便利機能– tag –
-

「書式セット」を登録して複数のテキスト装飾を同時に呼び出す方法
SWELL ver.2.5.4にて、「書式セット」の登録が可能になりました。 この記事では、その使い方を解説していきます。 書式セットの登録方法 SWELL設定→「カスタム書式」タ... -

【SWELLブロック】投稿リストブロックの使い方
このページでは、WordPressテーマ『SWELL』で使える専用ブロック、「投稿リストブロック」の使い方を解説していきます。 投稿リストブロックを使うと、カテゴリーやタグ... -

SWELLブロックを簡単に呼び出せる「キーワード情報」一覧
ブロックエディター(Gutenberg)では、「/(半角スラッシュ)」を段落ブロックの最初に入力することで簡単にブロックを呼び出すことができます。 この時、/につづけて... -

見出しやマーカーなど、記事内コンテンツのデザイン切り替え方法
このページでは、WordPressテーマ『SWELL』の記事内で利用できるコンテンツのデザインを切り替える方法を解説していきます。 見出しなどの、どの記事でもデザインが統一... -

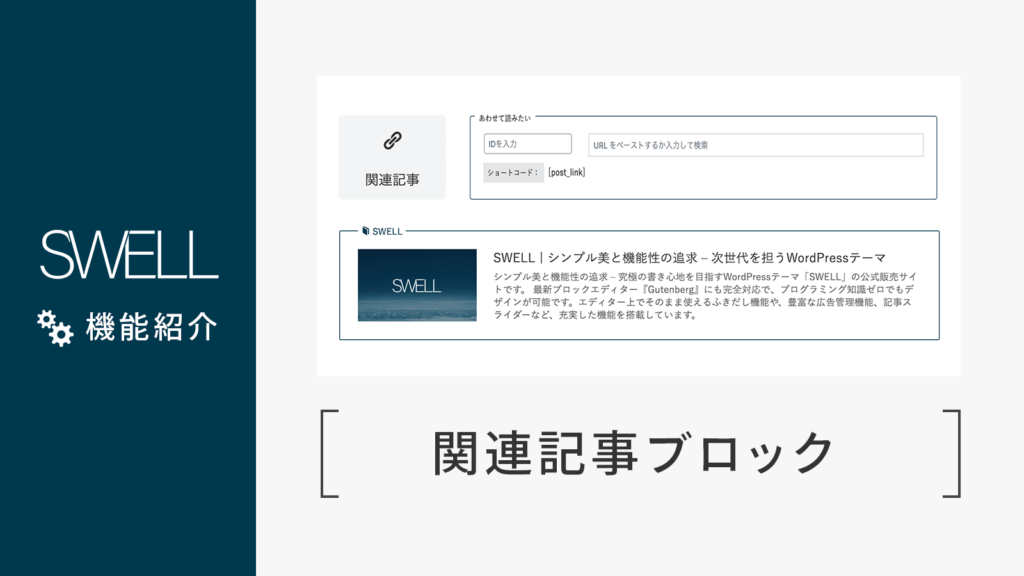
【SWELLブロック】関連記事ブロックで簡単にブログカード作成!
SWELLでは、関連記事へのリンクをブログカードとして表示するためのショートコードを用意しています。 このショートコードを簡単に利用できるように、ブロックエディタ... -

記事内用の広告を[ad]で簡単に呼び出せるようにする方法
SWELL ver1.2.1より、特定の広告コードを、ショートコード[ad]で簡単に呼び出せるようになりました。 このページでは、その[ad]ショートコードの使い方について解説して... -

サイト全体のフォントファミリーに関する設定について
このページでは、WordPressテーマ「SWELL」でのフォントの種類を設定する方法について解説していきます。 フォントに関する設定項目は、「外観」>「カスタマイズ」>「... -

広告タグ管理機能・広告タグブロックの使い方
ここでは、WordPressテーマ「SWELL」での広告管理機能および広告タグブロックの使い方を説明していきます。 広告タグの管理方法 SWELL ver.1.2.0より、管理メニューに「... -

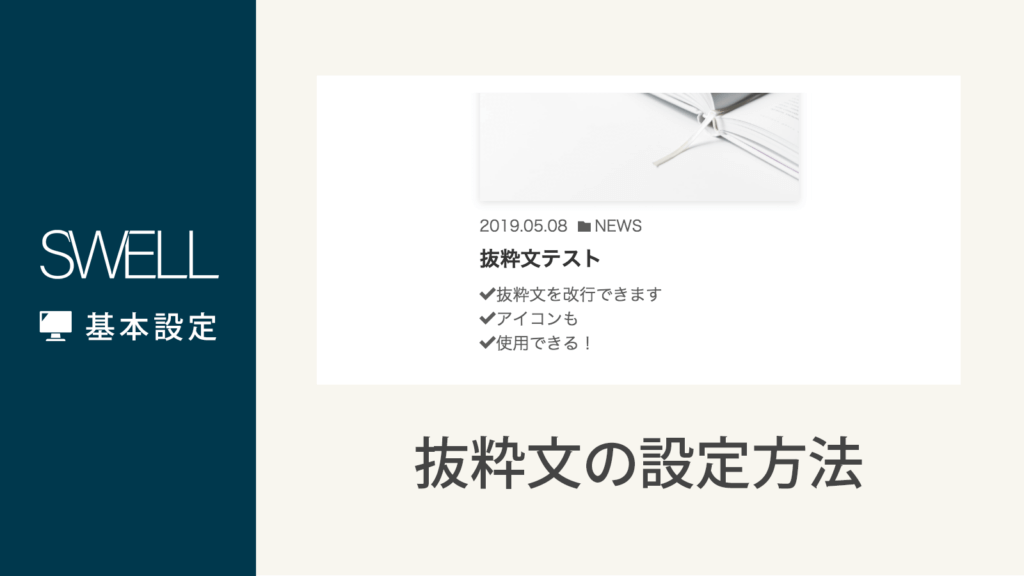
投稿リストに表示される『抜粋文』に好きな文章を設定する方法
ここでは、WordPressテーマ「SWELL」で投稿リストに表示される抜粋文を設定する方法を解説します SWELLの投稿リストに表示される抜粋文は、デフォルトの状態では本文の... -

ログイン限定コンテンツ用ショートコードの使い方
SWELL ver.1.1.6 のアップデートにて、ログインしているユーザーにだけコンテンツを表示するためのショートコードを追加しました。 ここでは、その使い方を説明していき... -

SWELLのふきだしブロックの使い方
ver.1.1.4のアップデートに伴い実装された「ふきだしブロック」の使い方をご説明していきます。 ふきだしブロックを使うことで、ショートコードを使用せず、実際の表示... -

ピックアップバナー機能の使い方
ここでは、SWELL ver 1.1.4 から追加された「ピックアップバナー機能」の使い方についてご説明していきます。 「ピックアップバナー」とは、トップページに表示できる画...