このページは「人気記事一覧」テンプレートを使って作成した固定ページです。
-

Googleアドセンスの貼り付け方【申請コード・広告ウィジェット・目次前広告・自動広告】
申請時のAdSenseコードの挿入方法 アドセンス申請時には、headタグ内に申請用のコードを貼り付ける必要がありますよね。 アドセンス申請コード 上記のコードをコピーし... -

記事一覧リスト(投稿リスト)のデザイン・レイアウト設定
このページでは、トップページやアーカイブページに表示される「記事一覧リスト」のカスタマイズ方法について説明していきます。 カスタマイザーの起動 記事一覧リスト... -

サイトのベースとなるデザイン・レイアウトの設定方法
このページでは、SWELLでを使ったサイト全体のベースとなるレイアウトやデザインの設定方法を説明していきます。 サイト全体に関わる基本的な設定は、「外観」>「カス... -

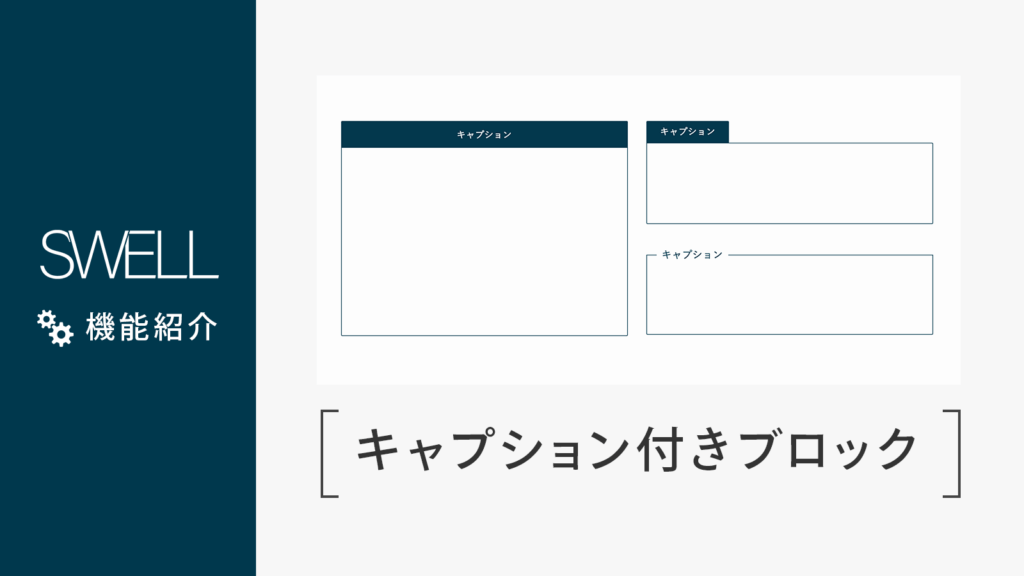
SWELLの「キャプション付きブロック」の使い方
この記事では、SWELL専用ブロックの一つ、「キャプション付きブロック」について解説していきます。 ブロックエディターだけでなく、クラシックエディターからも同様の... -

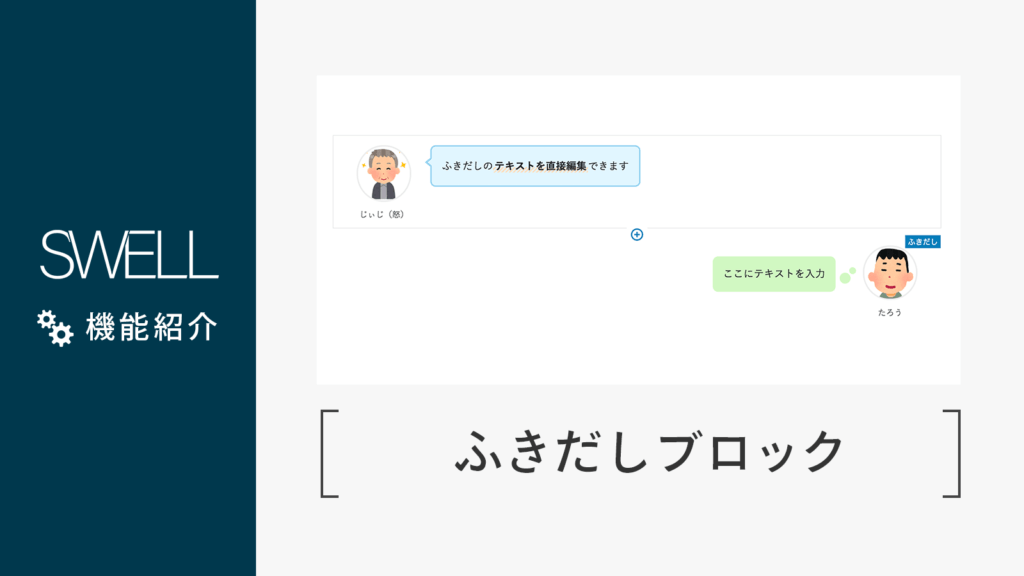
SWELLのふきだしブロックの使い方
ver.1.1.4のアップデートに伴い実装された「ふきだしブロック」の使い方をご説明していきます。 ふきだしブロックを使うことで、ショートコードを使用せず、実際の表示... -

アコーディオンブロックの使い方
このページでは、WordPressテーマ『SWELL』で利用可能なGutenberg用ブロック、「アコーディオンブロック」の使い方を解説していきます。 このブロックを使うと、クリッ... -

サイト全体の基本カラーの設定方法
SWELLでは、様々な部分で色を自由に設定することができます。 このページでは、その中でもサイトのベースとして重要になってくる基本的なカラーの設定方法について説明... -

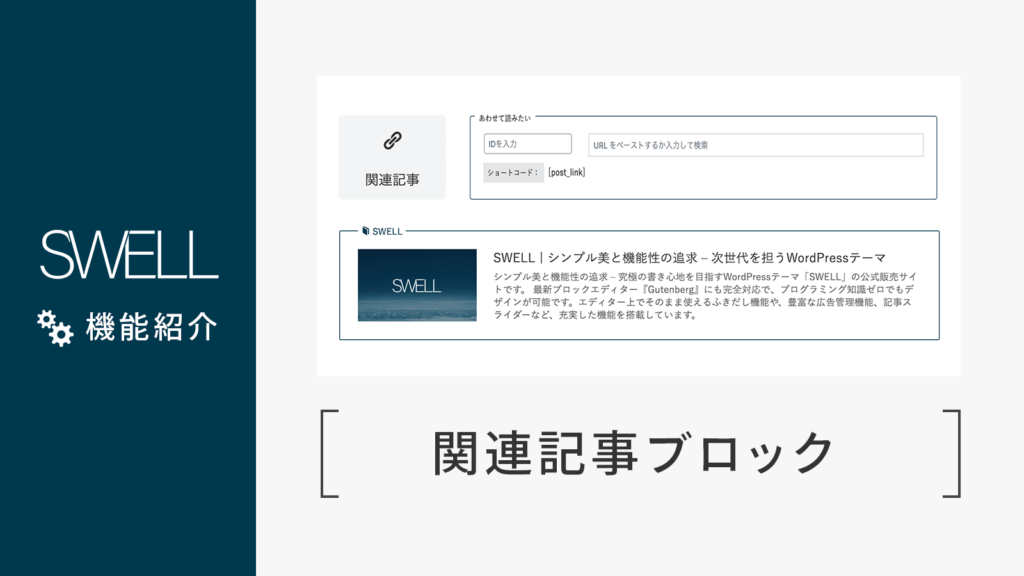
【SWELLブロック】関連記事ブロックで簡単にブログカード作成!
SWELLでは、関連記事へのリンクをブログカードとして表示するためのショートコードを用意しています。 このショートコードを簡単に利用できるように、ブロックエディタ... -

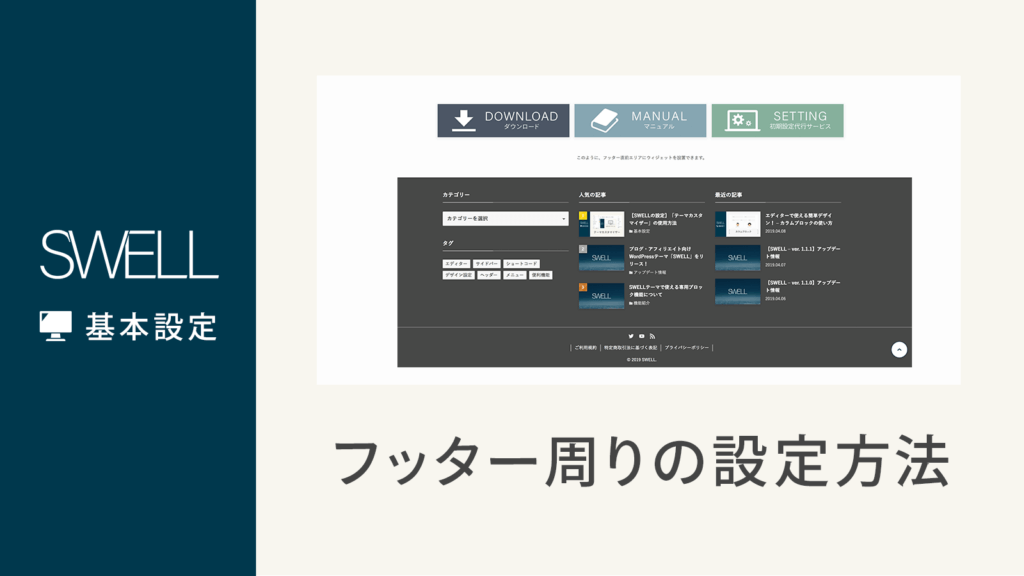
フッター周りの設定方法
このページでは、SWELLのフッター周りの設定方法を説明していきます。 カスタマイザーでのデザインカスタマイズ方法フッターメニューの設定方法フッター周りで使用でき... -

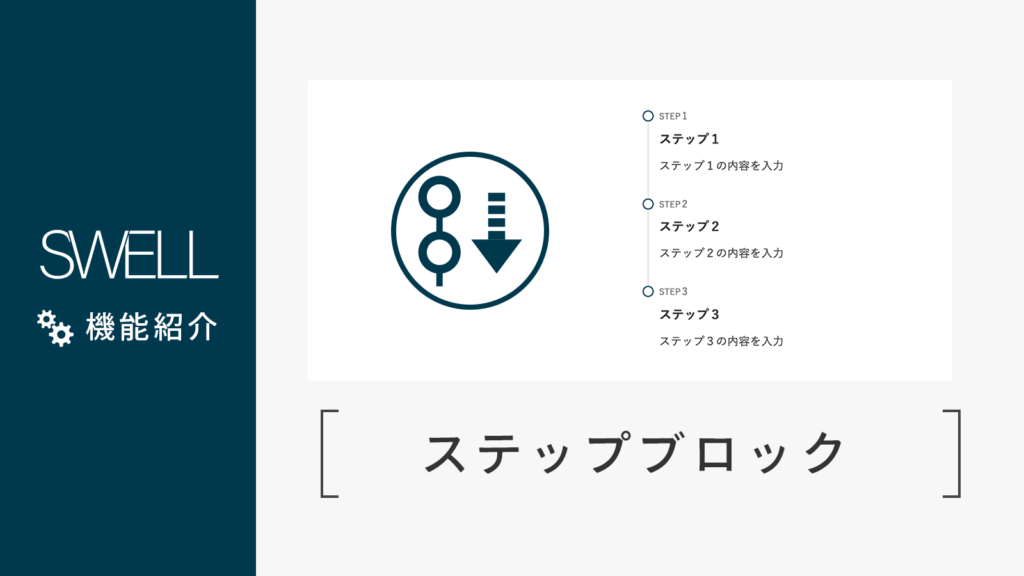
【SWELL専用ブロック】ステップブロックの使い方
このページでは、WordPressテーマ『SWELL』で使える専用ブロック、「ステップブロック」の使い方を解説していきます。 「ステップブロック」を使用すると、作業の手順や... -

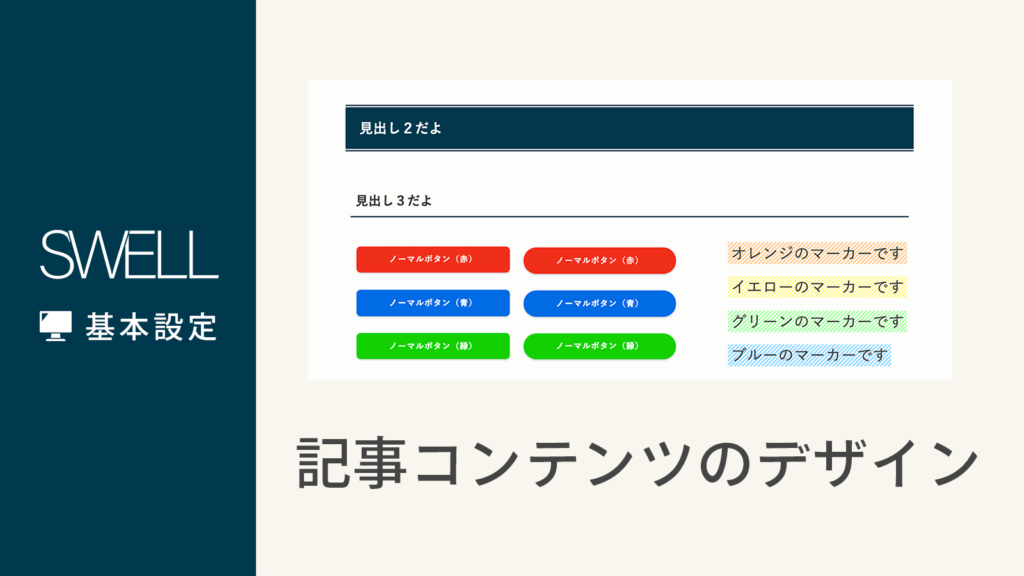
見出しやマーカーなど、記事内コンテンツのデザイン切り替え方法
このページでは、WordPressテーマ『SWELL』の記事内で利用できるコンテンツのデザインを切り替える方法を解説していきます。 見出しなどの、どの記事でもデザインが統一... -

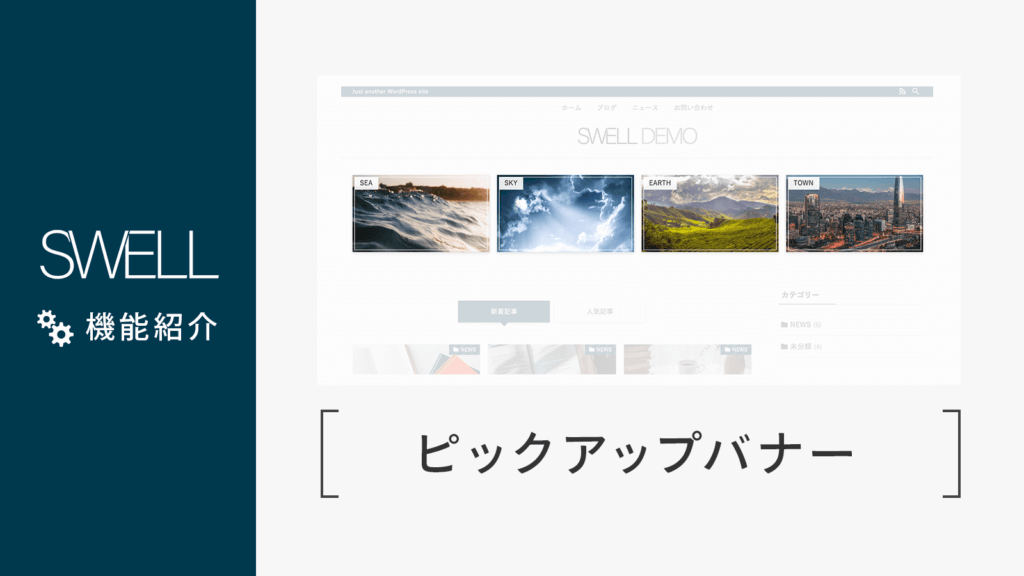
ピックアップバナー機能の使い方
ここでは、SWELL ver 1.1.4 から追加された「ピックアップバナー機能」の使い方についてご説明していきます。 「ピックアップバナー」とは、トップページに表示できる画...

