この記事では、SWELLで使える「マーカー線」機能のデザイン設定方法について解説していきます。
マーカー線のデザインの設定方法
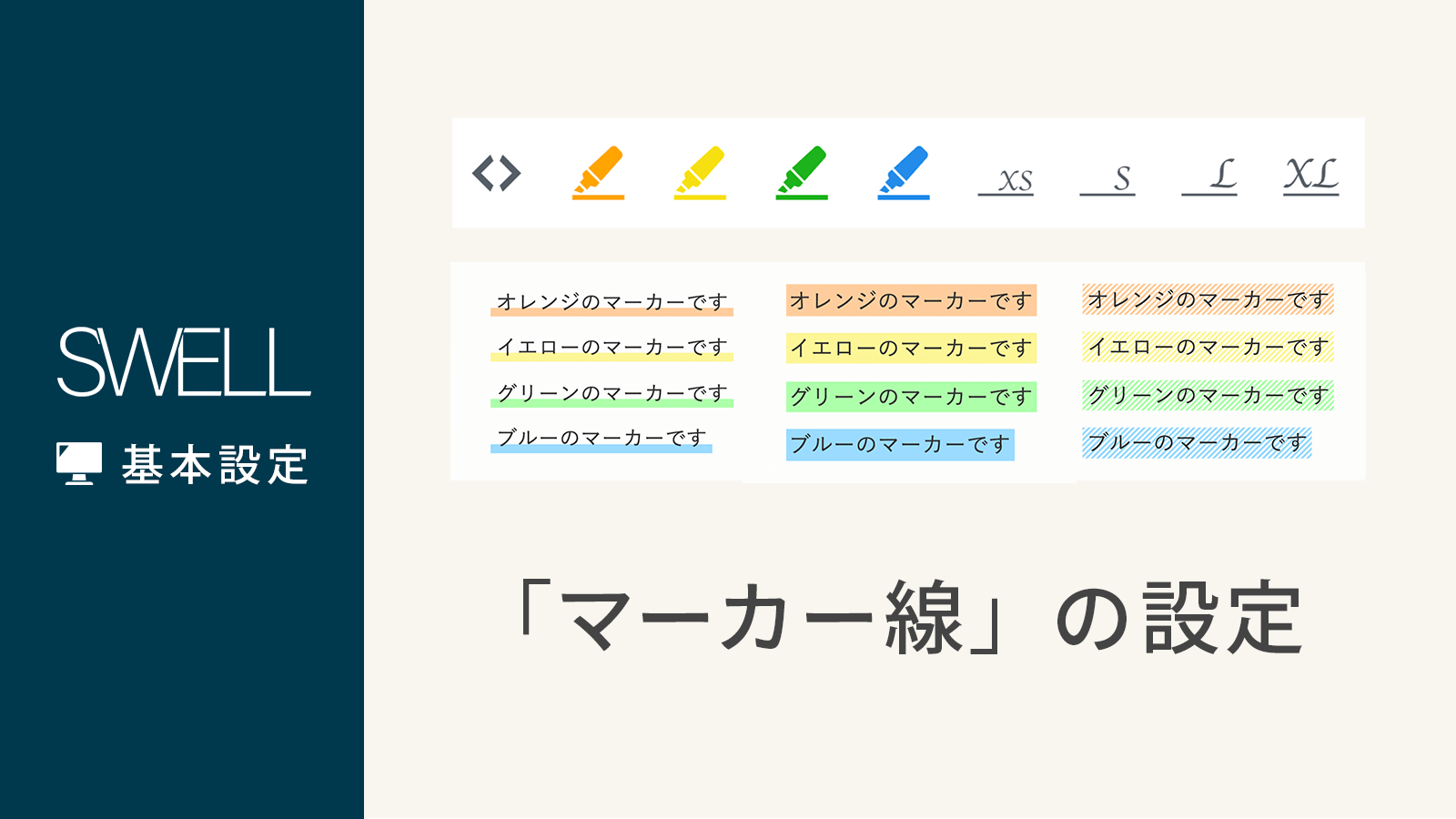
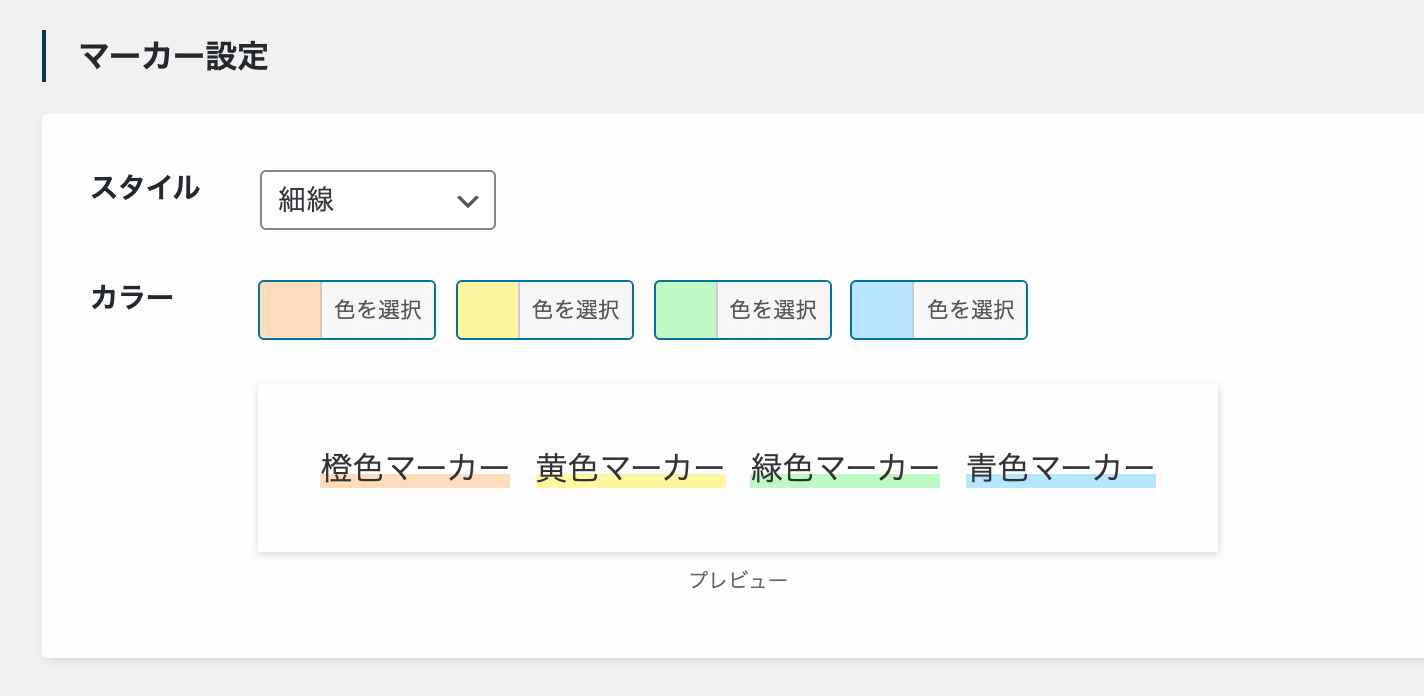
SWELLで利用できるマーカーのデザインは、「線の種類」と「色」についてそれぞれ設定でき、「SWELL設定」>「エディター設定」内の「マーカー」タブからそれぞれ設定できます。

マーカーの色
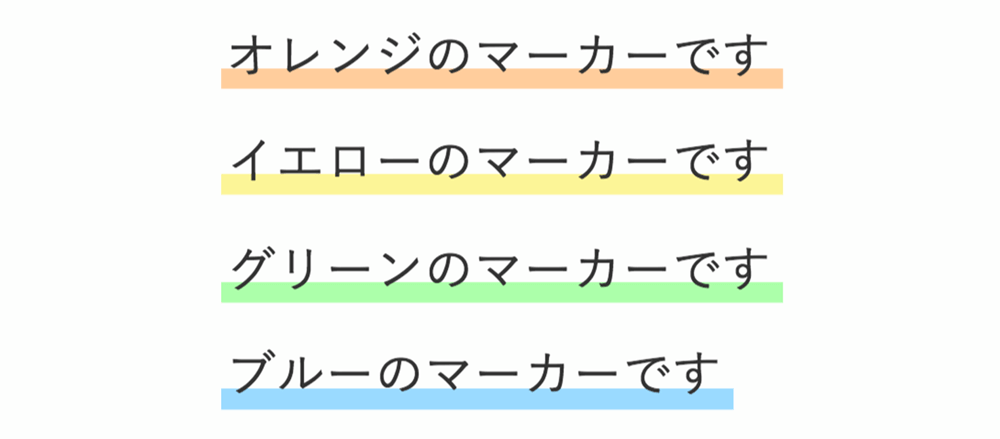
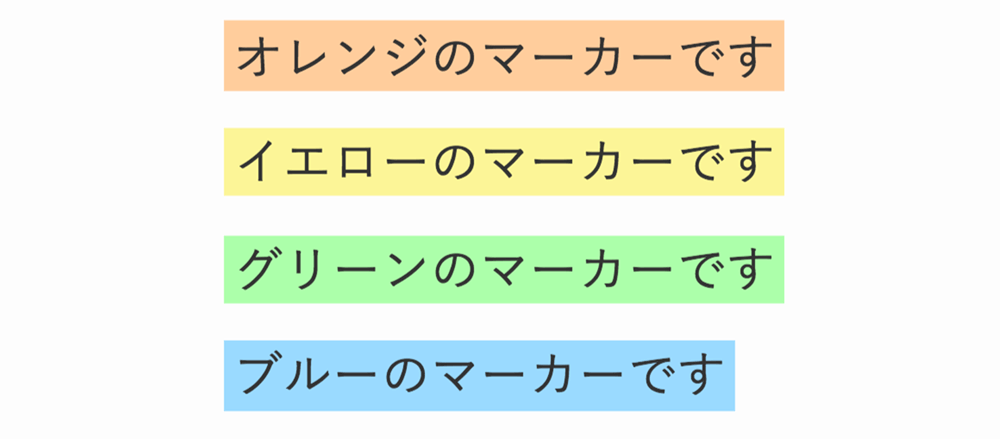
マーカーの色は「オレンジ・イエロー・グリーン・ブルー」の4色を用意しています。
線の種類
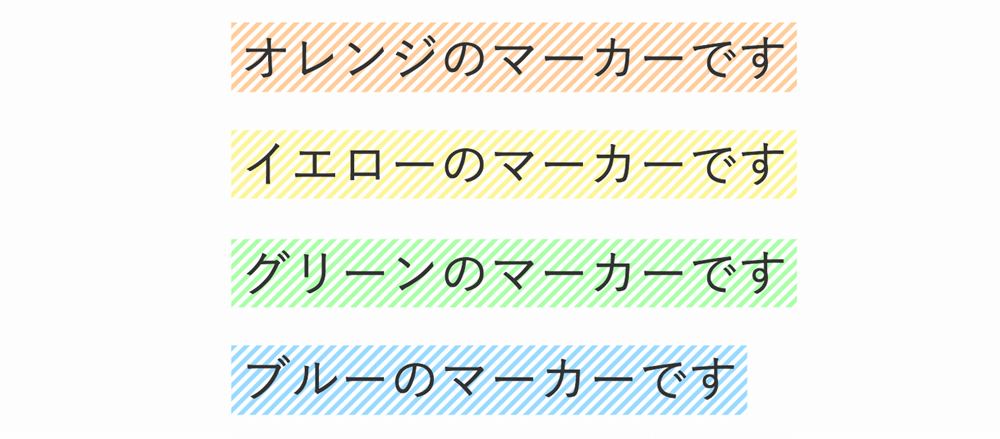
「マーカーのデザイン」という設定項目があり、3種類の中から選択できます。



サイトの統一感を乱さないため、あえて1種類だけ選ぶ仕様にしています。
その他のテキスト装飾機能
マーカー線以外のテキスト装飾機能は以下の記事で紹介していますので、合わせてご覧ください。
あわせて読みたい




SWELLで使えるテキスト装飾機能(書式)一覧
この記事では、SWELLのエディターで使用できるテキスト装飾(書式)について解説していきます。 当ページで紹介する書式ボタンの位置は設定によって一部変更できるため…