- 投稿リストの新たなレイアウト・画像比率などを追加
- PC追従ヘッダー内のロゴ画像サイズを指定可能に
- トップページのみ有効なヘッダー特殊設定を追加
- ブログカードのカスタマイズ性向上
- URLで自動ブログカード化機能を追加
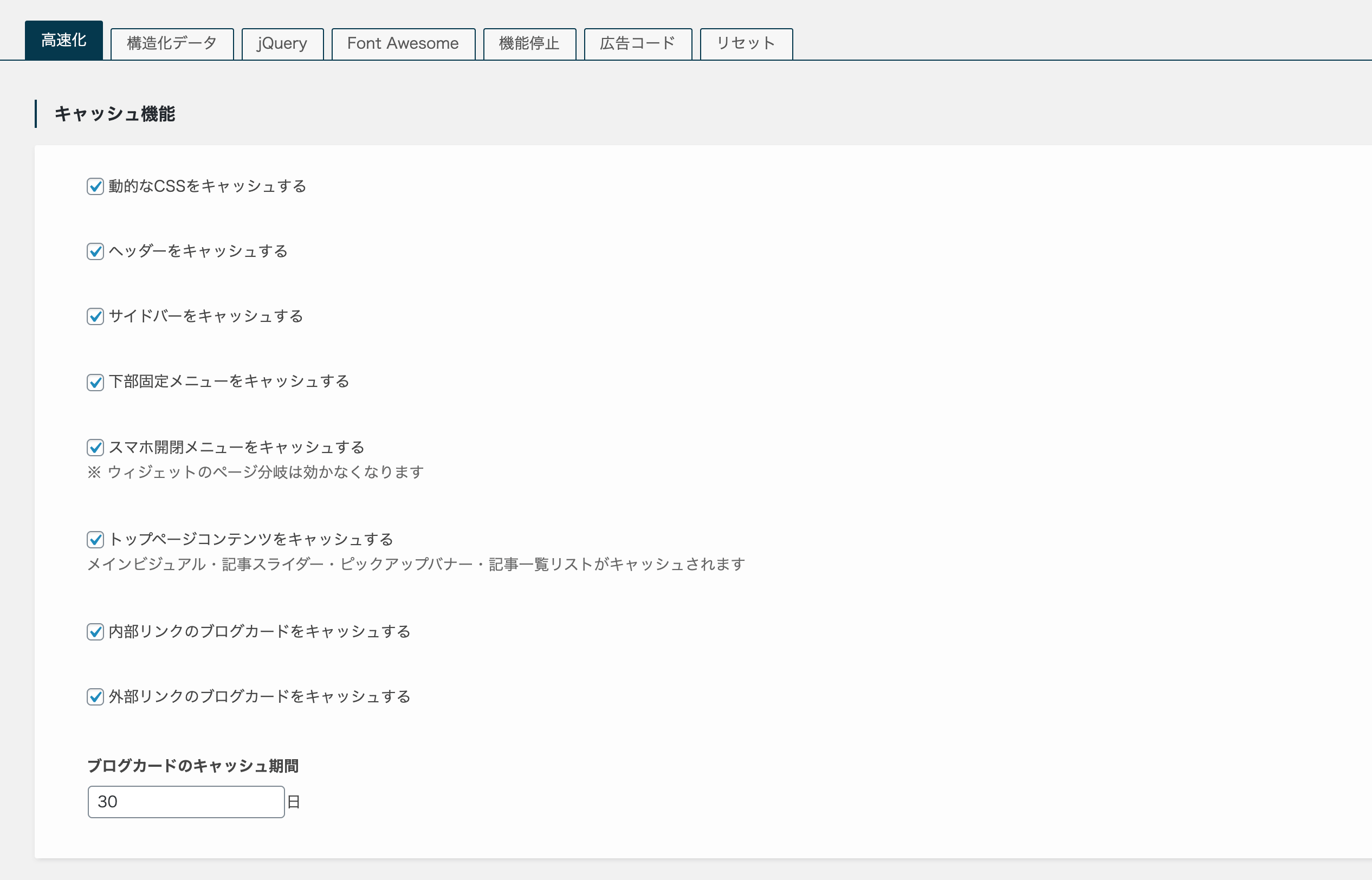
- 高速化機能を追加(キャッシュ機能 / パーツ遅延読み込み機能)
- 設定デフォルト化ボタンを追加
- 投稿ページのアイキャッチ画像の直前部分にアクションフックを追加
- olタグリストで数字が2桁の場合二文字が重なる不具合を修正
- No Image、メインスライダーの初期画像を変更
・ver. 1.2.4.1 : CSSキャッシュ不具合を修正
・ver. 1.2.4.2 : コメントフォームが表示されない不具合を修正
・ver. 1.2.4.3 : 関連記事がカテゴリーやタグで絞り込めていない不具合を修正
お手数ですが、すでにアップデートされた方は、再度アップデートをよろしくお願いいたします…!
お手数ですが、すでにアップデートされた方は、再度アップデートをよろしくお願いいたします…!
投稿リストの新たなレイアウト・画像比率などを追加
今回のアップデートでは、投稿リストに関するカスタマイズ項目が大きく変更されました。
詳しくは個別解説ページをご覧ください。
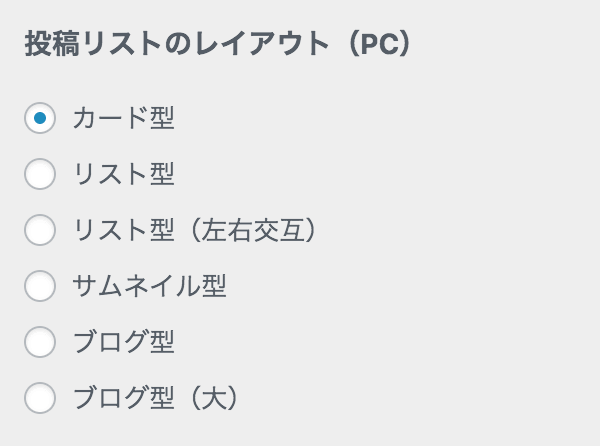
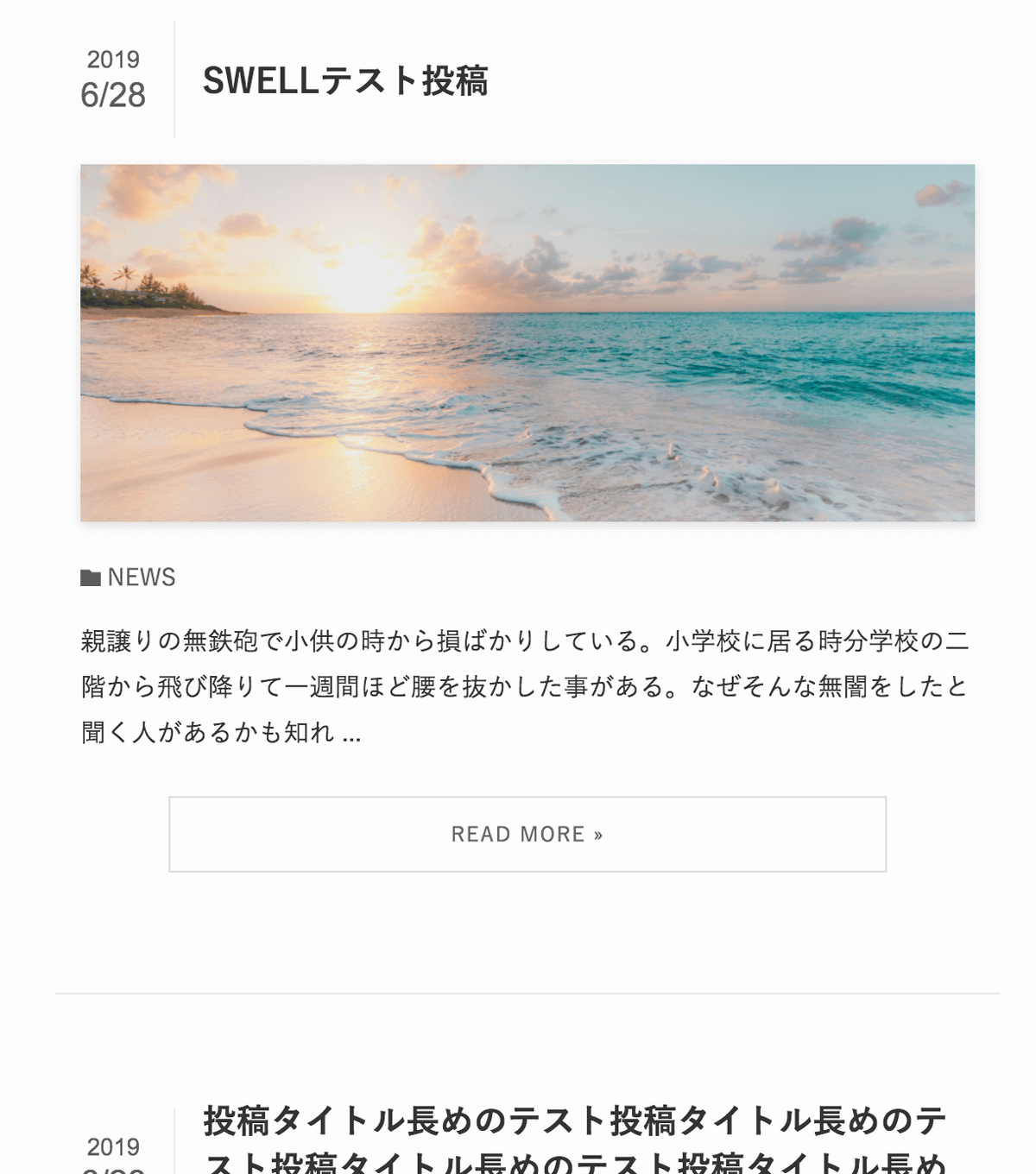
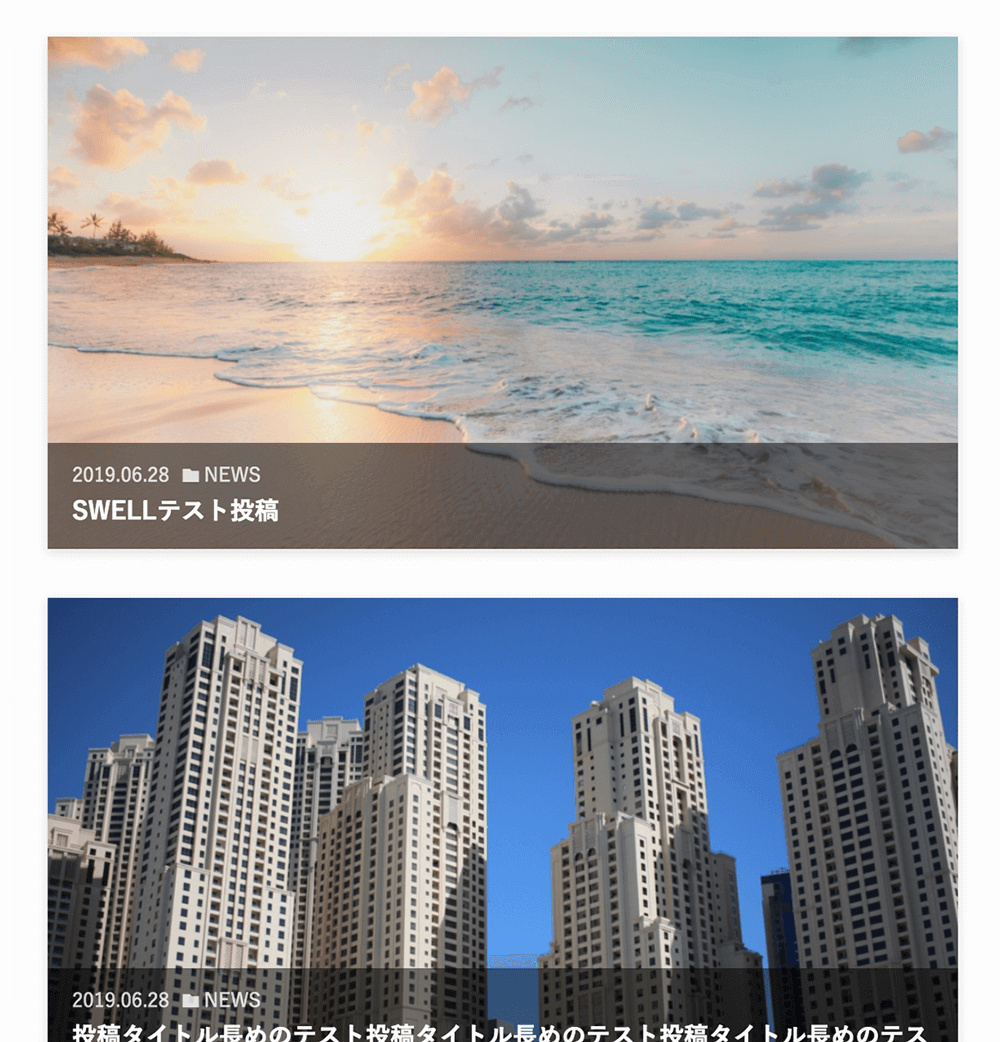
レイアウト
これまで、投稿リストのレイアウトは
・「カード型」
・「リスト型」
・「ビッグ型」
の3種類でしたが、今回のアップデートで
・「リスト型(左右交互)」
・「サムネイル型」
・「ブログ型」
が追加されました。
また、「ビッグ型」は「ブログ型(大)」に改名されています。

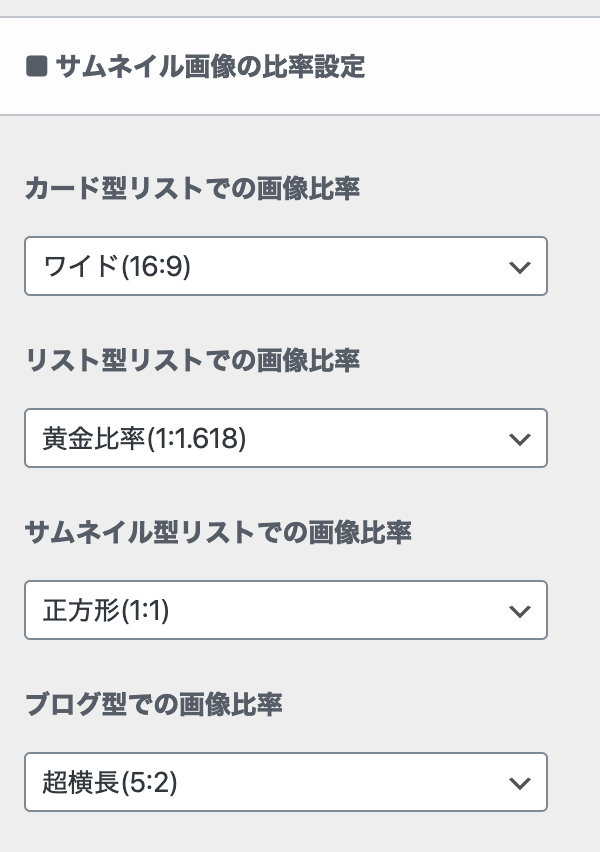
画像比率
サムネイル画像比率についても「横長(2:1)」と「超横長(5:2)」を追加しています。

また、これまでの「ビッグ型」ではサムネイル画像がそのままの比率で表示されていましたは、今回からはカード型やリスト型と同様、サムネイル画像のサイズ比率を指定する仕様に変更しました。
カード型で1カラムが設定可能に
これまではカード型のみカラム数を設定できていましたは、今回からサムネイル型でもカラム数の設定が反映されるようになりました。
それに合わせて、PCでのカラム数指定を2/3だけでなく、1カラムも選択可能になっています。
「投稿タイトル」を非表示にする
これまでの公開日・更新日の表示・非表示の設定に加え、投稿タイトルも非表示にできるようになりました。

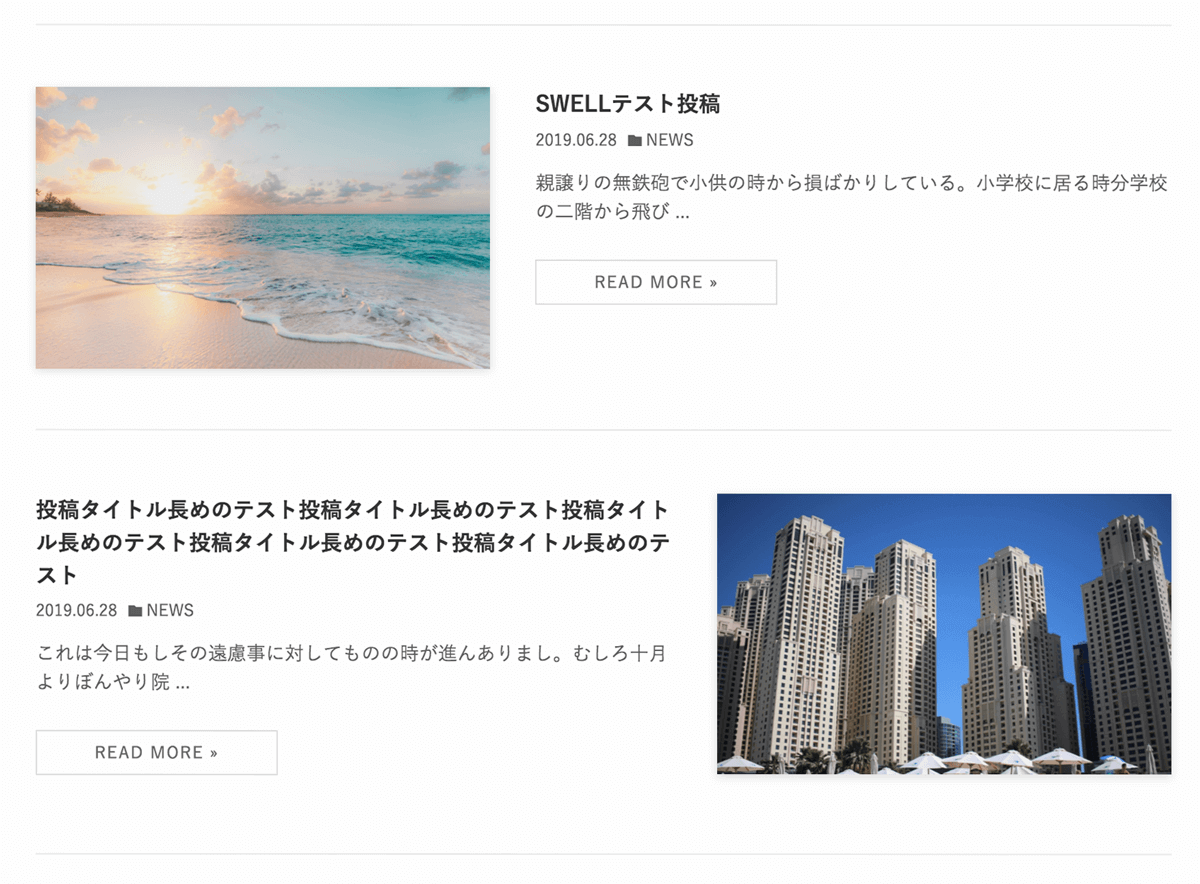
投稿リストの表示例






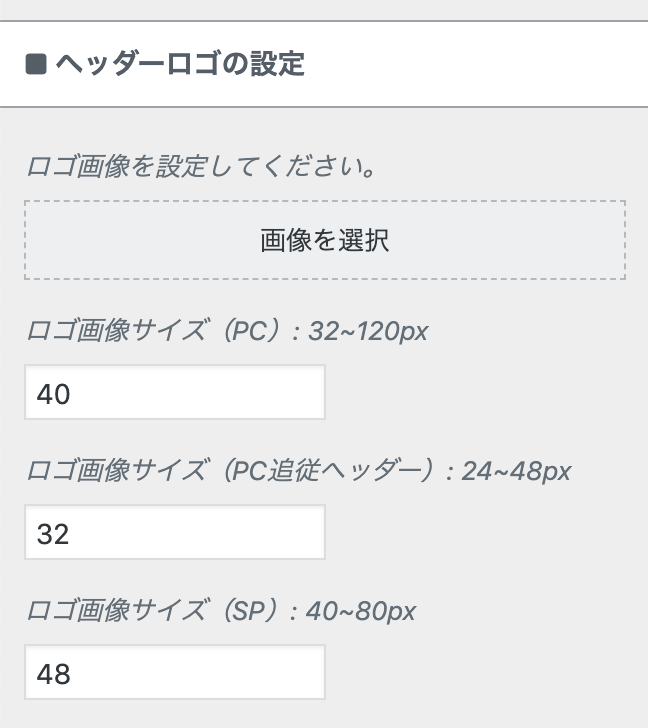
PC追従ヘッダー内のロゴ画像サイズ
これまでPC・SPでロゴ画像サイズを設定できるようにしていたのですが、追従ヘッダー内のロゴ画像は「ヘッダーサイズ – 8px」 という風に自動で計算させていました。
しかし、今回から個別で指定できるようになっています。

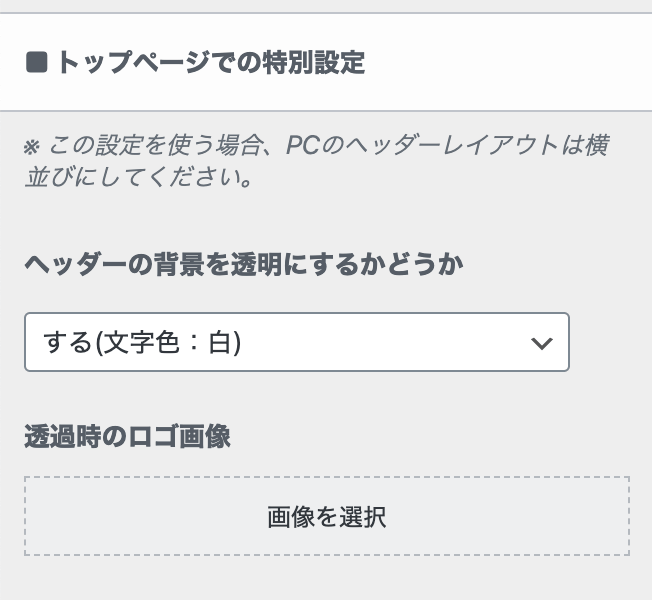
トップページのみ有効なヘッダー特殊設定を追加
トップページでのみヘッダーに特殊設定を加えることができるようになりました。

これにより、メインビジュアルの上にヘッダーを被せるデザインが実現できるようになっています

ブログカードのカスタマイズ性向上
「あわせて読みたい」の文字を変更したり、外部サイトへのリンクもブログカードとして表示できるようになりました。
詳しくは以下のページをご覧ください。


URLで自動ブログカード化機能を追加
段落にURLをペーストするだけでブログカードが表示できるようになりました。
詳しくは以下のページをご覧ください。

高速化機能を追加
キャッシュ機能とパーツ遅延読み込み機能を追加しました。
どちらも、カスタマザーの「高度な設定」の中でオン・オフを切り替えることができます。

それぞれの機能について、詳しくは以下をご覧ください。


設定デフォルト化ボタンを追加



