このページでは、WordPressテーマ『SWELL』の記事内で利用できるコンテンツのデザインを切り替える方法を解説していきます。
見出しなどの、どの記事でもデザインが統一される部分の設定になります。
この記事で紹介されている一部の設定は、カスタマイザーではなく「SWELL設定」>「エディター設定」へ移動されました!
カスタマイザーの起動


見出しのデザイン設定
SWELLでは 見出し2~4(h2~h4)のデザイン をそれぞれ設定でき、自分に合うデザインの組み合わせを自由に考えることができるようなっています。
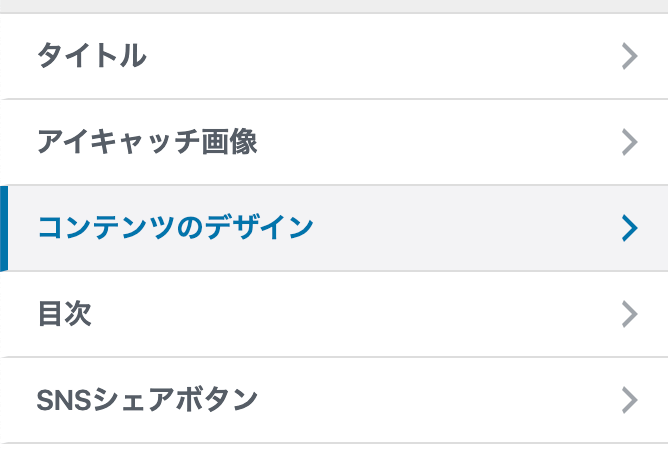
「投稿・固定ページ」>「コンテンツのデザイン」の中に、以下のような設定エリアがありますので、自由に設定してみてください。

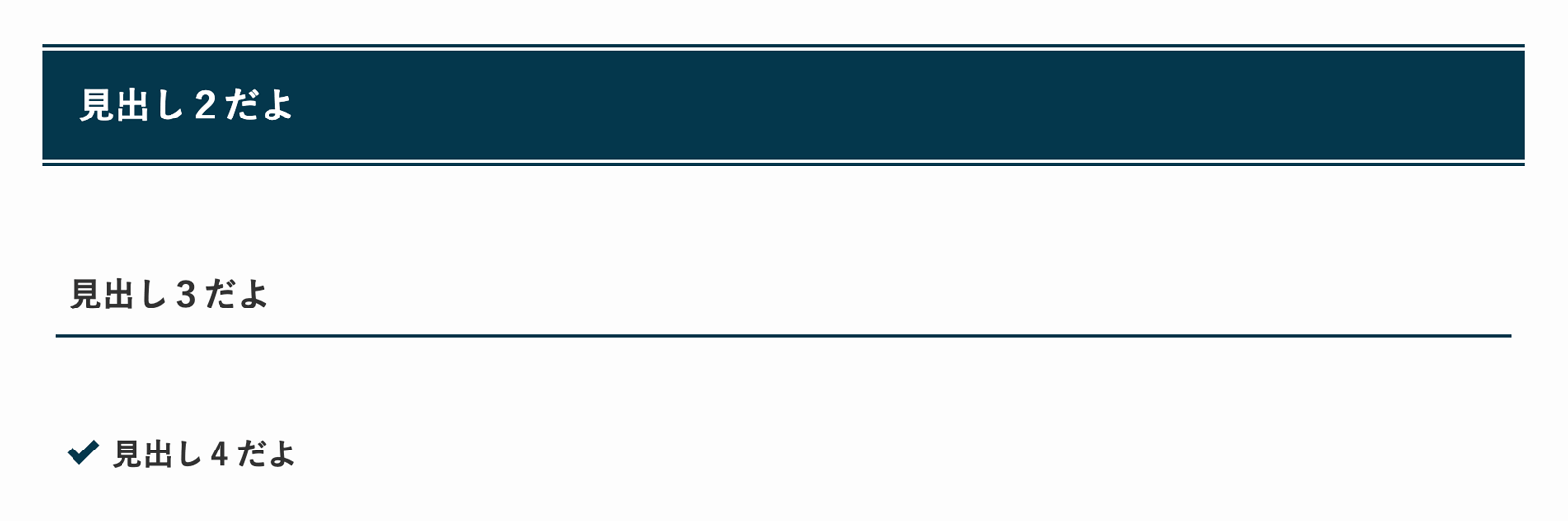
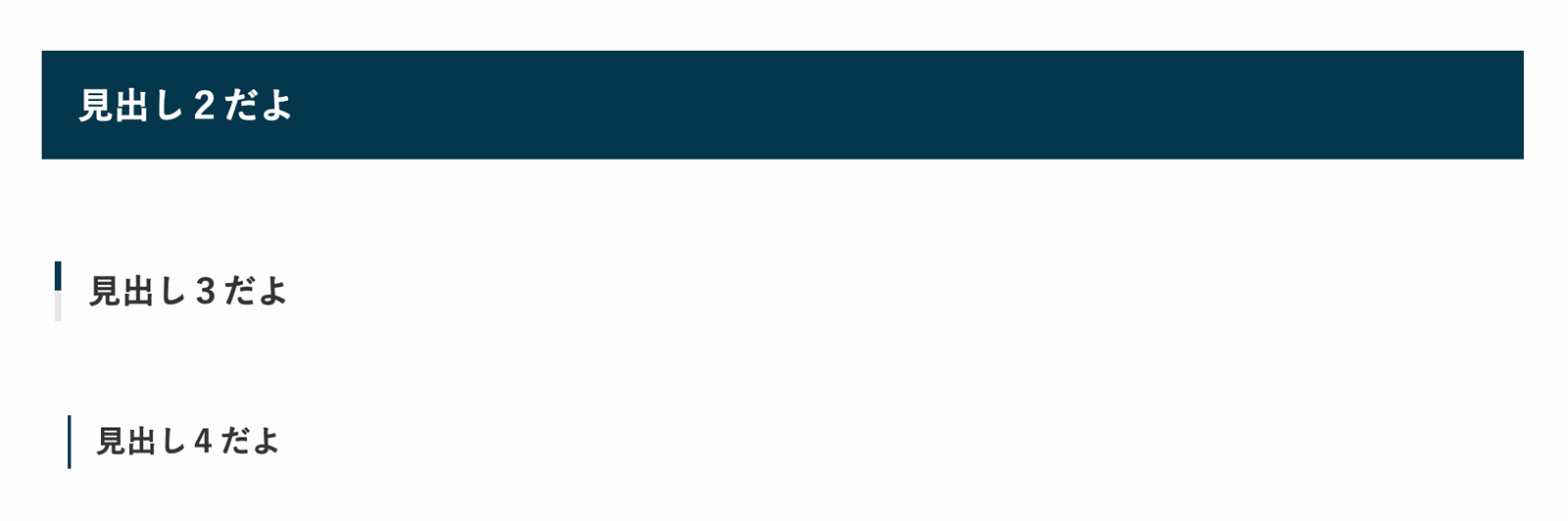
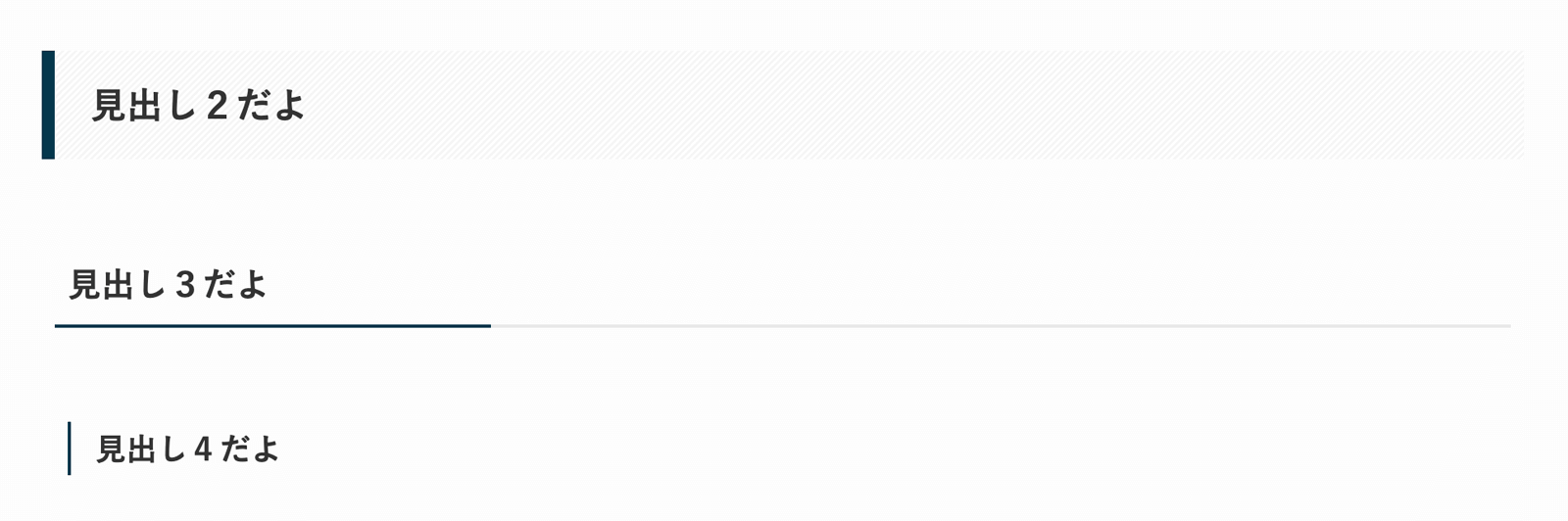
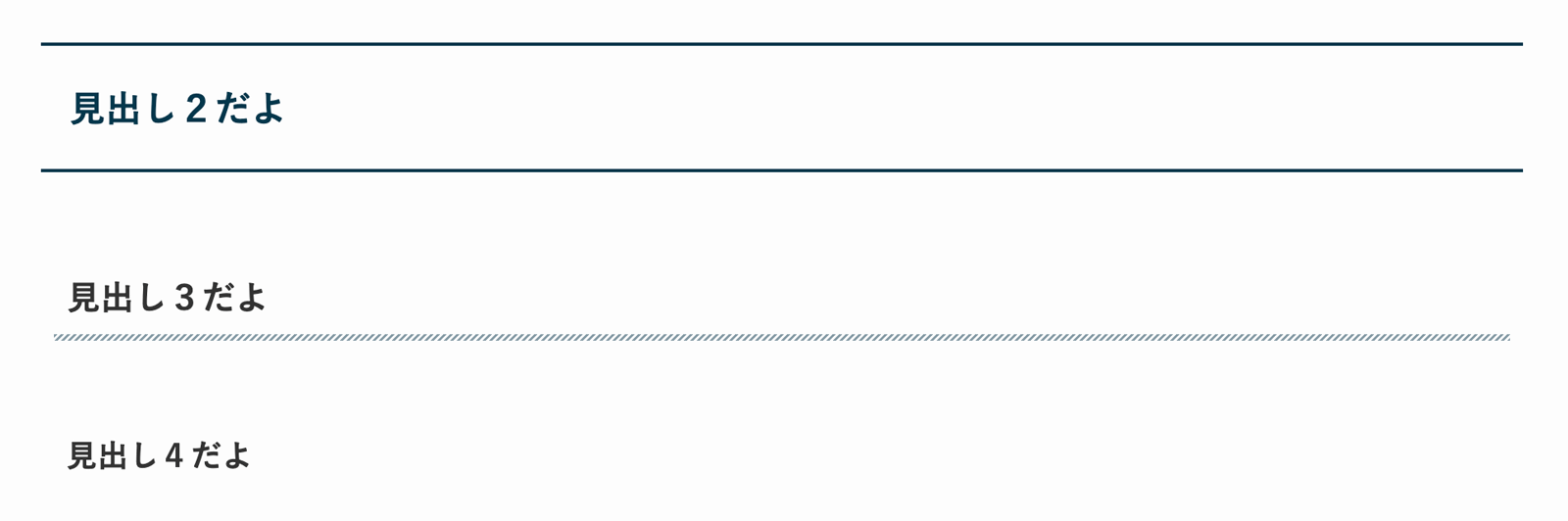
見出しのデザインセット例




見出し2のデザイン一覧
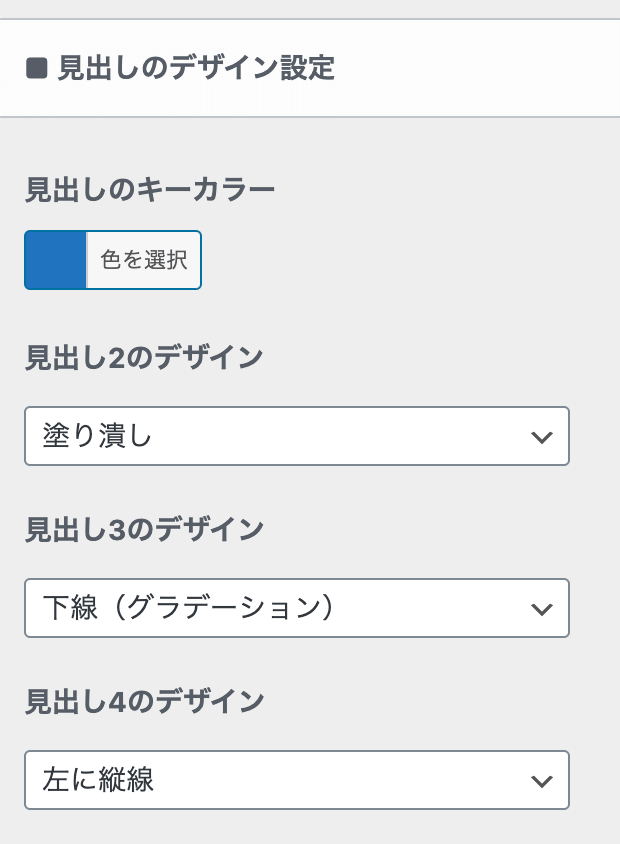
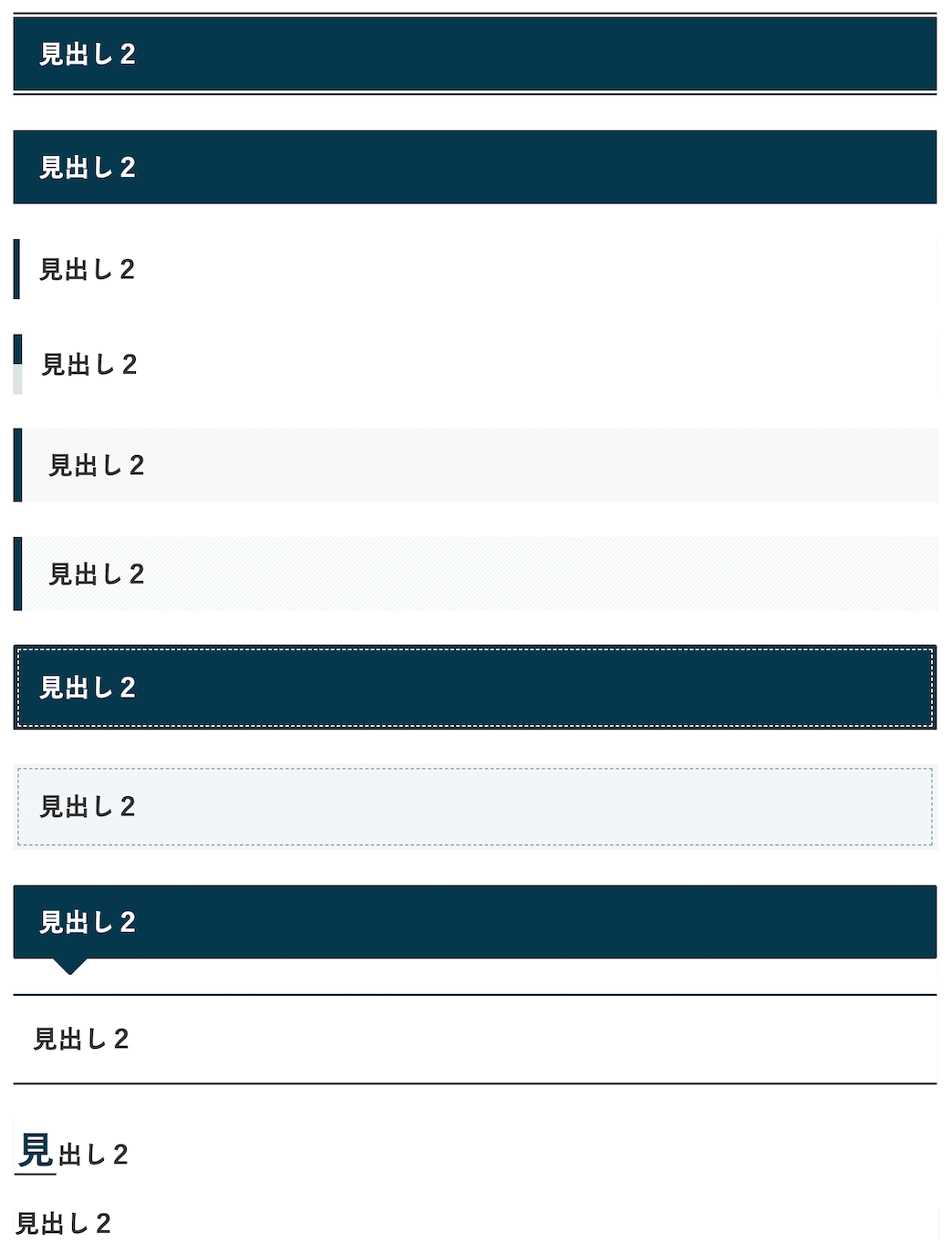
「見出し2のデザイン」という設定欄から好きなデザインを選択してください。

見出し3のデザインを選ぶ
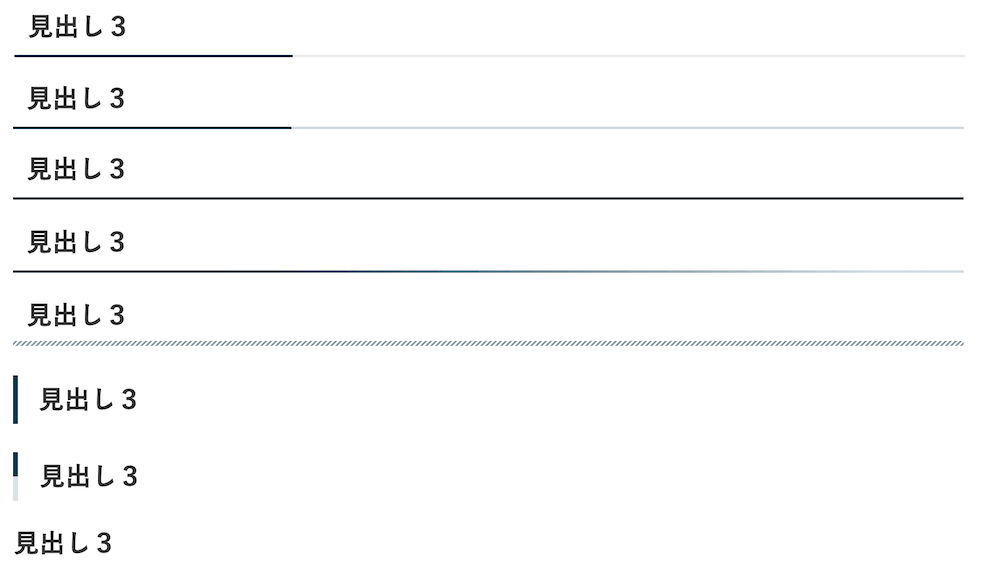
「見出し3のデザイン」という設定欄から好きなデザインを選択してください。

見出し4のデザインを選ぶ
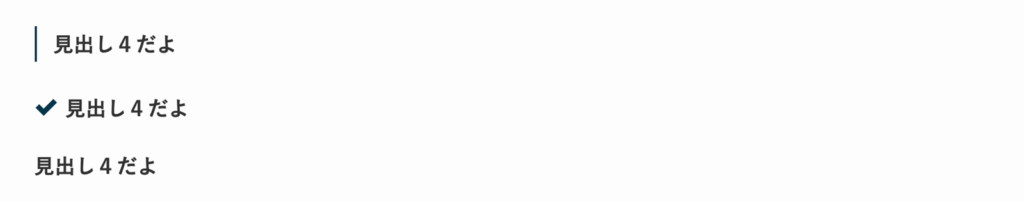
「見出し4のデザイン」という設定欄から好きなデザインを選択してください。

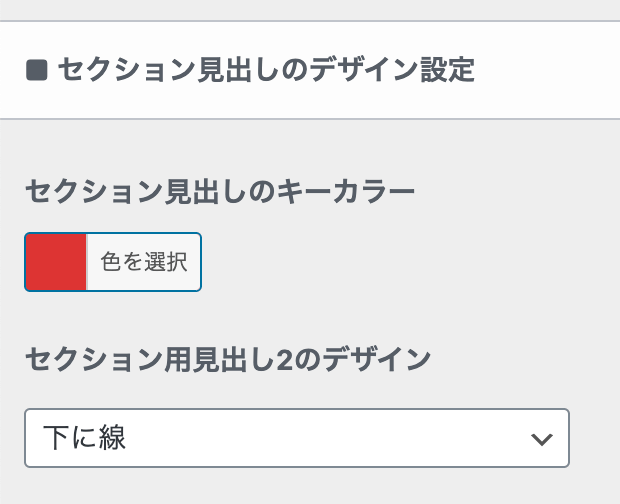
「セクション用見出し」のデザイン設定
SWELLには、通常の見出しとは別に、トップページや固定ページを構築する時に便利な「セクション用見出し」というものがあります。

この セクション用見出し に関する設定も、上記で説明した見出し設定のすぐ下にありますので、キーカラーとデザインを好きに選択してご利用ください。

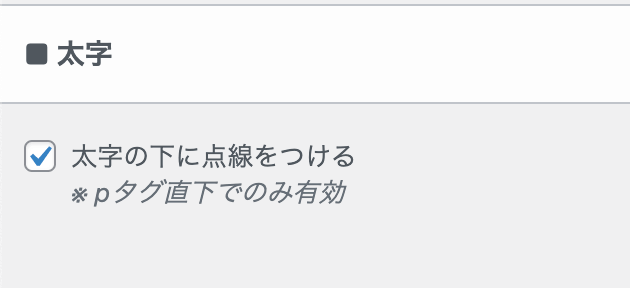
太字のデザイン設定
太字の下に点線をつけてより強調するかどうかを選べます。(当サイトでは下線ありのデザインを選択しています。)

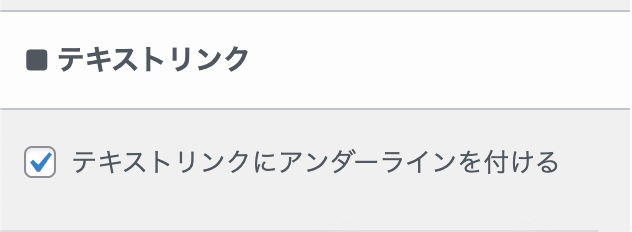
テキストリンクのアンダーラインをつけるかどうか
記事内のテキストリンクにアンダーラインをつけるかどうかを選択することができます。

「SWELL設定」内でカスタマイズできる項目
カスタマイザーではく、「SWELL設定」の「エディター設定」からデザインや色などをカスタマイズできる要素について紹介していきます。
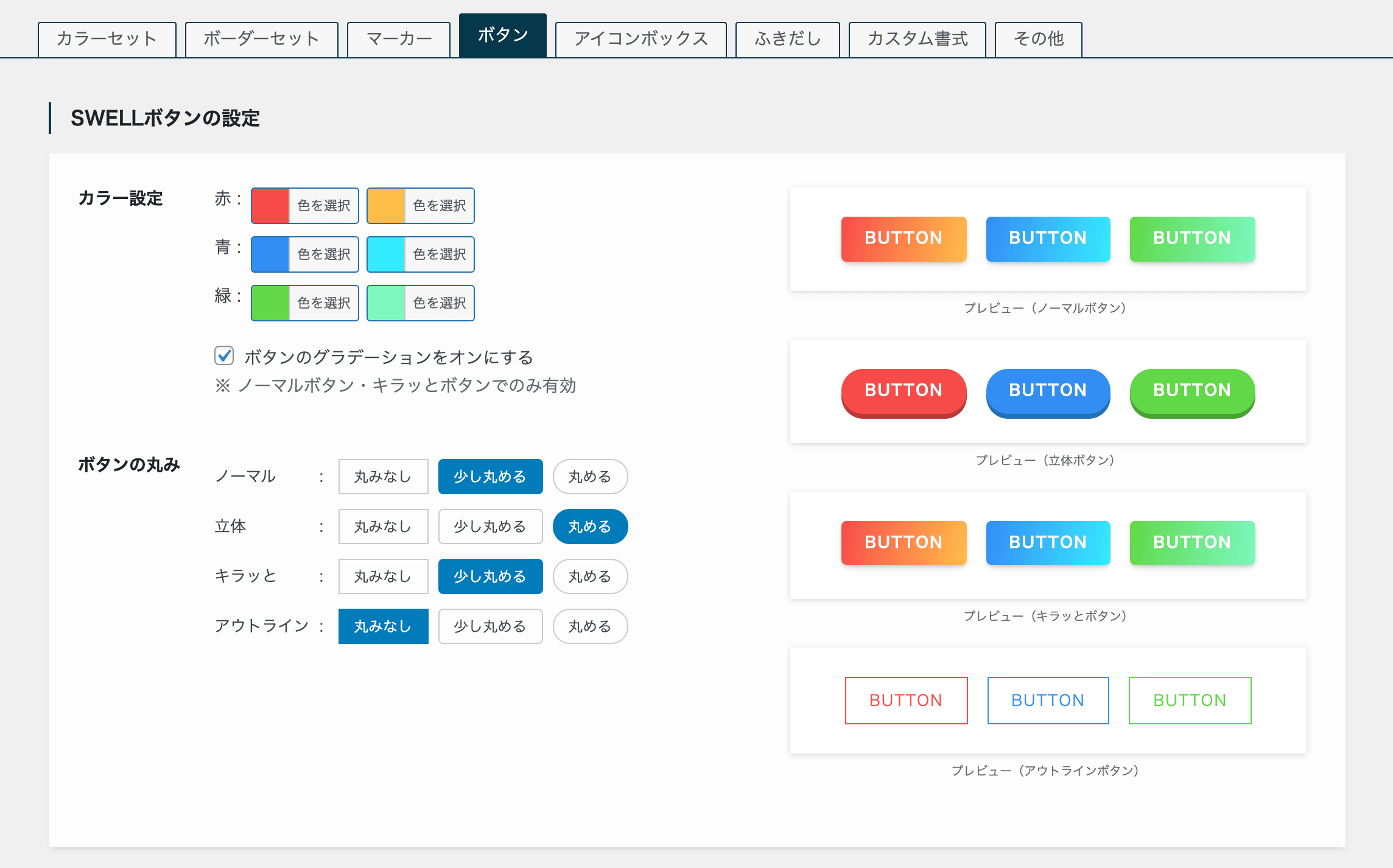
ボタンのデザイン設定
SWELLボタンのデザインは、「色」と「丸み」をそれぞれ設定できます。
「SWELL設定」>「エディター設定」内の、「ボタン」タブの中にある以下のエリアで設定してください。

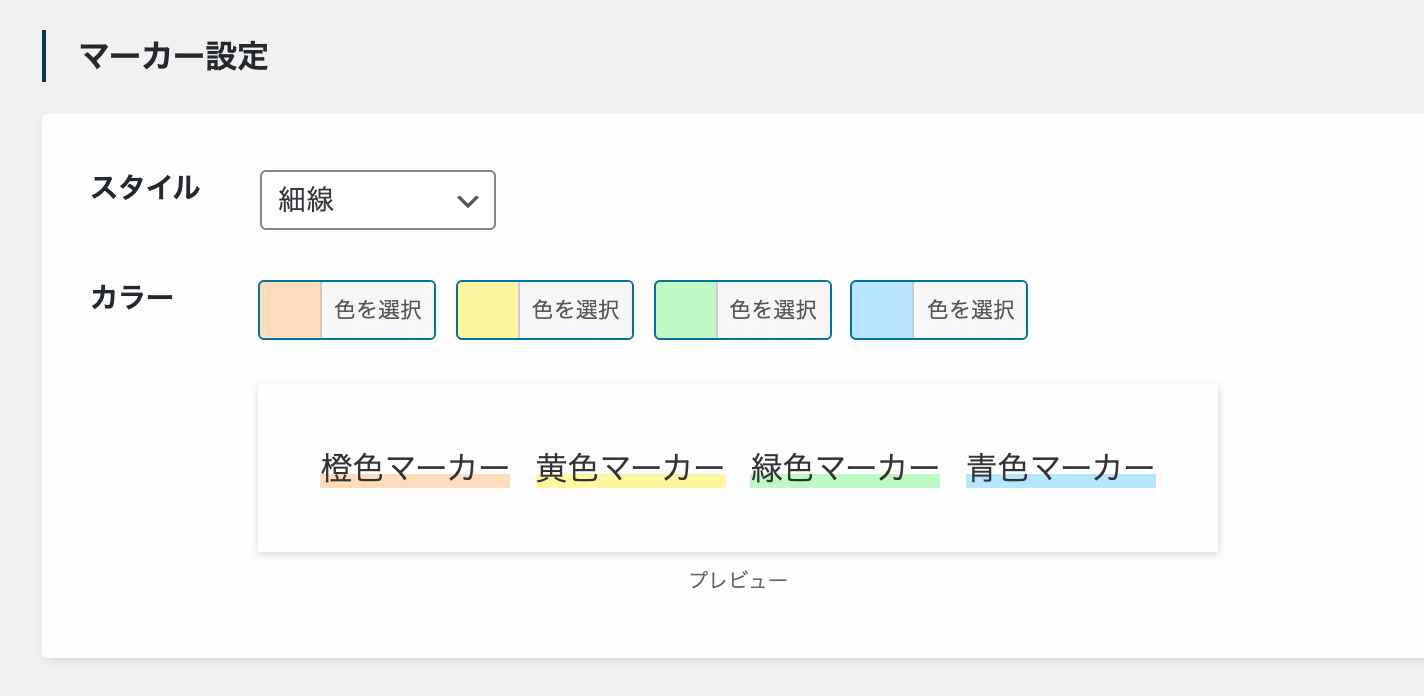
マーカー線のデザイン設定
「SWELL設定」>「エディター設定」内の、「マーカー」タブの中で、「線の種類」と「色」について設定できます。


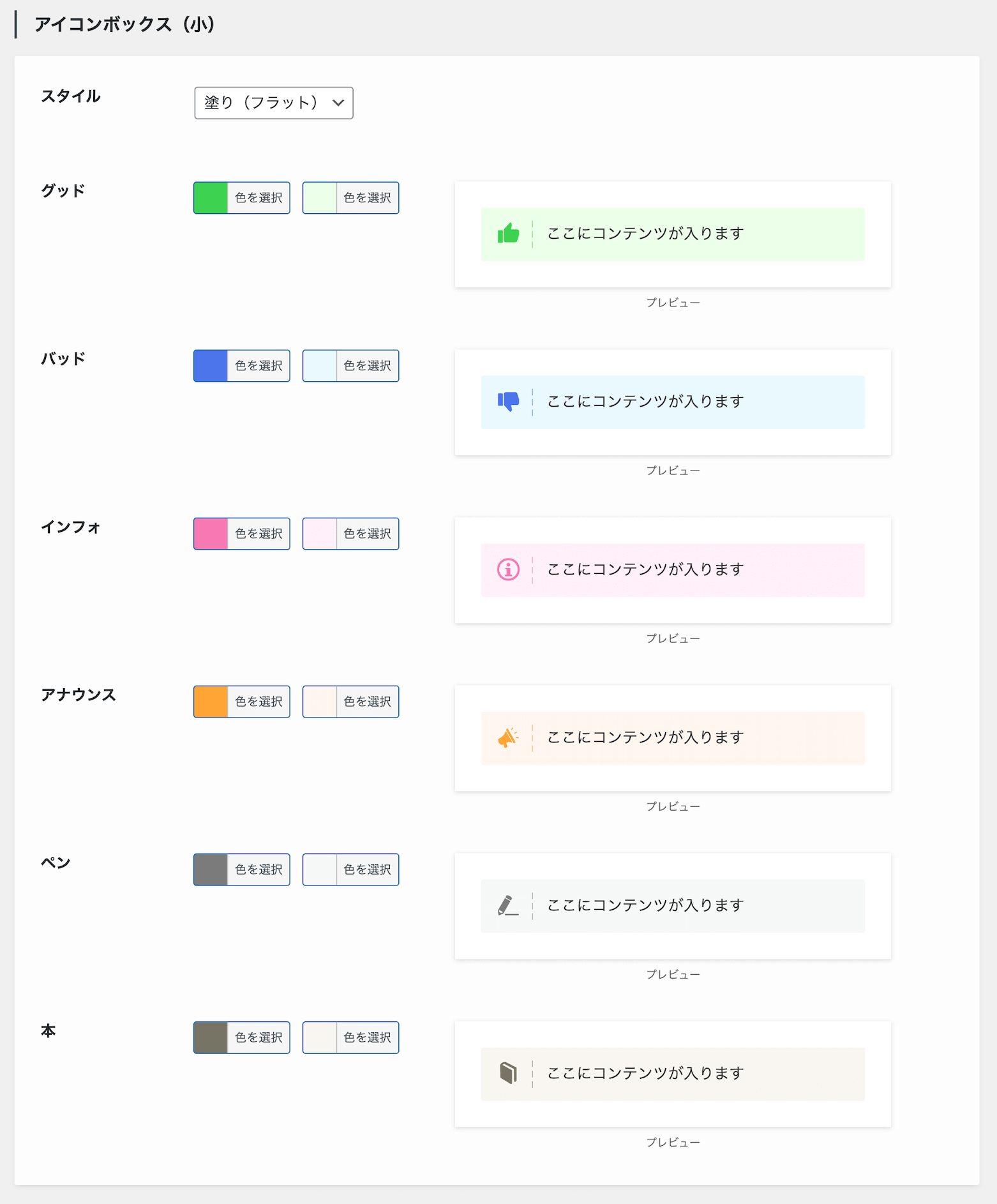
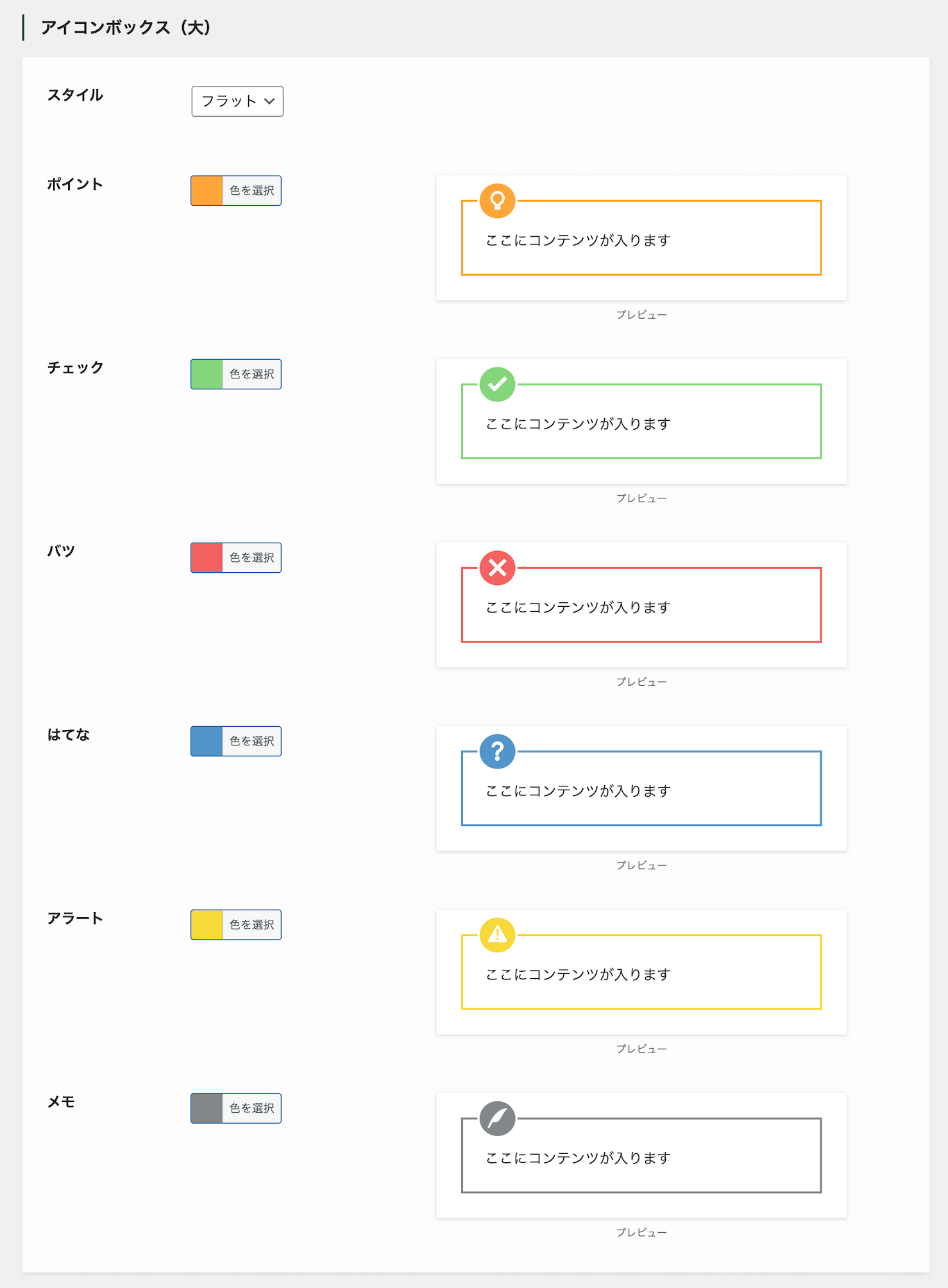
アイコン付きボックスのデザイン設定
SWELLで使用できるブロック装飾の「アイコン付きボックス」に関しては、
「SWELL設定」>「エディター設定」内の、「アイコンボックス」タブの中にある以下のエリアでデザインを選択することができます。


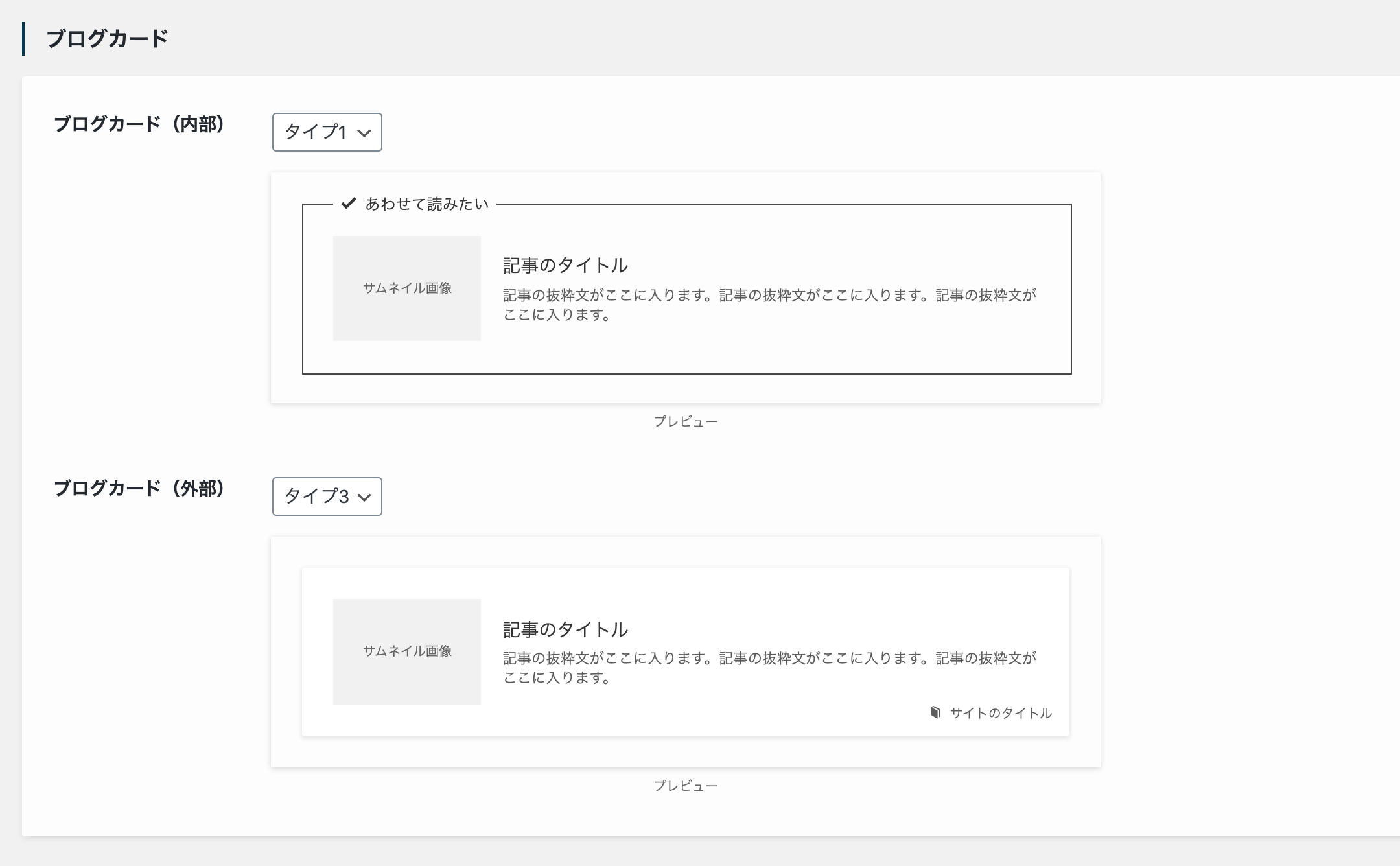
ブログカードのデザイン設定
ブログカードのデザインを3種類から選択することができ、内部リンクと外部リンクでそれぞれ個別に設定できます。
「SWELL設定」>「エディター設定」内の、「その他」タブの中にある以下のエリアで設定してください。

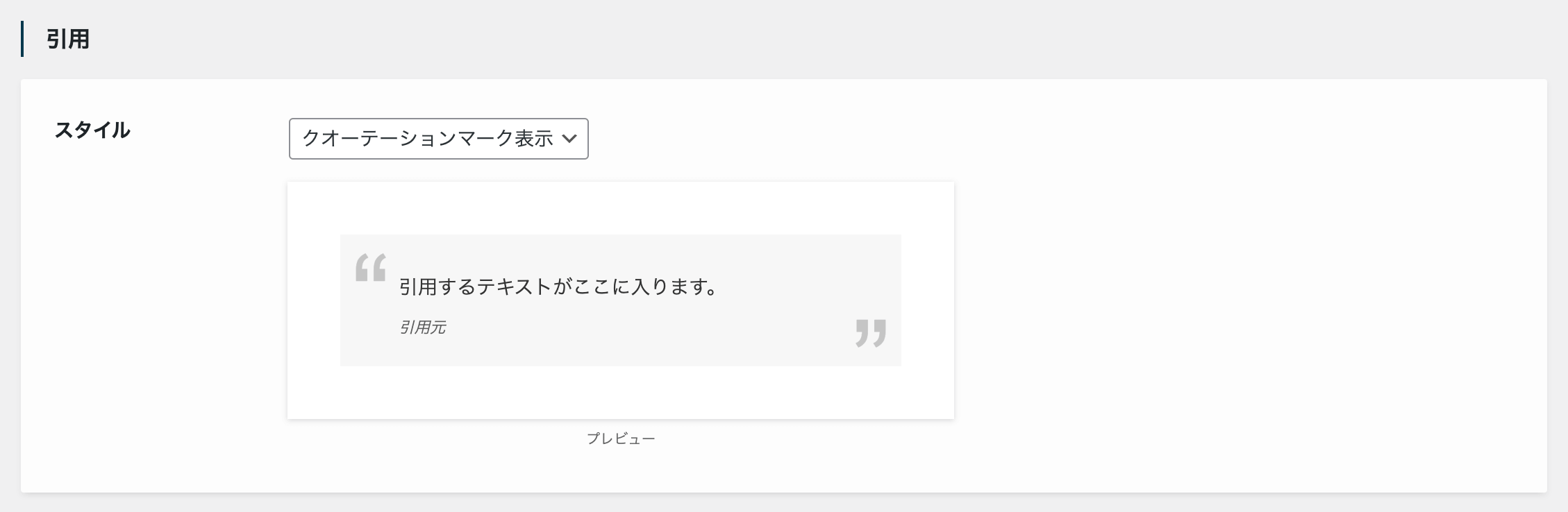
引用文のデザイン設定
引用文(blockquoteタグ)のデザインは、2種類から選ぶことができます。
「SWELL設定」>「エディター設定」内の、「その他」タブで設定できます。



投稿内画像への追加処理設定
SWELLでは、投稿内の画像に対して以下の2つの処理を自動的に追加しています。
- 遅延読み込み機能(Lazyload)
- クリックして拡大表示する機能(Lightbox)
これらの機能が不要な場合は、カスタマイザーから以下のチェックを外してください。

画像の遅延読み込みについての設定項目は、「SWELL設定」の「高速化」タブへ、
拡大表示する機能については、「SWELL設定」の「機能停止」タブへ移動しました。