了– Author –
-

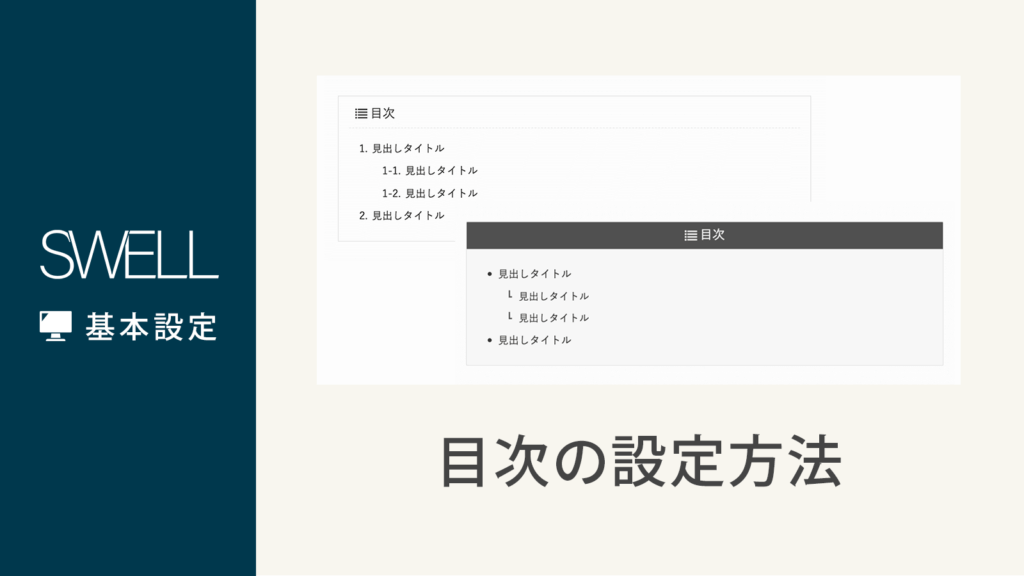
目次に関する設定
SWELLでは、記事中にある一つ目のH2タグの直前に目次を自動生成することができるようになっています。 このページでは、その「目次」に関する設定について説明していき...基本設定 -

投稿ページ・固定ページの「タイトル」に関する基本設定
ここでは、投稿ページや固定ページに表示される「タイトル」に関するSWELLの設定について説明していきます。 カスタマイザーの起動 投稿タイトルに関する設定はカスタマ...基本設定 -

NO IMAGE(ノーイメージ)画像の設定方法
SWELLでは、各記事のアイキャッチ画像が設定されていない場合に表示する代わりのサムネイル画像として、「NO IMAGE画像」を自由に設定することができます! このページ...基本設定 -

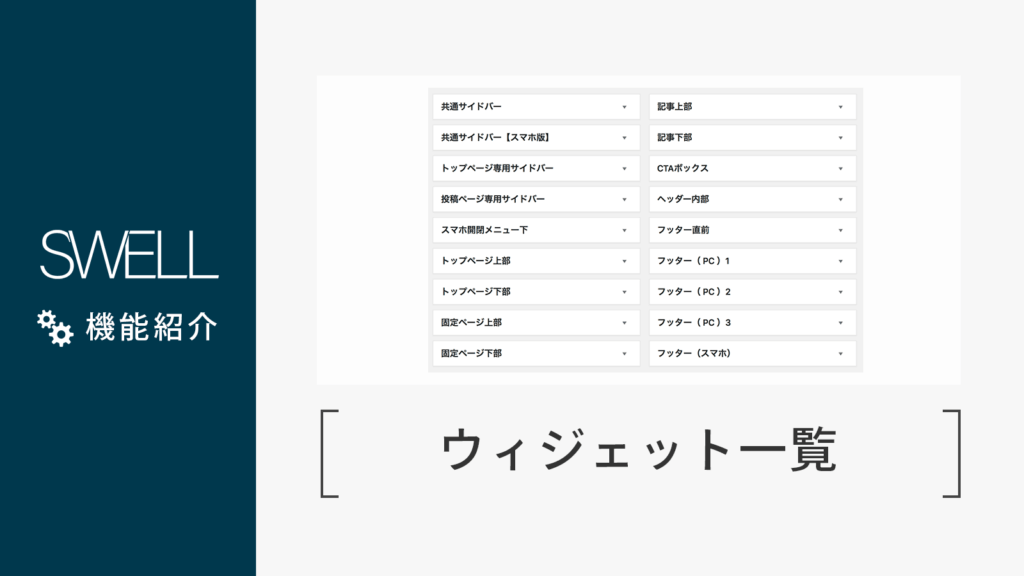
SWELLで使用できるウィジェットエリア一覧
このページでは、SWELLで使用できるウィジェットについてご紹介します。 ウィジェットの設定は、管理画面の「外観」>「ウィジェット」から編集できます。 ウィジェッ...ウィジェット -

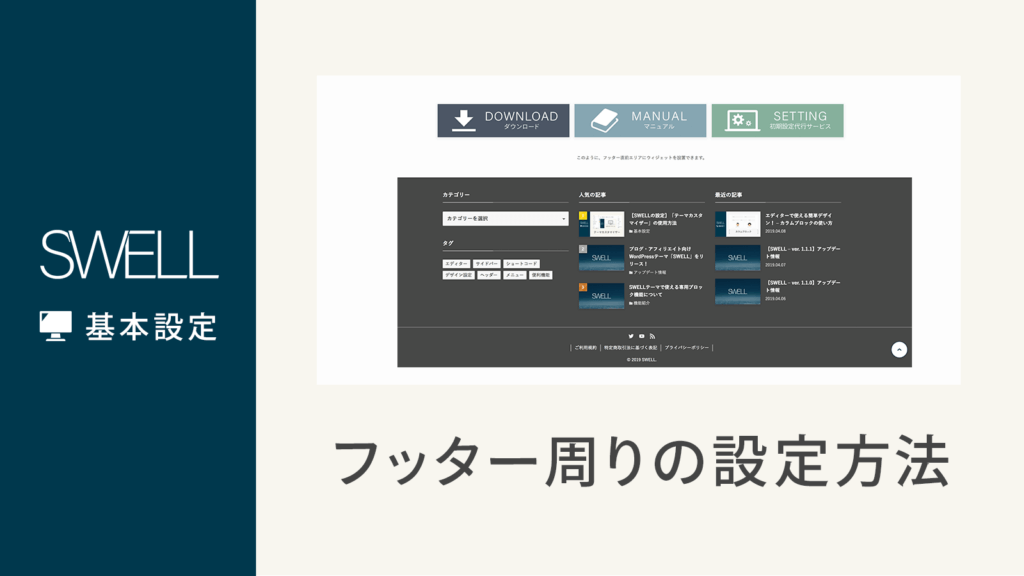
フッター周りの設定方法
このページでは、SWELLのフッター周りの設定方法を説明していきます。 カスタマイザーでのデザインカスタマイズ方法フッターメニューの設定方法フッター周りで使用でき...基本設定 -

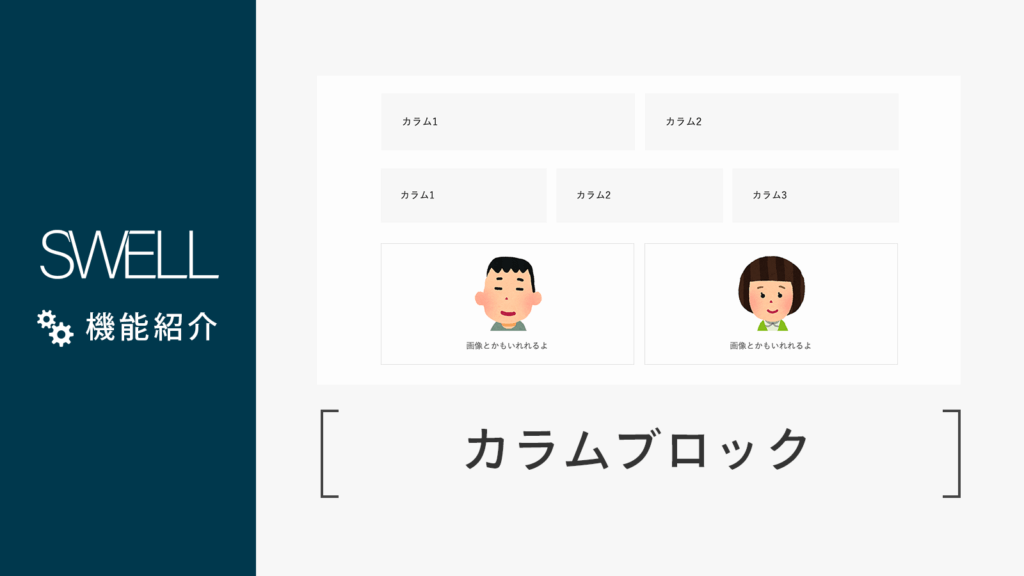
カラムブロックで使えるSWELLのオリジナル機能
ここでは、SWELLで利用できる「カラムブロック」の特別な機能について解説していきます。 カラムブロックとは SWELLでの独自機能を説明する前に、ざっくりとカラムブロ...エディター機能 -

【SWELL – ver. 1.1.1】アップデート情報
バージョンアップデート 1.1.1 を実施致しました。 今回のアップデートは、スマホでのヘッダー・フッター周りの機能追加が主な内容となります。 アップデート内容 メイ...アップデート情報 -

【SWELL – ver. 1.1.0】アップデート情報
バージョンアップデート 1.1.0 を実施致しました。 アップデート内容 ふきだし機能追加!マーカー線の種類に「細ストライプ」を追加しました。投稿ページ下部のコンテン...アップデート情報 -

管理も簡単!SWELLのふきだし機能の使い方
このページでは、SWELLに標準搭載されている、「ふきだし機能」の使い方を紹介します。 ふきだしセットを追加する SWELLで使えるふきだしは、色や形、アイコン画像など...ショートコード -

SWELLの「キャプション付きブロック」の使い方
この記事では、SWELL専用ブロックの一つ、「キャプション付きブロック」について解説していきます。 ブロックエディターだけでなく、クラシックエディターからも同様の...エディター機能 -

【SWELL – ver. 1.0.9】アップデート情報
バージョンアップデート 1.0.9 を実施致しました。 今回のアップデートは、スマホでのヘッダー・フッター周りの機能追加が主な内容となります。 アップデート内容 スマ...アップデート情報 -

スマホ用の固定フッターメニューの設定方法
このページでは、スマホ画面下部に固定表示されるフッターメニューの使用方法・設定方法について紹介いたします。 以下、「固定フッターメニュー」とは、以下のオレンジ...機能紹介
