このページでは、投稿ページ・固定ページでの「アイキャッチ画像」の表示に関する設定について紹介・解説していきます。

アイキャッチ画像の設定方法
そもそもの話ですが、各記事にどうやって「アイキャッチ画像」を設定するかも、一応軽く説明しておきます。
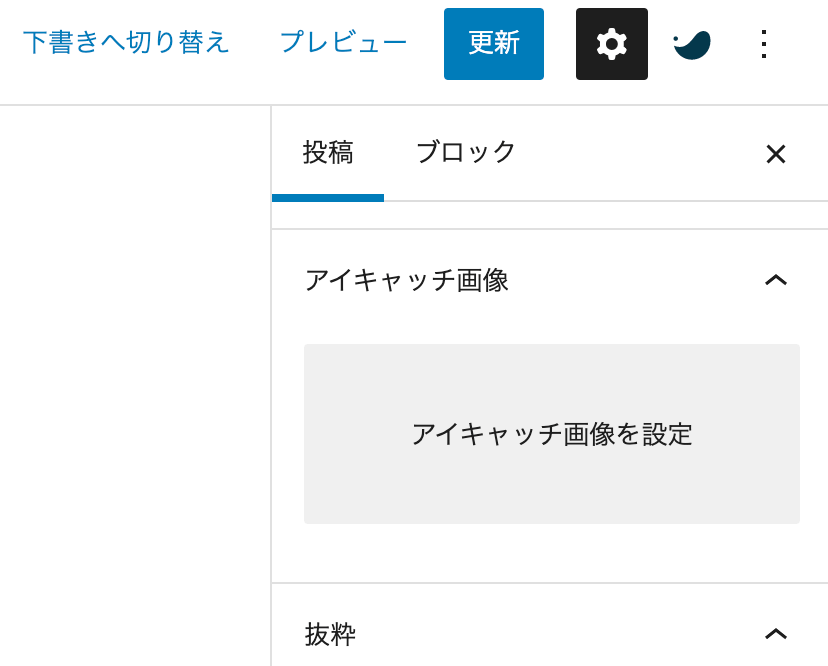
これはWordPressの基本的な使い方の話になるので、SWELLに限らずどのテーマでも同じですが、投稿編集ページの右側のサイドバーにてアイキャッチ画像は設定できます。
ブロックエディターのサイドバーの「投稿」パネルの中に、以下のような設定エリアがあります。

ここをクリックすることで、自分のWordPressサイトのメディア内から好きな画像を設定できます。
さて、ここからが本題です。
ここで設定したアイキャッチ画像を記事の冒頭に表示させるための設定について、確認していきましょう。
カスタマイザーの起動


アイキャッチ画像の表示設定
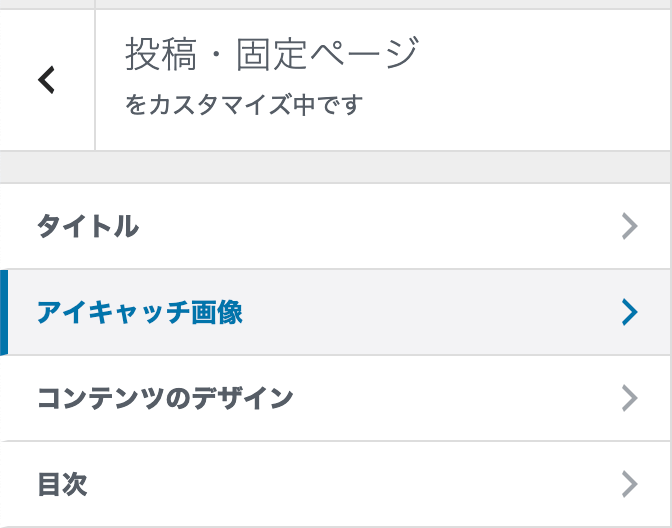
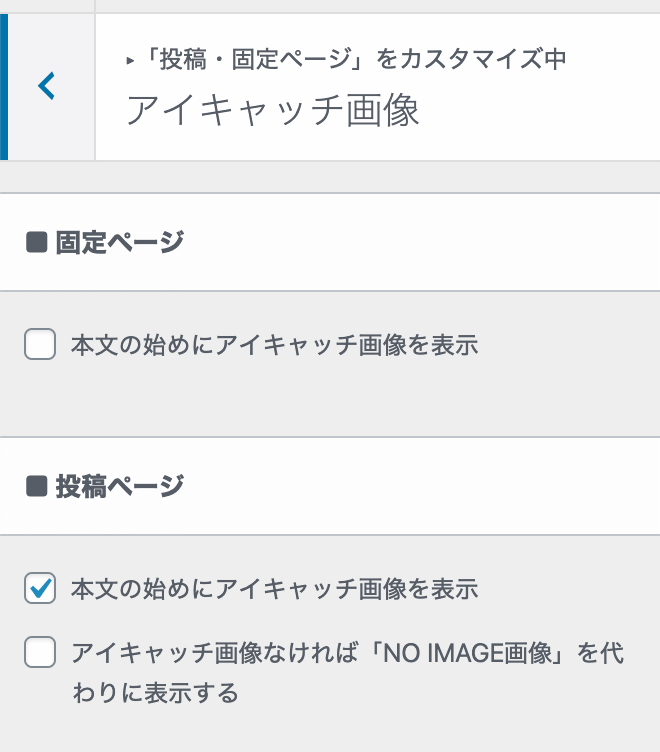
カスタマイザー内の「投稿・固定ページ」>「アイキャッチ画像」へ進むと、以下のような設定項目があります。

ここの設定によって、アイキャッチ画像の表示・非表示を切り替えることができます。
また、投稿ページにのみ有効な設定ですが、
「アイキャッチ画像がない場合にNO IMAGE画像を表示する」という項目も用意しています。
ここにチェックを入れると、アイキャッチ画像を設定していない投稿では「NO IMAGE画像」が代わりに表示されるようになります。
NO IMAGE画像の設定方法については、以下の記事をご覧ください。

記事ごとにアイキャッチ画像の表示・非表示を切り替える方法
ここまで紹介した設定は、あくまで全投稿ページ・全固定ページにおける「ベースとなる設定」です。
アイキャッチ画像に関する表示設定は、各記事・固定ページごとに上書き指定することが可能になっており、
例えば、
基本的には全ページでアイキャッチ画像を表示させたいけど、このページでは表示させない
ということが可能になります。
詳しくは以下の記事をご覧ください。

記事のアイキャッチ画像の代わりにYoutube動画を表示する方法
SWELLでは、投稿ページに表示するアイキャッチ画像を「Youtube動画」に置き換えることができるようにもなっています。
詳しくは以下の記事にまとめていますので、そちらをご覧ください。