SWELLでは、様々な部分で色を自由に設定することができます。
このページでは、その中でもサイトのベースとして重要になってくる基本的なカラーの設定方法について説明していこうと思います。
目次
カスタマイザーの起動
SWELLでは基本的にテーマカスタマイザーから全ての設定を行うことができます。
カスタマイザーの起動方法については以下の記事を参考にして下さい。
あわせて読みたい


【SWELLの設定】「テーマカスタマイザー」の使用方法
SWELLでは、カスタマイズ項目の多くが「テーマカスタマイザー」機能で行うことができるようになっています。 この「テーマカスタマイザー」機能はリアルタイムで設定が…
以下では、カスタマイザー上での操作について説明していきます。


ベースカラーの設定
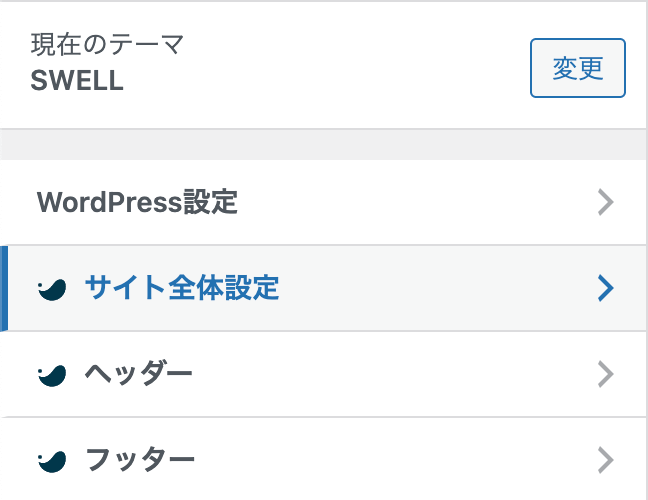
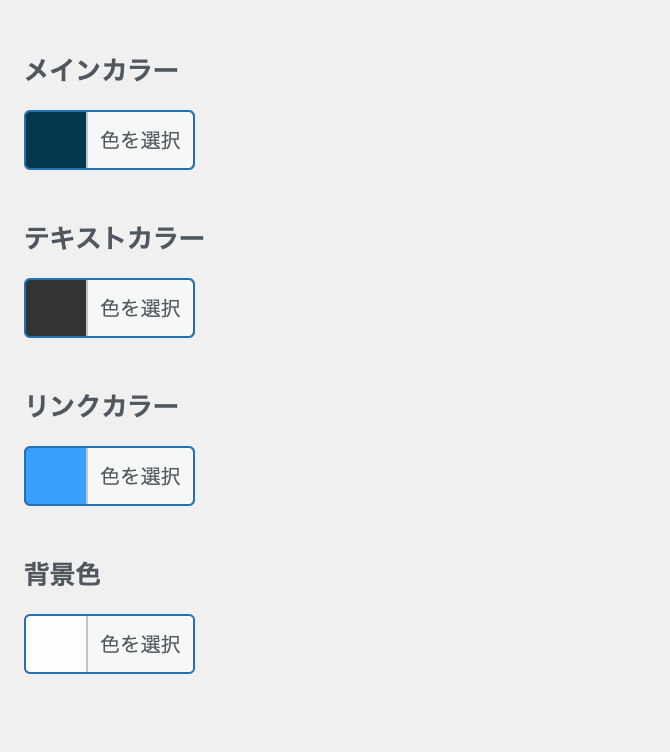
管理画面から「外観」>「カスタマイズ」>「サイト全体設定」>「基本カラー」へ進むと、以下のような設定項目があります。

- メインカラー
-
見出しや各種ボタンなど、サイトで重要となる様々なポイントで利用される色です。
- テキストカラー
-
本文中の文字など、サイト全体に適用されるテキストの色
- リンクカラー
-
記事本文中のリンクの文字色
- 背景色
-
サイト全体に渡ってのページ背景色です。
※ ただし、コンテンツの独立設定がオンになっている場合、コンテンツ部の背景色は白色になります。
その他の場所で設定できるカラー設定
ヘッダー周りの色
ヘッダーの背景色・文字色などについては「外観」>「カスタマイズ」>「ヘッダー」から設定できます。

フッター周りの色
フッターの背景色・文字色などについては「外観」>「カスタマイズ」>「フッター」から設定できます。

こちらでフッターの背景色と文字色を設定してください。
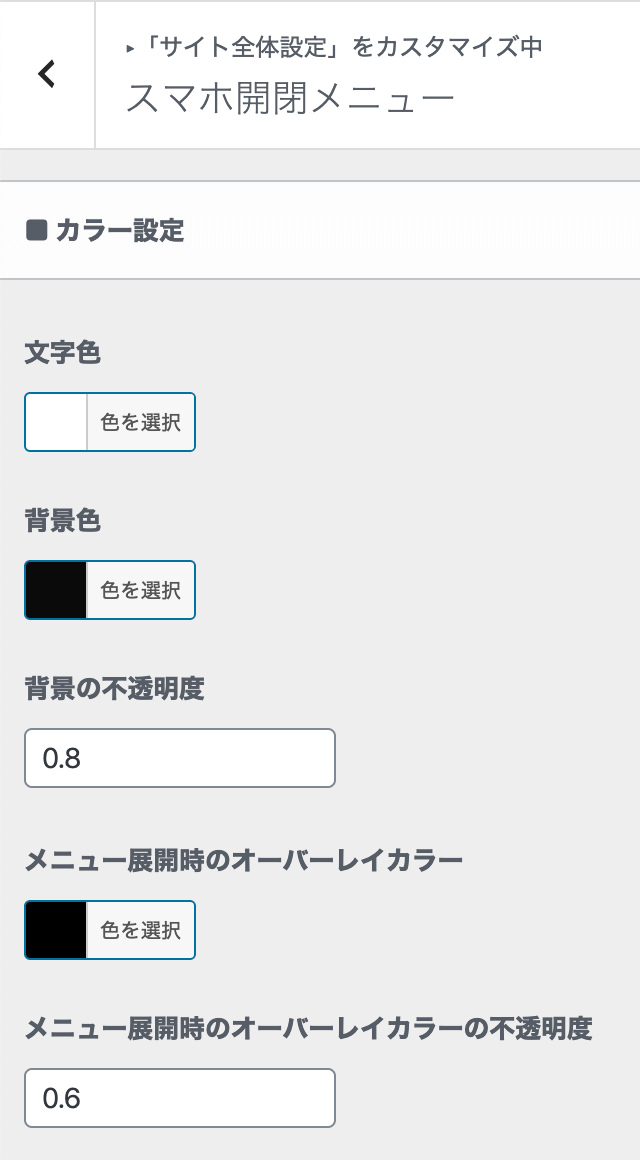
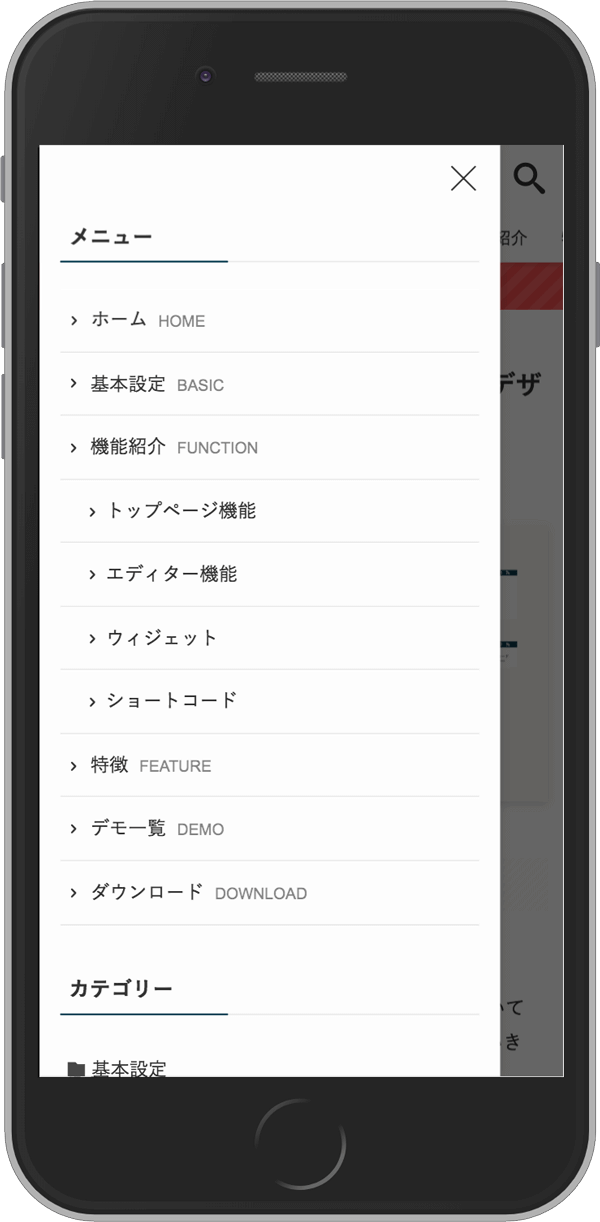
スマホメニューの色
スマホメニューとは、ボタンで開閉される以下のようなメニューのことです。

このスマホメニューに関する色については、「外観」>「カスタマイズ」>「サイト全体設定」>「スマホ開閉メニュー」から設定できます。