初めてご利用の方は、マニュアルページの順番で読み進めてみてください。
-

リストで使えるデザイン装飾一覧
この記事では、SWELLのエディタで使用できるリストのデザイン装飾機能について解説していきます。 クラシックエディター・ブロックエディターのどちらからも、簡単に使... -

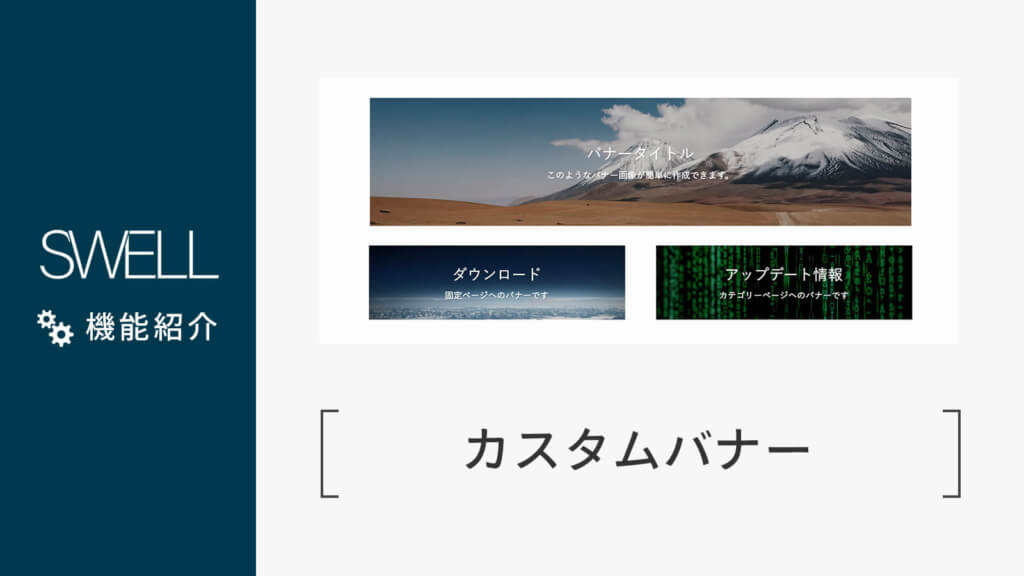
画像編集の必要なし!便利なカスタムバナー機能の使い方
SWELLではショートコードを使って簡単にバナー画像を作成することができます。 こんな感じです カスタムバナーの使い方 使用できる基本的な属性値 title="":バナータイ... -

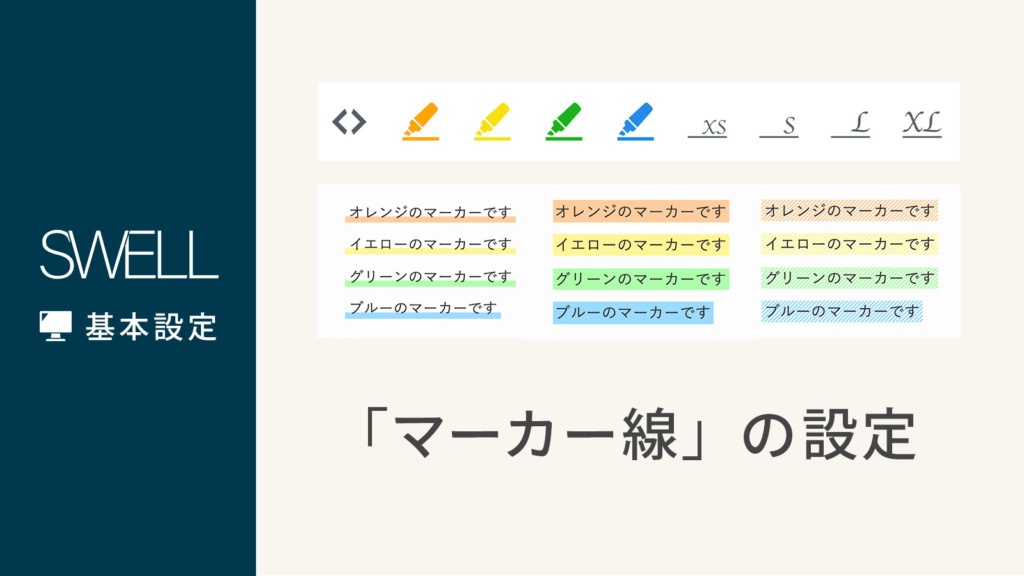
SWELLで使える「マーカー線」のデザイン設定方法
この記事では、SWELLで使える「マーカー線」機能のデザイン設定方法について解説していきます。 マーカー線のデザインの設定方法 SWELLで利用できるマーカーのデザイン... -

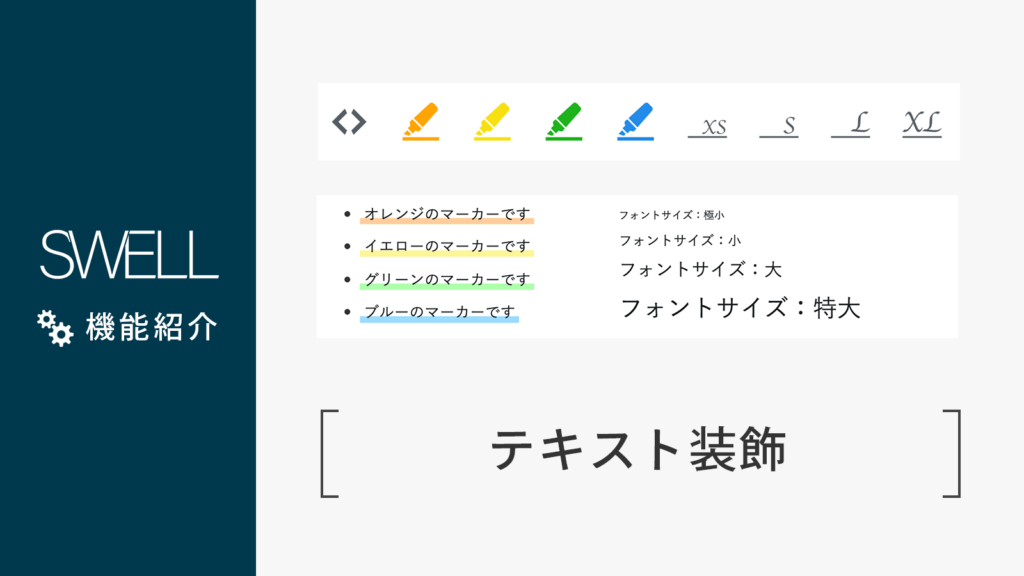
SWELLで使えるテキスト装飾機能(書式)一覧
この記事では、SWELLのエディターで使用できるテキスト装飾(書式)について解説していきます。 当ページで紹介する書式ボタンの位置は設定によって一部変更できるため... -

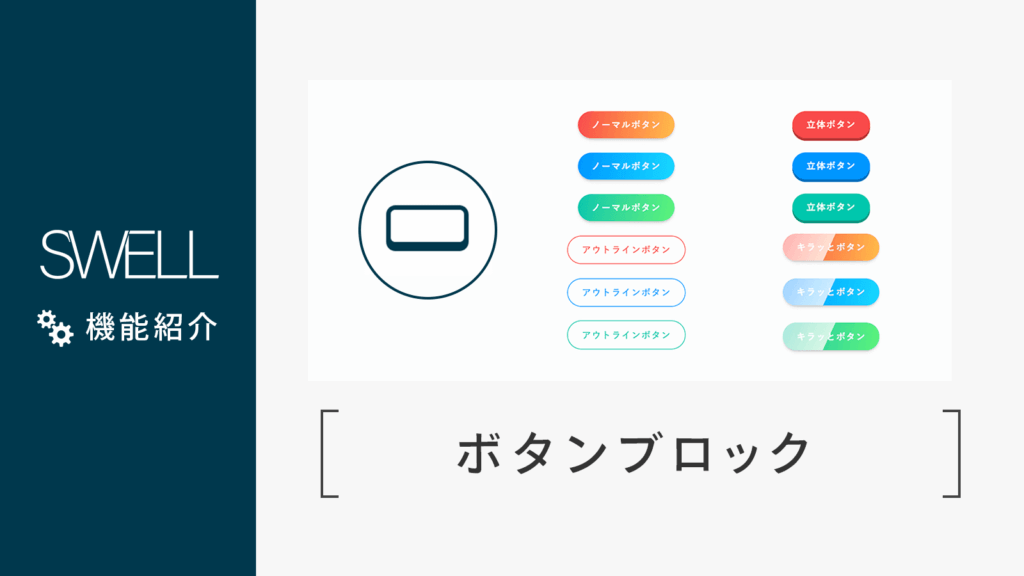
SWELL専用ボタンブロックの使い方
この記事では、「SWELLボタン」ブロックの使い方について解説していきます。 簡単に綺麗なボタンを設置できますので、ぜひご活用ください。 SWELLボタンのデザイン一覧 ... -

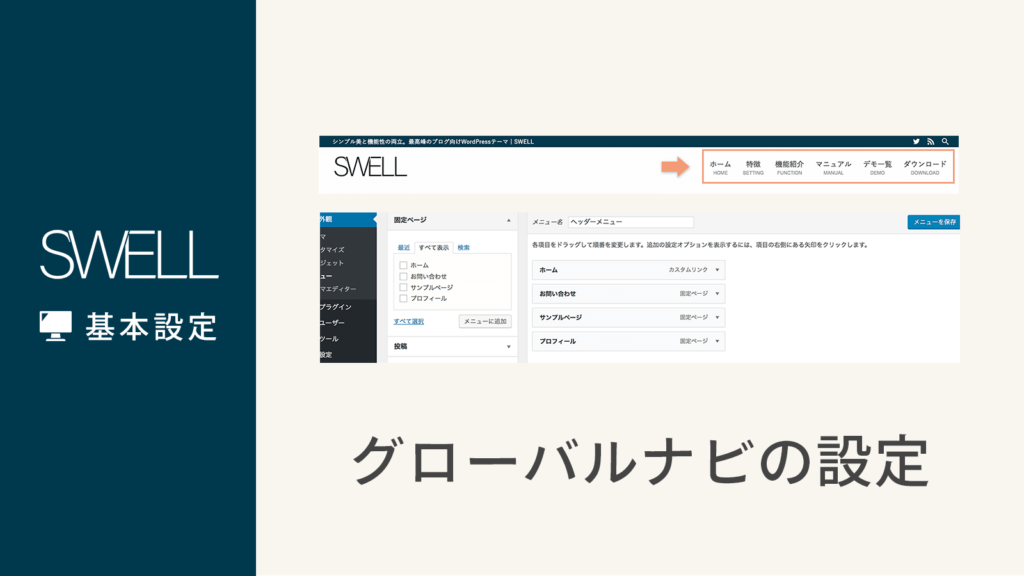
グローバルナビ(ヘッダーメニュー)の設定方法
このページでは、グローバルナビ(ヘッダーメニュー)の基本的な設定方法を解説していきます。 グローバルナビとは、PCで表示した時にヘッダーに表示されるナビゲーショ... -

記事一覧の「新着順/人気順/カテゴリ」によるタブ切り替え機能
SWELLでは、トップページには標準で「新着記事の一覧」が表示されますが、この記事一覧リストの部分を「人気順」や「特定のカテゴリ」で絞り込んだリストごとにタブ切り... -

WordPressテーマ「SWELL」をインストールする方法
この記事では、「SWELL」をインストールする方法を解説していきます。 この記事で解説している設定をすませることで、WordPressテーマ「SWELL」を使い始めることができ... -

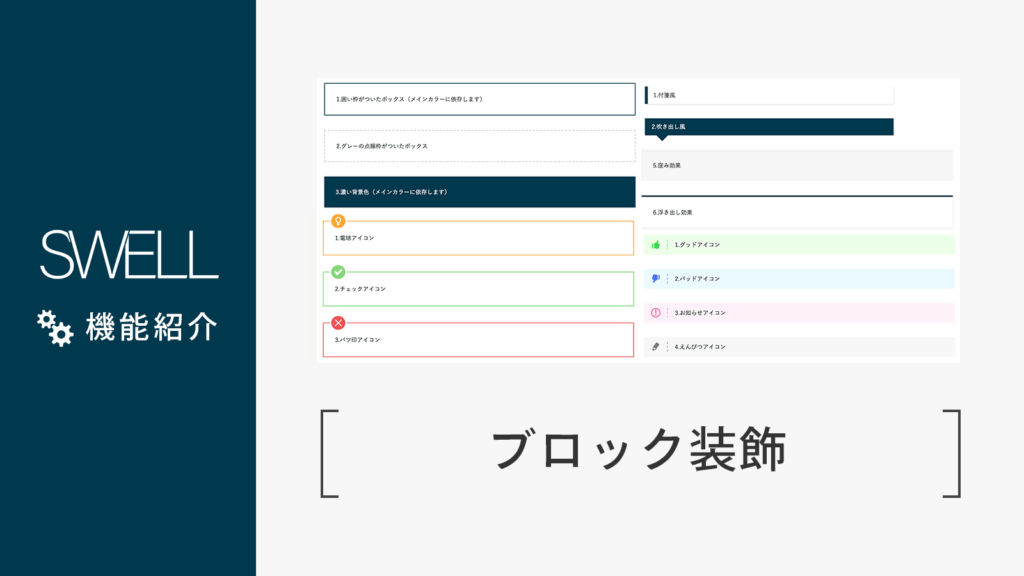
SWELLで使える「ボックス装飾」一覧
この記事では、SWELLのエディターで使用できるボックス装飾機能について解説していきます。 クラシックエディター・ブロックエディターのどちらからも、簡単に装飾付き... -

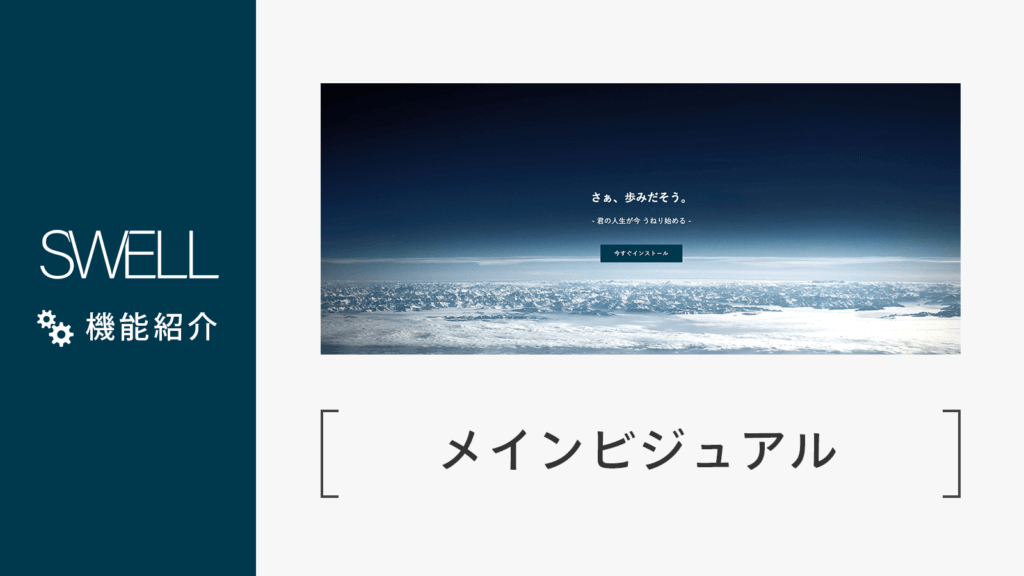
メインビジュアルの設定方法
このページではSWELLの「メインビジュアル」機能の設定方法を解説していきます。 ちなみに「メインビジュアル」とは、トップページを開いた時に最初に目に飛んでくるエ... -

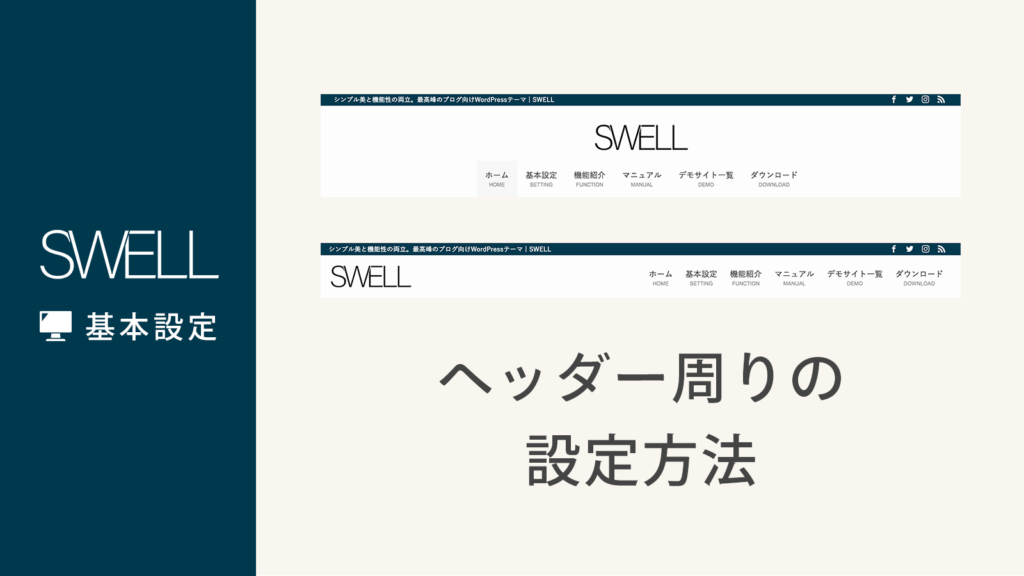
「ヘッダー・ロゴ画像」のデザイン・レイアウト設定
このページではヘッダー周りとロゴ画像についてのデザインやレイアウトの設定方法を解説していきます。 カスタマイザーの起動 ヘッダー周りの設定はカスタマイザー内の... -

ブログカードを表示できるショートコードの使い方
SWELLでは、関連する内部リンクをブログカードとして表示するためのショートコードを用意しています。 これのことです ブログカードを表示するショートコードの使い方 ...