基本設定– category –
WordPressテーマ「SWELL」の基本的な設定についての記事一覧ページです。
-

headタグ内にコードを出力する方法
SWELLのheadタグ内に任意のコードを出力する方法を説明していきます。 広告やアクセス解析用のコードを挿入したり、Font Awesomeなどの外部ファイルを読み込みたい時に... -

サイト運営者のSNSアカウント情報を設定する方法
ここでは、ヘッダーやフッターなどに表示されるSNSのアイコンリストのリンク先を設定する方法を説明していきます。 現在、アカウント情報を設定できるSNSなどのサービス... -

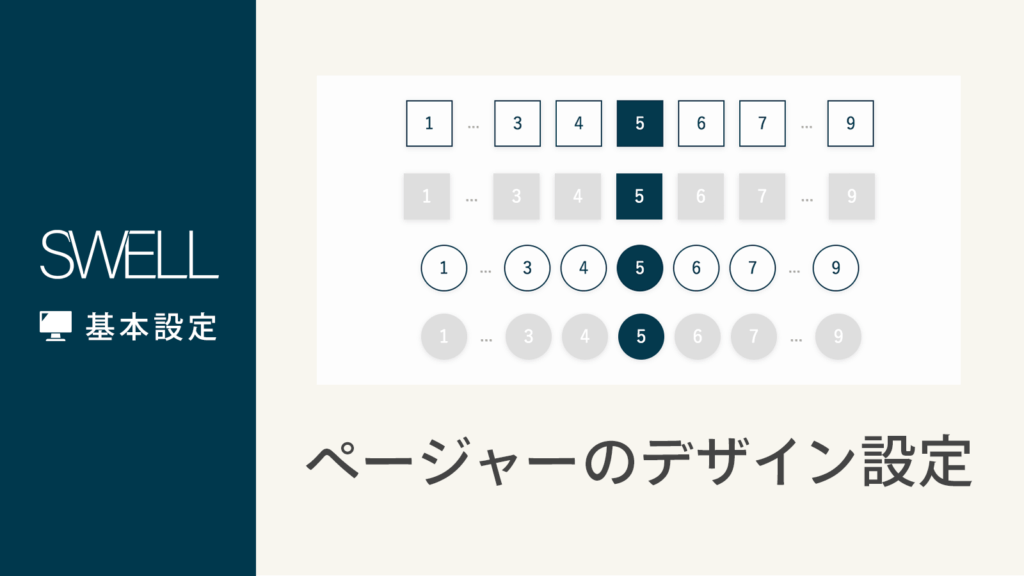
ページャーのデザイン設定方法
ここでは、SWELLに表示されるページャーのデザイン設定方法について説明していきます。 ページャーとは、投稿リストなどの下に表示される、ページ送り用のナビゲーショ... -

SWELLのバージョンアップデートに伴うテーマの更新方法
ここでは、SWELLがバージョンアップデートされた時に、ご利用のサイトでSWELLを最新版に更新する方法を説明していきます。 最新バージョンが更新されたかどうかの確認方... -

サイト全体の基本カラーの設定方法
SWELLでは、様々な部分で色を自由に設定することができます。 このページでは、その中でもサイトのベースとして重要になってくる基本的なカラーの設定方法について説明... -

サイトのベースとなるデザイン・レイアウトの設定方法
このページでは、SWELLでを使ったサイト全体のベースとなるレイアウトやデザインの設定方法を説明していきます。 サイト全体に関わる基本的な設定は、「外観」>「カス... -

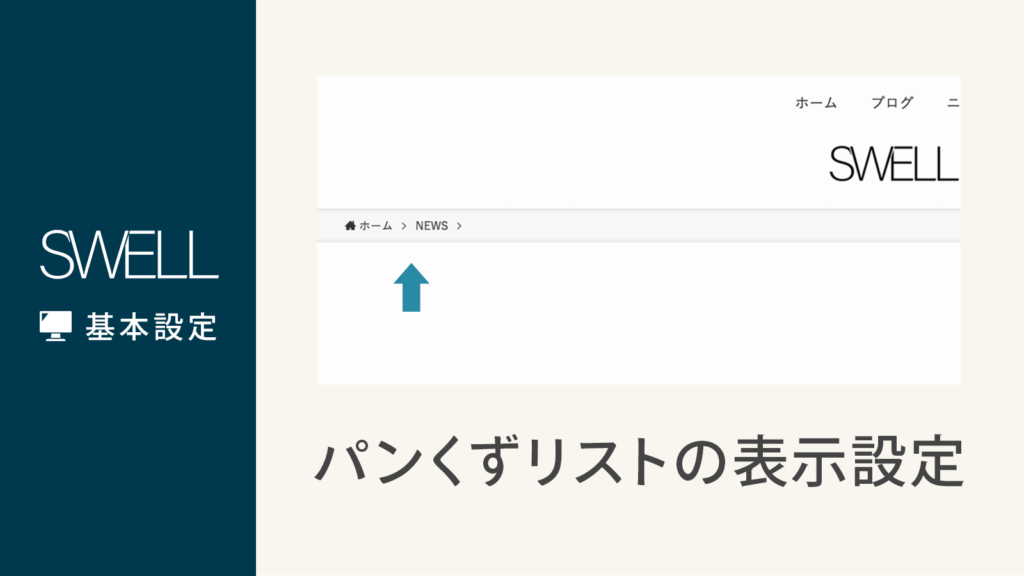
パンくずリストの表示設定
ここでは、SWELLで使用できるパンくずリストの表示位置やデザインに関する基本的な設定方法について説明していきます。 カスタマイザーの起動 パンくずリストに関する設... -

ヘッダー上下に設置できる「お知らせバー」の設定方法
SWELLでは、重要なお知らせを分かりやすくアピールするための「お知らせバー」という機能を実装しています。 以下の画像のようにヘッダーの下部(または上部)に設置す... -

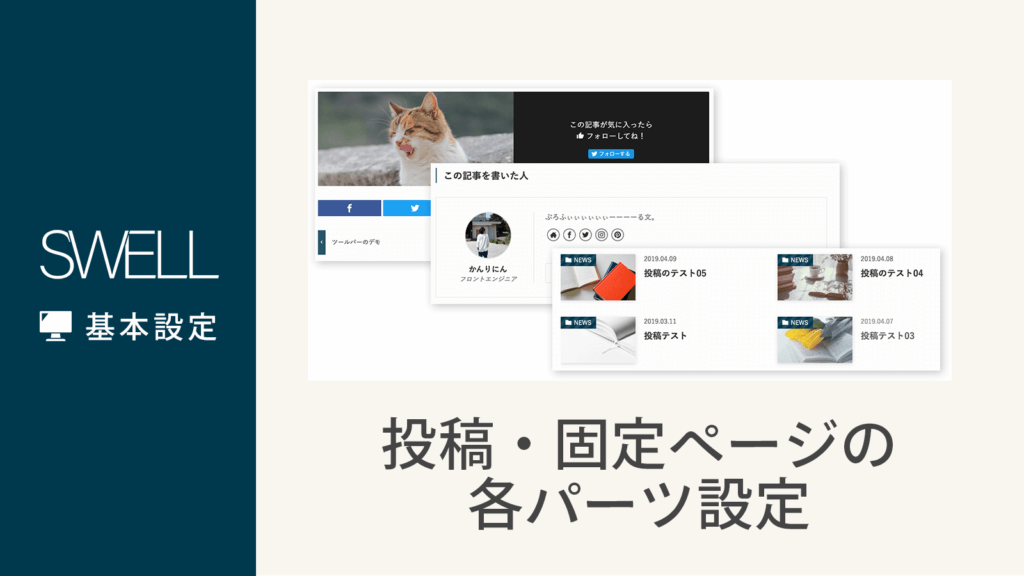
投稿・固定ページに表示される各パーツのカスタマイズ方法
SWELLの投稿ページでは、「目次」や「SNSシェアボタン」、「この記事を書いた人」、「関連記事」などのいくつかのパーツがあり、それぞれ自由に表示・非表示を切り替え... -

目次に関する設定
SWELLでは、記事中にある一つ目のH2タグの直前に目次を自動生成することができるようになっています。 このページでは、その「目次」に関する設定について説明していき... -

投稿ページ・固定ページの「タイトル」に関する基本設定
ここでは、投稿ページや固定ページに表示される「タイトル」に関するSWELLの設定について説明していきます。 カスタマイザーの起動 投稿タイトルに関する設定はカスタマ... -

NO IMAGE(ノーイメージ)画像の設定方法
SWELLでは、各記事のアイキャッチ画像が設定されていない場合に表示する代わりのサムネイル画像として、「NO IMAGE画像」を自由に設定することができます! このページ...