AFFINGER5からSWELLにテーマを乗り換えるためのサポート用プラグインを作成しました。
このプラグインを使用することで、 旧テーマのショートコード機能などで作成したコンテンツのデザインをある程度維持(またはSWELLの機能へ自動変換)することができ、SWELLに乗り換えた時の過去記事のデザイン崩れを最小限に抑えることができます。
- 全ての機能を維持できるわけではありません。
このページで紹介できていない装飾やショートコードは、基本的に サポート外 or 未検証 となります。 - 2つのテーマ機能を共存させる形になるため、サイトが重くなる可能性があります。
全記事をリライトした後にプラグインを無効化することをオススメします。 - 一部、旧テーマのファイルやデータを読み込んで使用するので、旧テーマはサイトにインストールしたままでご利用ください。
以下、このプラグインで維持できる機能のプレビューになります。
SEO用の設定について
SWELLに乗り換えて「SEO SIMPLE PACK」を導入している場合、当乗り換えサポートプラグインを有効化している間は、旧テーマで各記事に設定していたSEO用の一部を自動で引き継ぐことができます。
- タイトル
- メタディスクリプション
- メタロボット
- メタキーワード
の4種類の設定のみ引き継ぐことができます。
※「引き継ぐ」とはいっても、「SEO SIMPLE PACK」側の設定欄は空白のままです。
- その記事にSEO SIMPLE PACKの設定がまだない場合で、
- かつ、その記事に旧テーマでの設定がある
という場合のみ、後者の内容が出力されるという仕様です。
スタイル系
テキストスタイル
赤字テキスト 太字テキスト 赤太字テキスト 大文字 小文字 ドット線
参照リンク
参考 必須 打ち消し code code風
マーカー
黄マーカー 黄(細)マーカー 赤マーカー 赤(細)マーカー 青マーカー 青(細)マーカー 鼠マーカー 鼠(細)マーカー
アイコン系
はてなアイコン 注意 人物 チェック メモ 王冠 初心者マーク
見出し系
「キャッチコピー」
「h2風」
ランキング
「ランキング1位」
「ランキング2位」
「ランキング3位」
「ランキング4位以下
ボックス系
黄色ボックス
薄赤ボックス
グレーボックス
引用風ボックス
リスト系
- ドット下線リスト
- ドット下線リスト
- 丸リスト
- 丸リスト
- 丸ドット
- 丸ドット
- 簡易チェック
- 簡易チェック
- チェックドット
- チェックドット
- チェックボックス
- チェックボックス
- チェック
- チェック
- ナンバリング
- ナンバリング
- ナンバリング四角
- ナンバリング四角
- ナンバリング四角 + ドット
- ナンバリング四角 + ドット
レイアウト系
センター寄せ
テーブル系
▼「横スクロール」: 非対応です。
| テーブル | テーブル | テーブル |
| テーブル | テーブル | テーブル |
▼「中央配置」
| テーブル | テーブル | テーブル |
| テーブル | テーブル | テーブル |
▼「装飾なし」
| テーブル | テーブル | テーブル |
| テーブル | テーブル | テーブル |
ボタン
ノーマル > 基本
ノーマル > 詳しくはコチラ(オレンジ)
ノーマル > 詳しくはコチラ(グリーン)
ノーマル > お問い合わせ
ノーマル > もっと詳しく(ブルー)
ノーマル > 人気ランキング
ノーマル > ランキングはコチラ
角丸 > 基本
角丸 > 詳しくはコチラ(グリーン)
ミニ > 基本
ボタンミニ> 詳しくはコチラ(ブルー)
詳しくはコチラMCボタン > オレンジ
「ボタンA」はSWELLボタンの赤色に変換されます
「ボタンB」はSWELLボタンの青色に変換されます
ボックスメニュー
▼ 「4列 サブあり」
▼ 「縦並びタイプ」
ショートコード
「マイボックス」系
ポイント
基本
しかく(枠のみ)
まるみ
参考
参考
「マイボックス + CSSクラス」系
メモ
メモ
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
「テキストパーツ」系
「クリップメモ」
「メモ」
「外部リンク」
「ブックマーク」
「お知らせ」
「はてな」
「コメント」
「コード」
「ポイント」
「クリップメモ(テキスト)」
「メモ」
「参考」
「関連」
「注意」
「Check」
「ミニ吹き出し」
基本
オレンジ
ブルー
「複合」
自由なメモ
アイコンちょっと大きめ
ココがポイント
「複合(アイコンなし)」
ココがポイント
ココに注意
「まるもじ(小)」
基本 オレンジ「まるもじ(大)」
基本
注意
「HTMLカスタム」
color:red;のPタグ
color:blue;のspanタグその他
step
1ステップ1
step
2ステップ2
ポイント!
「ボックスデザイン」系
「バナー風ボックス」
タイトル
基本
「見出し付きフリーボックス」
SWELLのキャプション付きボックスに変換されます。
基本
注意
ポイント
その他
▼ 「スライドボックス」:SWELLの アコーディオン に変換されます。
メモ
「メモボックス」
- 「チェックボックス番号なし」
- これはダミーのテキストです
こんな方におすすめ
- 「こんな方におすすめ v」
- これはダミーのテキストです
こんな方におすすめ
- 「こんな方におすすめ V」
- これはダミーのテキストです
▼ 「ガイドマップメニュー」
Preタグ系
html
pre
command
ターミナルタイプ
ふきだし
旧テーマ時に設定した「アイコン画像」と「名前」を引き継いで、SWELLのふきだしへ変換されます。
※ 当サイトでは引き継ぐデータがないため、すべてノーイメージ画像になっています。




ランキング
タブ
SWELLのタブに変換されます。
タブ1のコンテンツ
タイムライン
SWELLのステップブロックに変換されます。
ここにコンテンツ
ここにコンテンツ
ここにコンテンツ
ステップ
ここにコンテンツ
ここにコンテンツ
ここにコンテンツ
「その他パーツ」
▼ 「スター」
▼ 「画像付きコメント」
▼ 「アドセンス」
SWELLの[ad]に置換します。 テーマ乗り換え後、SWELLでad広告を設定してください。
▼ 「Youtube」
▼ 「三角 下矢印」
▼ 「スクロールナビ」
▼ 「目次(TOC)」
toc は swell_toc に変換されます。
▼ 「目次(カスタム)」
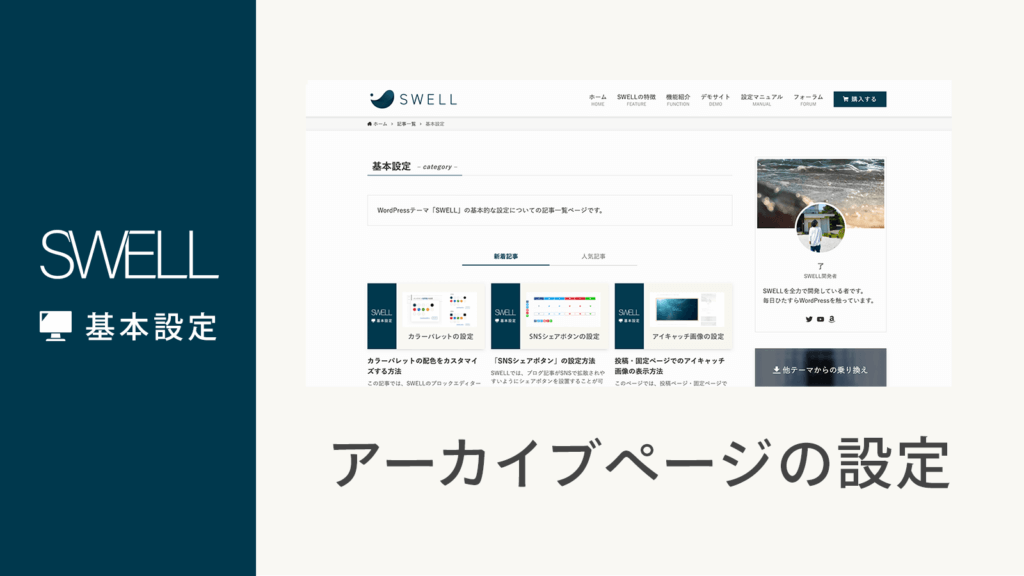
記事一覧
SWELLの post_list ショートコードに変換されます。(※ 旧テーマ時の rank 指定は無効となります。)
▼ idの指定がない場合、新着5件が表示されます
▼ idの指定がある場合、そのidの投稿が呼び出されます。
カテゴリー一覧
SWELLの post_list ショートコードに変換されます。(※ 旧テーマ時の slide 系の指定は無効となります。)
おすすめ記事一覧
非サポートです。そのまま出力されます。
[st-osusume]
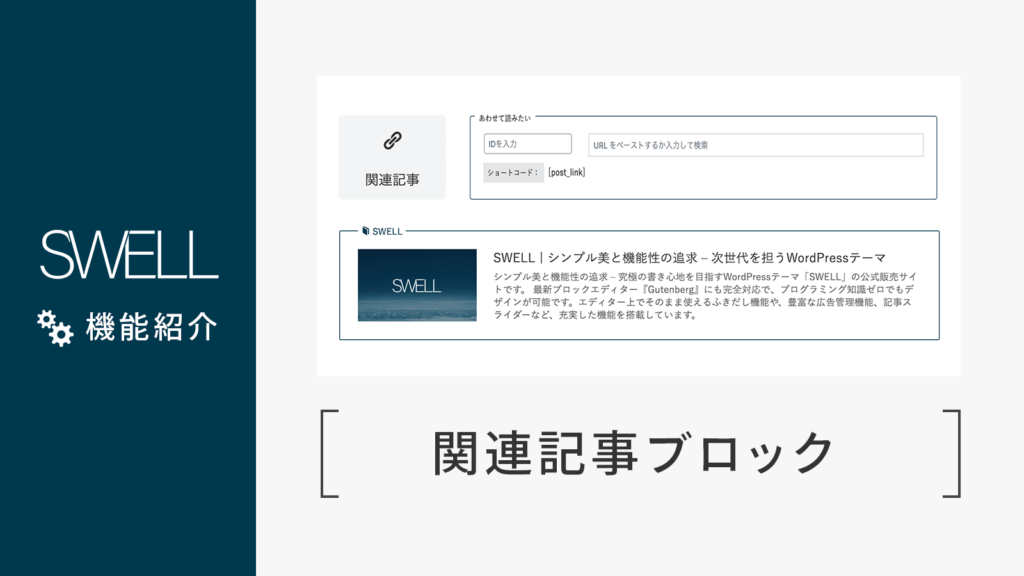
ブログカード
st-card は SWELLの post_link ショートコードへ変換されます。

▼ 「ブログカード > Check」
こちらもCHECK

条件表示
以下のショートコードはサポートしています。
st-out, st-comment-out, st-br, pc, nopc, frontonly, pageonly, postonly, catonly, login-only, logout-only
カラム
細かくは検証しておりません。
カラム系の箇所は早急にリライトすることをおすすめします。
左側のコンテンツ50%
右側のコンテンツ50%
左側のコンテンツ40%
右側のコンテンツ60%
- 均等横並び
- 横並びコンテンツ
- 横並びコンテンツ








タイトル
◯代男性