この記事では、SWELLのブロックエディターで使える「カラーパレット」のカスタマイズ方法を解説していきます。
SWELL 2.0.5アップデートにより、カスタマイズが可能になりました。
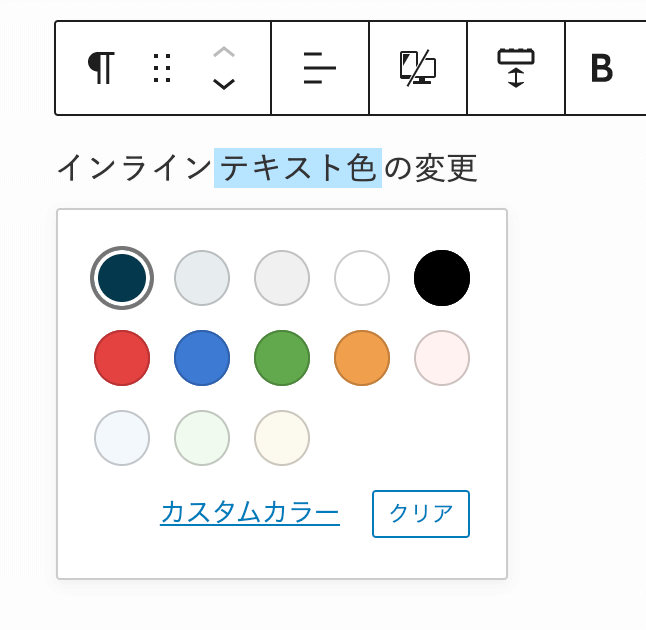
「カラーパレット」は、
- インラインの文字色・背景色を設定する時
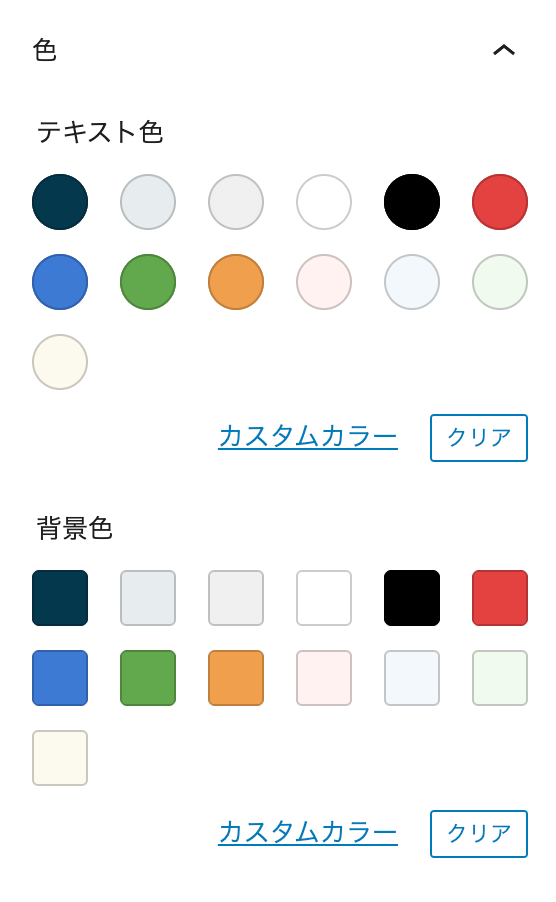
- ブロックのサイドバーからテキスト色・背景色を設定する時
に表示されます。


- メインカラー
- 薄いメインカラー
- グレー
- 白
- 黒
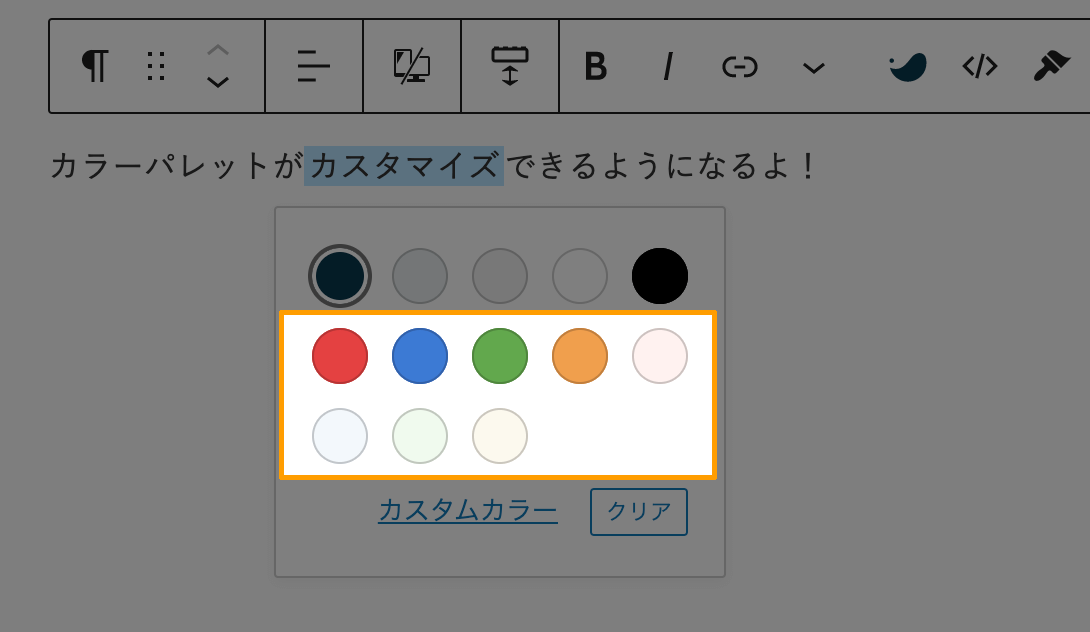
の5色が固定で配置されており、
残りの8色を好きな色に設定できます!

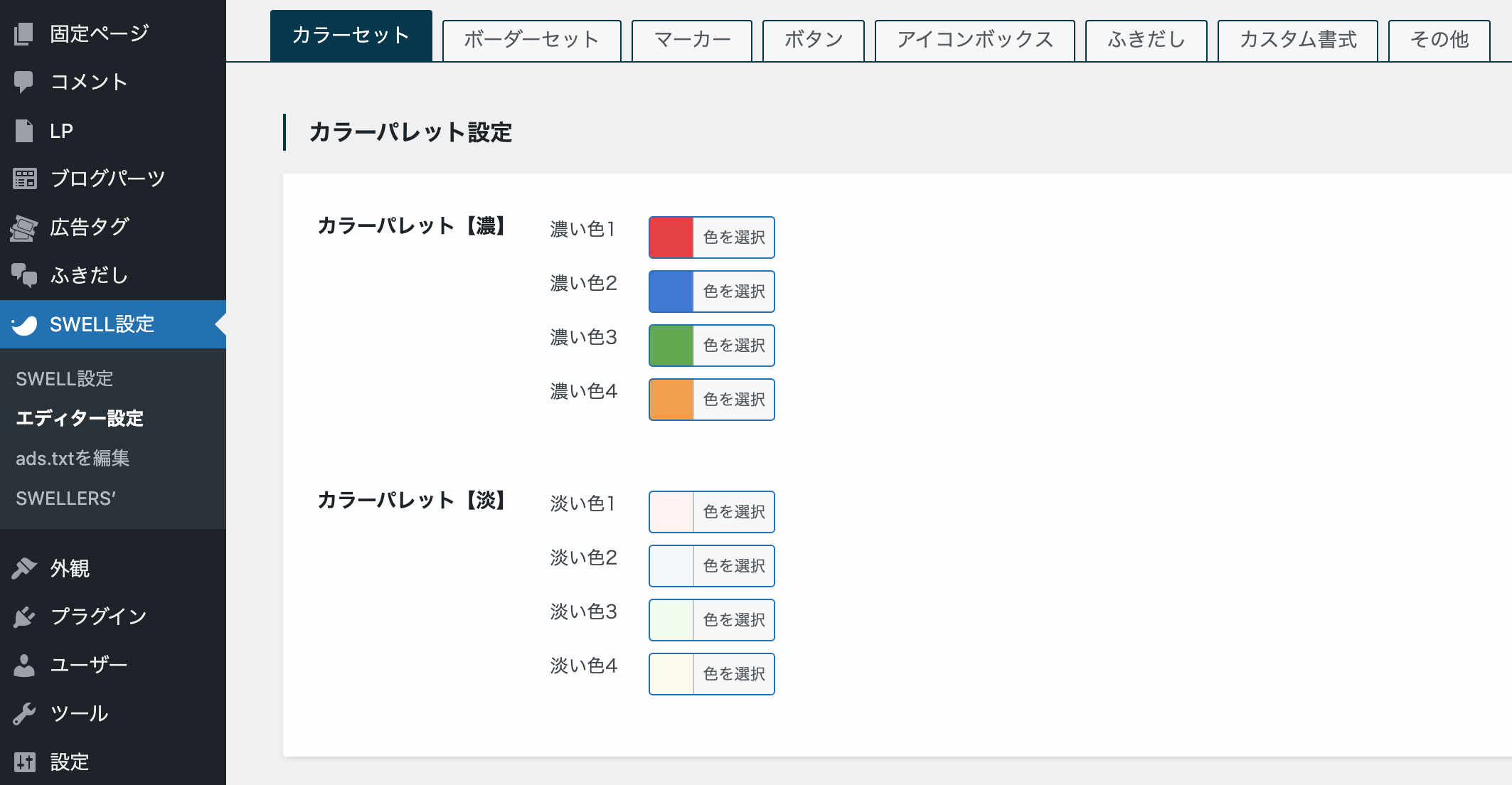
カラーパレットの設定場所
各色の設定項目は、「SWELL設定」>「エディター設定」 にある「カラーセット」タブの中にあります。

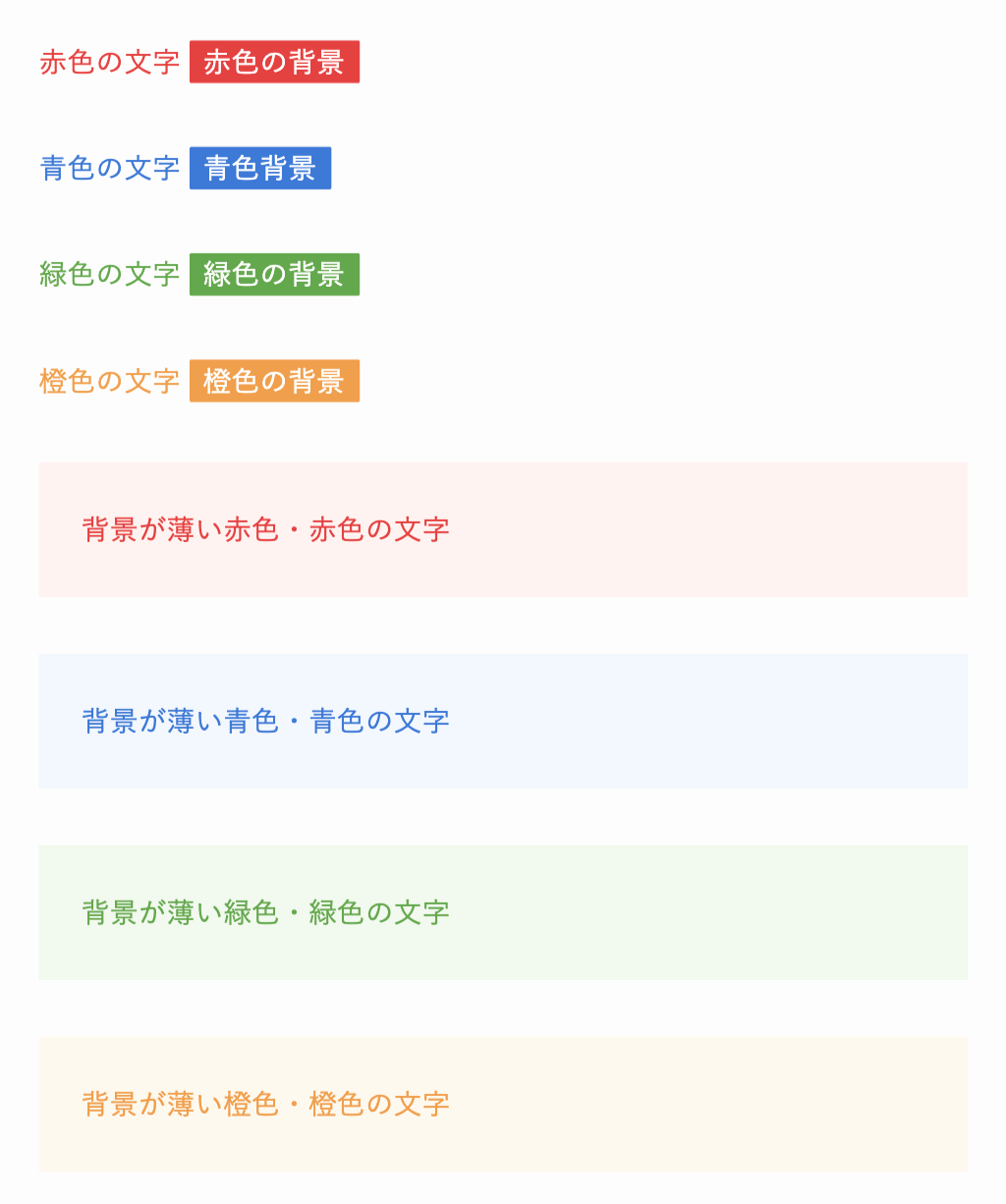
今のブロックエディターの仕様上、「文字色」でも「背景色」でも同じカラーパレットが表示されるので、どちらにも対応できるように「濃い色」と「淡い色」を4色ずつセットする形にしました!
実際には好きな色で大丈夫ですが、「濃い色」を背景にセットすると自動でテキストが白になる、というような工夫はしてあります。