このページでは、WordPressテーマ『SWELL』で本文中のフォントサイズを設定する方法について解説していきます。
フォントに関する設定項目は、
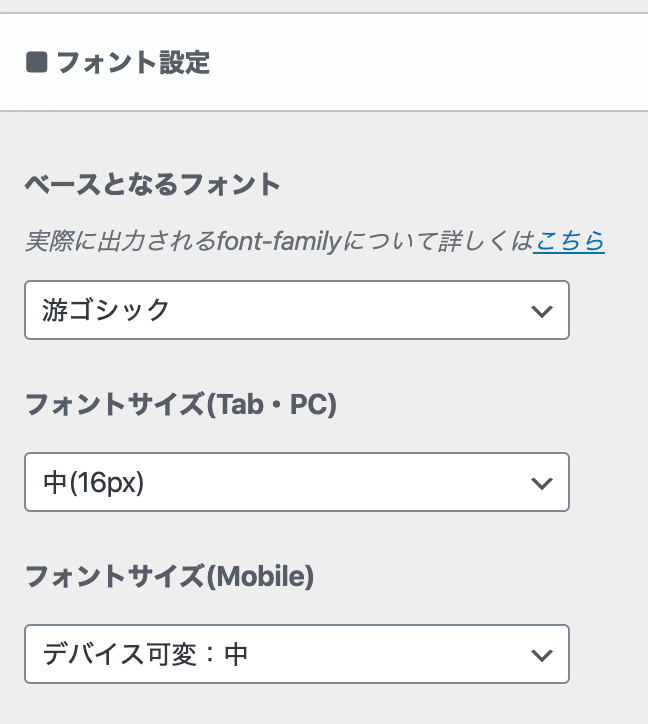
「外観」>「カスタマイズ」>「サイトの全体設定」>「基本デザイン」というメニューの中に用意されています。

ここの「フォントサイズ」という設定項目で、好きなサイズを選択してください。
目次
スマホのフォントサイズ設定について
PC・Tab表示での設定値はpx単位なのでわかりやすいと思いますが、
スマホ表示(Mobile)での設定には「固定サイズ」と「デバイス可変」という2種類の設定があるかと思います。
「固定サイズ」とは、単純に文字の大きさがpxで指定されるもので、
どの大きさのスマホで見ても、文字自体の大きさが同じになります。
対して「デバイス可変」とは、文字の大きさがvwという単位で指定されます。
これは画面の横幅に対しての比率で大きさが決まるもので、スマホの画面サイズによって文字の大きさが変わります。
画面が小さければ文字のサイズも小さく、画面が大きければ文字のサイズも大きくなります。
つまり、どのスマホでも画面に入る文字数が一緒なので、改行の位置が一緒になります。