申請時のAdSenseコードの挿入方法
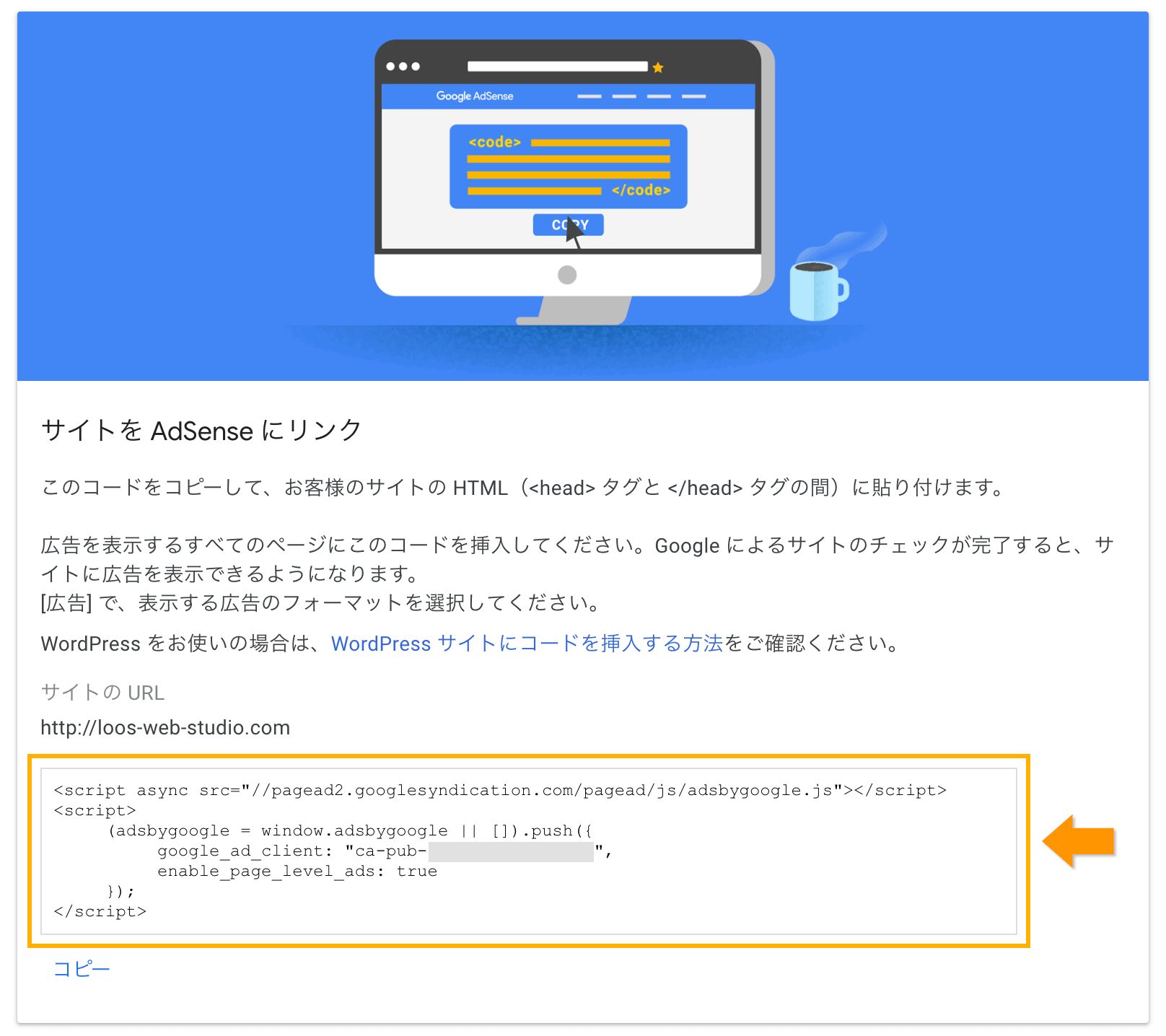
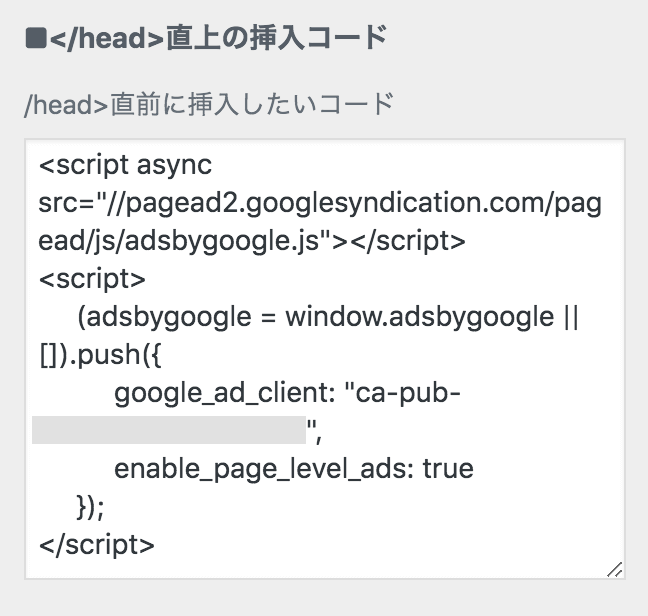
アドセンス申請時には、headタグ内に申請用のコードを貼り付ける必要がありますよね。

上記のコードをコピーしておき、「外観」>「カスタマイズ」>「高度な設定」の中にある、
「</head>直上の挿入コード」というテキストエリアにペーストします。

これでOKです!
headタグ内にコードを貼り付ける方法は以下の記事にてもう少し詳しく解説していますので、分からない方は参考にしてみてください。

ウィジェットで好きな位置に広告を貼り付ける方法
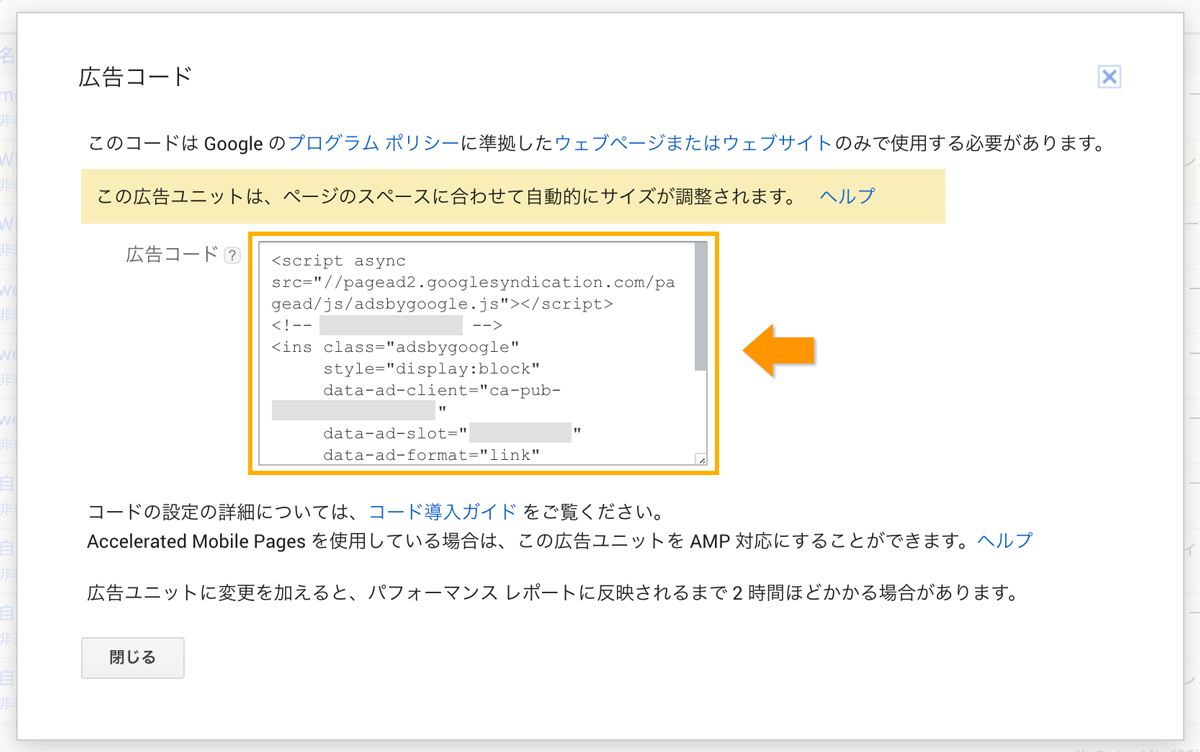
アドセンス申請が無事に通過すれば、広告ユニットというものを作成できるようになります。

上記のようなコードを、広告を表示したい位置に貼り付けて行く必要があるのですが、WordPressではウィジェット機能を使うことで簡単に広告を表示することができます。
SWELLで使用できる広告用ウィジェットについて
SWELLでは、広告用のウィジェットアイテムを用意しています。
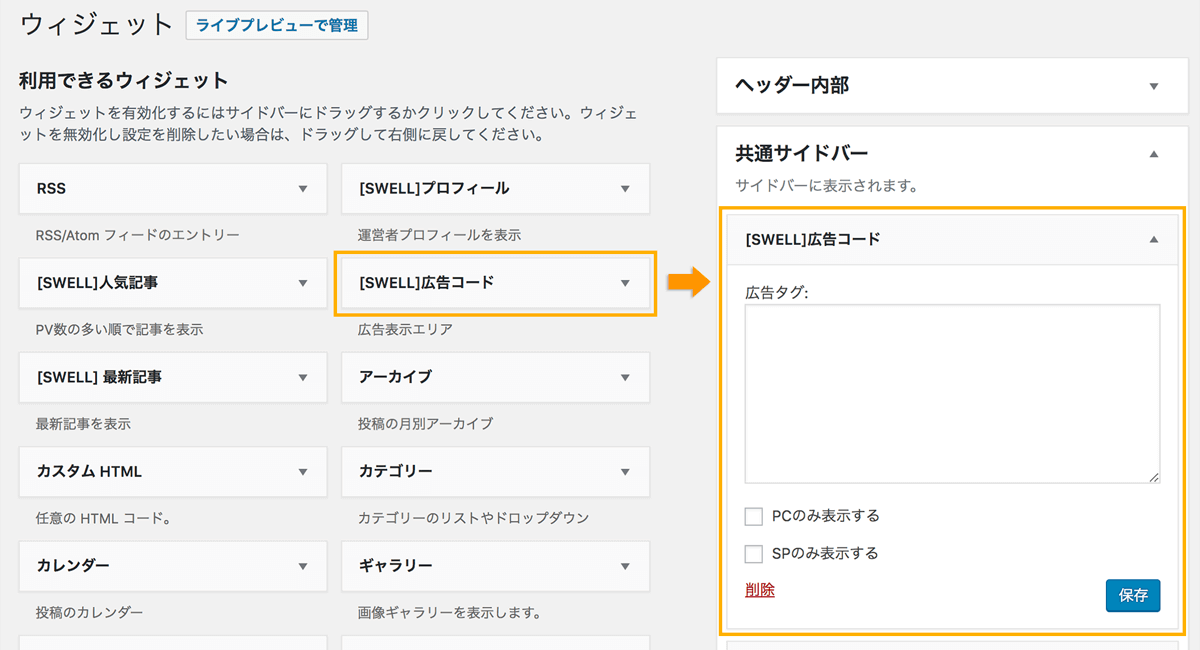
管理メニューの「外観」>「ウィジェット」にて、[SWELL]広告コードというアイテムがあるので、広告を表示させたいウィジェットエリアにドラッグ&ドロップで配置してください。

ドラッグ&ドロップができたら、上記の画像のようになると思います。
「広告タグ」と書かれたテキストエリアに、表示させたい広告ユニットのコードを貼り付けて「保存」すればOKです。
PC表示とスマホ表示で広告を出し分けたい場合は、「PCのみ表示する」「SPのみ表示する」というチェックボックスをご活用ください。
SWELLの設定で広告コードを登録する方法
続いて、ウィジェット以外での広告の設定方法を説明します。
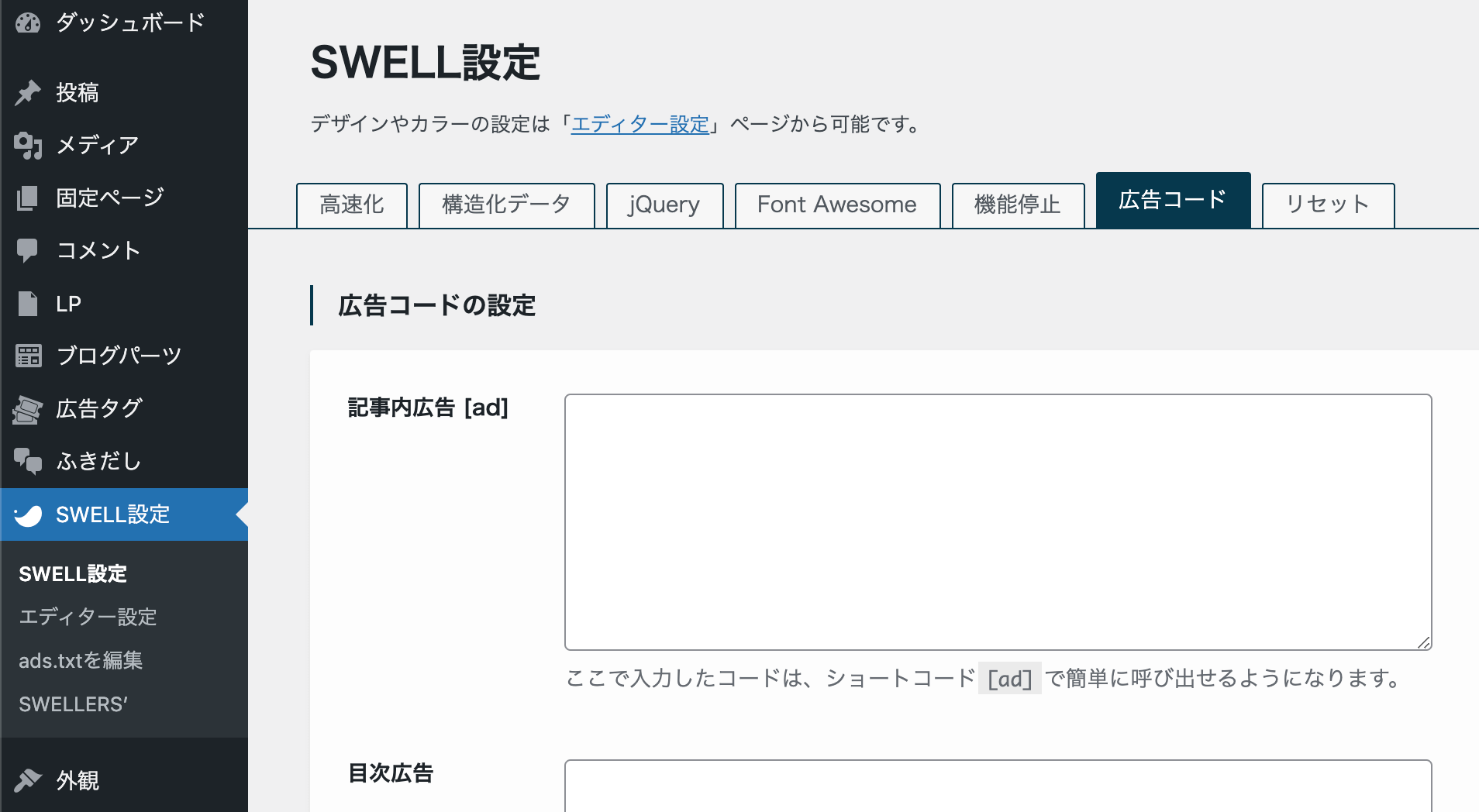
SWELLでは、広告タイプに合わせてカスタマイザーから広告コードを登録することができるようになっています。
SWELL ver 2.0.7から、広告に関する設定はカスタマイザーではなく管理画面内の「SWELL設定」に移動しました。

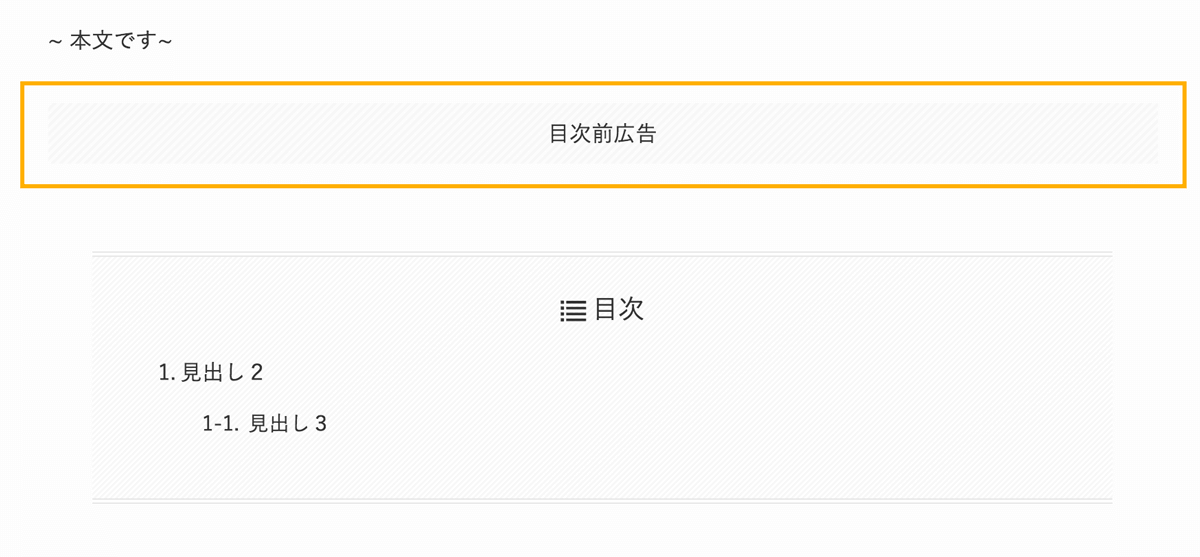
目次前に広告を表示する
SWELLでは、記事に表示される目次の直前にも広告を表示することが可能です。
(目次を非表示設定にしている場合は1つ目のH2タグの前に表示されます。)

「外観」>「カスタマイズ」>「アドセンス広告設定」の中にある以下の設定欄にて、表示させたい広告コードを貼り付けるだけでOK。

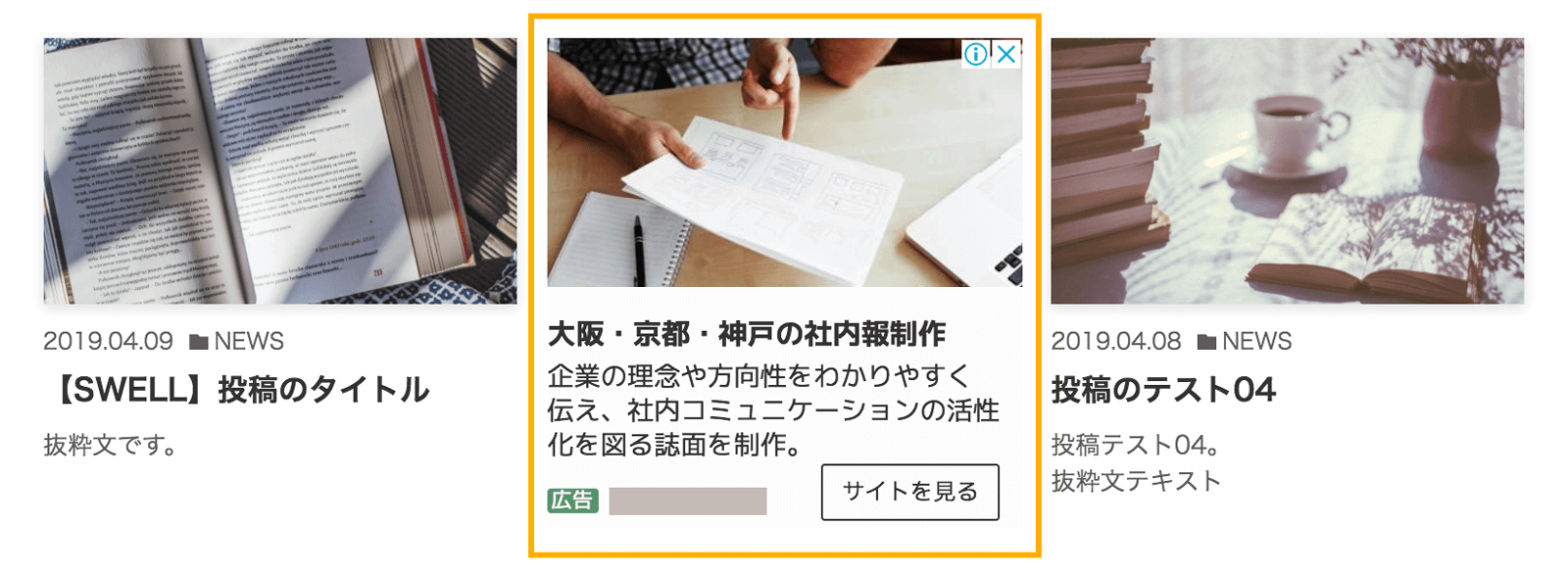
インフィード広告を使用する
SWELLでは、グーグルアドセンスの『インフィード広告』を簡単に投稿リストへ表示することができます。

「外観」>「カスタマイズ」>「アドセンス広告設定」の中にある以下の設定欄にて、インフィード広告用のコードを貼り付けてください。

自動広告を使用する
Googleアドセンスの自動広告を使用する場合、自動広告コードをheadタグ内に貼り付ける必要がありますが
SWELLではカスタマイザーにコードを設定するだけで自動でheadタグ内へコードを挿入できます。
「外観」>「カスタマイズ」>「アドセンス広告設定」の中にある以下の設定欄にて、自動広告用コードを貼り付けてください。