エディター機能– category –
WordPressテーマ「SWELL」で使用可能なエディター機能の紹介をしている記事の一覧です。
-

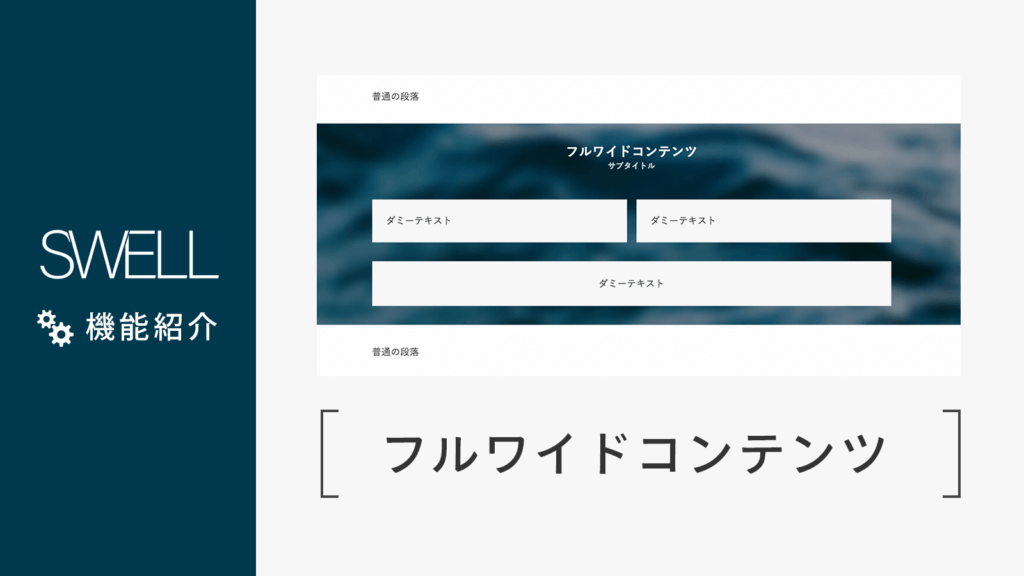
【SWELL専用ブロック】フルワイドブロックの使い方
このページでは、WordPressテーマ『SWELL』で使える専用ブロック、「フルワイドブロック」の使い方を解説していきます。 「フルワイドブロック」を使用すると、例えば次... -

広告タグ管理機能・広告タグブロックの使い方
ここでは、WordPressテーマ「SWELL」での広告管理機能および広告タグブロックの使い方を説明していきます。 広告タグの管理方法 SWELL ver.1.2.0より、管理メニューに「... -

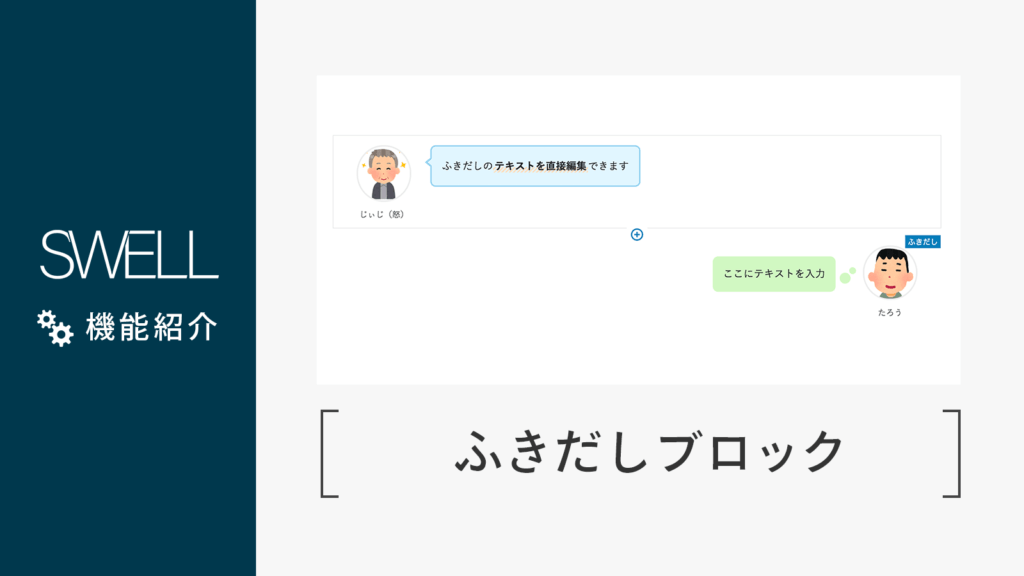
SWELLのふきだしブロックの使い方
ver.1.1.4のアップデートに伴い実装された「ふきだしブロック」の使い方をご説明していきます。 ふきだしブロックを使うことで、ショートコードを使用せず、実際の表示... -

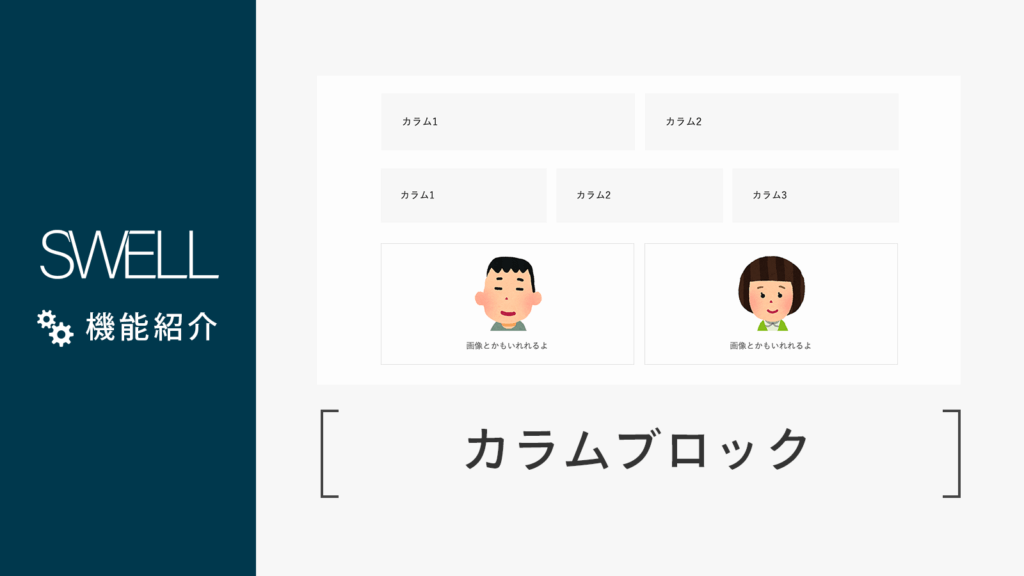
カラムブロックで使えるSWELLのオリジナル機能
ここでは、SWELLで利用できる「カラムブロック」の特別な機能について解説していきます。 カラムブロックとは SWELLでの独自機能を説明する前に、ざっくりとカラムブロ... -

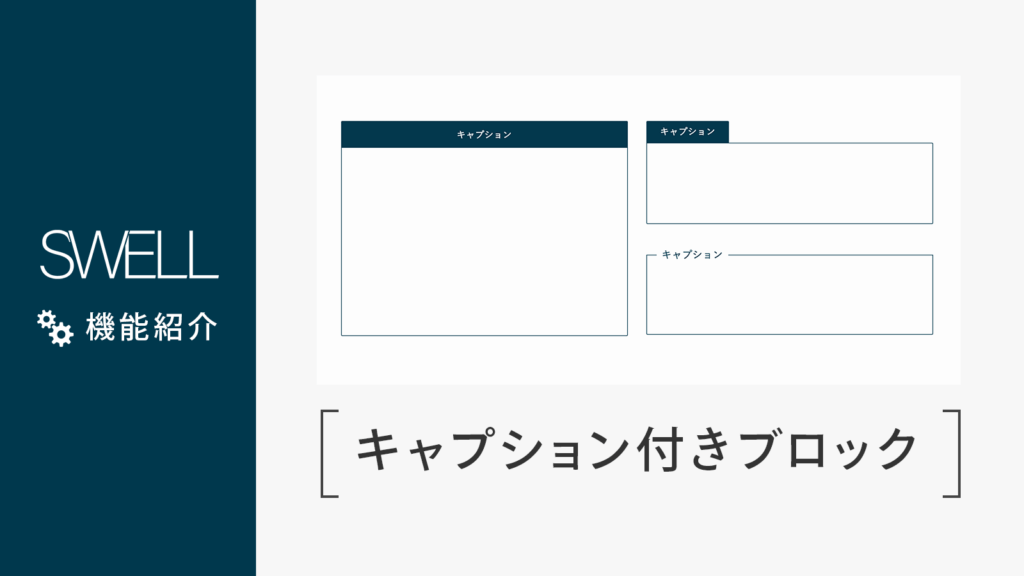
SWELLの「キャプション付きブロック」の使い方
この記事では、SWELL専用ブロックの一つ、「キャプション付きブロック」について解説していきます。 ブロックエディターだけでなく、クラシックエディターからも同様の... -

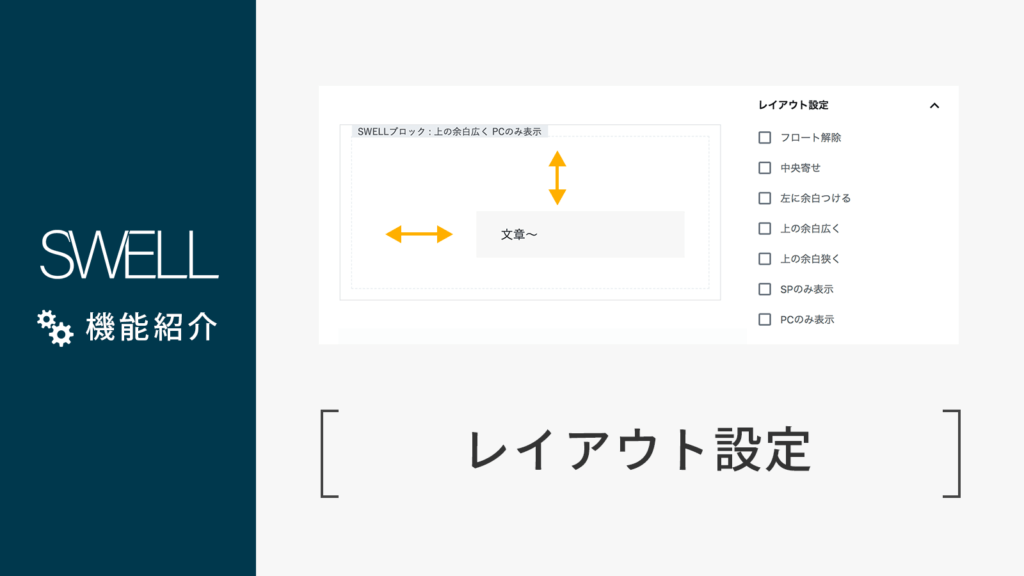
SWELLの各ブロックで使用できるレイアウト設定・上下の余白調節
SWELLでは、ボックス装飾で様々なデザインを簡単に使用することができます。 しかしそれだけでなく、上下の余白量を調節したり、PCだけ・スマホだけで表示したりすると... -

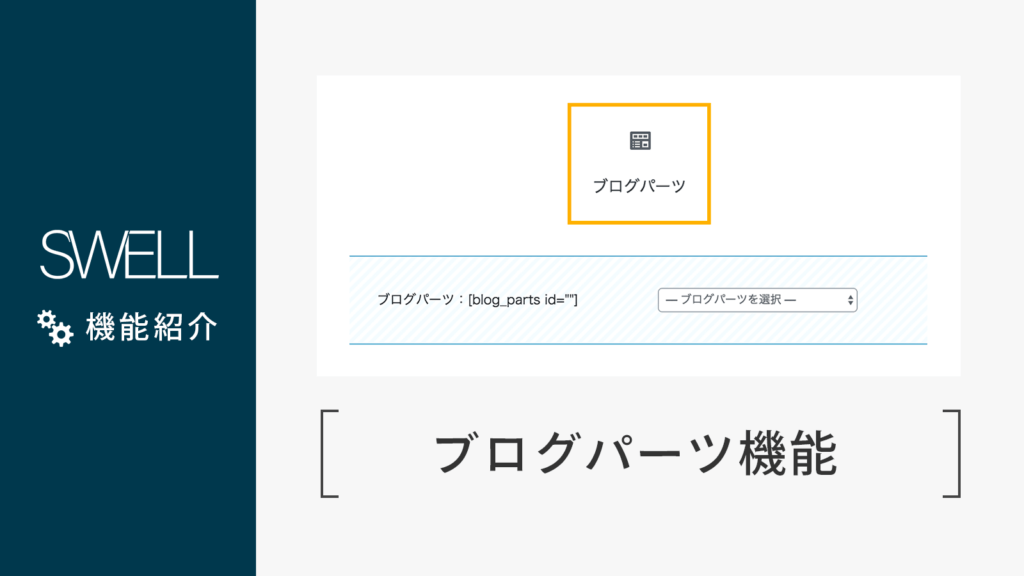
登録したコンテンツを自由に呼び出せる「ブログパーツ」機能
ここでは、WordPressテーマ「SWELL」で使用可能な「ブログパーツ」機能について解説していきます。 SWELLでは「ブログパーツ」として登録したコンテンツを、ショートコ... -

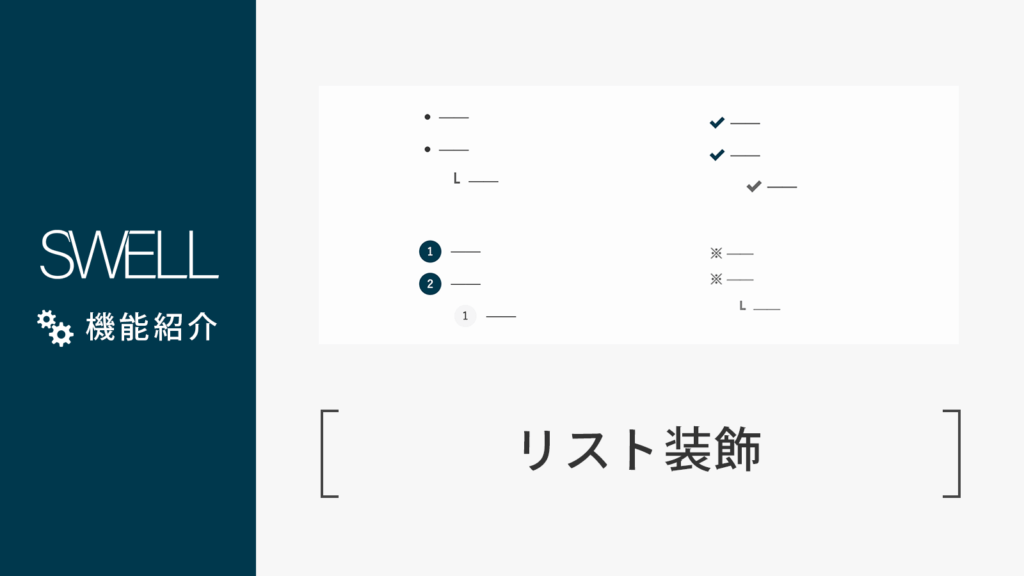
リストで使えるデザイン装飾一覧
この記事では、SWELLのエディタで使用できるリストのデザイン装飾機能について解説していきます。 クラシックエディター・ブロックエディターのどちらからも、簡単に使... -

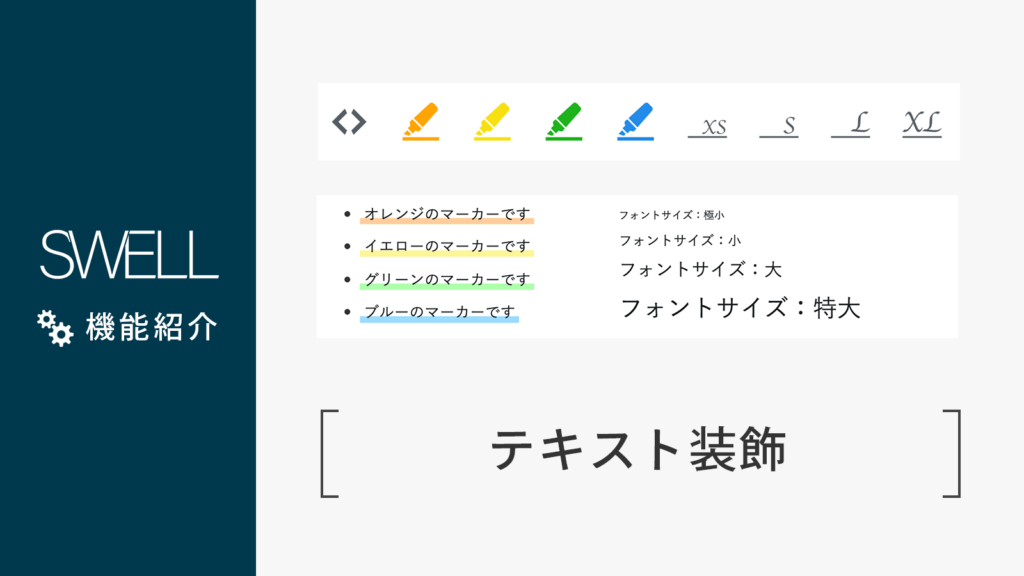
SWELLで使えるテキスト装飾機能(書式)一覧
この記事では、SWELLのエディターで使用できるテキスト装飾(書式)について解説していきます。 当ページで紹介する書式ボタンの位置は設定によって一部変更できるため... -

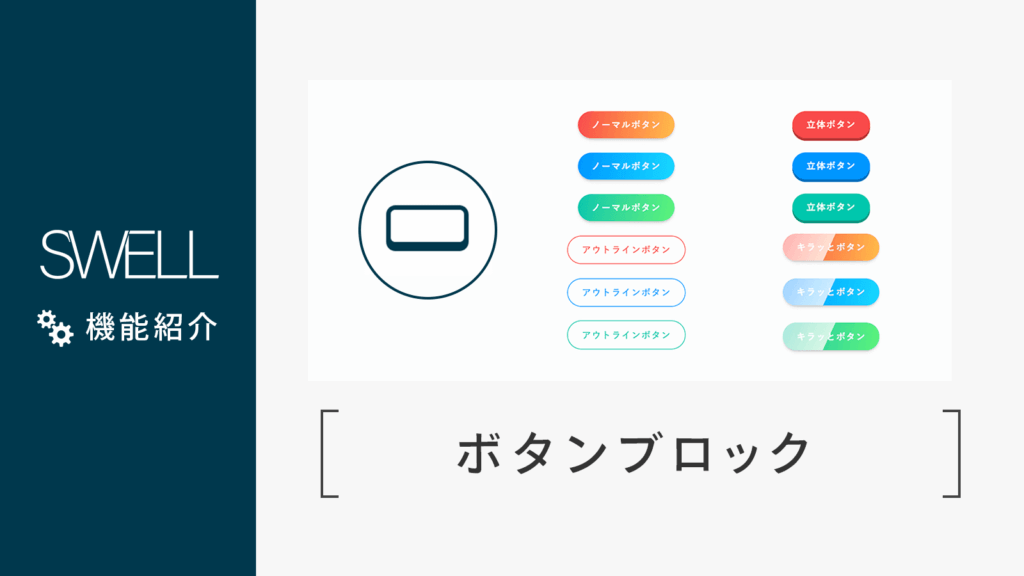
SWELL専用ボタンブロックの使い方
この記事では、「SWELLボタン」ブロックの使い方について解説していきます。 簡単に綺麗なボタンを設置できますので、ぜひご活用ください。 SWELLボタンのデザイン一覧 ... -

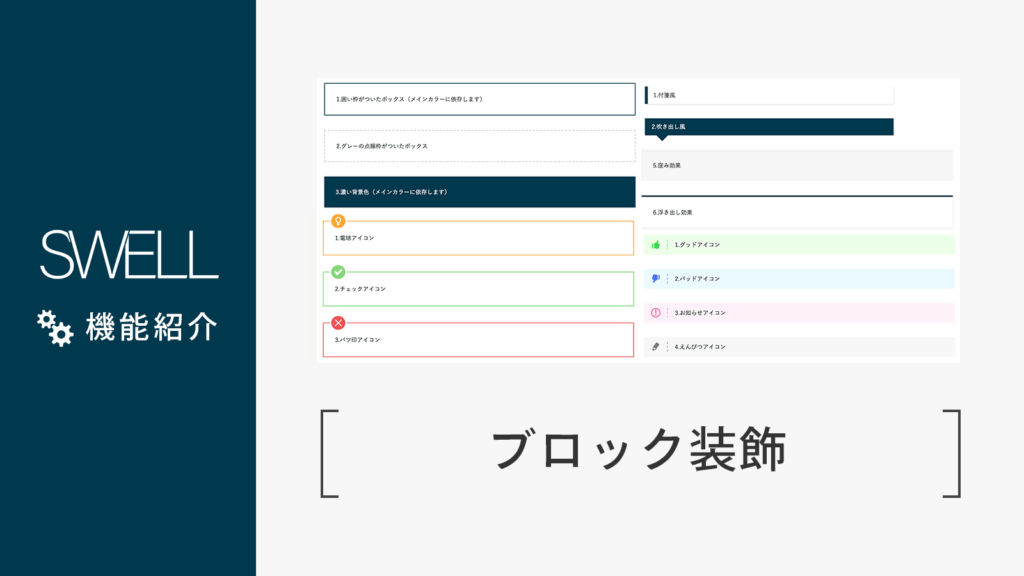
SWELLで使える「ボックス装飾」一覧
この記事では、SWELLのエディターで使用できるボックス装飾機能について解説していきます。 クラシックエディター・ブロックエディターのどちらからも、簡単に装飾付き... -

ブロックエディターで使えるSWELLの専用機能まとめ
WordPress5.0から搭載されたブロックエディター(Gutenberg)で使用できる、SWELLだけのオリジナル機能をご紹介します。 多数のSWELLオリジナルブロックを用意標準ブロ...
12
