デザイン設定– tag –
-

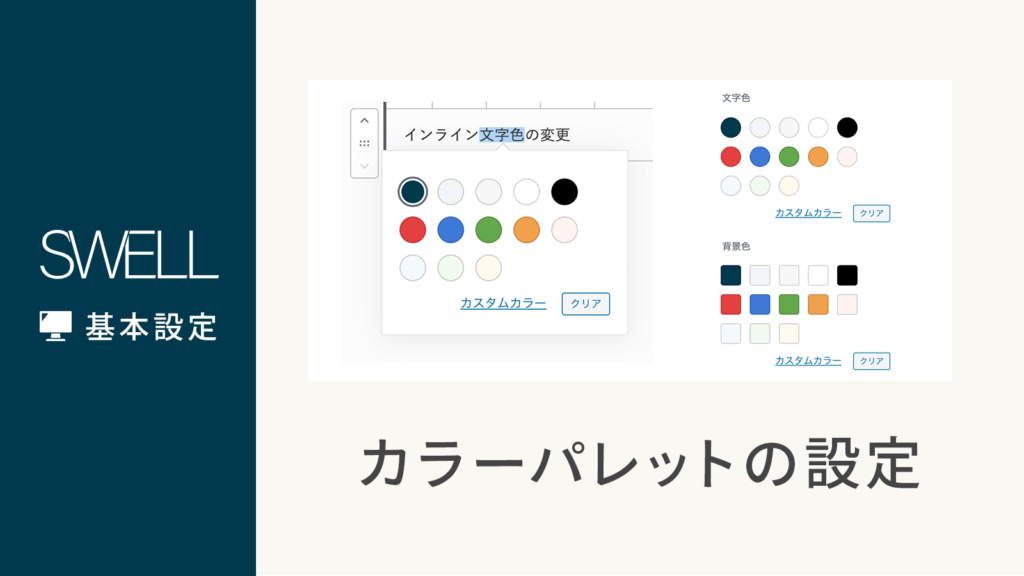
カラーパレットの配色をカスタマイズする方法
この記事では、SWELLのブロックエディターで使える「カラーパレット」のカスタマイズ方法を解説していきます。 SWELL 2.0.5アップデートにより、カスタマイズが可能にな... -

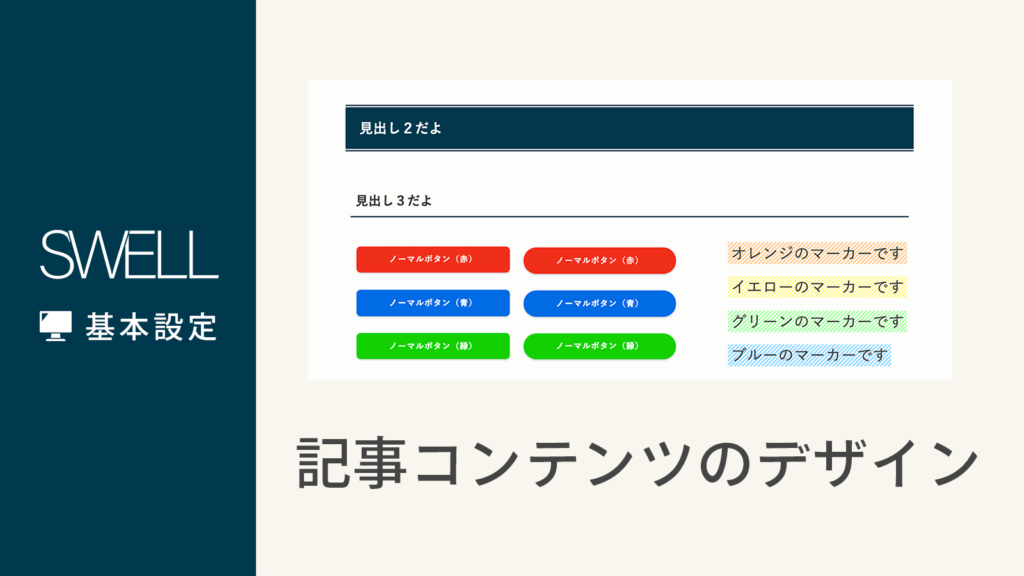
見出しやマーカーなど、記事内コンテンツのデザイン切り替え方法
このページでは、WordPressテーマ『SWELL』の記事内で利用できるコンテンツのデザインを切り替える方法を解説していきます。 見出しなどの、どの記事でもデザインが統一... -

サイト全体のフォントファミリーに関する設定について
このページでは、WordPressテーマ「SWELL」でのフォントの種類を設定する方法について解説していきます。 フォントに関する設定項目は、「外観」>「カスタマイズ」>「... -

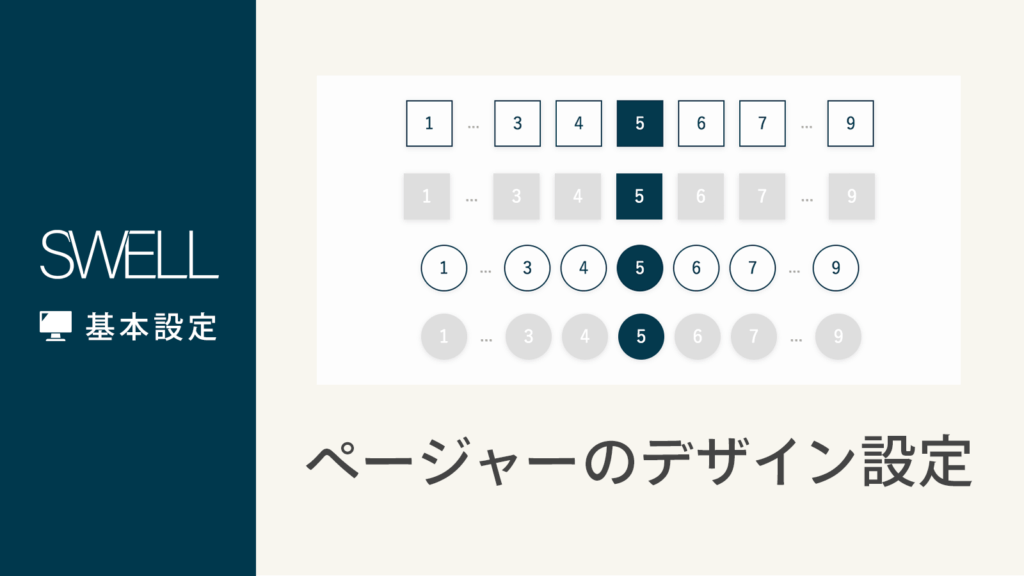
ページャーのデザイン設定方法
ここでは、SWELLに表示されるページャーのデザイン設定方法について説明していきます。 ページャーとは、投稿リストなどの下に表示される、ページ送り用のナビゲーショ... -

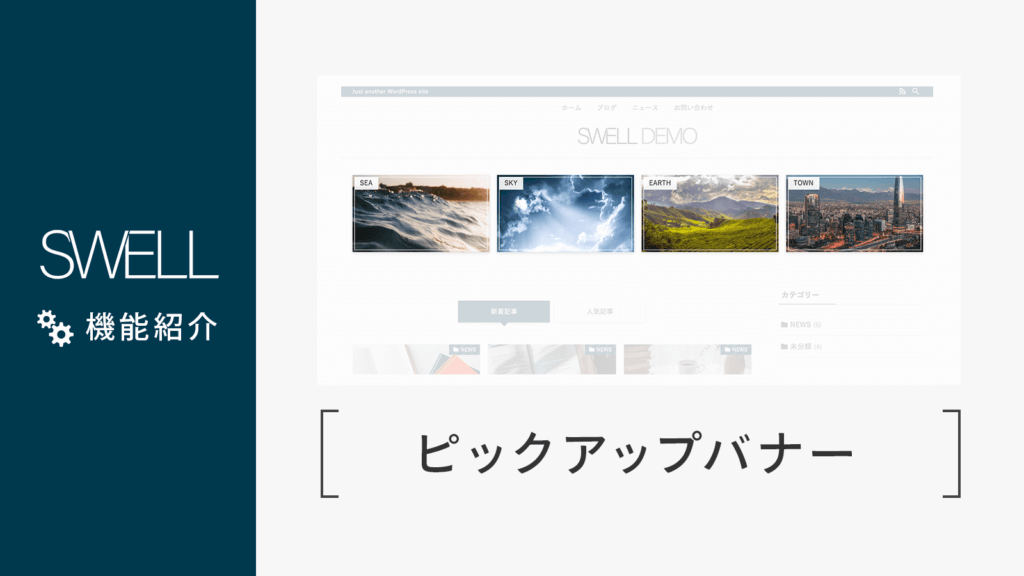
ピックアップバナー機能の使い方
ここでは、SWELL ver 1.1.4 から追加された「ピックアップバナー機能」の使い方についてご説明していきます。 「ピックアップバナー」とは、トップページに表示できる画... -

サイトのベースとなるデザイン・レイアウトの設定方法
このページでは、SWELLでを使ったサイト全体のベースとなるレイアウトやデザインの設定方法を説明していきます。 サイト全体に関わる基本的な設定は、「外観」>「カス... -

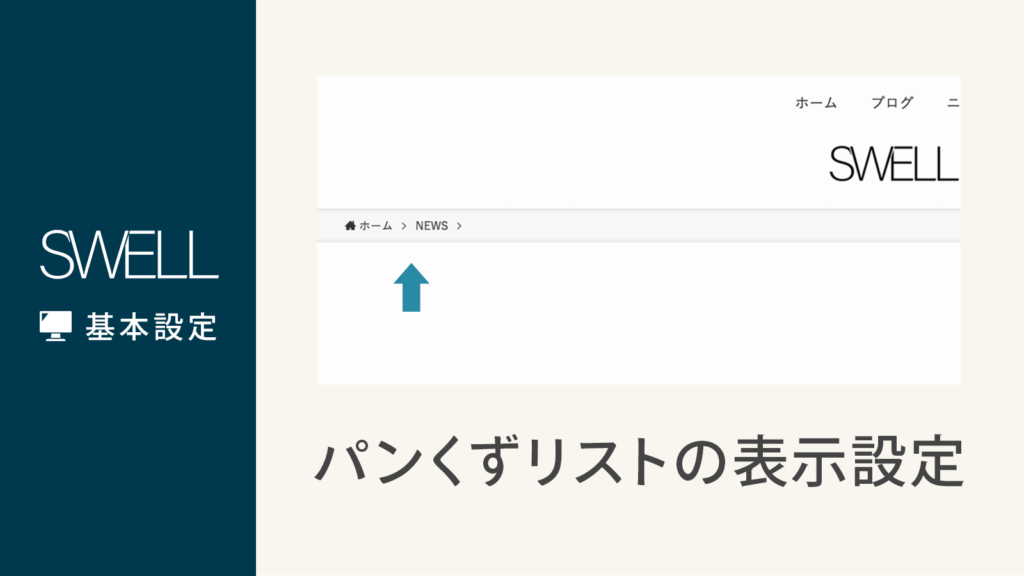
パンくずリストの表示設定
ここでは、SWELLで使用できるパンくずリストの表示位置やデザインに関する基本的な設定方法について説明していきます。 カスタマイザーの起動 パンくずリストに関する設... -

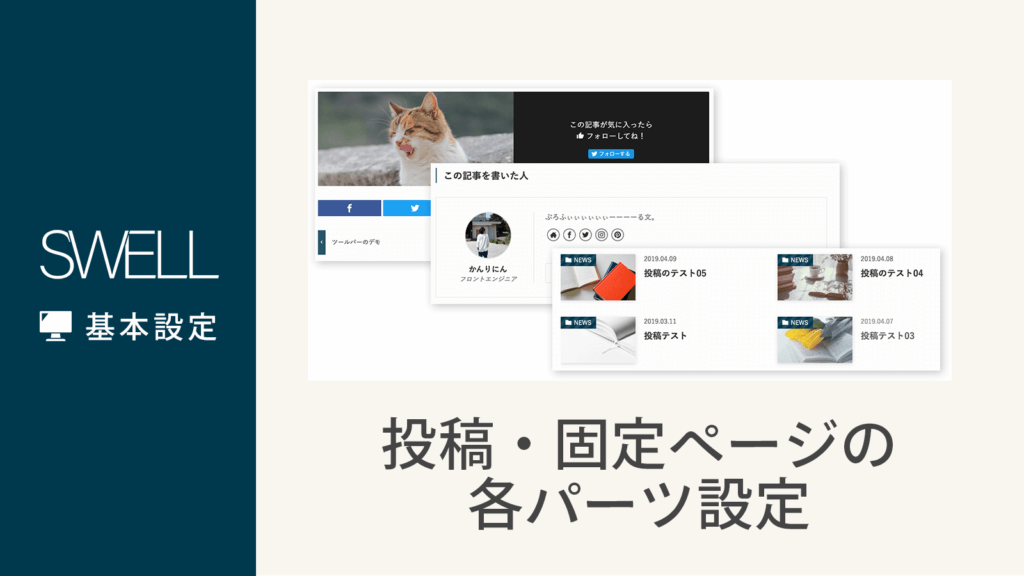
投稿・固定ページに表示される各パーツのカスタマイズ方法
SWELLの投稿ページでは、「目次」や「SNSシェアボタン」、「この記事を書いた人」、「関連記事」などのいくつかのパーツがあり、それぞれ自由に表示・非表示を切り替え... -

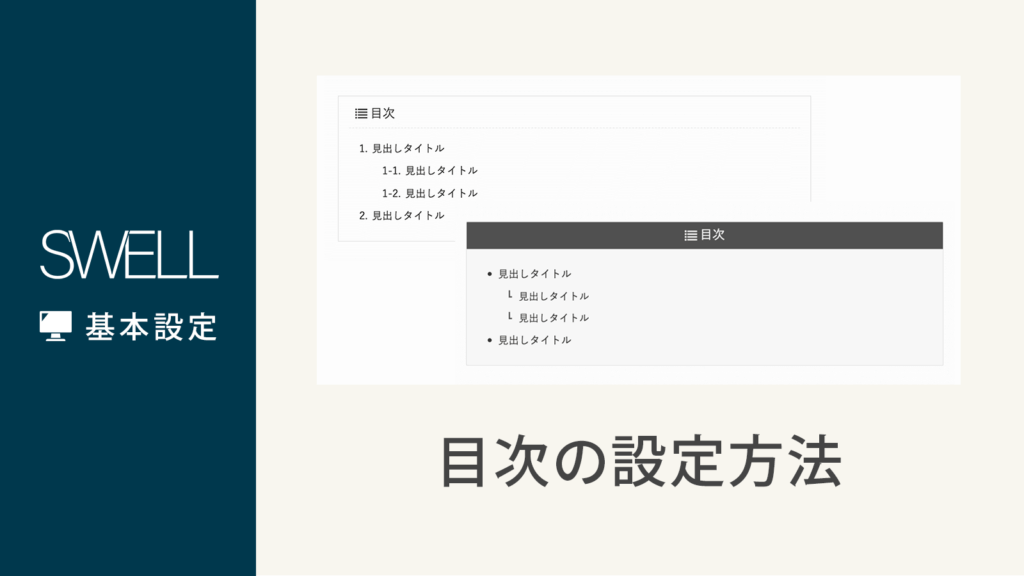
目次に関する設定
SWELLでは、記事中にある一つ目のH2タグの直前に目次を自動生成することができるようになっています。 このページでは、その「目次」に関する設定について説明していき... -

投稿ページ・固定ページの「タイトル」に関する基本設定
ここでは、投稿ページや固定ページに表示される「タイトル」に関するSWELLの設定について説明していきます。 カスタマイザーの起動 投稿タイトルに関する設定はカスタマ... -

NO IMAGE(ノーイメージ)画像の設定方法
SWELLでは、各記事のアイキャッチ画像が設定されていない場合に表示する代わりのサムネイル画像として、「NO IMAGE画像」を自由に設定することができます! このページ... -

記事一覧リスト(投稿リスト)のデザイン・レイアウト設定
このページでは、トップページやアーカイブページに表示される「記事一覧リスト」のカスタマイズ方法について説明していきます。 カスタマイザーの起動 記事一覧リスト...
12
