了– Author –
-

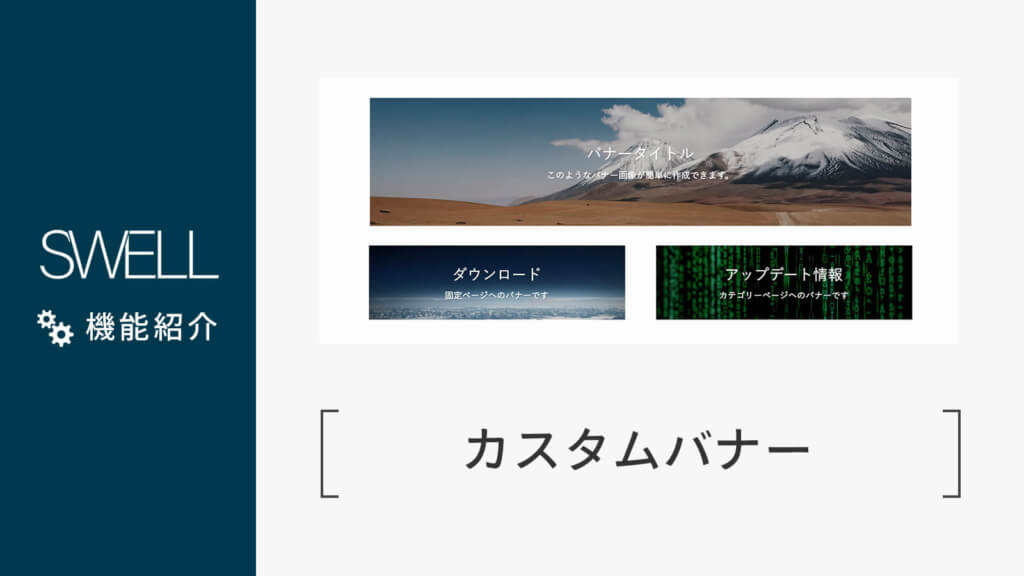
画像編集の必要なし!便利なカスタムバナー機能の使い方
SWELLではショートコードを使って簡単にバナー画像を作成することができます。 こんな感じです カスタムバナーの使い方 使用できる基本的な属性値 title="":バナータイ...ショートコード -

【SWELL – ver. 1.0.3】アップデート情報
バージョンアップデート 1.0.3 を実施致しました。 アップデート内容 投稿ページ・固定ページにて、ページごとに「タイトル位置」と「サイドバー表示」の設定を可能に...アップデート情報 -

【SWELL – ver. 1.0.2】アップデート情報
バージョンアップデート 1.0.2を実施致しました。 アップデート内容 HTML・CSSの微調整固定ページ専用ウィジェットエリアの追加カスタマイズ性を向上3-1. 固定ページの...アップデート情報 -

【SWELL – ver. 1.0.1】アップデート情報
バージョンアップデート致しました。 内容 CSSの微調整投稿・固定ページの一覧画面にアイキャッチ画像だけでなく、タイトルの背景画像も表示するように修正アップデート情報 -

ブログ・アフィリエイト向けWordPressテーマ「SWELL」をリリース!
シンプル美とカスタマイズ性を両立させた、ブログ向けの有料WordPressテーマ「SWELL」をリリースしました! 同時に、SWELL公式サイト(当サイト)もオープンさせていた...アップデート情報 -

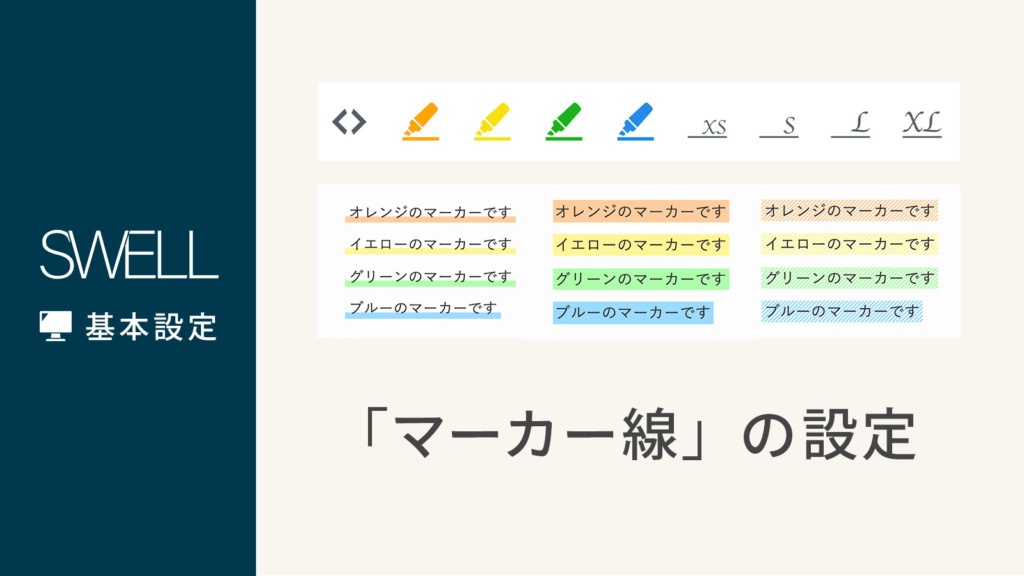
SWELLで使える「マーカー線」のデザイン設定方法
この記事では、SWELLで使える「マーカー線」機能のデザイン設定方法について解説していきます。 マーカー線のデザインの設定方法 SWELLで利用できるマーカーのデザイン...基本設定 -

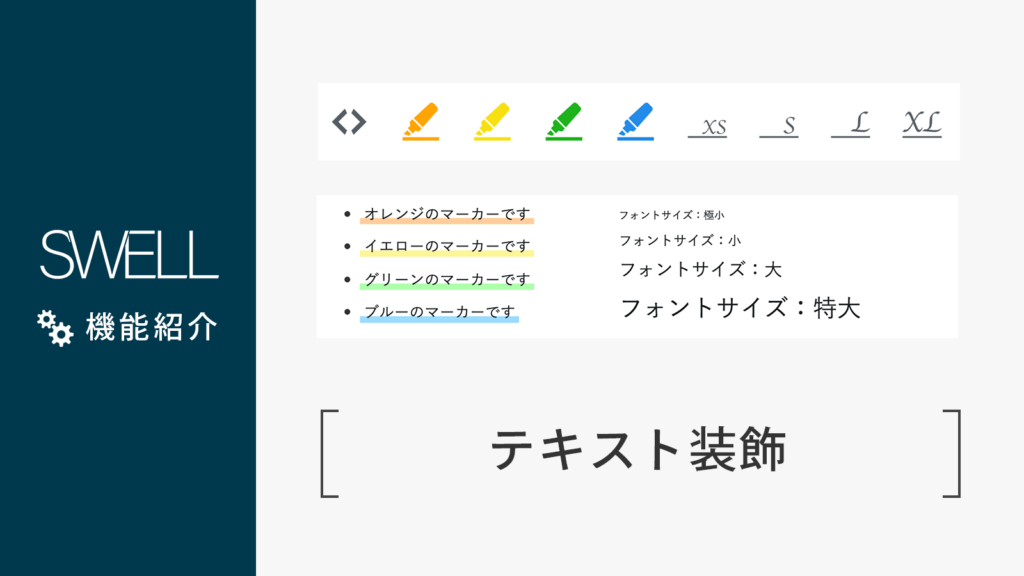
SWELLで使えるテキスト装飾機能(書式)一覧
この記事では、SWELLのエディターで使用できるテキスト装飾(書式)について解説していきます。 当ページで紹介する書式ボタンの位置は設定によって一部変更できるため...エディター機能 -

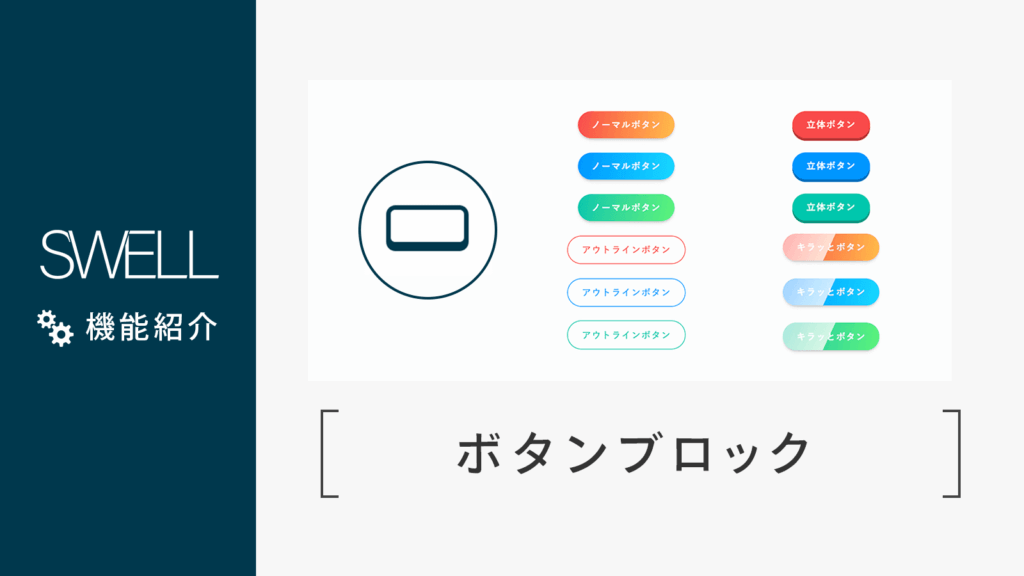
SWELL専用ボタンブロックの使い方
この記事では、「SWELLボタン」ブロックの使い方について解説していきます。 簡単に綺麗なボタンを設置できますので、ぜひご活用ください。 SWELLボタンのデザイン一覧 ...エディター機能 -

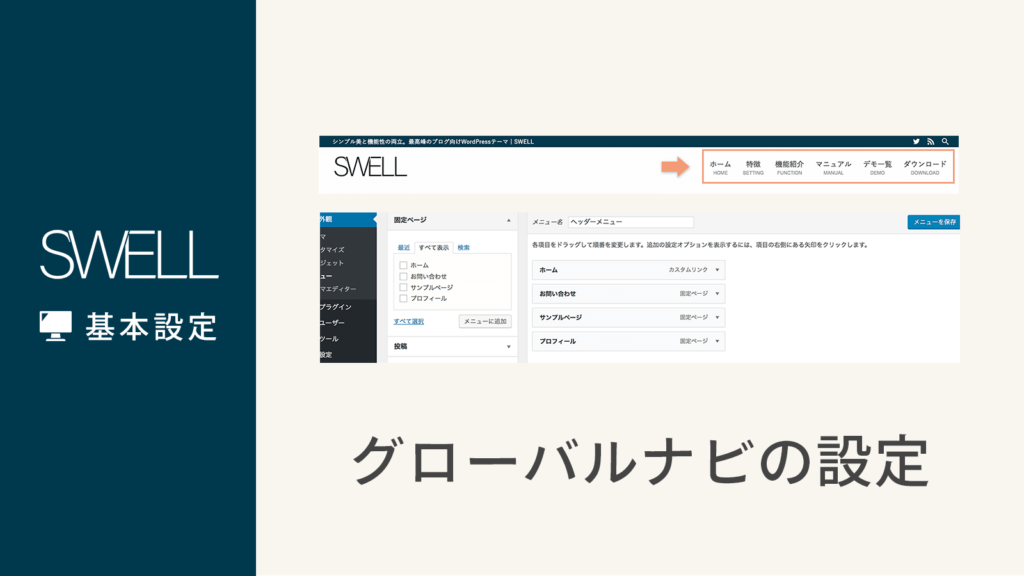
グローバルナビ(ヘッダーメニュー)の設定方法
このページでは、グローバルナビ(ヘッダーメニュー)の基本的な設定方法を解説していきます。 グローバルナビとは、PCで表示した時にヘッダーに表示されるナビゲーショ...基本設定 -

記事一覧の「新着順/人気順/カテゴリ」によるタブ切り替え機能
SWELLでは、トップページには標準で「新着記事の一覧」が表示されますが、この記事一覧リストの部分を「人気順」や「特定のカテゴリ」で絞り込んだリストごとにタブ切り...トップページ機能 -

WordPressテーマ「SWELL」をインストールする方法
この記事では、「SWELL」をインストールする方法を解説していきます。 この記事で解説している設定をすませることで、WordPressテーマ「SWELL」を使い始めることができ...基本設定 -

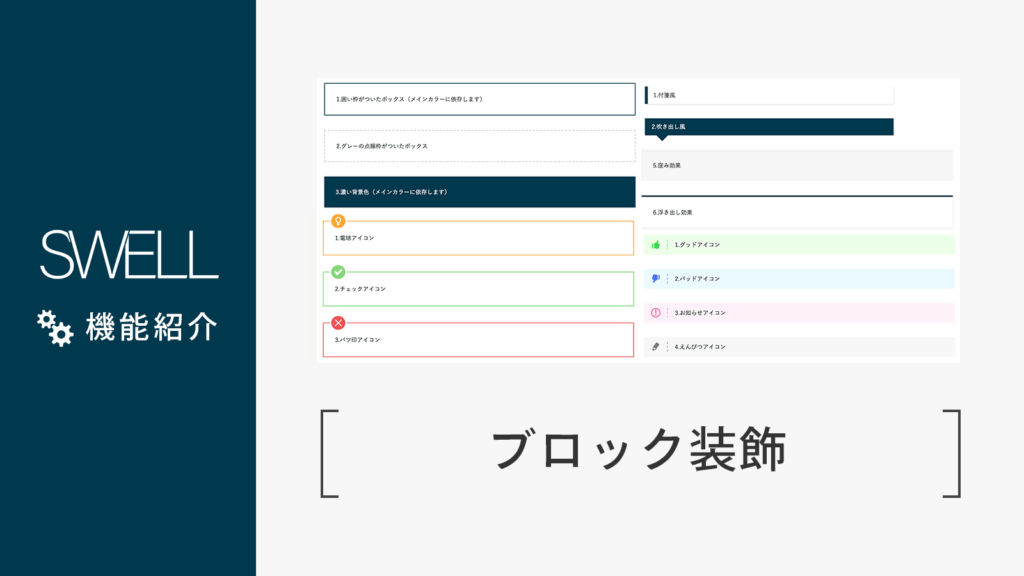
SWELLで使える「ボックス装飾」一覧
この記事では、SWELLのエディターで使用できるボックス装飾機能について解説していきます。 クラシックエディター・ブロックエディターのどちらからも、簡単に装飾付き...エディター機能
