このページでは、SWELL ver. 1.3.2 から追加された「LP機能」の使い方を解説していきます。
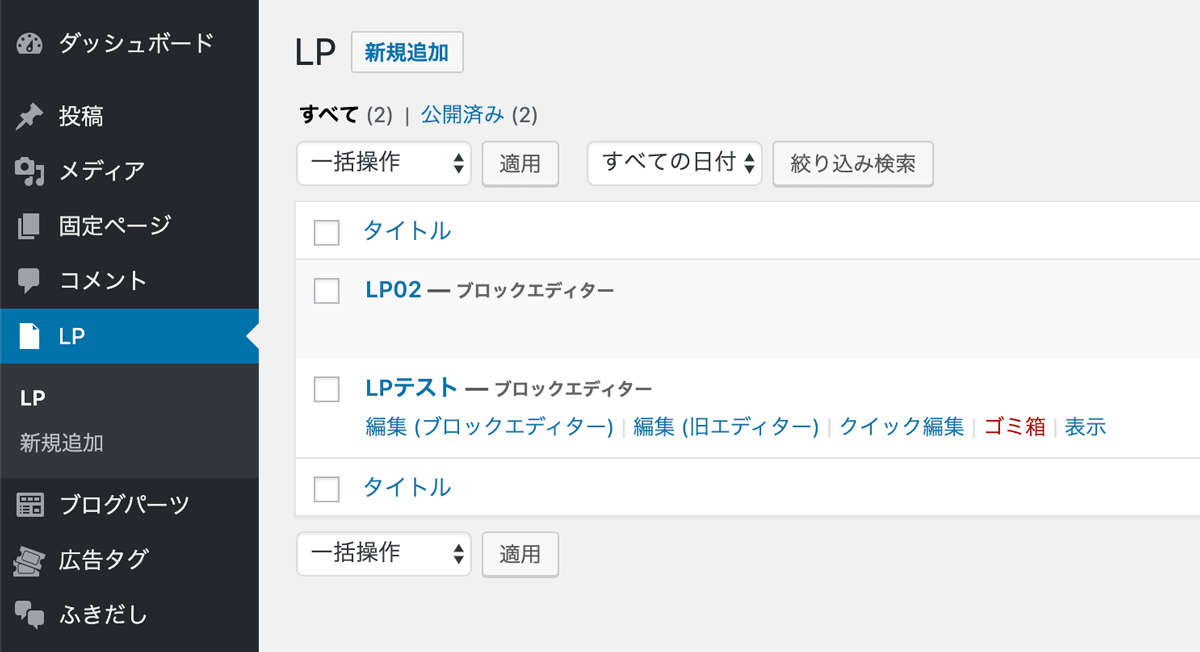
管理画面の左メニューに、「LP」という項目があります。

基本的には普通の「投稿」や「固定ページ」と同じような扱いになりますので、新規追加の方法やエディター上でのコンテンツ編集の方法は同じです。
ここからは、「LP」専用の機能について説明していきます。
目次
「LP」の各ページごとに設定できる項目について
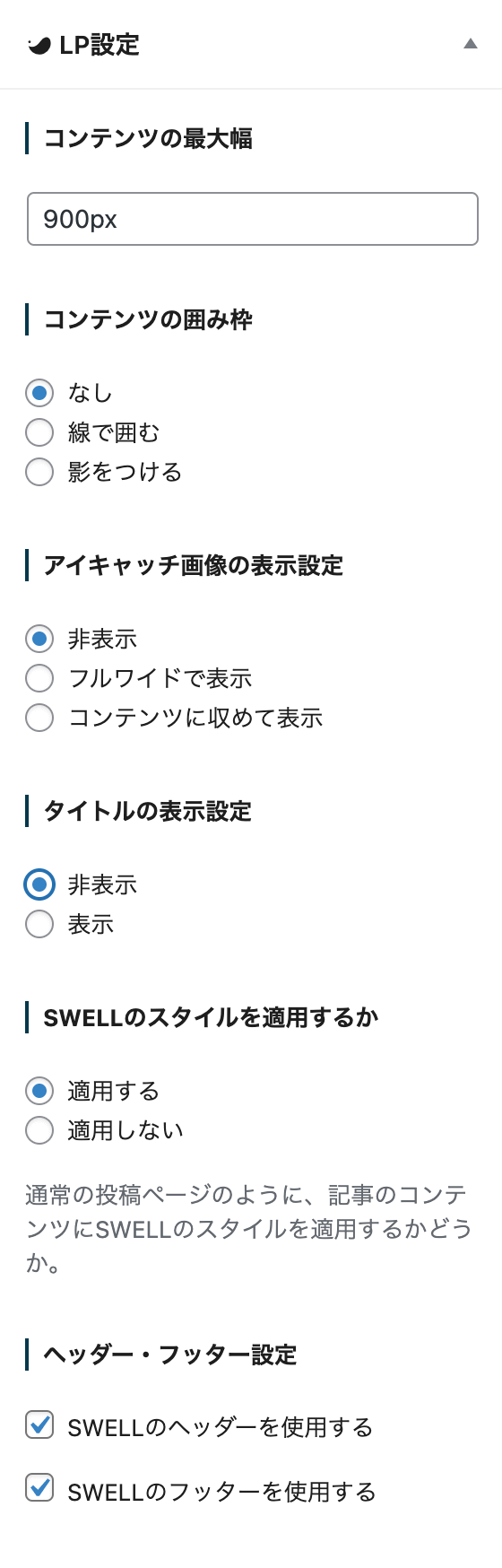
エディターの右側のサイドバー、「LP」タブにて以下のような設定項目を設置しています。

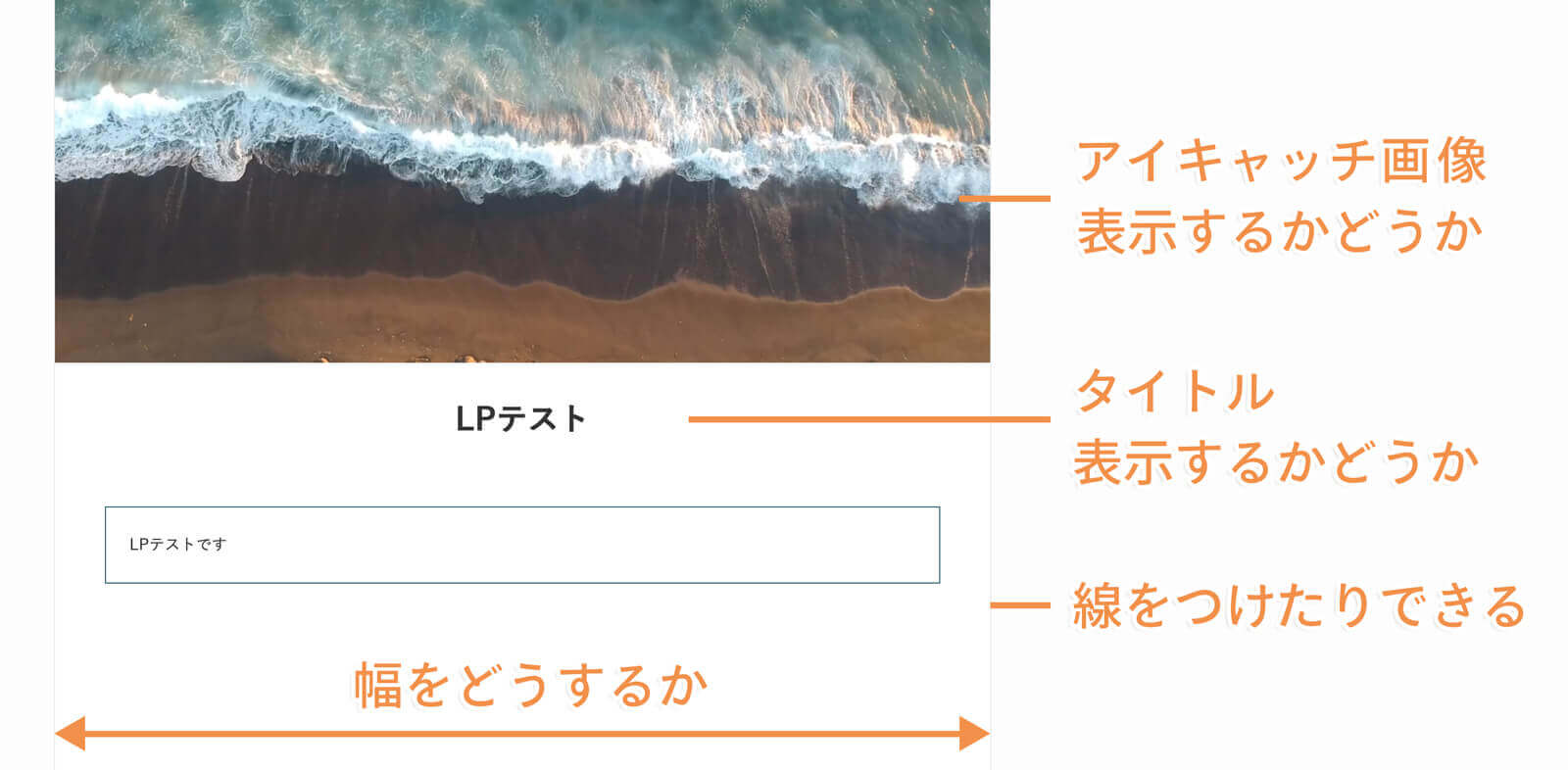
- コンテンツの最大幅
- コンテンツ部分を線や影で囲むかどうか
- アイキャッチ画像は表示するかどうか
- LPのタイトルは表示するかどうか
- SWELL側で記事コンテンツにスタイル(CSS)を当てるかどうか
について、各LPごとに設定できます。

ver. 2.2.9から、SWELLのヘッダー・フッターを利用できるようになりました。
LP機能は基本的に、全て自力でコンテンツを組んでいくための機能として用意していましたが、「ヘッダーやフッターはその他ページと同じものを使いたい」という声をいただいたので、実装してみました。
チェックを有効化すると、LPページでもヘッダーやフッターが有効となります。
子テーマに配置したHTML / PHP ファイルを読み込めます
子テーマ直下にlpというディレクトリを作成し、そこにLPのスラッグ名を用いた.htmlファイルもしくは.phpファイルを配置しておくと、そのファイルを読み込むようにしています。
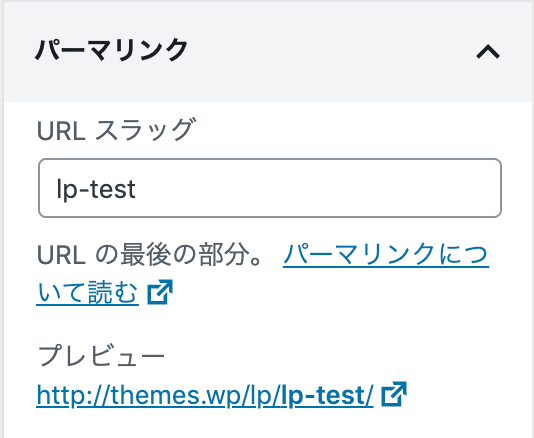
スラッグ名とは、「パーマリンク」パネルから確認できる「URL スラッグ」のことです。

この画像の場合、「lp-test」がスラッグ名なので、
swell_child/lp/lp-test.html
というようなファイルを作成することで、自分で自由にコーディングしたHTMLを表示することができます!
この機能を用いる場合は、以下のようにHTMLタグから全てご自身でコーディングしてください。
<!DOCTYPE html>
<html>
~
</html>


