このページでは、SWELLでを使ったサイト全体のベースとなるレイアウトやデザインの設定方法を説明していきます。
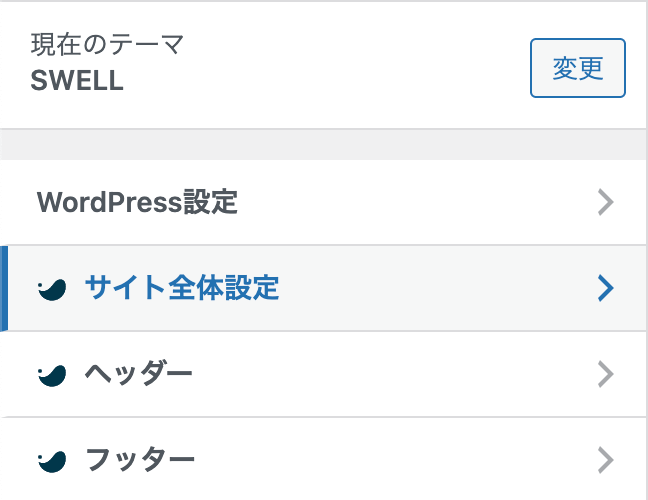
サイト全体に関わる基本的な設定は、「外観」>「カスタマイズ」>「サイトの全体設定」というメニューの中でさらにパネル分けして整理しています。


基本カラーの設定
「サイトの全体設定」>「基本カラー」メニューの中で、
- メインカラー
- テキストカラー
- リンクの色
- 背景色
について設定できます。
カラー設定について詳しくは以下の記事をご覧ください。

基本デザインの設定
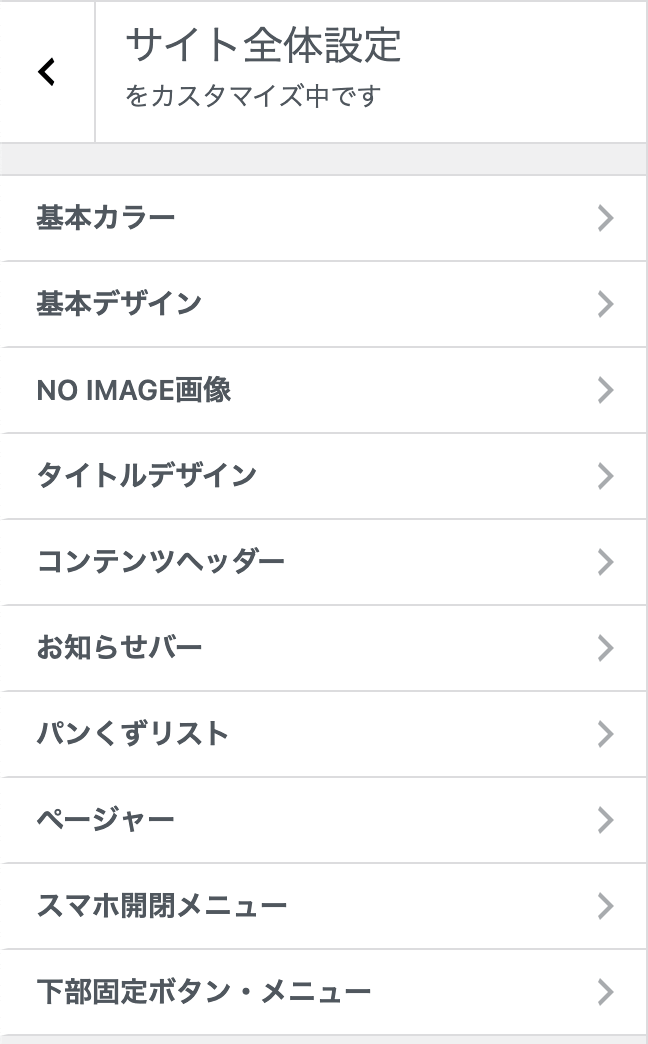
続いて、「サイトの全体設定」>「基本デザイン」メニューの中にある項目について説明していきます。

サイト全体の見た目に関する設定
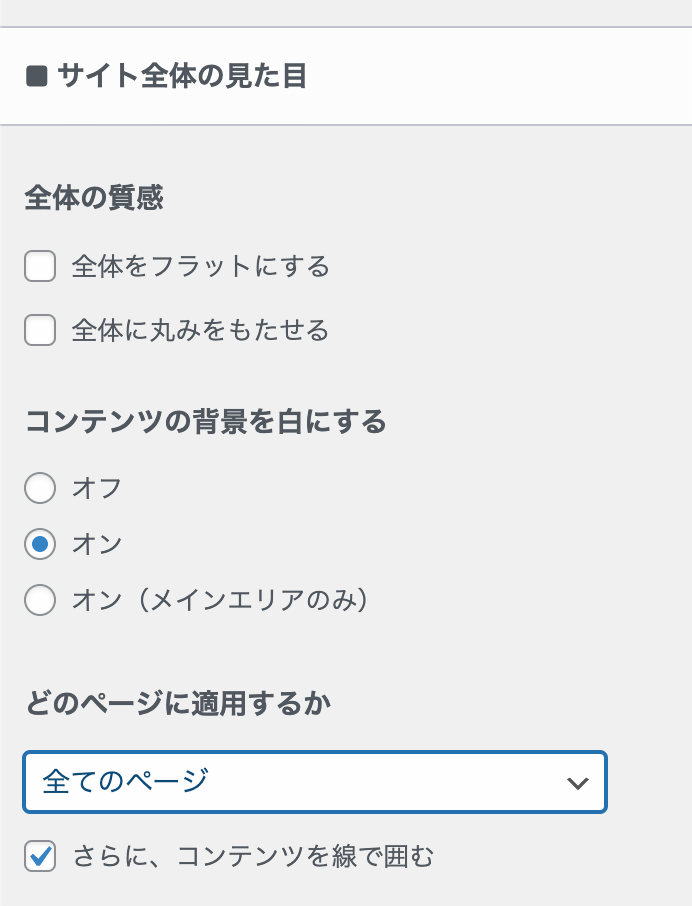
「サイトの全体設定」>「基本デザイン」へと進むと、まず最初に次のような設定エリアがあります。

- 「全体の質感」設定
-
- 「全体をフラットにする」というチェックをオンにすると、投稿リストのサムネイル画像部分など、デフォルトで影のついている箇所の多くで影がなくなります。
- 「全体に丸みをもたせる」というチェックをオンにすると、読んで字のごとく、様々な箇所が丸みを帯びたデザインに変化します。
- 「コンテンツの背景を白にする」設定
-
背景色をグレーにしつつ、本文などのコンテンツエリアの背景は白色に保つ、という設定ができます。
わかりにくいと思うので実際にこの設定のオン・オフを切り替える様子をGif画像にしてみました。

オン・オフを切り替える様子
いずれも、テキストでの説明だけだと少しわかりにくいかもしれませんが、実際に設定してみると印象が結構変わりますのでぜひ好みに合わせて設定してください!
フォント設定
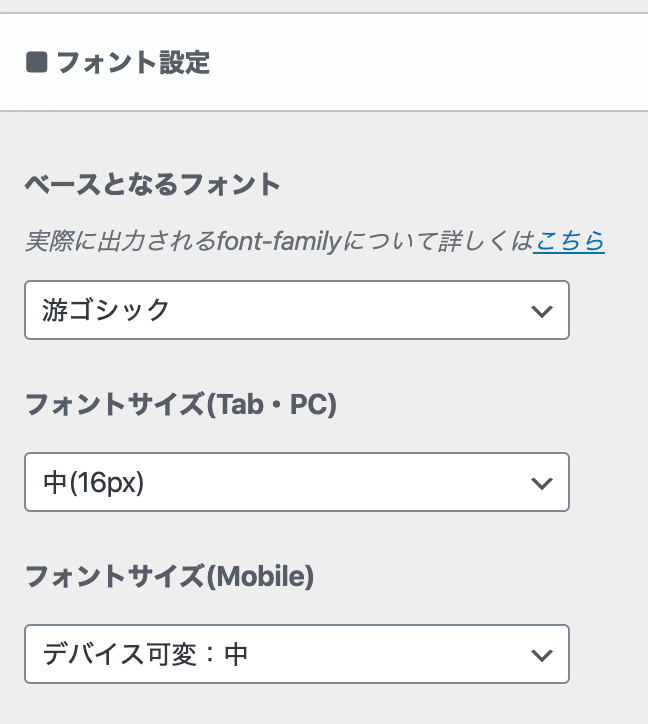
「サイトの全体設定」>「基本デザイン」の中にはさらに、「フォント設定」というエリアがあります。

ここで、
- ページ全体のベースとなるフォントの種類
- 記事本文中のフォントサイズ
について設定できます。
フォントファミリーとフォントサイズの設定によって具体的にどのような値がセットされるかは、以下の記事をご覧ください。
コンテンツ幅の設定
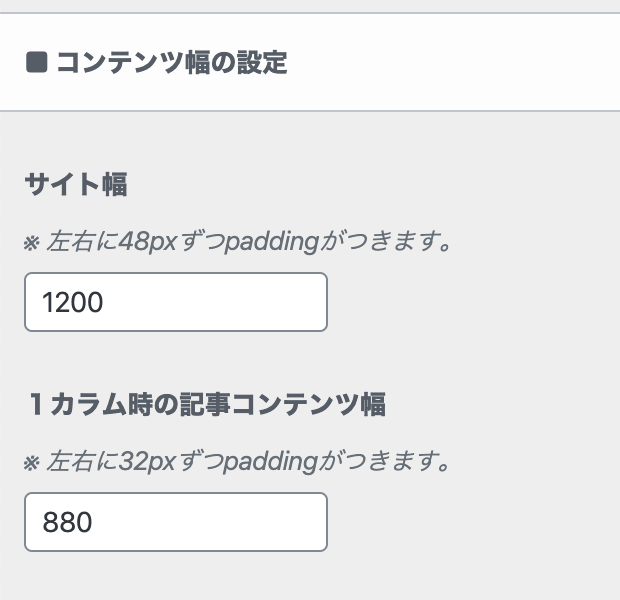
フォント設定の下に、「コンテンツ幅の設定」というエリアがあります。

これにより、「サイト幅」と「記事コンテンツ幅」を設定できます。
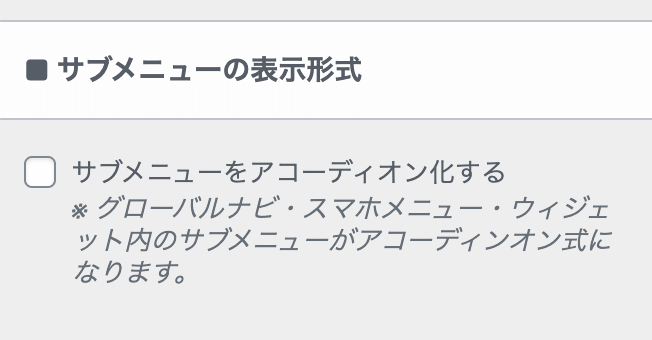
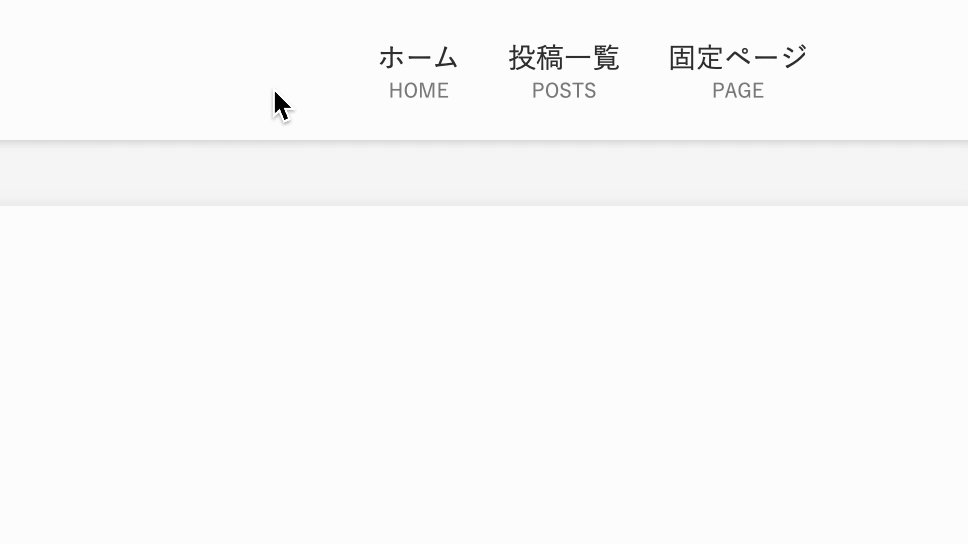
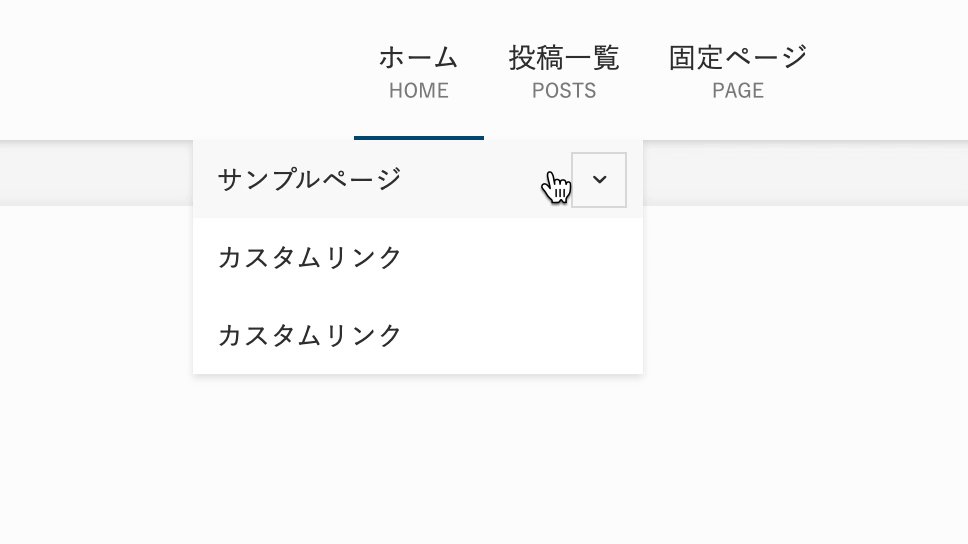
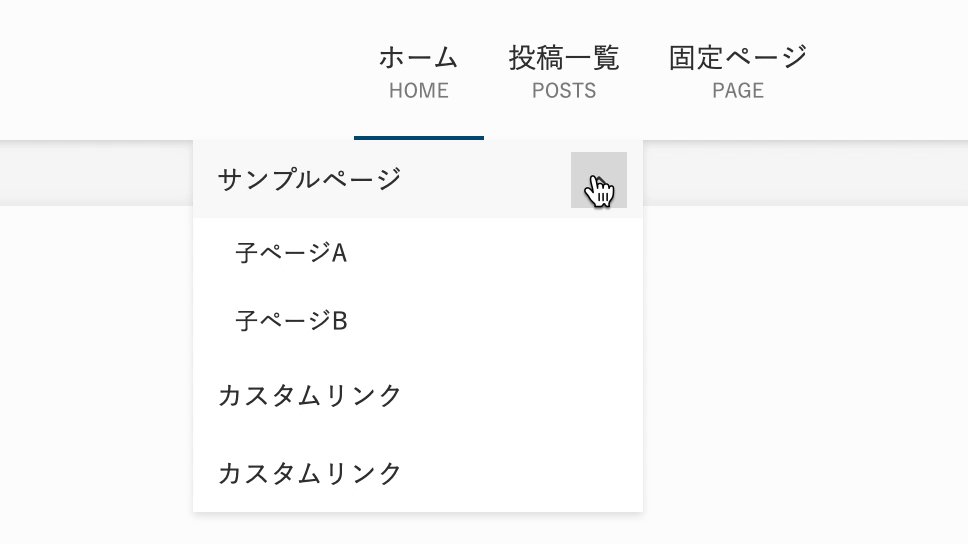
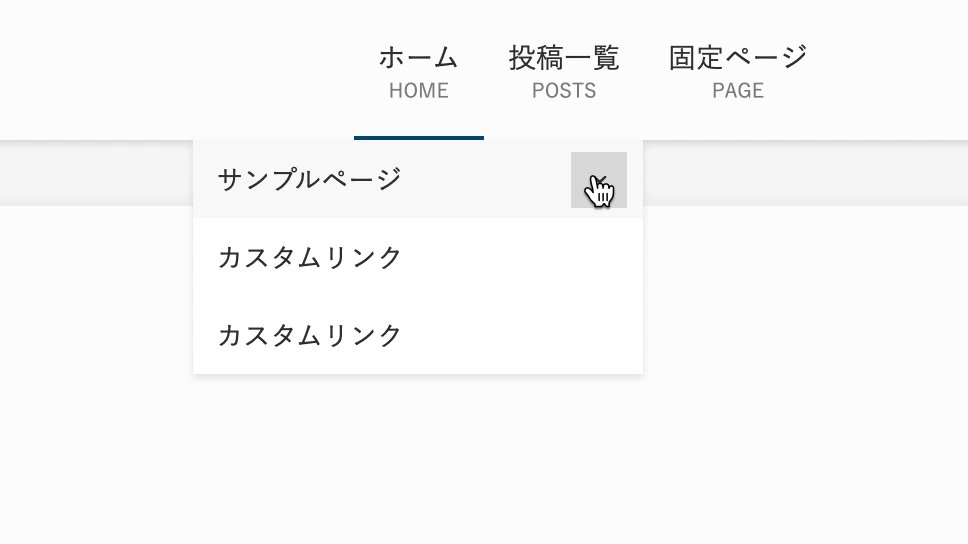
サブメニューの表示形式
v2.1.7から追加された設定項目です。

- グローバルナビの孫メニュー
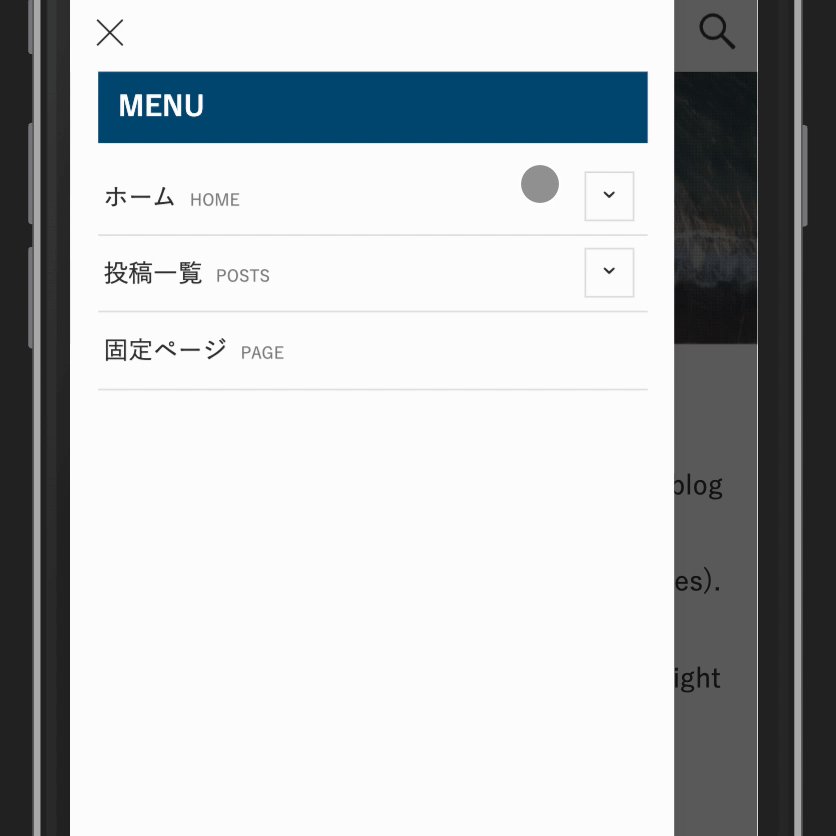
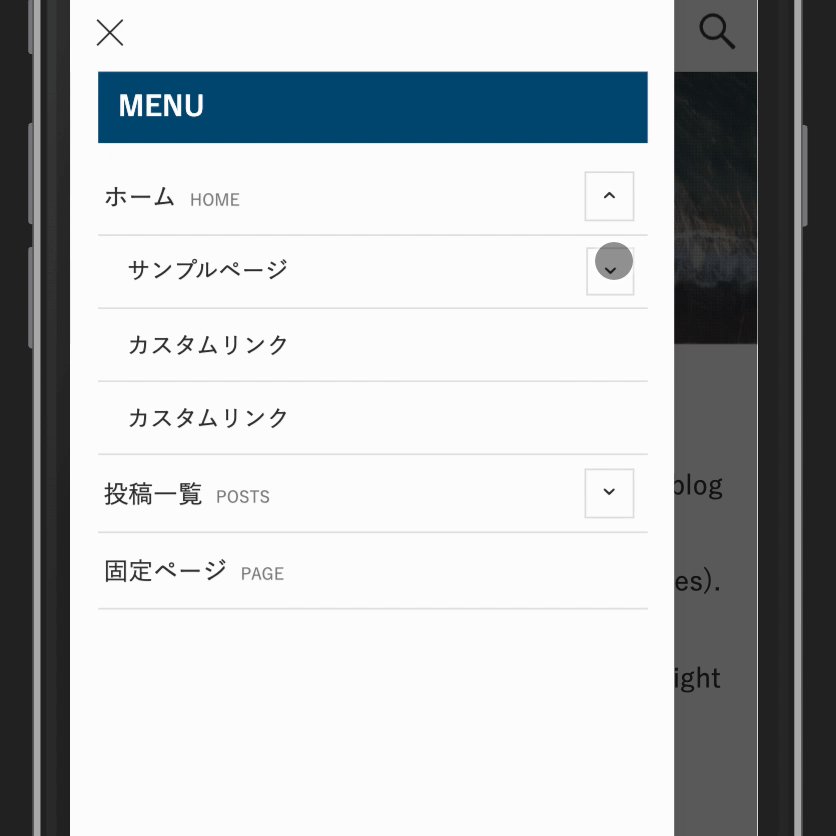
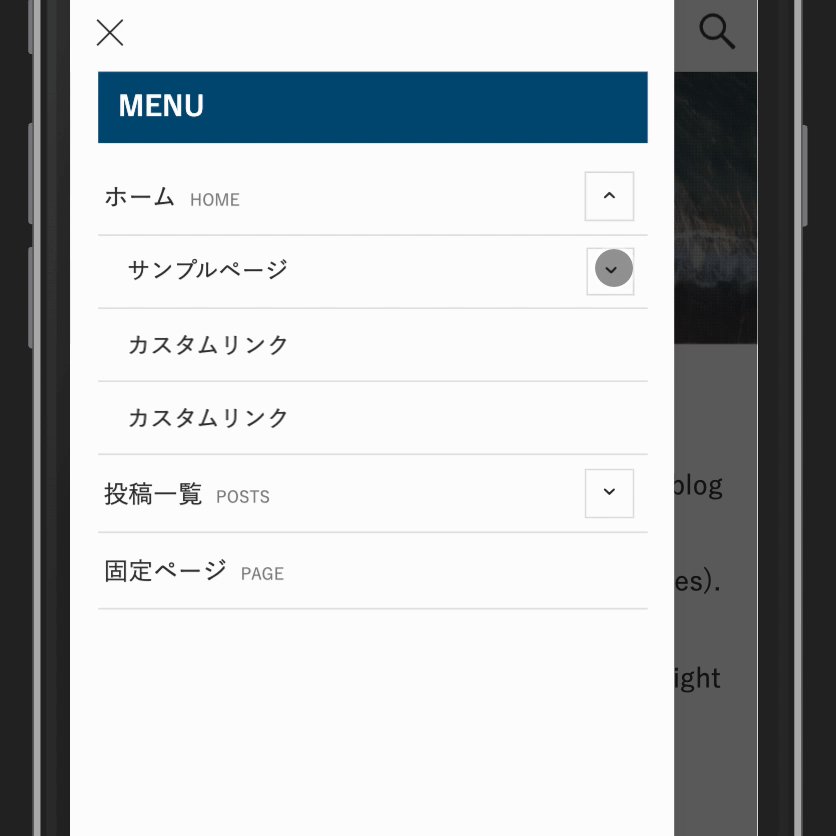
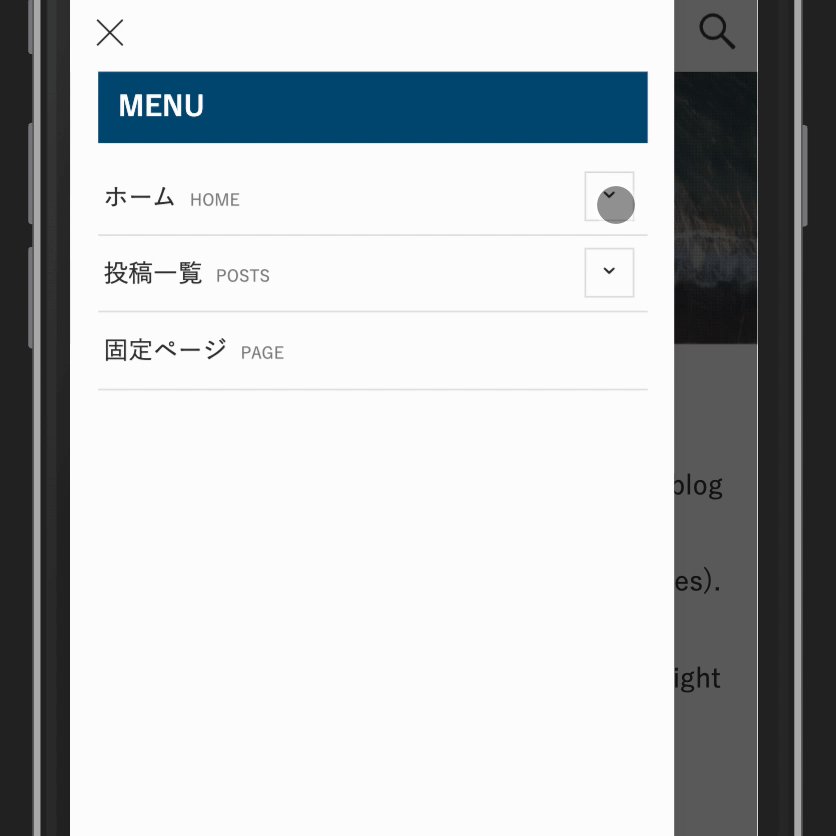
- スマホ開閉メニュー内にあるメインナビのサブメニュー
- ウィジェットに設置できるカテゴリーリストなどのサブメニュー
をアコーディオン開閉式に変更することができます。
例:グローバルナビ

例:スマホメニュー

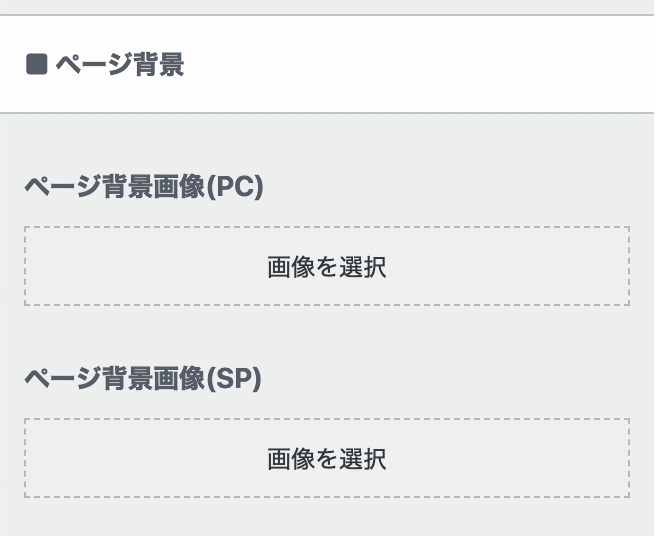
ページ背景の設定
さらにその下には、「ページ背景」という設定エリアがあります。

ここから、サイト全体でページの背景に画像を設定することができます。
画像を設定すると、さらにこの下に詳細設定が出てきますので、色々試してみてください。
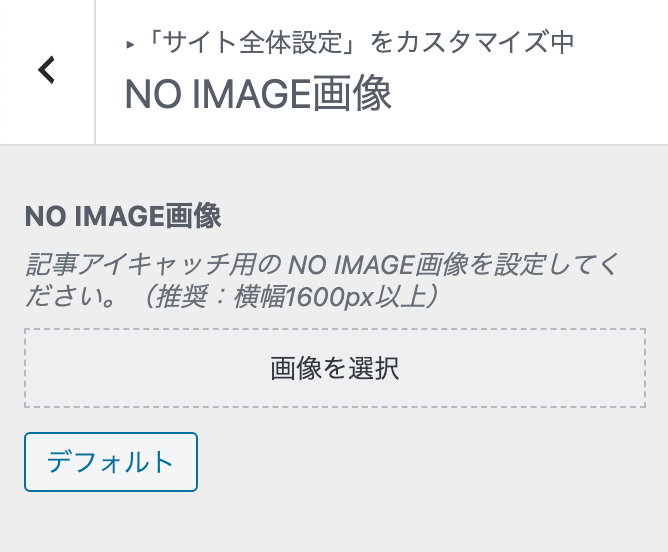
NO IMAGE画像の設定
続いて、「サイトの全体設定」>「NO IMAGE画像」というメニューの中の設定項目を紹介します。

このメニューの中には以下のような設定項目が並んでいますので、こちらで好きな画像を設定してください。

タイトルデザインの設定
続いて、「サイトの全体設定」>「タイトルデザイン」というメニューの中の設定項目を紹介します。

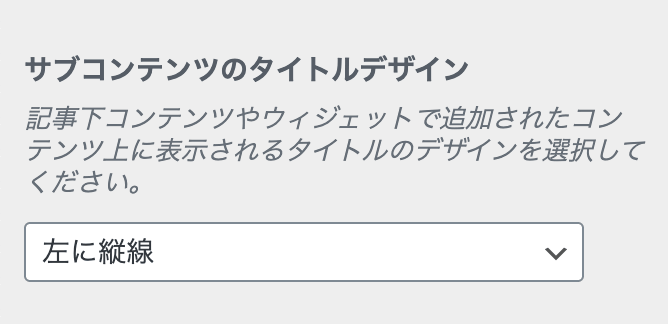
サブコンテンツのタイトルデザイン設定
「タイトルデザイン」メニューに入ると、先頭に以下のような設定項目があります。

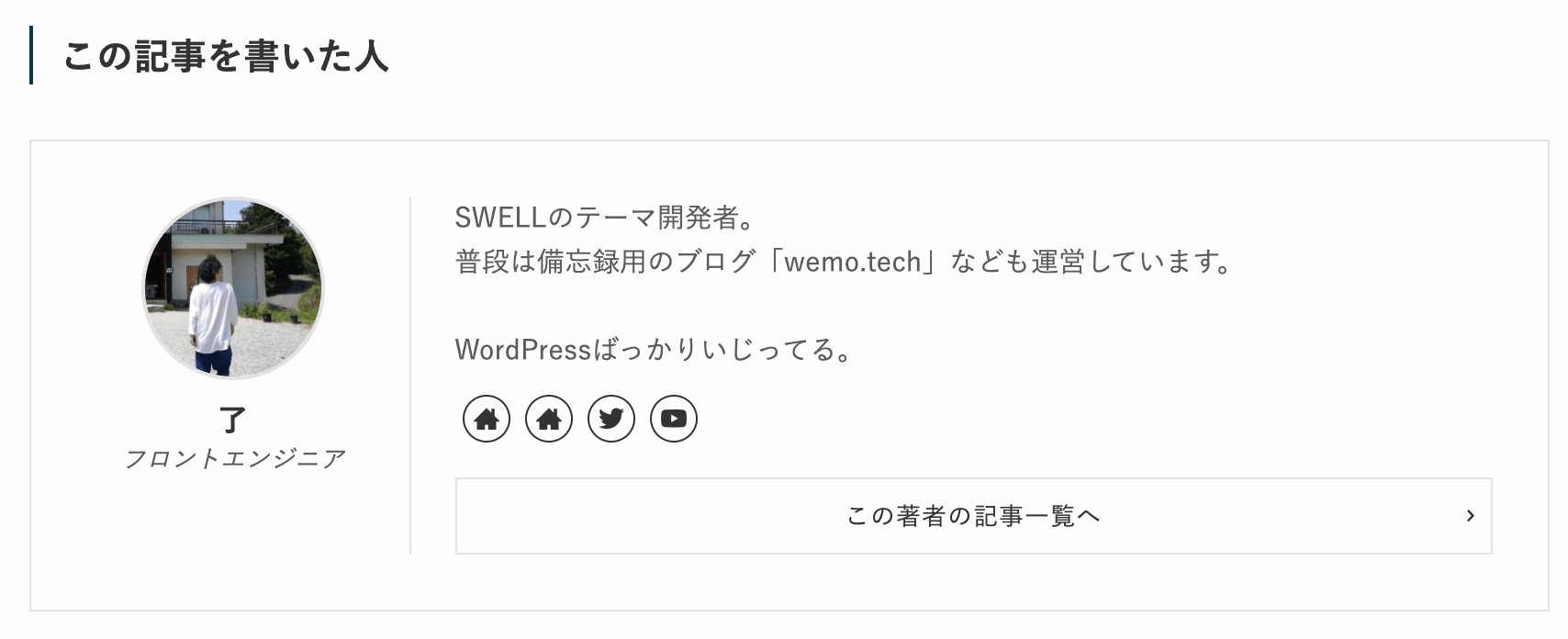
「サブコンテンツのタイトル」とは記事ページの本文下に表示される「この記事を書いた人」や「関連記事」などのエリアのタイトルのことや、メインコンテンツ内に挿入されるウィジェットのタイトルのことを指しています。

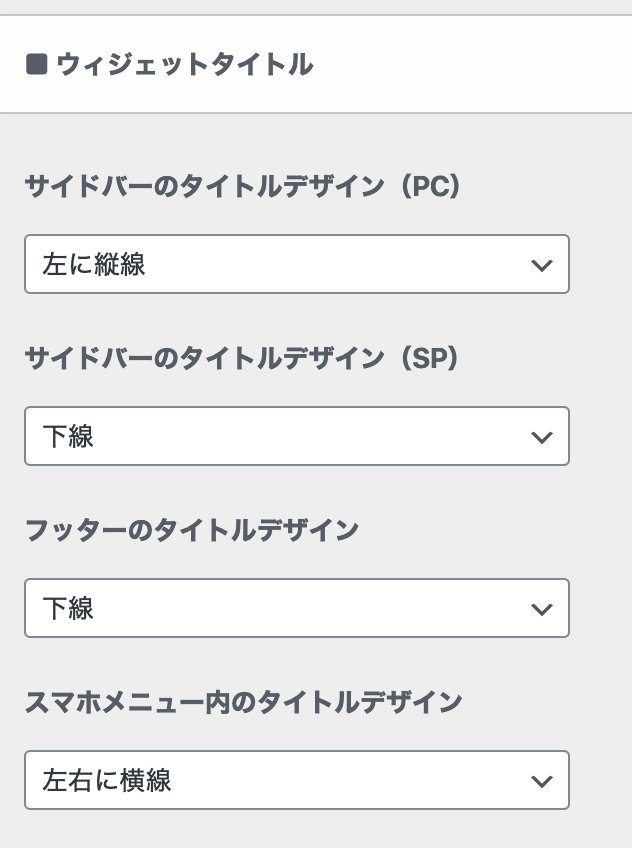
ウィジェットタイトルのデザイン設定
さらにその下で、4種類のウィジェットエリアでのタイトルデザインを設定することができます。

この他にも、固定ページ・投稿ページのタイトル位置の設定などはカスタマイザーの「投稿・固定ページ」>「タイトル」メニューの中で設定できます。
コンテンツヘッダーの設定
続いて、「サイトの全体設定」>「コンテンツヘッダー」というメニューについて紹介します。

「コンテンツヘッダー」とは、タイトルの表示位置が「コンテンツ上」に設定されているページのコンテンツ上部に現れるタイトルエリアのことです。
このタイトル部分のところ

このエリアに対して、
- 好きな色を好きな透明度で被せたり
- ドット上のテクスチャを加えたり
- ブラーをかけたり
ということができるようになっていて、それらに関する設定項目をまとめたカスタマイザーメニューが「コンテンツヘッダー」というメニューになります。
詳しくは以下の記事をご覧ください。

お知らせバーの設定
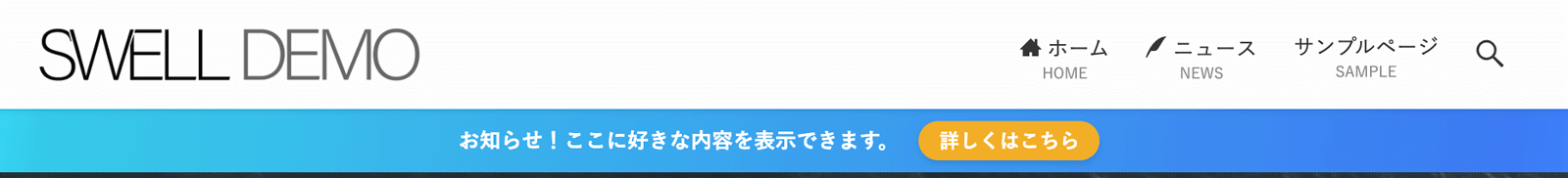
さらに「コンテンツヘッダー」の下には「お知らせバー」に関する設定項目をまとめたメニューが用意されています。

「お知らせバー」とは、以下のようなヘッダーの上下に表示できるエリアのことです。

ここの設定については、以下の記事で詳しくまとめています。

パンくずリストの設定
さて続いて、その下には「パンくずリスト」というメニューが用意されています。

このパンくずリストに関する設定については以下の記事でまとめていますので、ぜひご覧ください。

ページャーのデザイン設定
パンくずリストの下に、「ページャー」というカスタマイザーメニューがあります。

詳しくは以下の記事をご覧ください。

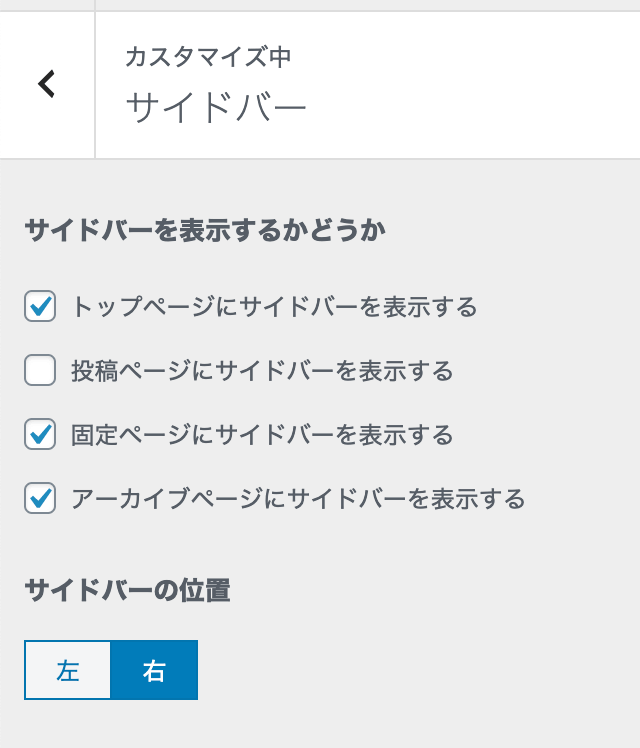
サイドバーの表示設定
さらにその下へ進むと、以下のようにサイドバーに関する設定項目が出てきます。

ここでは、
- どのページにサイドバーを表示するか
- サイドバーの各ウィジェットアイテムのタイトルのデザイン
について設定可能です。
「サイドバーの表示設定」は「カスタマイズ」>「サイドバー」に移動しました!