– 国内人気 No.1 *1 のWordPressテーマ –
圧巻の機能性と、
直感的に使いやすいエディター
WordPress5.0から
導入された『ブロックエディター』。
SWELLは2019年のリリース当初からこのブロックエディターに完全対応しており、
それからも日々、改善を積み重ねてきました。
開発し続けて 4年 になります。
長い月日で培ってきたノウハウを全て注ぎ込み、
細部まで熟考されたSWELL独自のカスタマイズを加えています。
その使い心地と機能性は、圧倒的です。
HTML や CSS などの知識がなくとも、
マウス操作のみで直感的にコンテンツを作り上げることができ、
デザインを整えることに時間を費やす必要はありません。
部分的にカスタマイズ性をあえて少しだけ抑え、
迷いを減らし記事作成に集中できるような工夫もしています。
細部までこだわり抜いた設計で、コンテンツ作成をサポートします。
最高の使い心地を追求したSWELLのエディターを、ぜひ体感してみてください。
国内人気 No.1 *1!
「WP-Search」の
2022年度の人気シェアランキングによると、
国内シェア率 1位 がSWELL でした!
さらに!
「A8メディアオブザイヤー 2022」での
入賞サイトのうち、
SWELL使用率は60%超えのダントツ1位!*2
( 2021年度も使用率1位でした*3)
*1: 「2022年度の人気シェアランキング」による順位
*2: 参考記事, *3: 参考記事
SWELL専用のブロック一覧
記事執筆・コンテンツ制作を強力にサポートする
SWELL専用の独自ブロックも多数用意しています。
※ 上記以外にもまだ用意しています。
また、カスタムブロックを追加するだけではなく、
WordPressに標準搭載されているブロックも
使いやすくカスタマイズしています。
細かな工夫やこだわりがたくさん詰まったSWELLのブロックエディターを、是非体感してみてください。
その他の主な特徴・機能
SWELLの魅力は、ブロックエディターの使いやすさだけではありません。
たくさんの便利機能や細部へのこだわりが
いたるところに詰まっています。

利用制限なし
WordPressの思想を尊重し、SWELLは100%GPLとしています。ご利用に関する制限は一切ございません。

簡単カスタマイズ
誰でも簡単に、コードを書かなくてもマウス操作だけでぽちぽちっとデザインをカスタマイズすることが可能です。

高速化機能
コンテンツパーツのキャッシュ機能や遅延読み込みなど、複数の高速化機能を標準搭載しています。

広告管理も楽々
Google Adsenseを簡単に挿入できたり、広告タグのCTR計測・ABテストなどの機能も備えています。

目次の自動生成
記事内の見出しを自動で検出し、目次を自動生成して設置する機能を用意しています。

JSON-LD自動生成
Google推奨のJSON-LDという形式で構造化データを生成し、検索エンジンにコンテンツの内容を伝えます。

ユーザーサポート
ユーザー専用フォーラムにて質問を受け付けています。(※ 全ての質問に対応できるわけではございません。)

熱意
私は、本気で良いテーマを作りたいと思っています。SWELLに誇りを持って日々全力で開発しています。
SWELLが追求する2つのこと
1. デザイン・機能性・使いやすさの最高のバランス感
- どんなサイトにも合う、シンプルかつ洗練されたデザイン。
- かゆいところにまで手が届く多機能性。
- 機能が多くても複雑になりすぎない直感的なUI。
2. 業界の進化に合わせ、最適化し続けること
- 最新のSEO・高速化施策。
- 最新のWordPressに最適化するためのチューニング。
- 内部プログラムの定期的なリファクタリング。
見るたびに気分が上がるデザイン性と、触れる度に楽しくなる快適な使い心地を提供し、モチベーションを最大限引き上げたい。さらに、表に見える部分だけでなく内部のプログラムやSEOの部分についても、一切妥協しない。
SWELLはこれらの飽くなき探求心のもと、2019年のリリースからこれまで、日々開発が続けられています。
SWELLご利用者様の声
悩みぬいて導入したWordpressテーマの「SWELL」が神テーマ過ぎてめまいがしている。私がWordpressテーマに求めていたものが250%くらい搭載されている印象。使いやすさもデザインも死ぬほど最高で、ここ最近で一番買ってよかったものかも。これならブログ再開しても楽しく続けられそう。
— NagatoMayu (@NITARI_freedom) January 20, 2021
SWELLにしてから、サイト遷移のスピードも爆上がりしたし、デザインもオシャレになったし、いいことばかり☺️
— アオミネ|ブログ10ヶ月目 (@aomine_bIog) May 3, 2022
SWELLに変えたらサイトの売上増えました。アドセンスもクリック率良くなりました。そして使いやすい。
— やまけん@穴埋め式ブログ外注化マニュアル (@yamaken_5463) May 25, 2022
運営してるサイトの9割以上はSWELLです。
SWELL17000円たけー...って思ったけど買ったら最高だった😂半日程度で完全に作りたい通りにブログできた。大満足。楽しい。これシンプルな企業サイトも作れちゃう。ブロックエディタ、ノーコード万歳だなぁ。もういっそのことSWELLがWordPress標準テーマでいいんじゃなかろうか。
— ねこポン@フリーWebデザイナー (@webdesigner_go) July 17, 2022
今までいろんな有料テーマ触ってきたけどSWELLがテーマとして完成されすぎてるのよな
— えりーさん (@eli_biz_san) April 18, 2022
完成されすぎてると思ったらかゆいところに手が届く機能追加もやってくるし最高すぎる
ブログ初心者さんに「SWELL」の良さを説明する時、デザインを挙げる人が多いけど、個人的には操作性だったり、専用ブロックだったり、構造化データや表示速度だと思うのよね。あとは了さんが親身なってくれるところ。#結果やっぱりSWELL
— どんぐり所長🍀ブログデザインラボ (@donguriweb) July 14, 2023
今まで有料テーマを6個ほど購入してきたんですが、おお世辞抜きに「SWELL」は最強。
— 加藤ヒロヤ|月利7桁ブログ運営×ブログスクール主宰 (@hiroya_no1) April 5, 2023
・直感的にデザイン操作可能
・コード知識が一切不要
・ブログ、サイト型両方可能
・会社やお店のHPも簡単に作れる
・欲しい機能が詰まっている
利用者が多く悩みは調べればすぐ解決できるのもメリットですね😊
「使いやすい!」
SWELL最強説。ブログの有料テーマで悩むなら、直感的に使いやすいSWELLにしたら間違いない。コード不要でおしゃれなデザインに仕上がる。わたしのトップページなんか20分で仕上げた。ちなみにパソコンは苦手。不器用さんでもおしゃれに仕上げたいならSWELL一択。
— 舞ゆきえ◎"おかえりなさい"で迎えたい (@syachikumama) April 29, 2023
SWELLを使ってみたんだけども…神すぎる…
— ぽんひろ@ブログデザイナー (@ponhiroo) May 15, 2020
どうしたらみんなに伝わるかな…
伝えたいこの気持ち
SWELLに移行して丸2年が経ちました👀
— つきみ🌙 (@tsukiminimal) December 23, 2022
ブログ続けられてるってことが使いやすいテーマの証😌3年目もお世話になります✨進化するアプデに食らいついていかなきゃ🥺
ブログテーマをswellに変更してからpv数が格段に増えました。
— kurodabase (@jwbnt0eMqeyGj21) January 6, 2022
使いやすいしデザインも綺麗だしブログも読みやすいしswell最高です。#swell
「速度も改善できた!」
ブログの表示速度スコアが爆上がりした話😳最近ブログに注力してまして、めちゃくちゃ重い腰をあげてThe ThorからSWELLにテーマを変えました。加えてプラグインの最適化とかしたらスコアが100近くに改善してびっくりです!何も手をつけてないapiのサイトと比べたらすごい差で泡吹いてる😇 pic.twitter.com/n19wPd9Vek
— api@リベ大フェス出店🎃184かぼちゃポタージュ (@apiapiapi7) January 28, 2023
特に高速化プラグイン入れなくても最適化すればモバイルでここまで速くなるのね。SWELLさすが。 pic.twitter.com/u9GjWJXYqJ
— たいしょん ガジェットブロガー (@taishonpresso) May 7, 2022
さすがのSwell。このスコアはエグいw pic.twitter.com/3RGo8c2pdc
— とまじぃ@とまじ庵 (@Toma_G) May 27, 2023
やっぱりブログテーマはSWELLにして正解だった。
— マルイ|👑CREST👑 (@888marui) February 14, 2023
ここまでスコアを安定させるのには結構大変。
設定方法とか、どうしてるか知りたい人いますか?#ブログ初心者さんと繋がりたい pic.twitter.com/iLxfxjDYbi
「アップデートが嬉しい!」
swell、ボタンのクリック率計測してくれるのすごい😳👏 pic.twitter.com/aG6w8TQMac
— かんな┊︎Canva最速マスター術🐧 (@kanna_design2) April 17, 2023
SWELL 2.6のアプデやばい
— 321web@ブログ×デザイン×Adobe (@321weblog) March 30, 2022
ちょっと過去記事のテーブルを変更してみたけど、有料プラグイン級入れるより便利
・追加プラグイン入れて重くなることがない
・テーマ機能だけで基本全部できる
・操作が超かんたん
元から神テーマだったけど今回のアプデで頭一つ抜けた感じする。最高 pic.twitter.com/uGHvmhH1kz
SWELLのブログパーツ、記事の編集画面からも編集できるようになってる。
— ヒナキラ🚀ブログ大好きマン。 (@OneokrockHomme) May 20, 2022
「感動したっ!!!」
「最高ですっ!!!」
そういった声がヒナキラから多数上がっております。#SWELL pic.twitter.com/dOjrqkhXsW
SWELLの「インラインボタン」、表の中にAmazonとか楽天ボタン作りたいときもめちゃくちゃ使えるやん😳
— マクリン(新井涼太)@マクサン本発売中 (@Maku_ring) April 2, 2022
コレ最高〜! pic.twitter.com/1GvfWolJ1H
ちょっとSWELLがどんどん最強になっていくぅぅ!!
— さくちょ|30代×努力ブロガー (@sakuchoman) April 15, 2022
ボックスメニューまでサクッと作れるようになっちゃうんですか✨その他の機能強化もヤバイです♪
SWELLサイコー(^^)/ https://t.co/VJnQWoJpSR
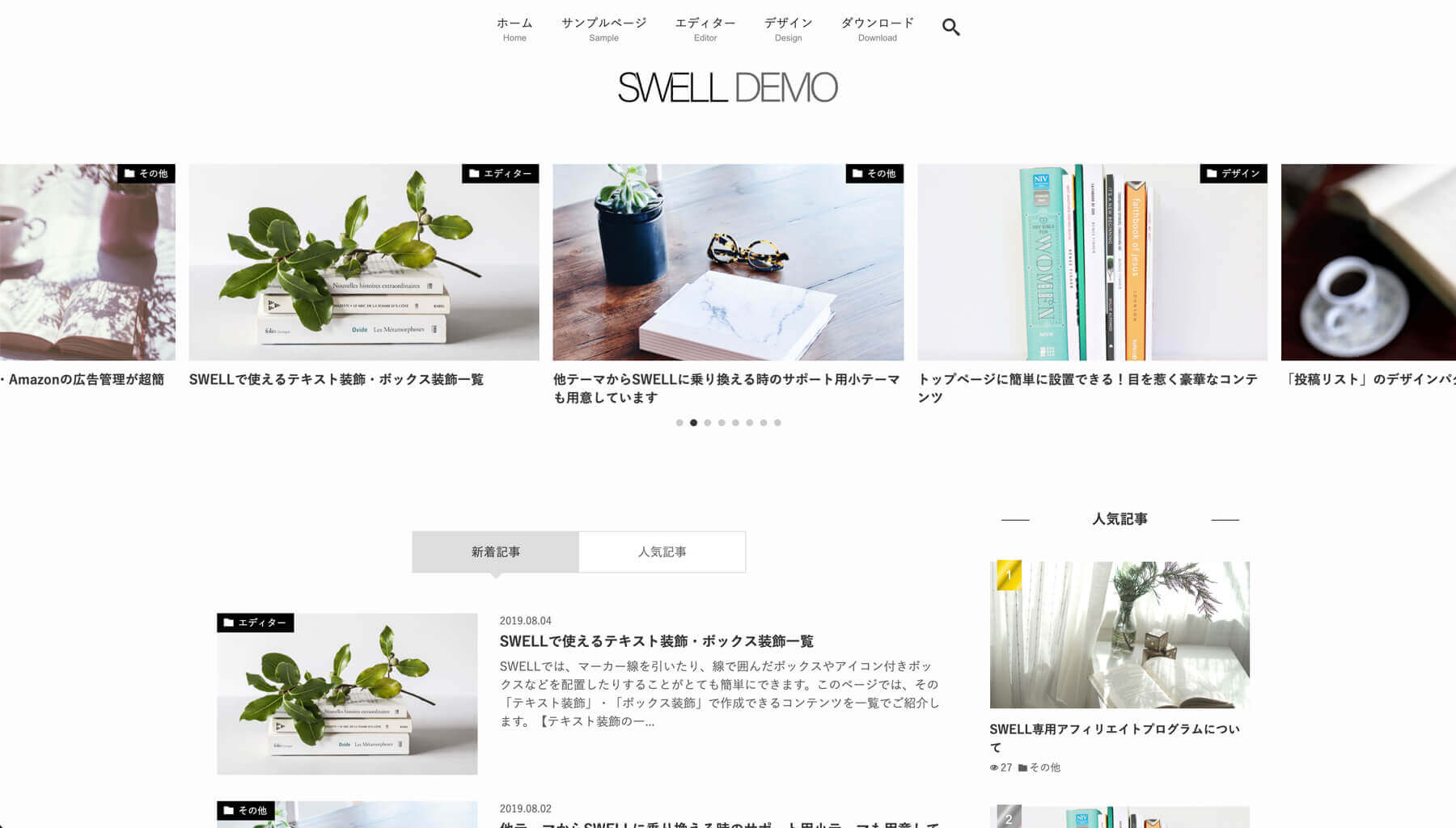
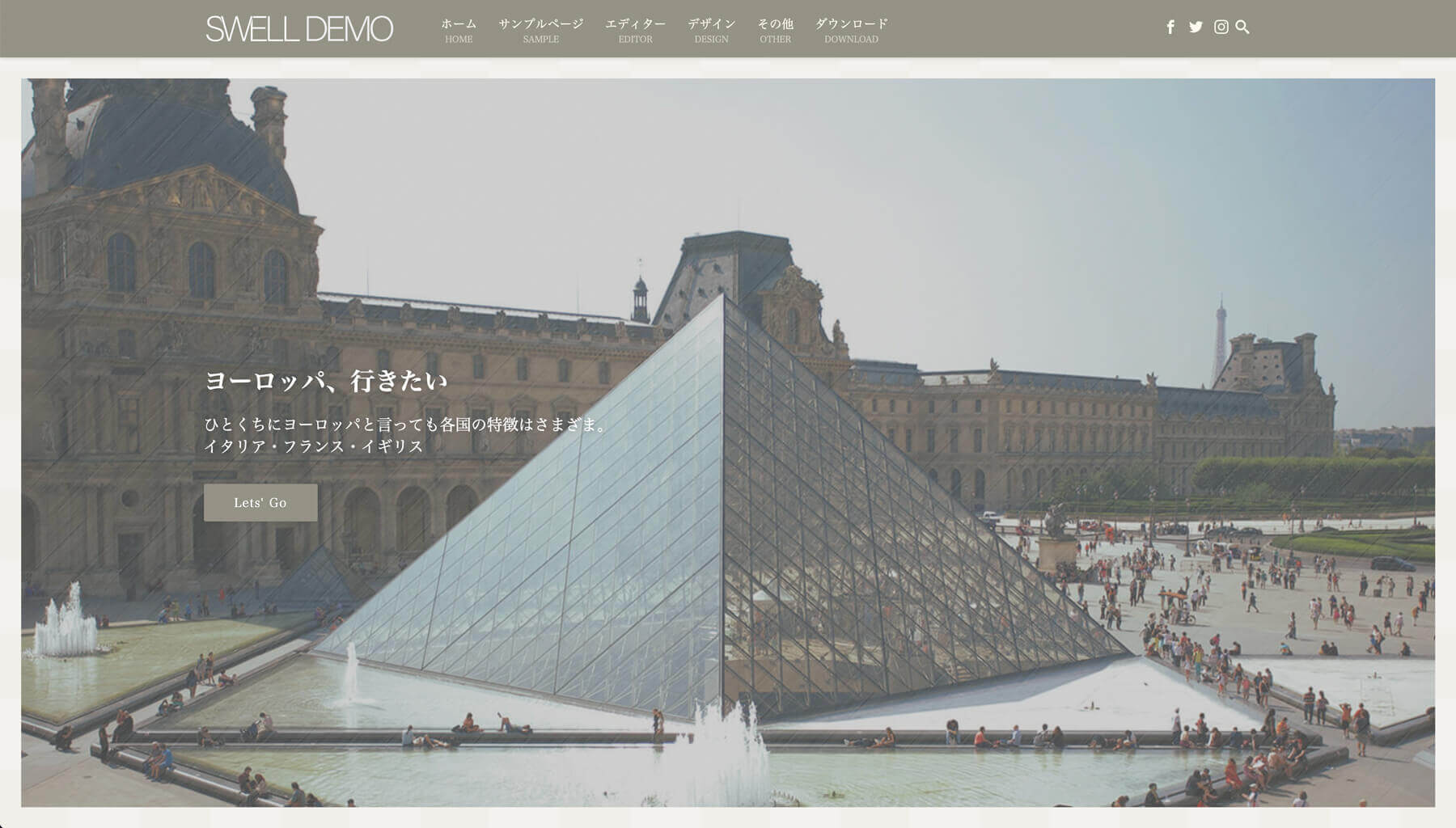
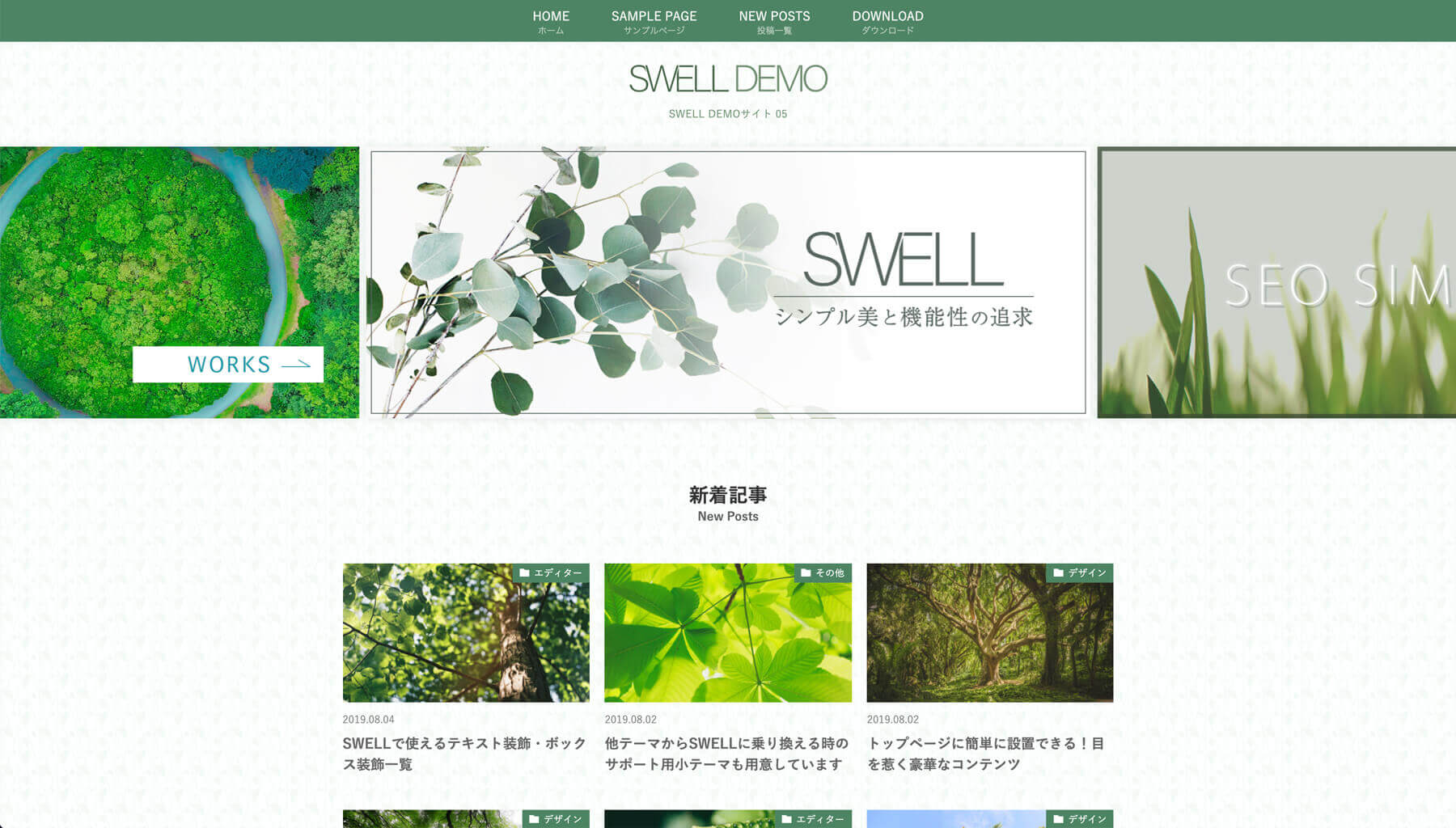
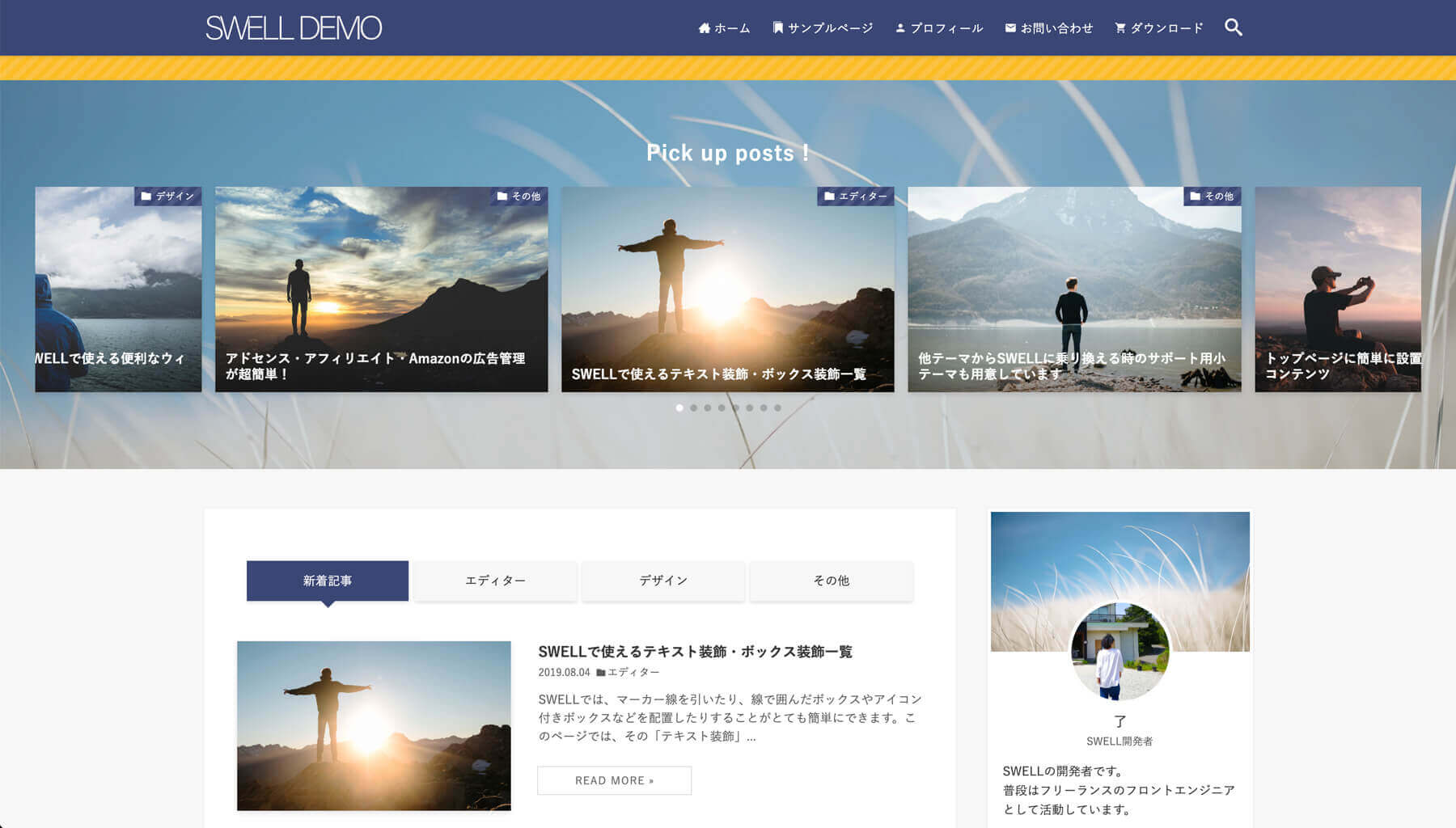
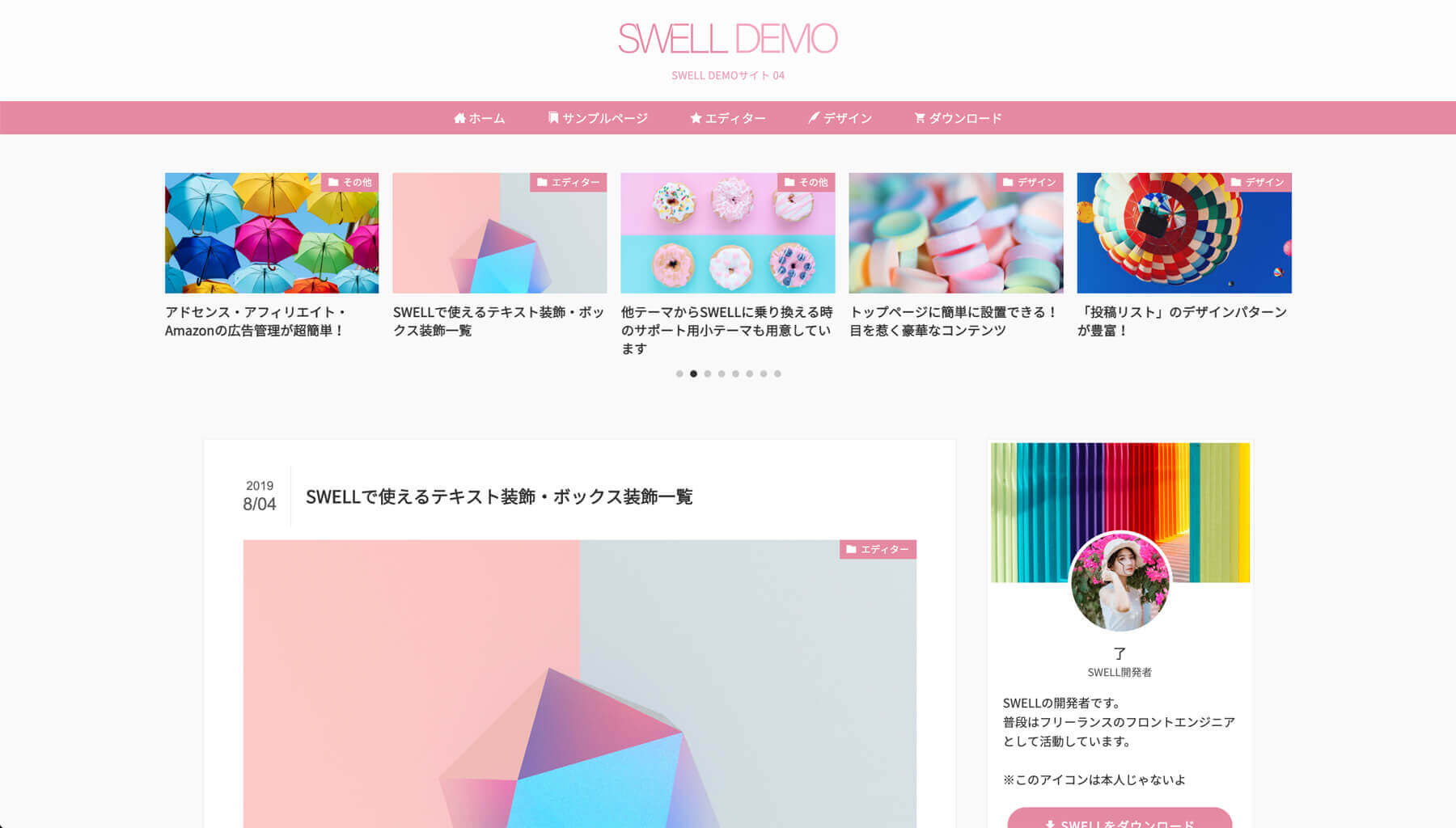
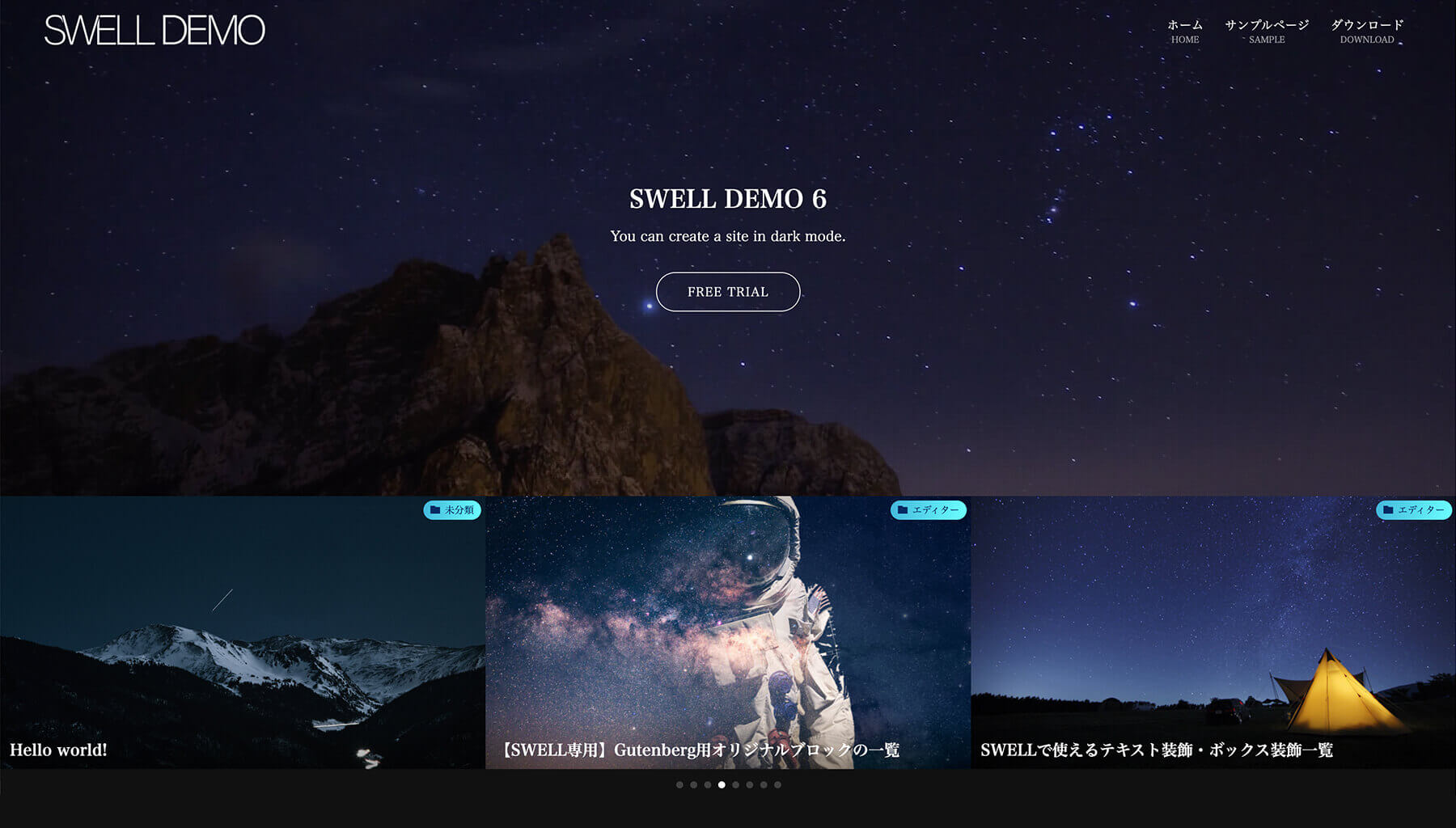
SWELL公式デモサイト
SWELLを使ってどのようなサイトが作れるのかを確認していただけるように、少ないですが6パターンほどデモサイトを用意しています。(当サイトも、もちろんSWELLで作ってます!)
デモサイトのデザインに着せ替えるためのデータも配布しています!
強力な業務提携パートナー様
常により良いWordPressテーマを目指して磨き上げていくため、外部の専門家との業務提携も行っています。
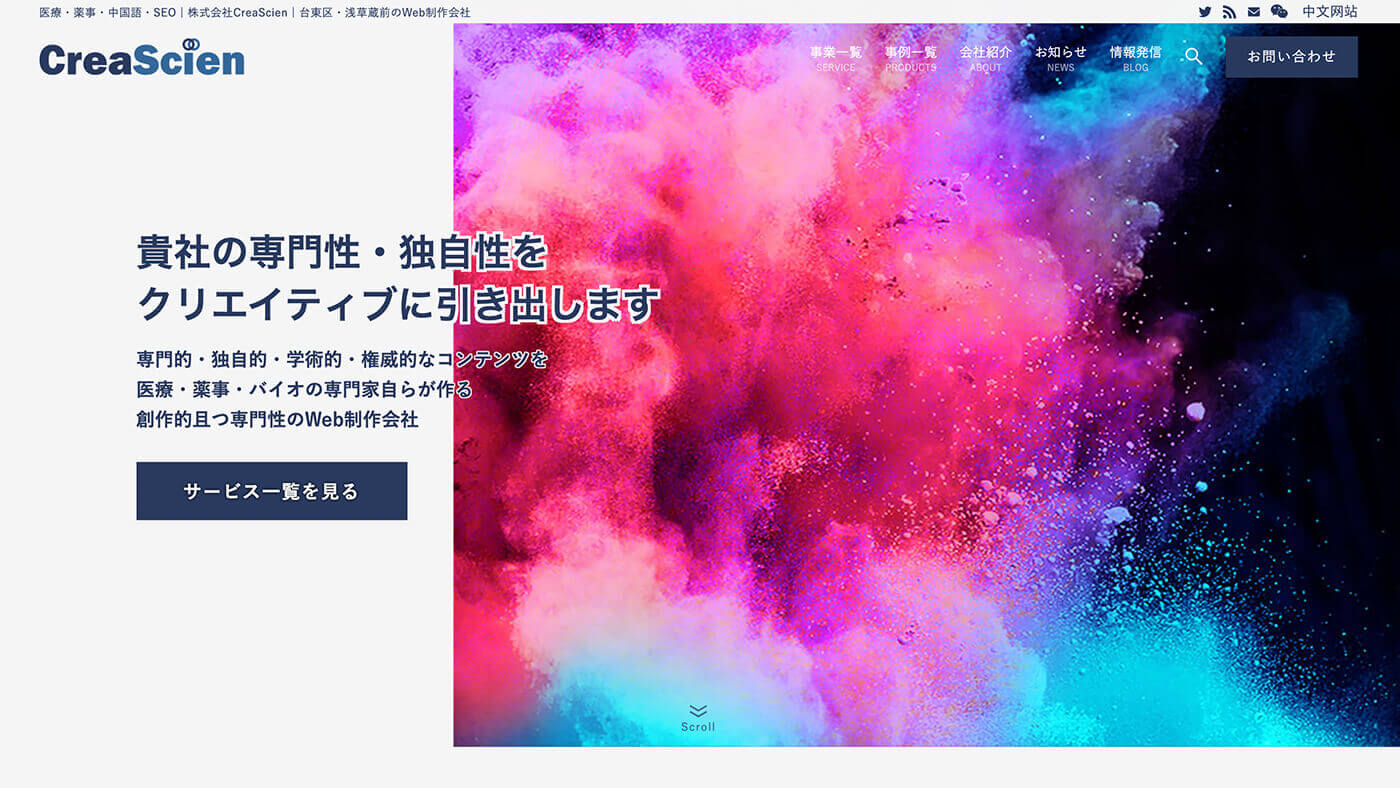
ピックアップショーケース
SWELLを実際にご利用いただいているサイトをいくつかご紹介いたします。
SWELL集サイトの紹介
さとしんさん(@__satoshin)という方が気合の入ったSWELLサイト集を作ってくださっているので、そちらもぜひご覧ください!

よくある質問
他テーマからの乗り換えサポート
他テーマからSWELLへ乗り換えていただける際、できる限り過去記事のリライト作業をしなくていいように、乗り換え元のテーマに搭載されている機能を組み込んだ子テーマを配布しています。
詳しくは、以下のページをご覧ください。

進化し続ける至高のWordPressテーマ
SWELLはまだまだ進化途中。
これからも磨き上げていきます。
アップデート情報
WordPressテーマ SWELL は、リリースされてからも開発され続けているテーマです。
ユーザー様の声をききながら細かく調整し続け、WordPress本体のアップデートにも迅速に対応しています。