このページでは、WordPressテーマ「SWELL」でのフォントの種類を設定する方法について解説していきます。
フォントに関する設定項目は、
「外観」>「カスタマイズ」>「サイトの全体設定」>「基本デザイン」というメニューの中に用意されています。
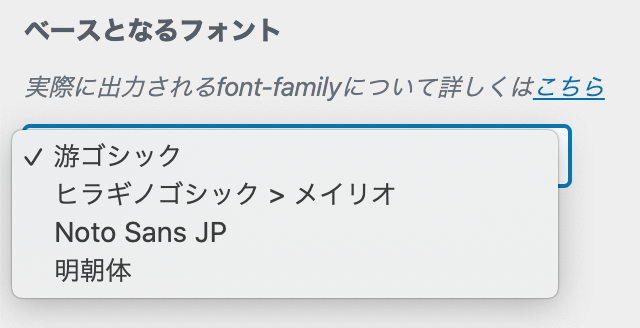
この「基本デザイン」メニューの中に「■ フォント設定」という設定エリアがあり、以下のようにフォントの種類を設定できるセレクトボックスがあります。

このように、4種類からフォントを設定することが可能です。
ここからは、それぞれの設定で具体的にどのようなCSSが設定されるかをご紹介していきます。
游ゴシックを設定した場合
標準ではこの「游ゴシック」が設定されています。
MacでもWindowsでも「游ゴシック」を優先し、もし游ゴシックがなければMacでは「ヒラギノ」、Windowsで「メイリオ」になるような設定です。
実際に適用されるCSSコード
body {
font-family: "游ゴシック体", "Yu Gothic", YuGothic, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;
font-weight: 500;
}ただし、Androidでは以下のようになります。
body {
font-family: sans-serif;
font-weight: 400;
}ヒラギノ(>メイリオ)を設定した場合
ヒラギノ角ゴシックを最優先とする設定。
MacやiPhoneでは「ヒラギノ」、Windowsでは「メイリオ+英字はSegoe UI」です。
実際に適用されるCSSコード
body {
font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;
font-weight: 400;
}ただし、Androidでは以下のようになります。
body {
font-family: sans-serif;
font-weight: 400;
}Noto Sans JPを設定した場合
Google Fontsに用意されている「Noto Sans JP」というWebフォントを使用する設定です。
実際に適用されるCSSコード
body {
font-family: "Noto Sans JP", sans-serif;
font-weight: 400;
}Android 6.0 から標準フォントが Noto Sans になったとのことなので、アンドロイドではsans-serifとなります。
明朝体を設定した場合
明朝体も1パターンだけ用意しました。
Google Fontsから「Noto Serif JP」を使用します。
実際に適用されるCSSコード
body {
font-family: "Noto Serif JP", "Hiragino Mincho ProN", serif;
font-weight: 400;
}Androidでは明朝体がインストールされていない機器が多い&Windowsで他の明朝体が読みにくい、など明朝体は少しややこしいので、このWebフォント優先の設定だけ用意しています。