機能紹介– category –
WordPressテーマ「SWELL」の各種機能についての記事一覧ページです。
-

記事内用の広告を[ad]で簡単に呼び出せるようにする方法
SWELL ver1.2.1より、特定の広告コードを、ショートコード[ad]で簡単に呼び出せるようになりました。 このページでは、その[ad]ショートコードの使い方について解説して... -

広告タグ管理機能・広告タグブロックの使い方
ここでは、WordPressテーマ「SWELL」での広告管理機能および広告タグブロックの使い方を説明していきます。 広告タグの管理方法 SWELL ver.1.2.0より、管理メニューに「... -

ログイン限定コンテンツ用ショートコードの使い方
SWELL ver.1.1.6 のアップデートにて、ログインしているユーザーにだけコンテンツを表示するためのショートコードを追加しました。 ここでは、その使い方を説明していき... -

プロフィールを表示できるウィジェットの設定方法
ver.1.1.5アップデートに伴い、プロフィールを表示できる新たなウィジェットアイテムが追加されました。 ここでは、そのプロフィール表示用ウィジェットの使い方を説明... -

SWELLのふきだしブロックの使い方
ver.1.1.4のアップデートに伴い実装された「ふきだしブロック」の使い方をご説明していきます。 ふきだしブロックを使うことで、ショートコードを使用せず、実際の表示... -

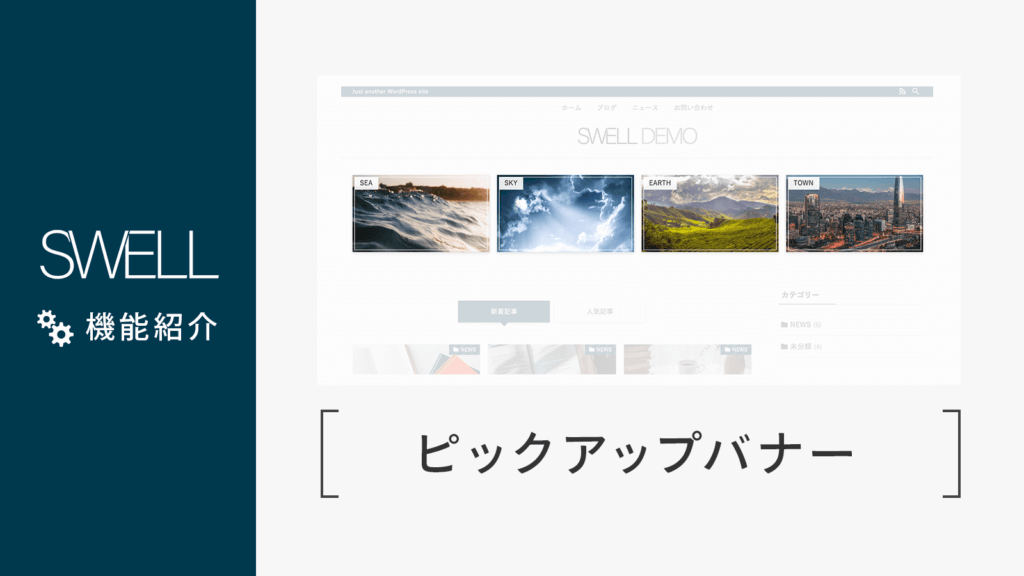
ピックアップバナー機能の使い方
ここでは、SWELL ver 1.1.4 から追加された「ピックアップバナー機能」の使い方についてご説明していきます。 「ピックアップバナー」とは、トップページに表示できる画... -

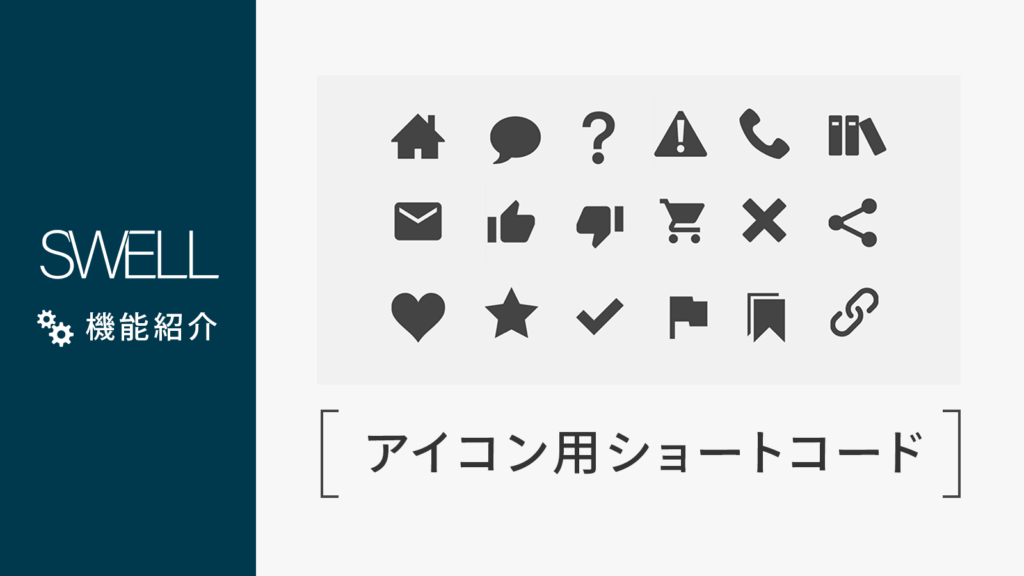
アイコンを簡単に呼び出せるショートコードの使い方
SWELLでは、数種類のアイコンをフォントとして読み込んでいます。(例: / / ) このページでは、これらのアイコンを文中で簡単に呼び出すためのショートコードの使い方... -

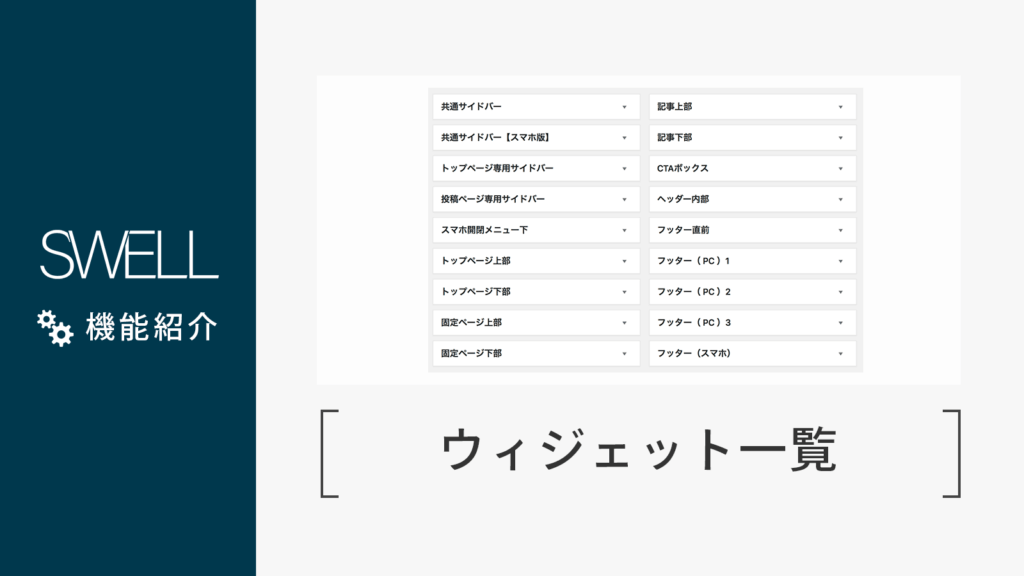
SWELLで使用できるウィジェットエリア一覧
このページでは、SWELLで使用できるウィジェットについてご紹介します。 ウィジェットの設定は、管理画面の「外観」>「ウィジェット」から編集できます。 ウィジェッ... -

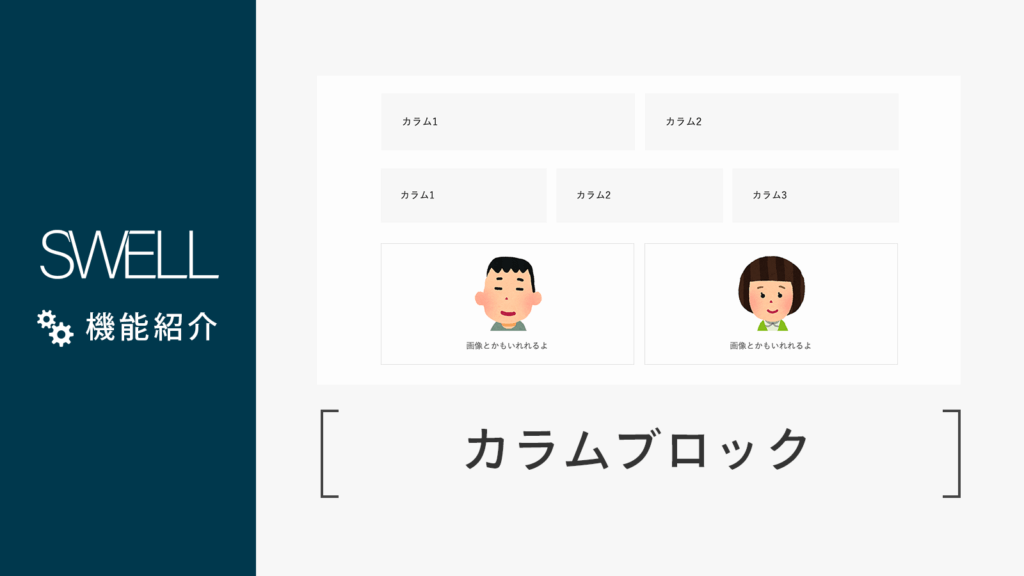
カラムブロックで使えるSWELLのオリジナル機能
ここでは、SWELLで利用できる「カラムブロック」の特別な機能について解説していきます。 カラムブロックとは SWELLでの独自機能を説明する前に、ざっくりとカラムブロ... -

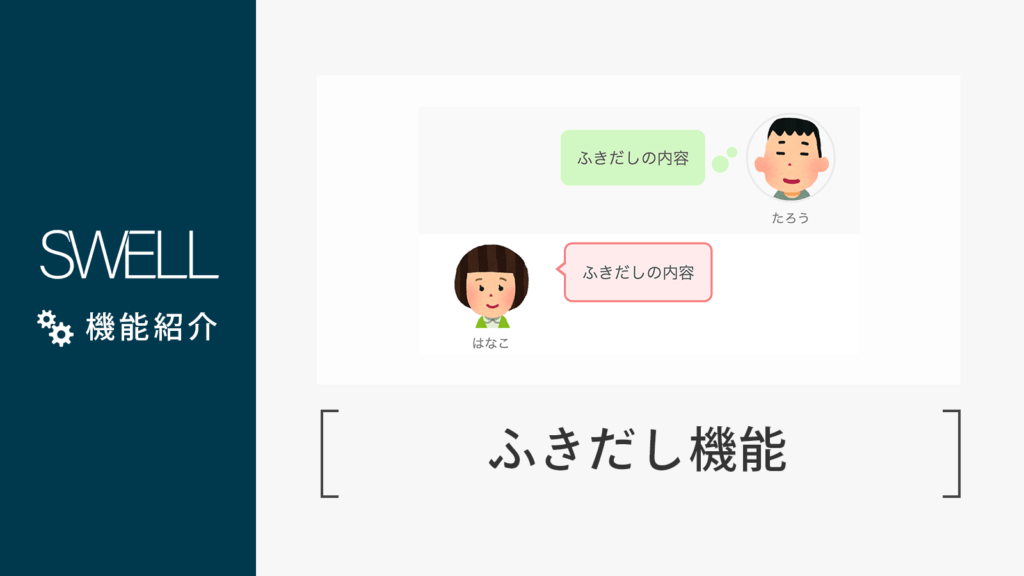
管理も簡単!SWELLのふきだし機能の使い方
このページでは、SWELLに標準搭載されている、「ふきだし機能」の使い方を紹介します。 ふきだしセットを追加する SWELLで使えるふきだしは、色や形、アイコン画像など... -

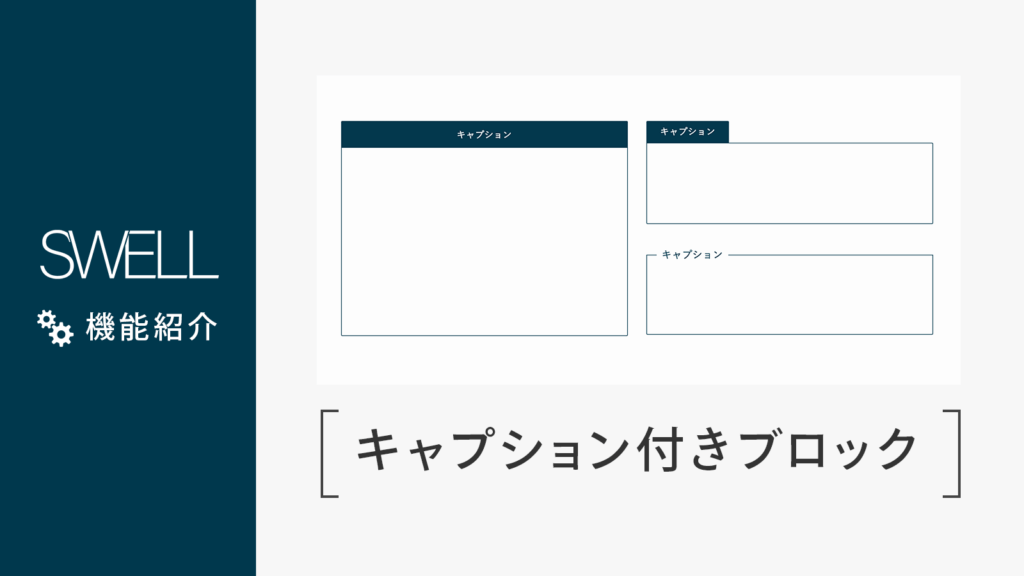
SWELLの「キャプション付きブロック」の使い方
この記事では、SWELL専用ブロックの一つ、「キャプション付きブロック」について解説していきます。 ブロックエディターだけでなく、クラシックエディターからも同様の... -

スマホ用の固定フッターメニューの設定方法
このページでは、スマホ画面下部に固定表示されるフッターメニューの使用方法・設定方法について紹介いたします。 以下、「固定フッターメニュー」とは、以下のオレンジ...