ver. 1.2.5 アップデート内容
- 投稿リスト呼び出しショートコード追加
- カテゴリー・タグページでブログパーツが呼び出し可能に
- ブロックエディターにインライン文字色変更機能追加
- ブログカードのデザインが選択可能に
- タイトルの文字数カウント機能追加
- 上下の余白設定を使用できるブロックを増加
- フルワイドブロックにIDが指定可能に
- タイトルの非表示設定をサムネイル型にのみ有効に変更
- はてなブログの記事をブログカード化すると文字化けする不具合を修正
- フルワイドコンテンツの上下の余白を少し大きくなるように変更
- ID指定入りのURLのスムーススクロールが有効に
- 投稿・固定ページの一覧画面にIDを表示
- フロントページ設定で指定した「投稿ページ」を固定ページとして扱うように調節
- トップページのbodyタグに付与されるクラス名を変更(
.homeから.topへ)
目次
投稿リスト呼び出しショートコード追加
ショートコード名post_listで簡単にカテゴリーやタグ・表示件数などを指定して投稿リストを呼び出せるようになりました。
ショートコードの詳しい使い方は以下のページをご覧ください。
あわせて読みたい


投稿リストを簡単に呼び出せるショートコードの使い方
このページでは、WordPressテーマ『SWELL』で投稿リストを簡単に呼び出せるショートコードの使い方を解説していきます。 カテゴリーやタグ・表示件数・レイアウトなどを…
カテゴリー・タグページでブログパーツが呼び出し可能に
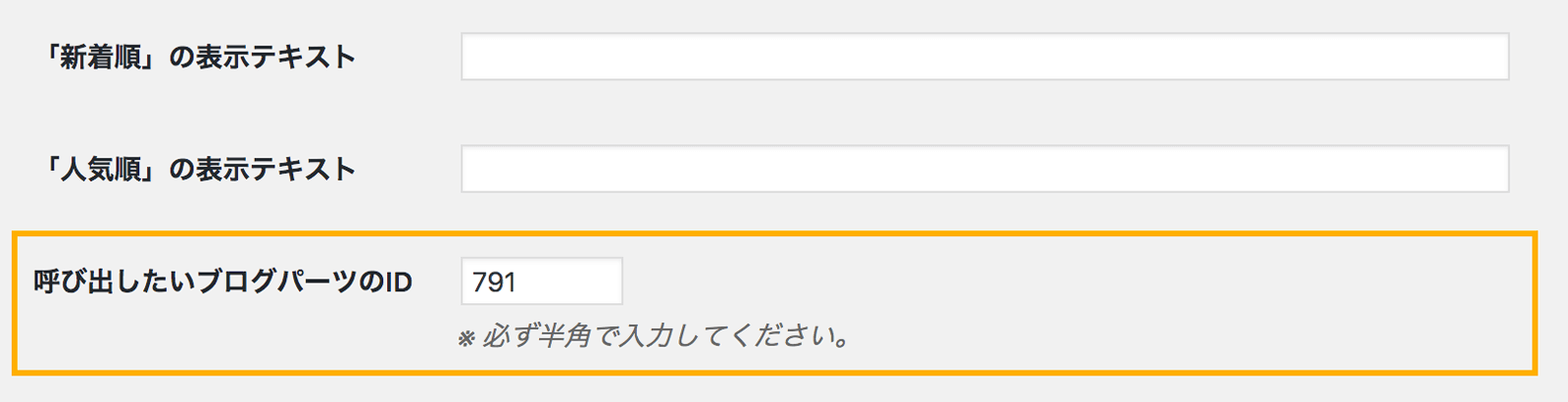
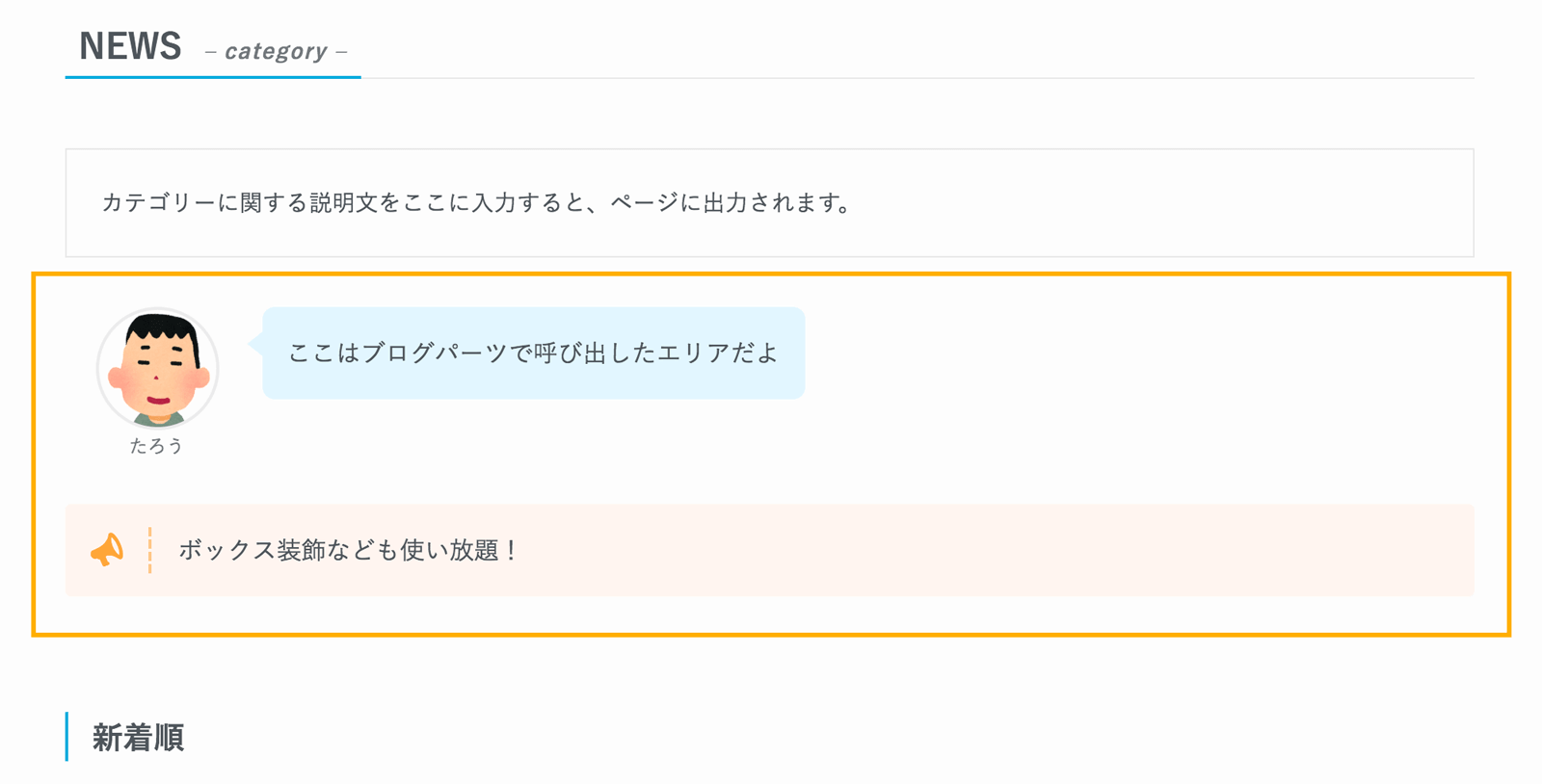
カテゴリー・タグページの編集画面にて、ブログパーツのIDが登録できるようになりました。

ここにIDが入力されている場合、投稿リストの上部に指定されたブログパーツ出力されます。

その他、「説明」を表示するかどうかも切り替えることができるようになっています。
あわせて読みたい


カテゴリー・タグページごとに個別カスタマイズできる設定項目一覧
WordPressテーマ「SWELL」では、カテゴリー・タグの各タームアーカイブページごとに表示をカスタマイズすることができます。 このページでは、それらの設定項目について…
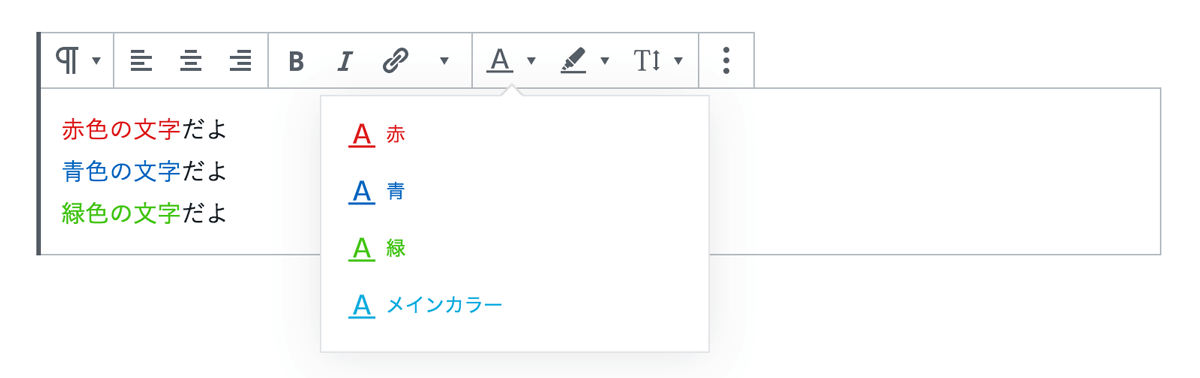
ブロックエディターにインライン文字色変更機能追加
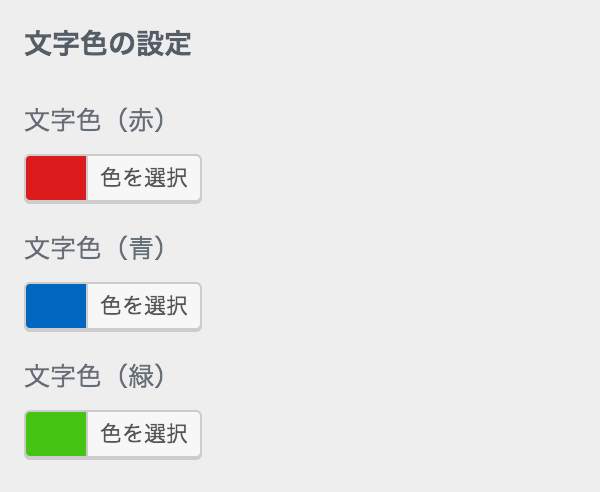
マーカー線などと同様、インラインで文字色を変更する機能を追加しました。

「赤」・「青」・「緑」の色味はカスタマイザーで設定できます。

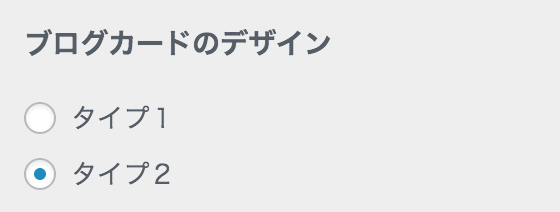
ブログカードのデザインが選択可能に
カスタマイザーの投稿・固定ページ設定から、ブログカードのデザインを選択できるようになりました。

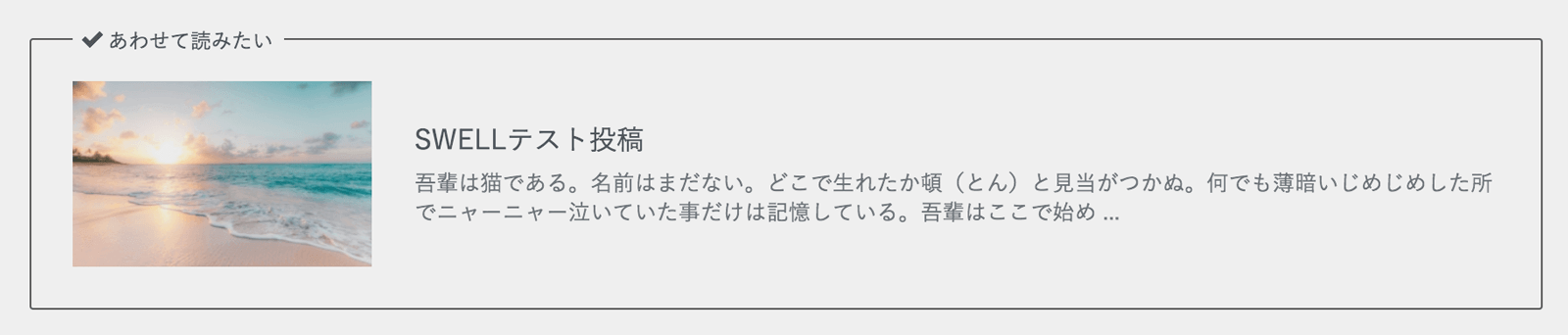
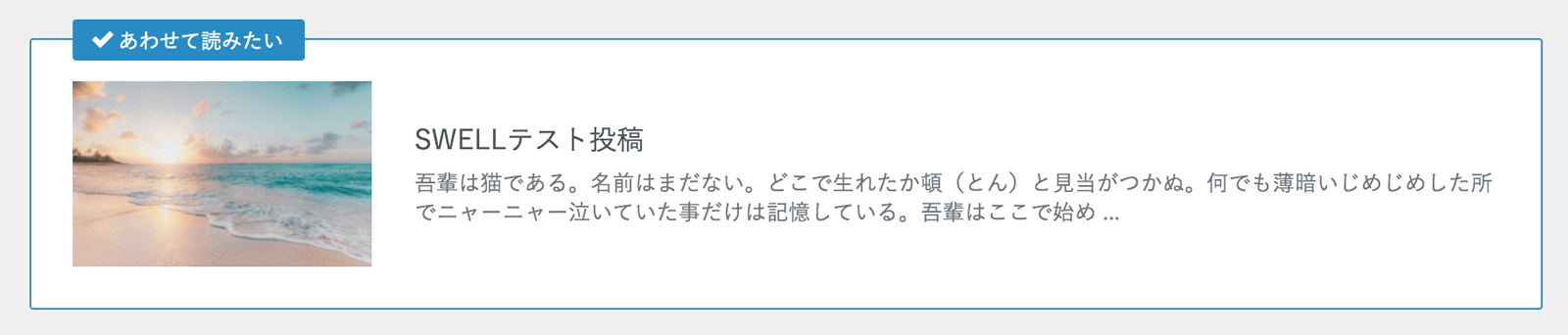
それぞれ、次のような違いがあります。
(違いがわかりやすくなるように背景色をグレーに設定しています。)


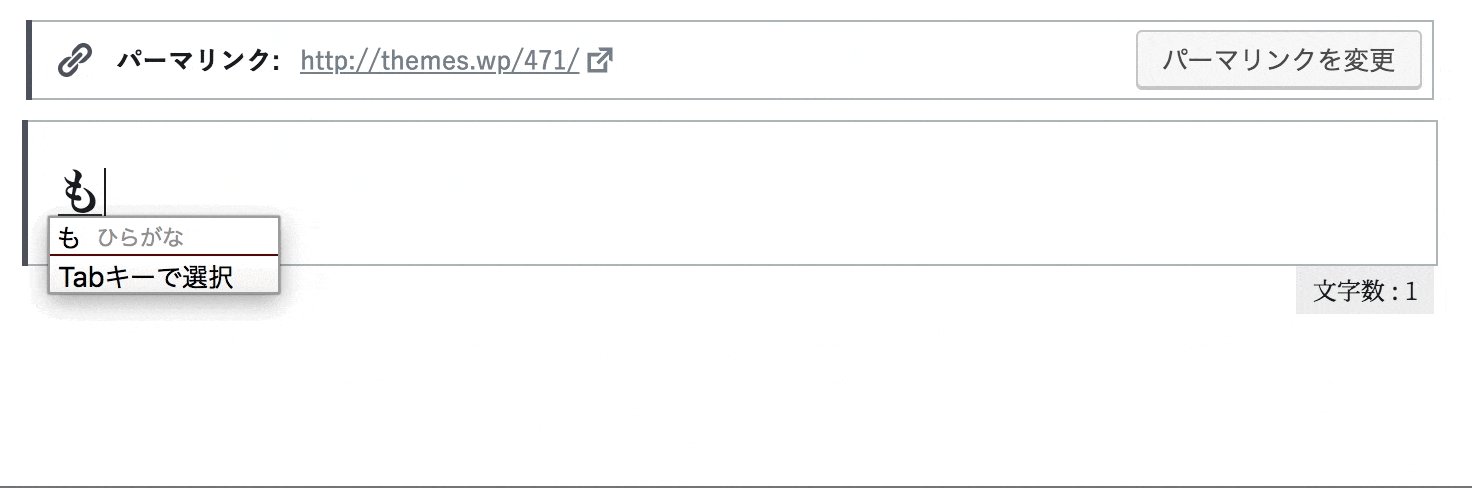
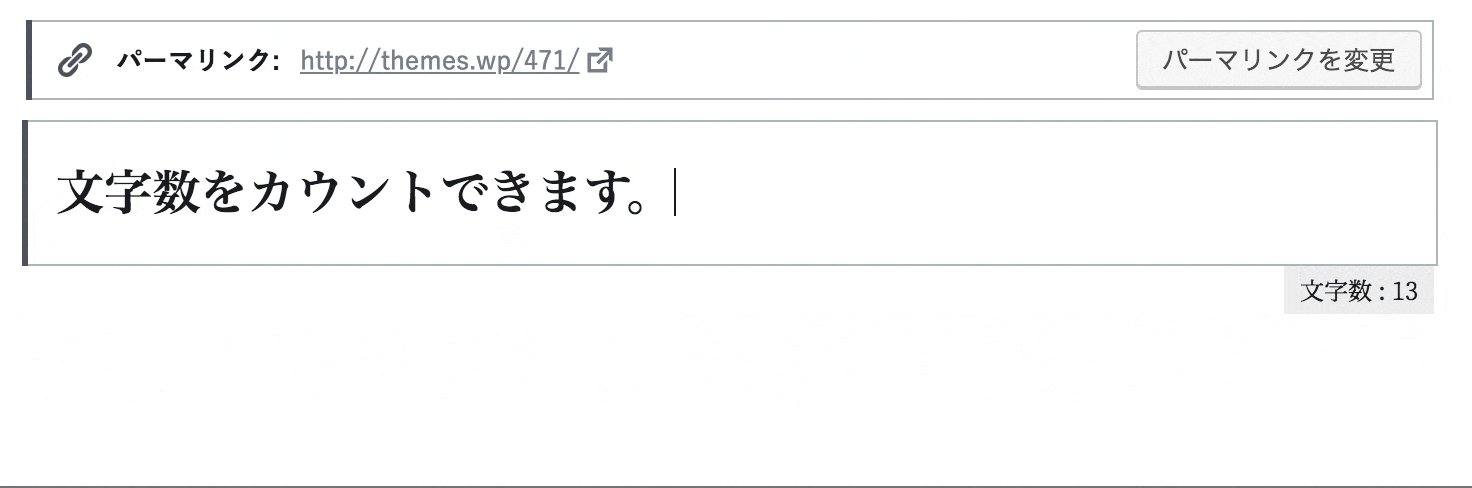
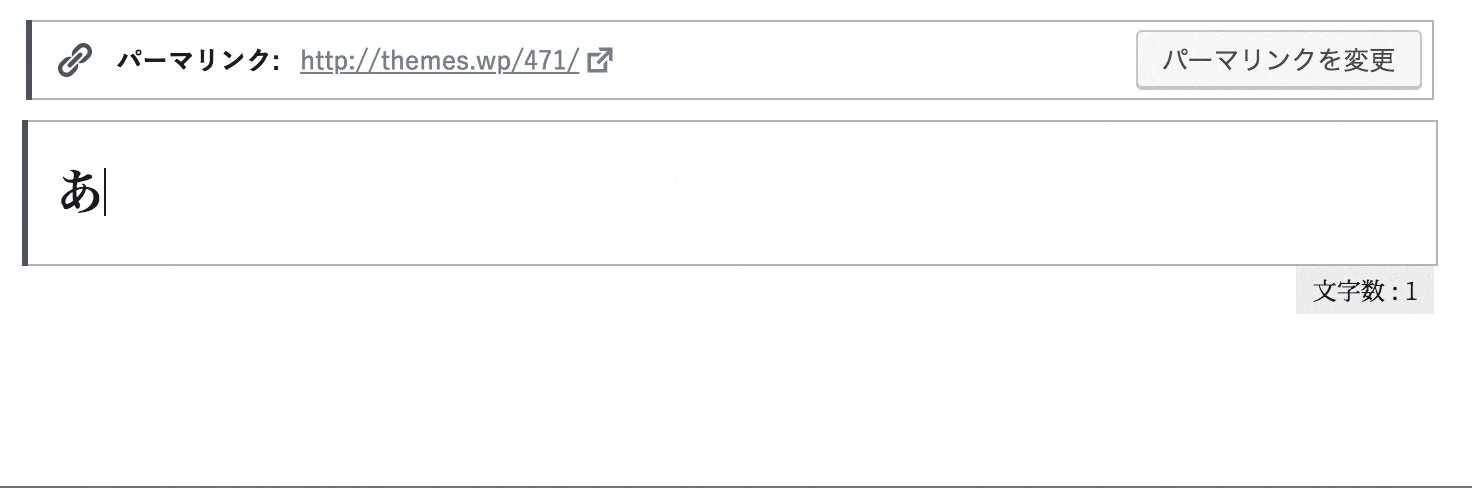
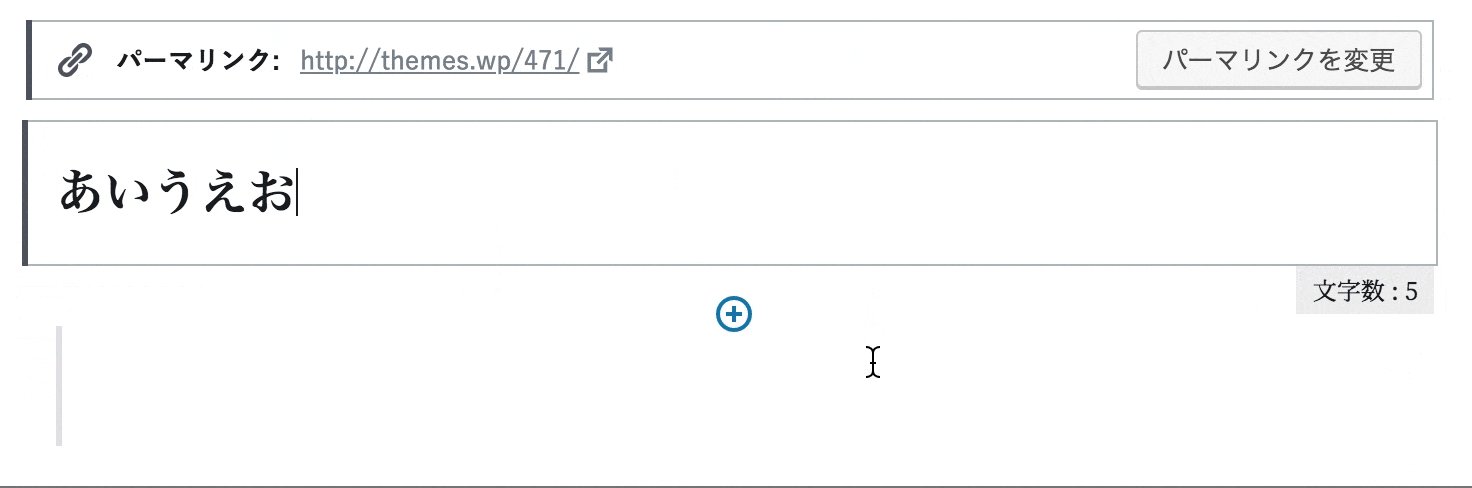
タイトルの文字数カウント機能追加

上下の余白設定を使用できるブロックを増加
これまで、段落ブロックと装飾ブロックで使用可能だった「レイアウト設定」のうち、「上下の余白に関する設定」が以下のブロックでも使用可能になりました。
- リストブロック
- カラムブロック
- ボタンブロック
- 画像ブロック
- 見出しブロック
- 関連記事ブロック

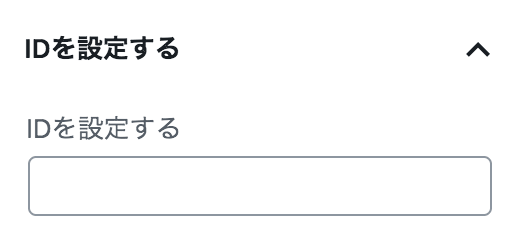
フルワイドブロックにIDが指定可能に
フルワイドブロックの設定パネルに、IDの設定欄を追加しました。