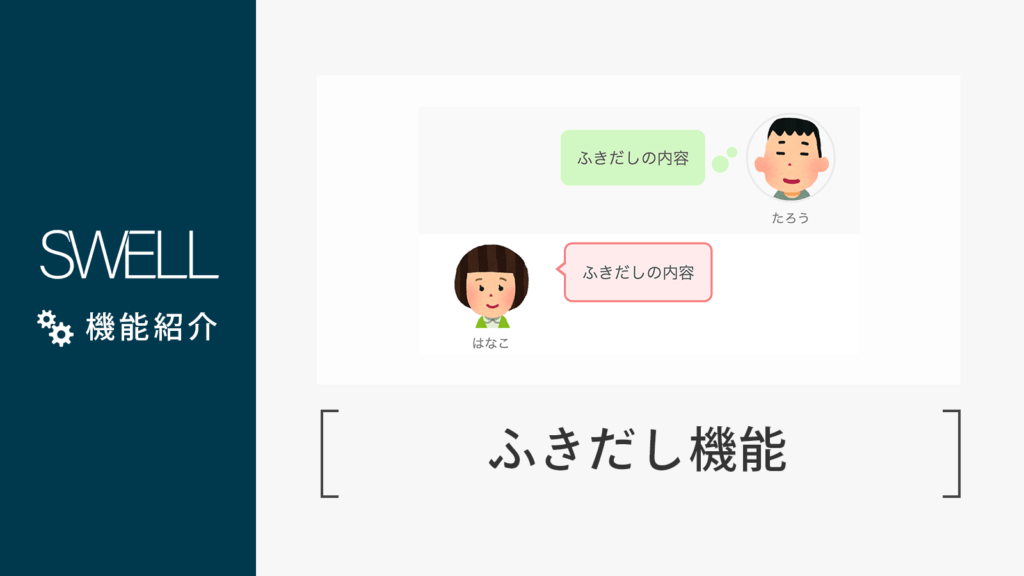
管理も簡単!SWELLのふきだし機能の使い方
このページでは、SWELLに標準搭載されている、「ふきだし機能」の使い方を紹介します。 ふきだしセットを追加する SWELLで使えるふきだしは、色や形、アイコン画像など... -

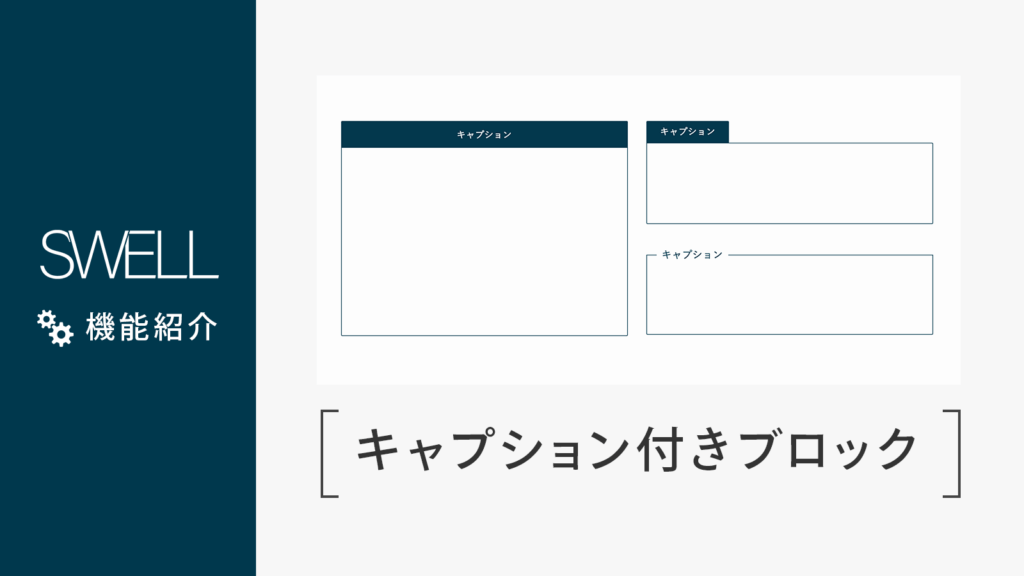
SWELLの「キャプション付きブロック」の使い方
この記事では、SWELL専用ブロックの一つ、「キャプション付きブロック」について解説していきます。 ブロックエディターだけでなく、クラシックエディターからも同様の... -

スマホ用の固定フッターメニューの設定方法
このページでは、スマホ画面下部に固定表示されるフッターメニューの使用方法・設定方法について紹介いたします。 以下、「固定フッターメニュー」とは、以下のオレンジ... -

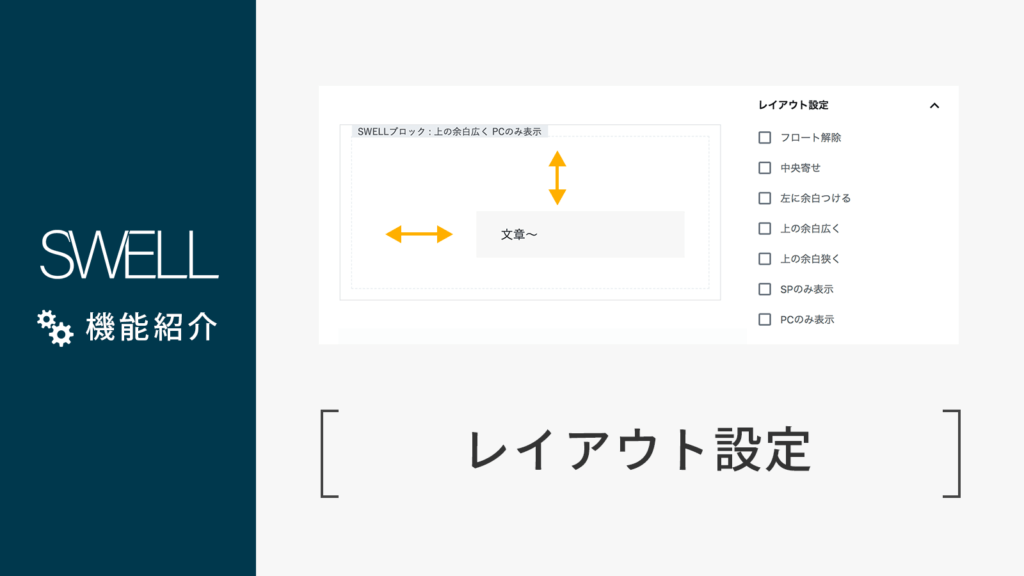
SWELLの各ブロックで使用できるレイアウト設定・上下の余白調節
SWELLでは、ボックス装飾で様々なデザインを簡単に使用することができます。 しかしそれだけでなく、上下の余白量を調節したり、PCだけ・スマホだけで表示したりすると... -

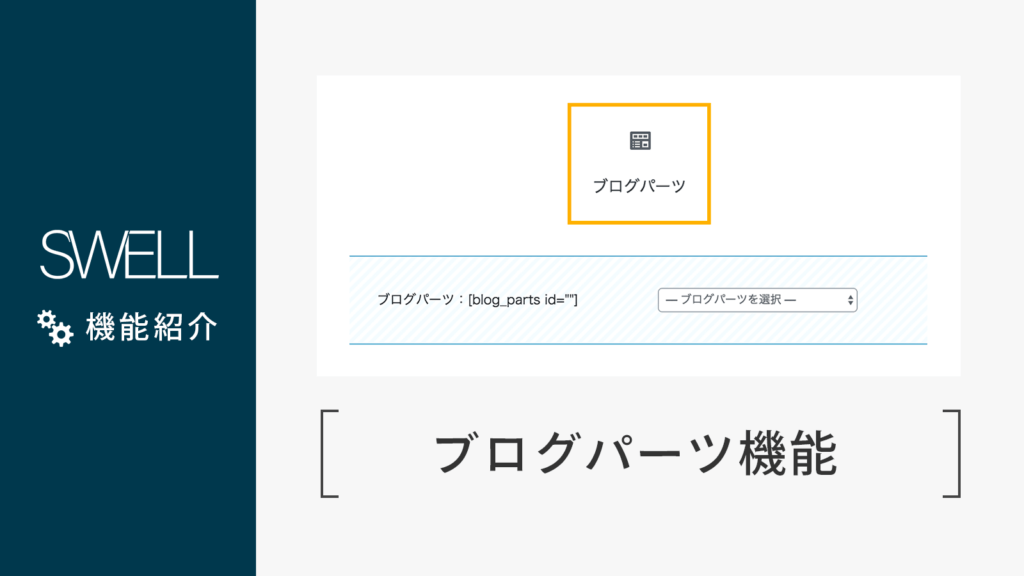
登録したコンテンツを自由に呼び出せる「ブログパーツ」機能
ここでは、WordPressテーマ「SWELL」で使用可能な「ブログパーツ」機能について解説していきます。 SWELLでは「ブログパーツ」として登録したコンテンツを、ショートコ... -

人気順に記事をリスト表示できるウィジェット機能
このページでは、SWELLで使用できる「人気記事記事」ウィジェット機能に関しての説明をしていきます。 「外観」>「ウィジェット」からウィジェット編集ページへ移動... -

新着記事をサムネイル画像付きでリスト表示できるウィジェット機能
このページでは、SWELLで使用できる「新着記事」ウィジェット機能に関しての説明をしていきます。 「外観」>「ウィジェット」からウィジェット編集ページへ移動する... -

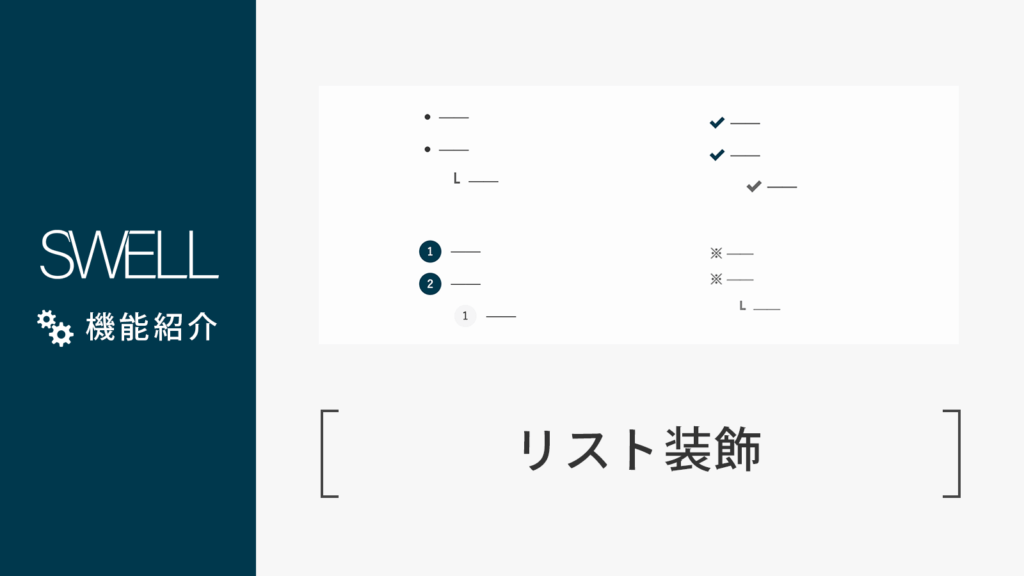
リストで使えるデザイン装飾一覧
この記事では、SWELLのエディタで使用できるリストのデザイン装飾機能について解説していきます。 クラシックエディター・ブロックエディターのどちらからも、簡単に使... -

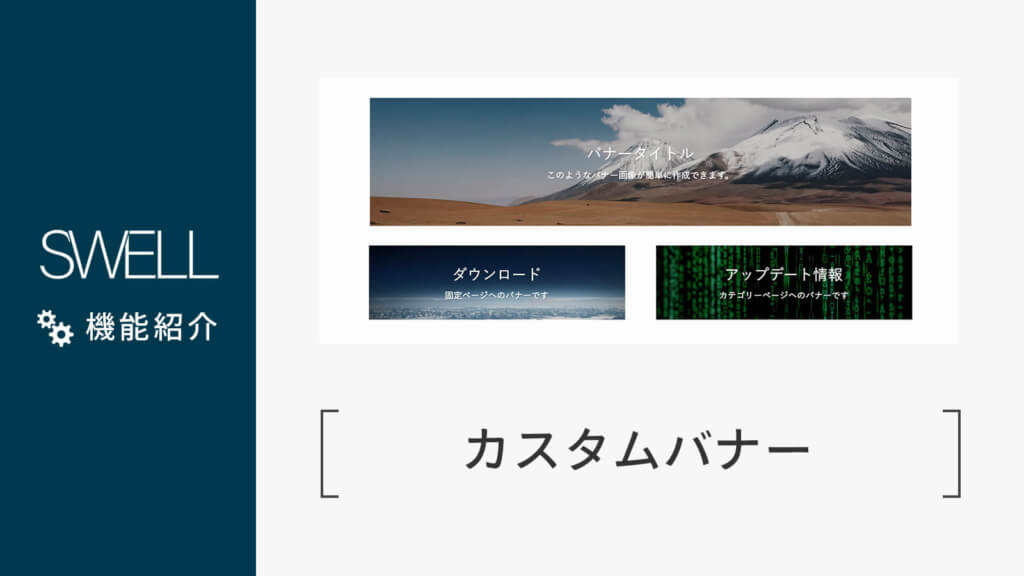
画像編集の必要なし!便利なカスタムバナー機能の使い方
SWELLではショートコードを使って簡単にバナー画像を作成することができます。 こんな感じです カスタムバナーの使い方 使用できる基本的な属性値 title="":バナータイ...