このページでは、SWELLのフッター周りの設定方法を説明していきます。
- カスタマイザーでのデザインカスタマイズ方法
- フッターメニューの設定方法
- フッター周りで使用できるウィジェット
について、まとめていきます。
テーマカスタマイザーで設定できること
SWELLでは、デザインに関する設定はほぼ全てテーマカスタマイザーから行うことができます。
カスタマイザーの基本的な使用方法については、以下の記事をご覧ください。

フッター周りのカスタマイズ項目は、「外観」>「カスタマイズ」>「フッター」にまとめています。

フッターのカラー設定
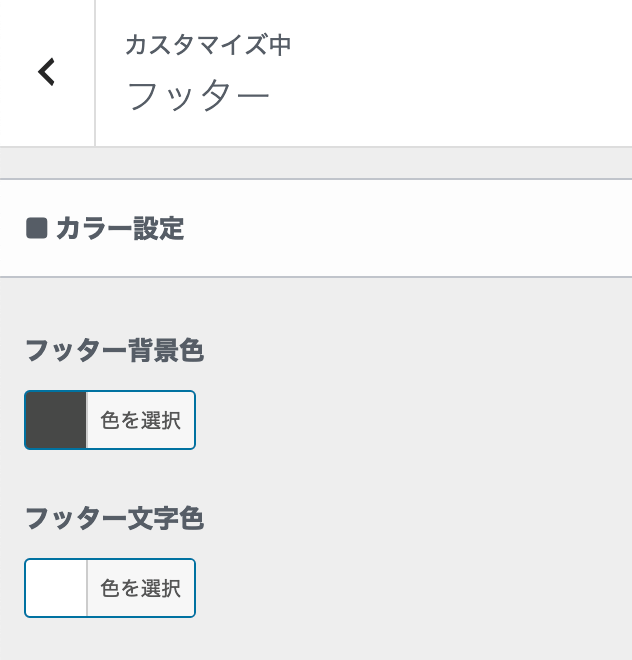
この「フッター」メニューの中の冒頭で、以下のような項目があります。

こちらでフッターの背景色と文字色を設定してください。
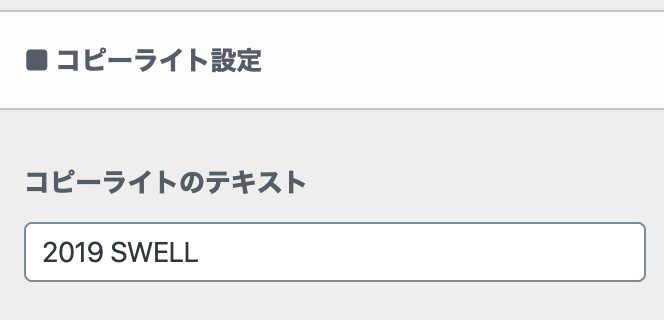
コピーライトの設定
コピーライトとは、フッターの一番下にある以下のオレンジ線で囲んだ部分のことです。

この「©︎~」の部分の表示を好きにカスタマイズ可能です。

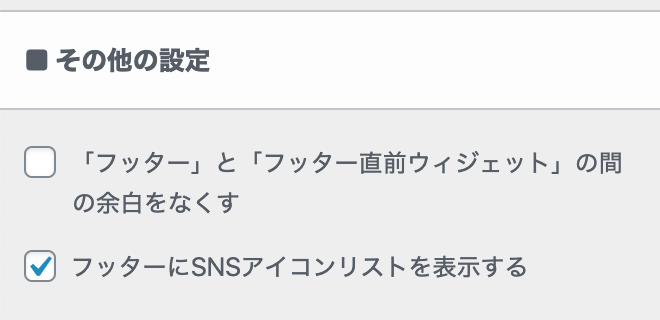
その他の設定

- 「フッター」と「フッター直前ウィジェット」の間の余白をなくす
- フッターに「SNSアイコンリスト」を表示するかどうか
という2種類を設定できます。
「SNSアイコンリスト」とは、以下の部分のことで、「カスタマイズ」>「SNS情報」メニューの中でURLが設定されているサービスページへのリンクが表示されます。

スマホの画面下部に表示される「固定フッターメニュー」について
スマホの画面下部に表示される「固定フッターメニュー」に関する設定も、同じくカスタマイザーの「フッター設定」からカスタマイズできます。
固定フッターメニューに関しては、以下の記事で個別に設定方法をまとめていますので、ぜひご覧ください。

フッターメニューの設置方法
次に、コピーライトの上部に設置することのできる「フッターメニュー」の設定について説明します。
フッターメニューとは、以下のオレンジの線枠で囲まれた部分のことです。

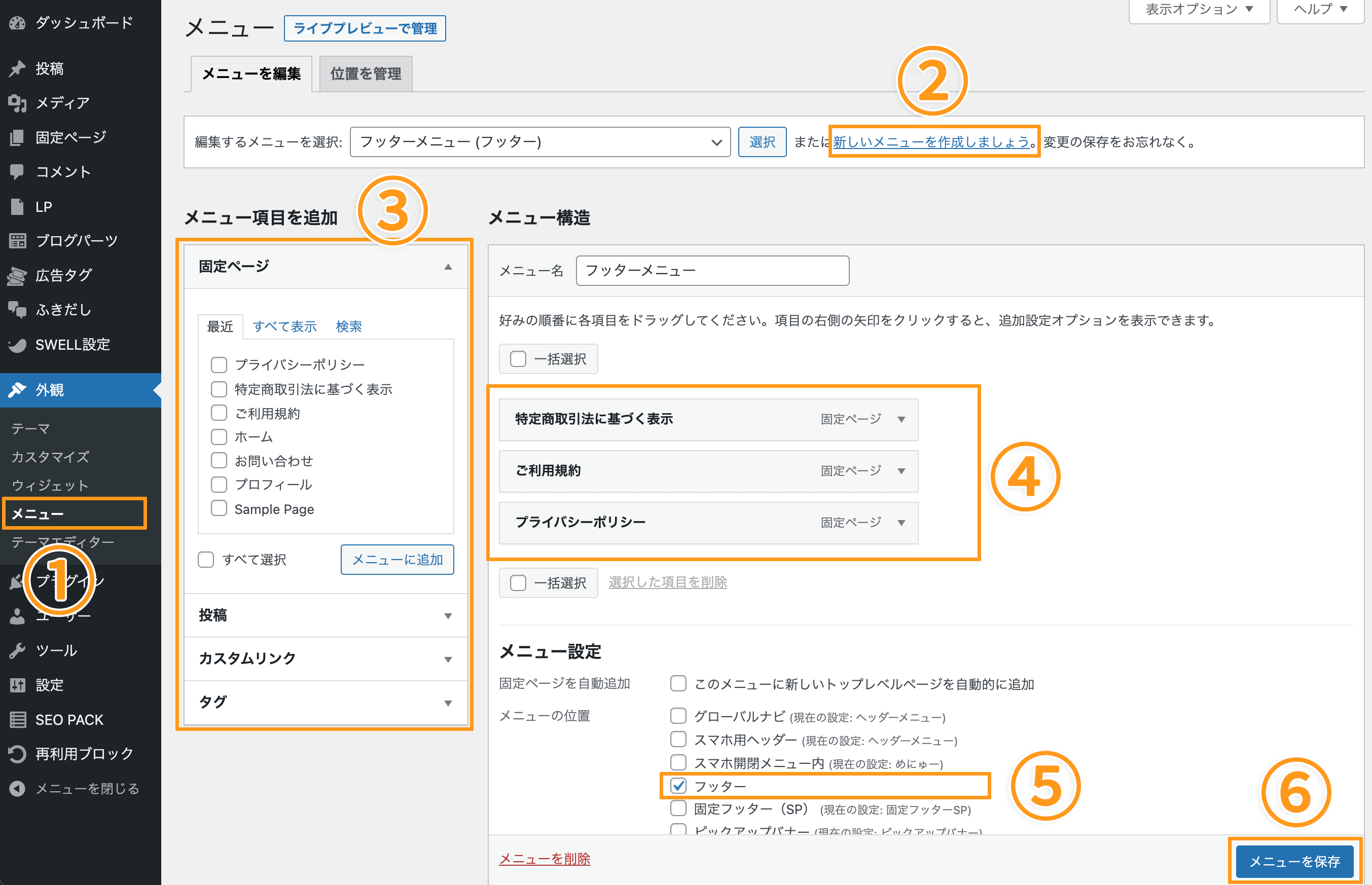
このフッターメニューは、「外観」>「メニュー」から設定することができます。

- 管理画面の「メニュー」をクリックすると、上記のメニュー編集画面に入ることができます。
- フッターメニューを初めて作成する場合は、「新しいメニューを作成しましょう」のリンクをクリックして新規メニューを作成してください。
- フッターメニューに追加したいページを選択します
- 現在設定されている項目(マウスで掴んでドラッグすると並び替えできます)
- 作成したメニューを「フッター」として使用するため、チェックを入れてください。
- 「メニューを保存」ボタンを押すと、設定が保存されます。
といった感じで設定できます。
⑤ の、「フッター」にチェックを入れる、というのがポイントです。
ここではざっくりと説明しましたが、カスタムメニューの基本的な作成方法については、グローバルナビの設定方法にてもう少し細かく丁寧に説明しているので、参考にしてみてください。
フッター周りで使用できるウィジェットについて
SWELLでは、フッター周りのウィジェットは大まかにいうと2種類、細かくいうと5種類のウィジェットを用意しております。
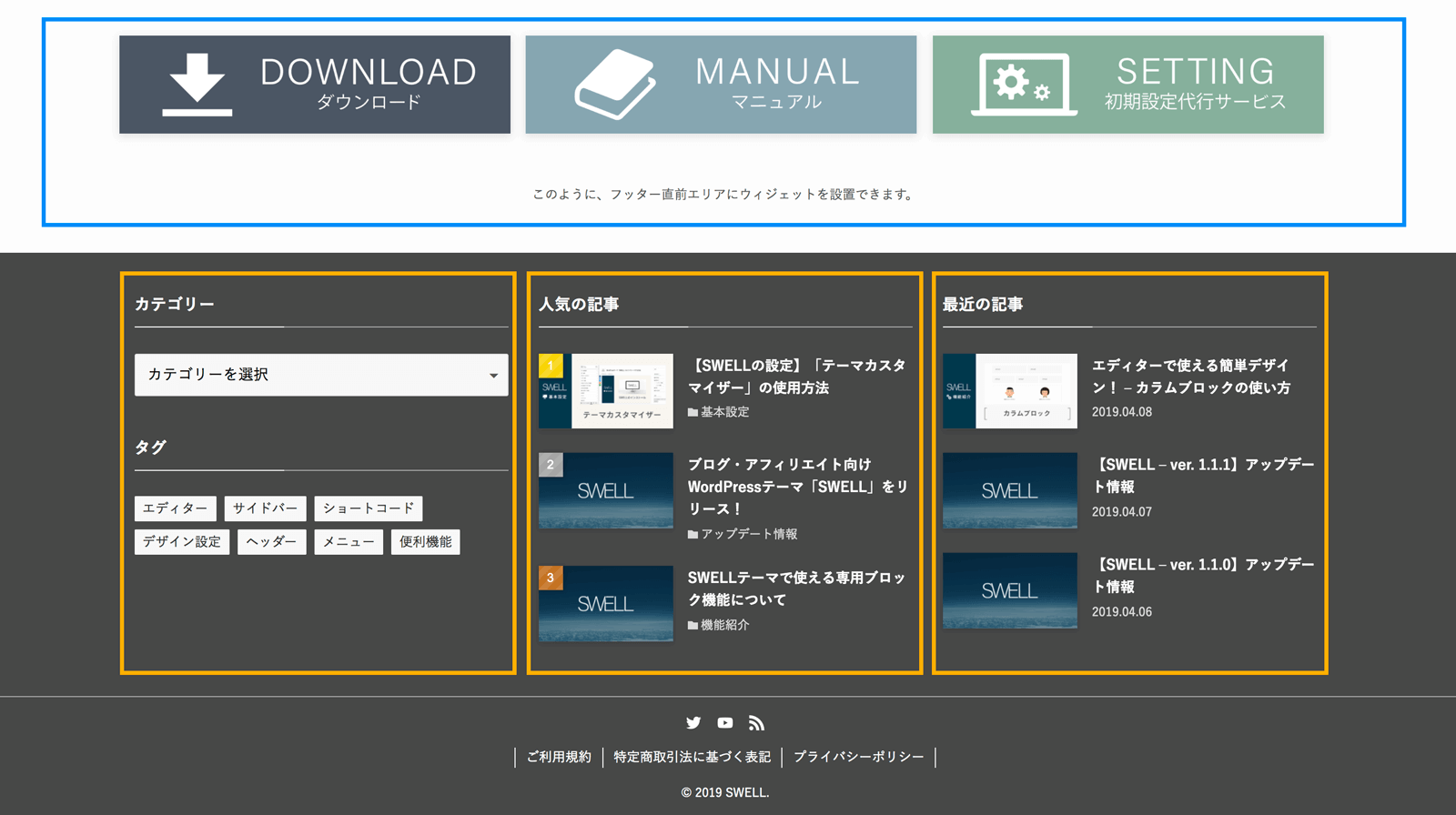
例えば、当公式サイトでは、以下の部分がウィジェットエリアとなっており、

- フッター直前に表示されるウィジェットエリア
- フッター内部に表示されるウィジェットエリア
- PC表示では最大3列表示となり、3つのウィジェットを用意
- SP表示では、専用に1つのウィジェットを用意(設定がなければ自動でPCと同じものが反映されます)
といった構成になっています。
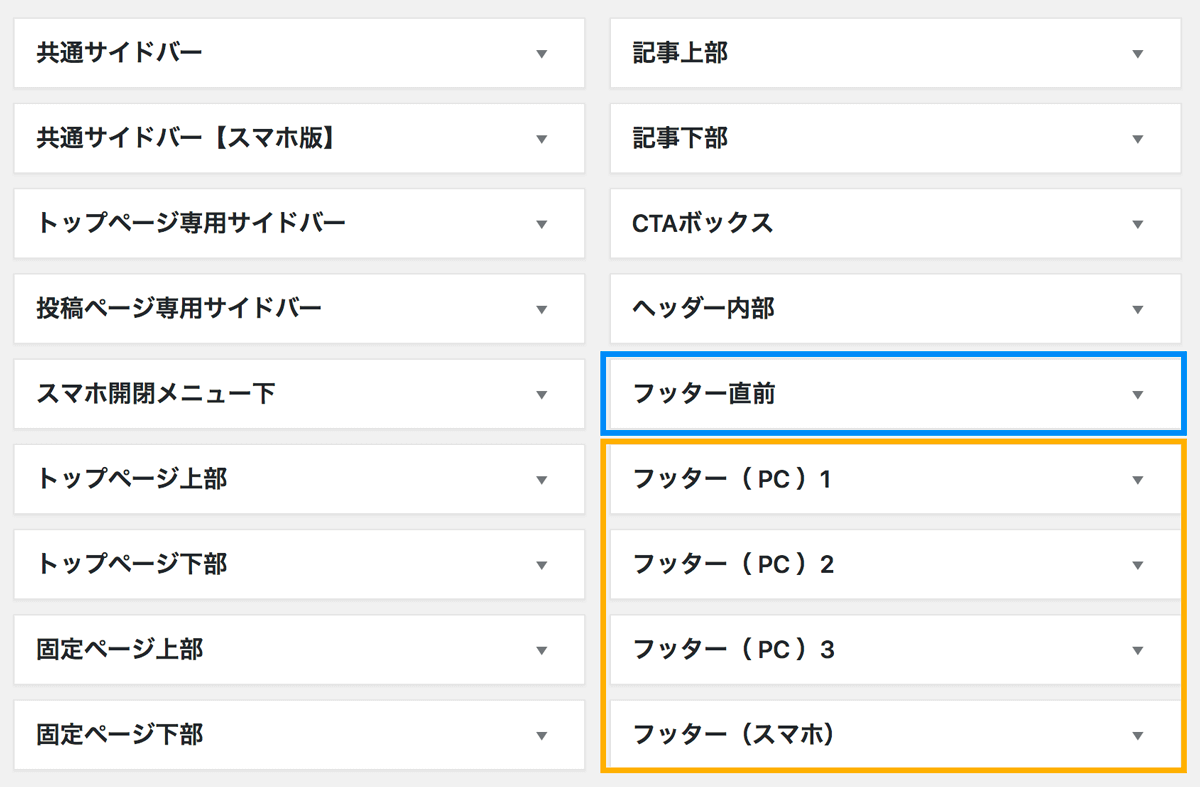
管理画面の「外観」>「ウィジェット」から、該当するウィジェットエリアに項目を配置してご利用ください。

フッター(PC)ウィジェットの1〜3について
中身にウィジェットアイテムを配置しているものだけが有効となり、有効となっているウィジェットの数に応じて、フッターのウィジェットエリアのカラム数が自動で変化します。
例えば、「フッター(PC)1」だけにウィジェットアイテムを配置しても、「フッター(PC)3」だけに配置しても、どちらも1カラムで中央に表示され、左だけ、右だけに偏って表示されるといったことはありません。
フッター(スマホ)ウィジェットについて
この設定エリアの中にウィジェットアイテムが配置されている場合、「フッター(PC)の1〜3」はスマホでは表示されず、「フッター(スマホ)」ウィジェットのみが表示されます。
これにより、PCでのフッターウィジェットがそのまま表示されてしまい、スマホのフッターが長くなりすぎる、ということを防ぐことができます。