SWELLのheadタグ内に任意のコードを出力する方法を説明していきます。
広告やアクセス解析用のコードを挿入したり、Font Awesomeなどの外部ファイルを読み込みたい時に活用してください。
目次
カスタマイザーの起動

headタグに出力したい任意のコードを入力する
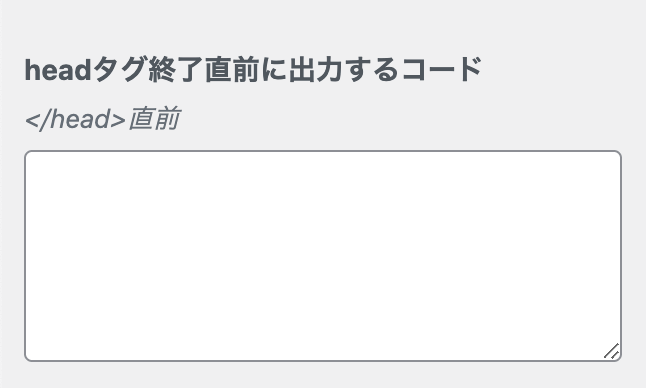
「高度な設定」メニューを開くと、以下のようなテキストエリアがあります。

ここに任意のタグを入力して、設定を保存するだけでOKです。
入力した内容へのサニタイズ処理は一切行われませんので、注意してコードを記述してください。
例:Font Awesomeを読み込む
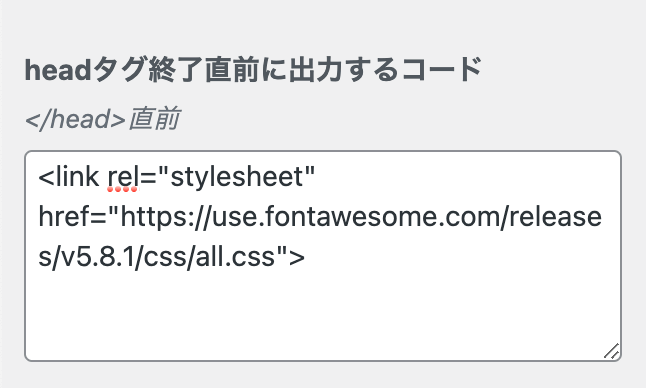
先ほどのテキストエリアに、以下のコードを入力します。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css"> こんな感じ

body閉じタグの直前にもコードを出力できます
body閉じタグ直前にコードを出力することも可能ですので、ぜひ以下の記事もご覧ください。
あわせて読みたい


body閉じタグ直前にコードを出力する方法
SWELLのbody閉じタグの直前に任意のコードを出力する方法を説明していきます。 追加で自作のスクリプトを記述したり、外部ファイルを読み込むことができます。 カスタマ…