このページでは、スマホ画面下部に固定表示されるフッターメニューの使用方法・設定方法について紹介いたします。
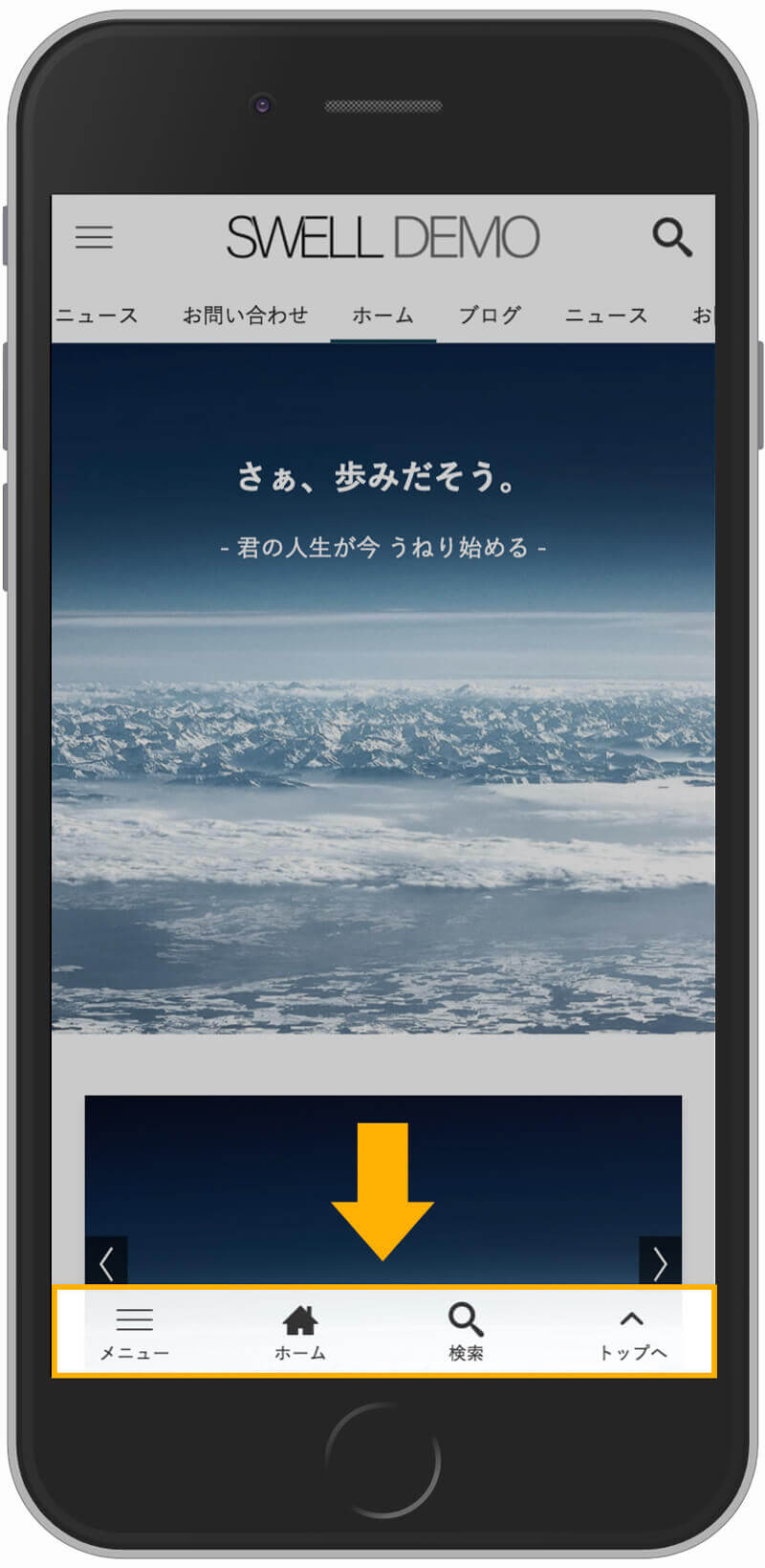
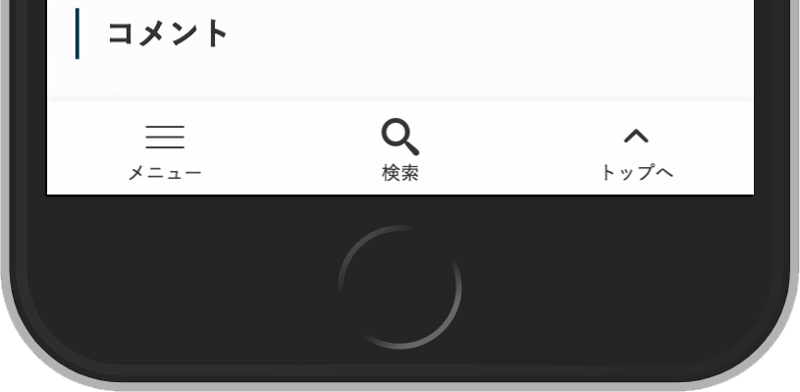
以下、「固定フッターメニュー」とは、以下のオレンジ枠で囲まれた部位のことを指します。

目次
固定フッターメニューを表示させる方法
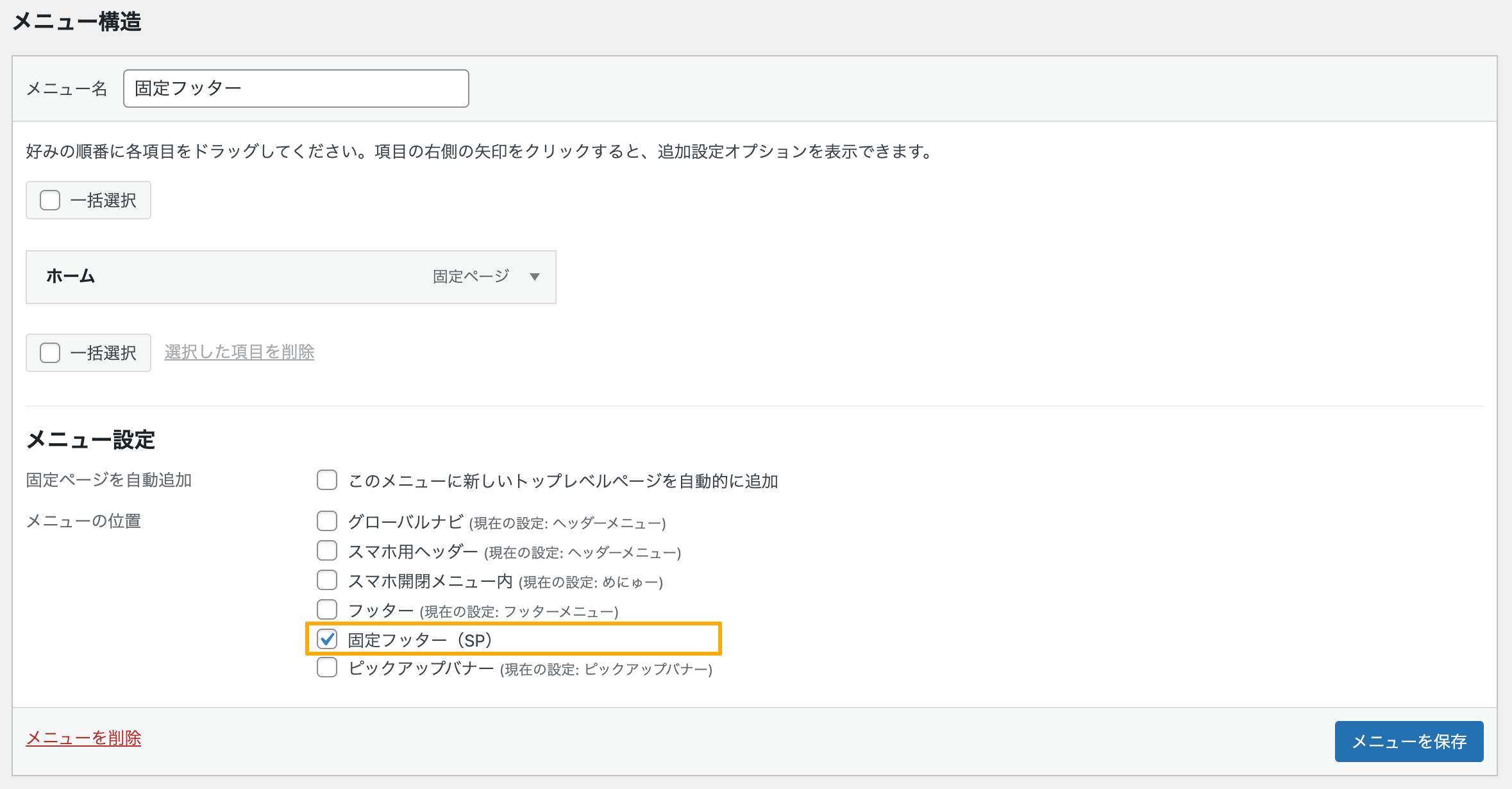
固定フッターメニューを表示するには、「外観」>「メニュー」から、「固定フッターメニュー(SP)」にチェックを入れて有効化する必要があります。
以下のように、表示したいメニューを作成してから「固定フッターメニュー(SP)」にチェックをいれて保存してください。

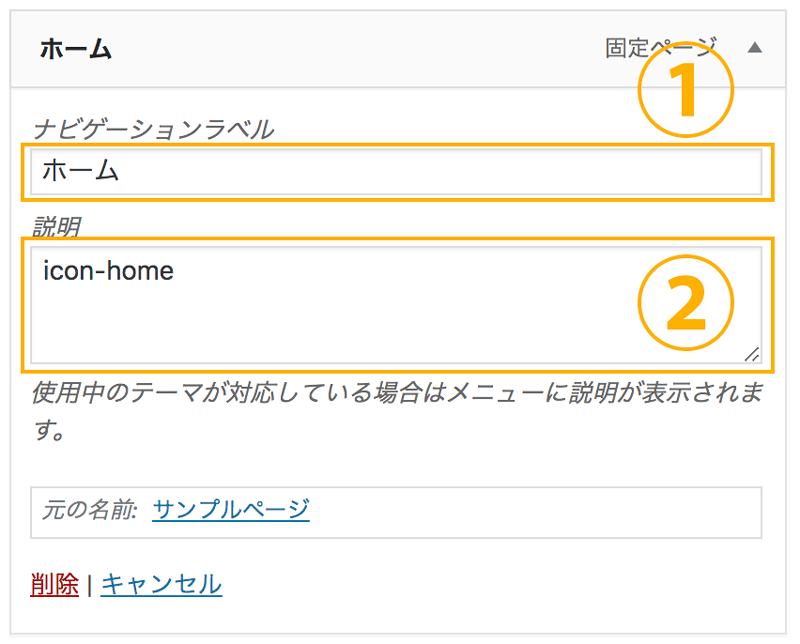
各メニュー項目の設定方法

- メニューに表示されるアイコン下のラベル名
- メニューに表示されるアイコンを指定するためのクラス名
メニューに「説明」欄がない場合
この「説明」欄ですが、デフォルトでは非表示になっているので、まだ表示されていない方は以下の手順を参考にして表示状態へ切り替えてください。
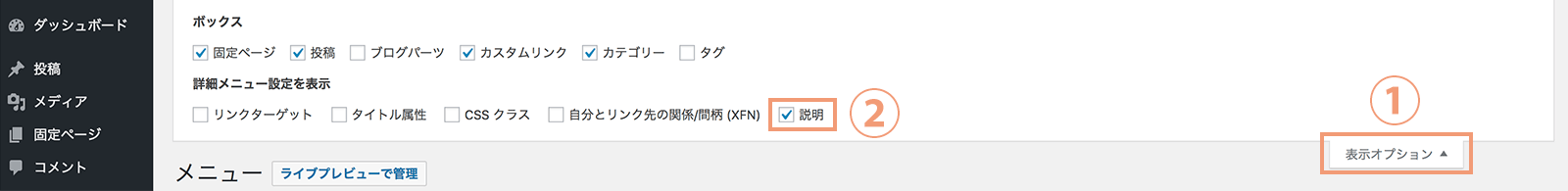
- まず、メニューの編集画面の右上に表示されている「表示オプション」をクリックします。
- 上からチェックリストが表示されてくるので、「説明」という項目にチェックを入れてください。

※ また、WordPressのバージョンによっては「説明」ではなく「概要」となっているかもしれないです!
特殊なメニュー項目について
固定フッターメニューには、
- 「メニュー開閉ボタン」
- 「フリーワード検索ボタン」
- 「ページトップボタン」
- 「目次メニュー」
といった、少し特殊なボタン項目を追加することも可能です。
これらのについては、
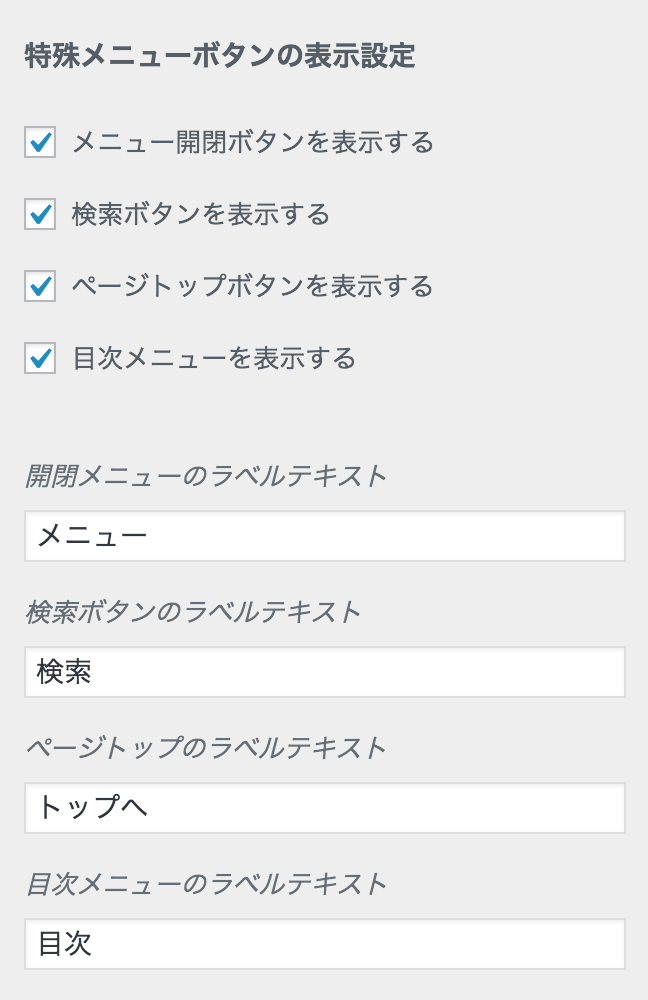
「外観」>「カスタマイザー」>「サイト全体設定」>「下部固定ボタン・メニュー」から設定可能です。

上記画像下部の入力エリアにて、アイコン下部に表示されるラベル名は自由に設定できます。
ただし、これらの特殊ボタンのアイコンは自由に設定することはできません。
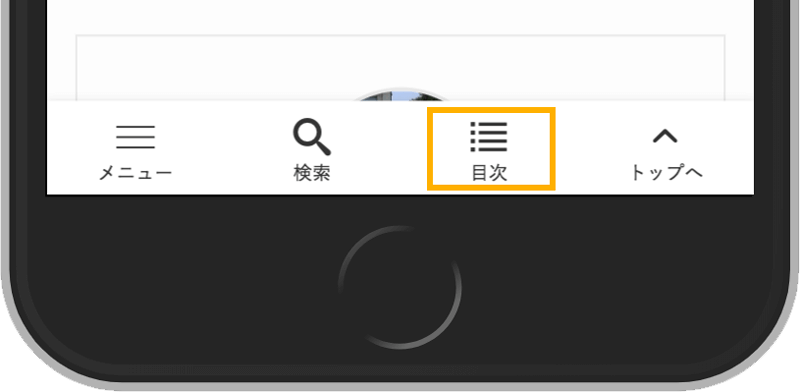
目次メニューについて
ver 1.2.2より、「目次メニュー」が使用可能になりました。
目次メニューは、投稿ページおよび固定ページにて本文上に目次を表示しているページでのみ、固定フッターメニューに追加される形で表示されます。


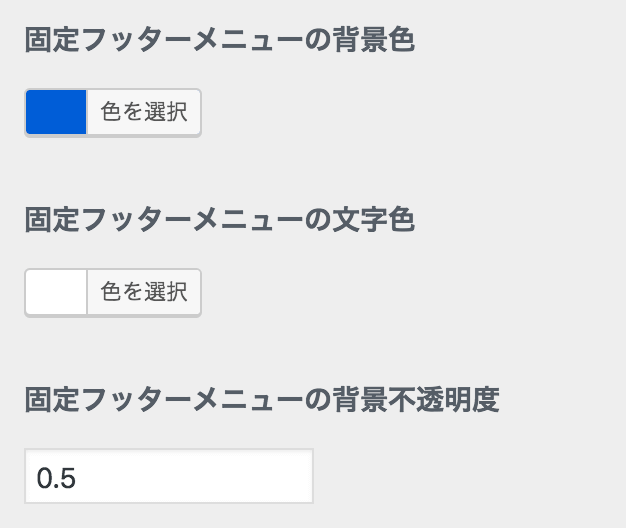
固定フッターメニューの色の設定方法
メニューの「文字色」・「背景色」・「背景の不透明度」についても、カスタマイザーから設定可能です。