- 記事コンテンツ部分のフォントサイズが設定可能に
- ウィジェット関連
- 追尾サイドバー用のウィジェットエリアを追加
- 投稿ページ専用ウィジェットエリアの廃止
- 人気記事・新着記事ウィジェットにて、どのページで表示するかの設定項目を追加
- 目次用ウィジェットアイテムの追加
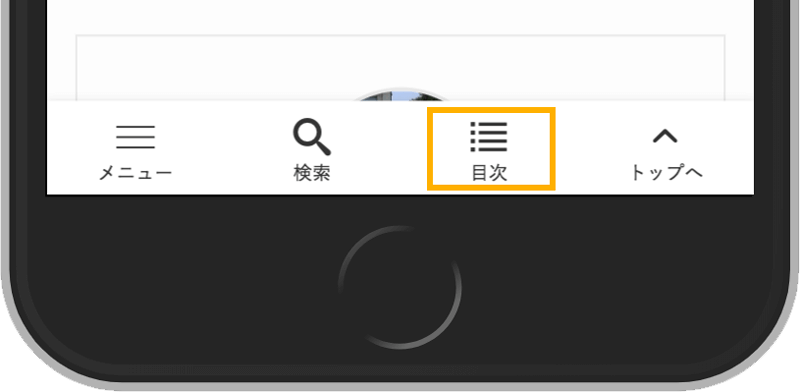
- スマホ用固定フッターメニューに目次ボタンを追加
- SNS設定欄にLINEを追加
- 投稿ページのタイトル背景用デフォルト画像が設定可能に
- 投稿ページのlazyload(画像遅延読み込み)の手法を改善
- SWELLプロモーションバナー用ウィジェットを追加
以下、詳細です。
記事コンテンツ部分の「フォントサイズ」が設定可能に
詳しくは以下のページをご覧ください。

追尾サイドバー用のウィジェットエリアを追加
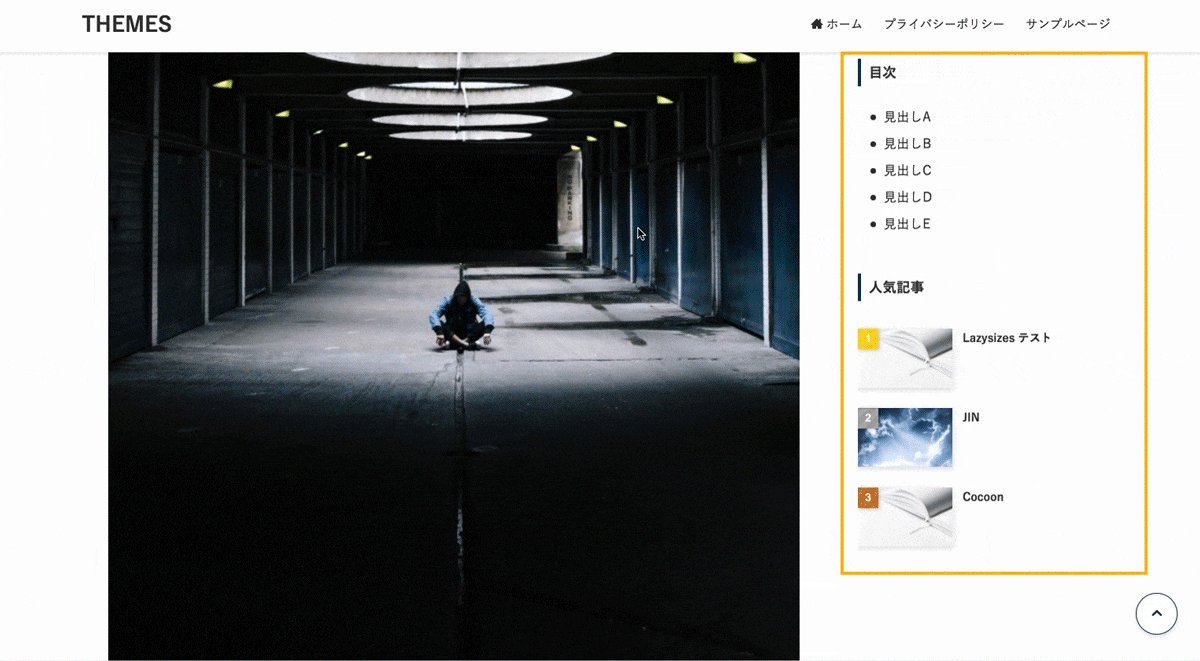
「追尾サイドバー」が使用可能になりました。

詳しくは以下のページをご覧ください。

ウィジェット周りのアップデートについて
投稿ページ専用ウィジェットエリアの廃止
追尾サイドバーの追加に合わせて、「投稿ページ専用ウィジェットエリア」を廃止しました。
このウィジェットエリアをご利用されていた方は、お手数ですが再調節をお願い致します。
その代わりに次項で説明する通り、人気記事ウィジェット・新着記事ウィジェットについては「どのページ種別で表示するか」ということが設定できるようになっていますので、ご確認ください。
人気記事・新着記事ウィジェットにて「表示させないページ」設定を追加
人気記事ウィジェット・新着記事ウィジェットにて、「表示させないページ種別」を設定することができるようになっています。
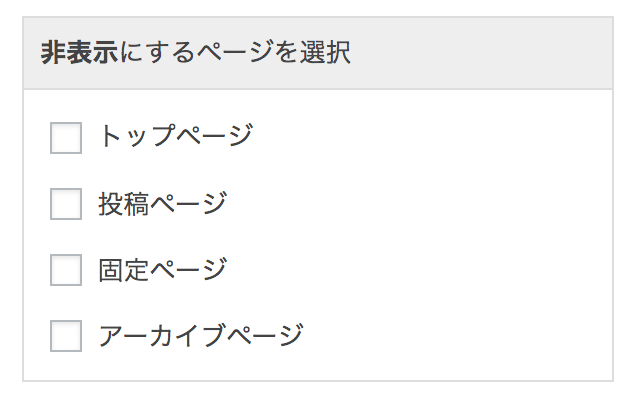
ウィジェットアイテムの設定項目に以下のような項目が追加されています。

例えば、「トップページ」にチェックを入れた場合、トップページではそのウィジェットは表示されません。
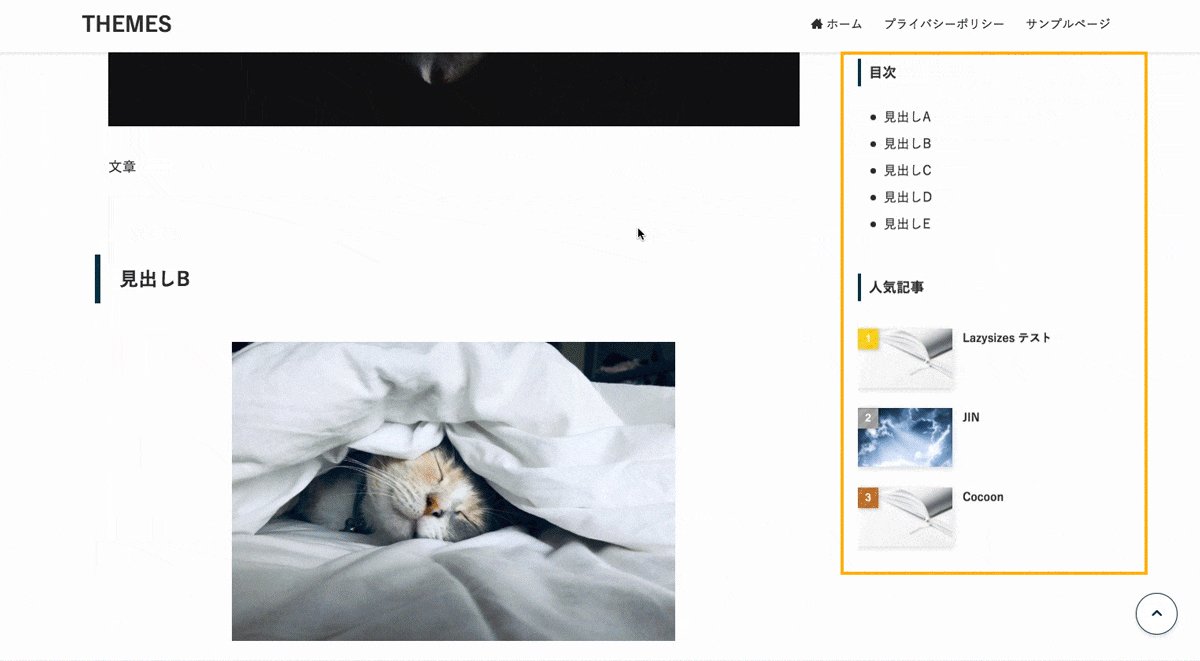
目次ウィジェットを追加
サイドバーなどのウィジェットエリアに簡単に目次を設置できるようになりました。
詳しくは以下のページをご覧ください。

スマホ用固定フッターメニューに目次ボタンを追加


投稿ページのタイトル背景用デフォルト画像が設定可能に
投稿ページのタイトル位置が「コンテンツ上」に設定されている場合に表示される背景画像として、これまではページごとの「タイトルエリアの背景画像」が設定されていない場合には「アイキャッチ画像」が表示されていましたが、
アイキャッチ画像より優先度の高い設定として「タイトル背景用デフォルト画像」の設定を追加しました。
文字入りのアイキャッチ画像を使用しているけどタイトル位置をコンテンツ上に設定している場合に、背景用の文字なし画像を一括で設定できます。

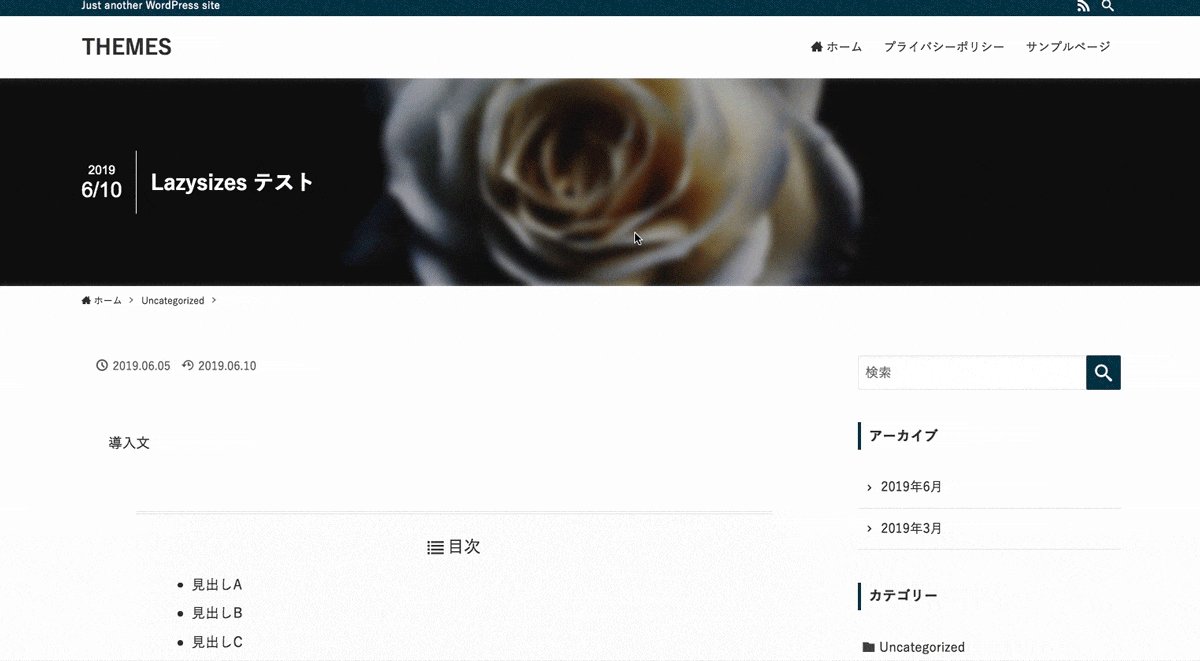
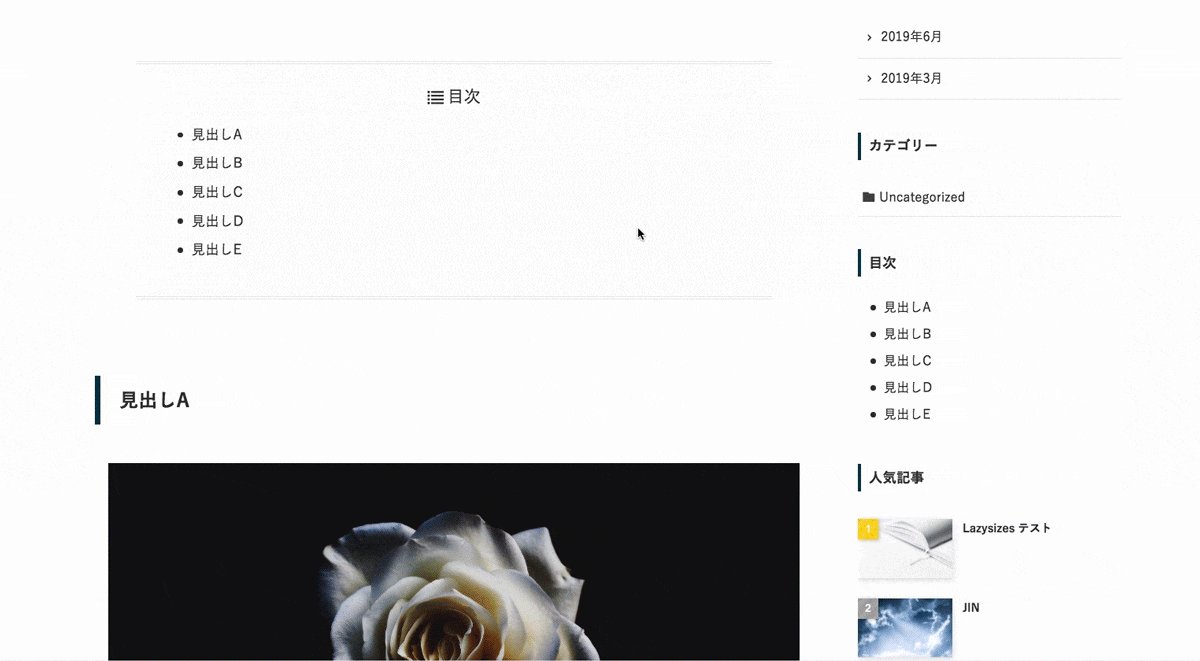
投稿ページのLazyload(画像遅延読み込み)の手法を改善
通常の画像遅延読み込みを実施するだけでは、目次をクリックした時にジャンプする位置がずれてしまう問題が起こってしまいます。
これの対策として、これまではページ読み込み時に処理を走らせるという独自の方法でLazyloadを実装していました。
ページ読み込み完了後に一気に画像が読み込まれるため、場合によっては広告の表示などが遅れることがあったのですが、今回のアップデートによりこの手法をさらに改善させ、そのような影響をなくすことに成功しました。
画像の読み込みはスクロールに合わせて行い、それまではあらかじめ読み込み後の画像の高さ分を確保しておくという手法をとっています。
SWELLプロモーションバナー用ウィジェットを追加
SWELLのプロモーション用バナーを簡単に表示できるウィジェットアイテムも追加しています。
もし「SWELLを広めたい!」と思ってくださる方がいらっしゃれば、ぜひ設置していいただけるとありがたいです。
表示される画像は以下のものになります。



