このページは「人気記事一覧」テンプレートを使って作成した固定ページです。
-

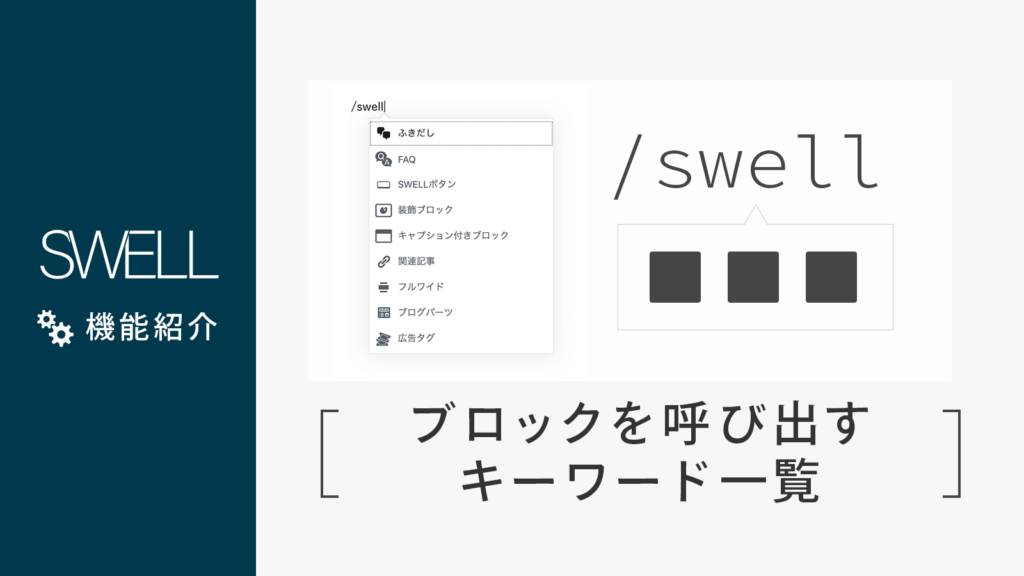
SWELLブロックを簡単に呼び出せる「キーワード情報」一覧
ブロックエディター(Gutenberg)では、「/(半角スラッシュ)」を段落ブロックの最初に入力することで簡単にブロックを呼び出すことができます。 この時、/につづけて... -

カスタマイザーでの設定を全てデフォルトに戻す方法
このページでは、WordPressテーマ『SWELL』でのカスタマイザーの設定をデフォルトに戻す方法を解説します。 といっても、ボタンをクリックするだけです。 管理メニュー... -

「All in One SEO Pack」の各記事の設定を引き継いで「SEO SIMPLE PACK」へ乗り換える方法
このページでは、「All in One SEO Pack」から「SEO SIMPLE PACK」へ乗り換えた際に、各記事ごとのディスクリプションタグなどの設定をそのまま引き継ぐ方法を解説して... -

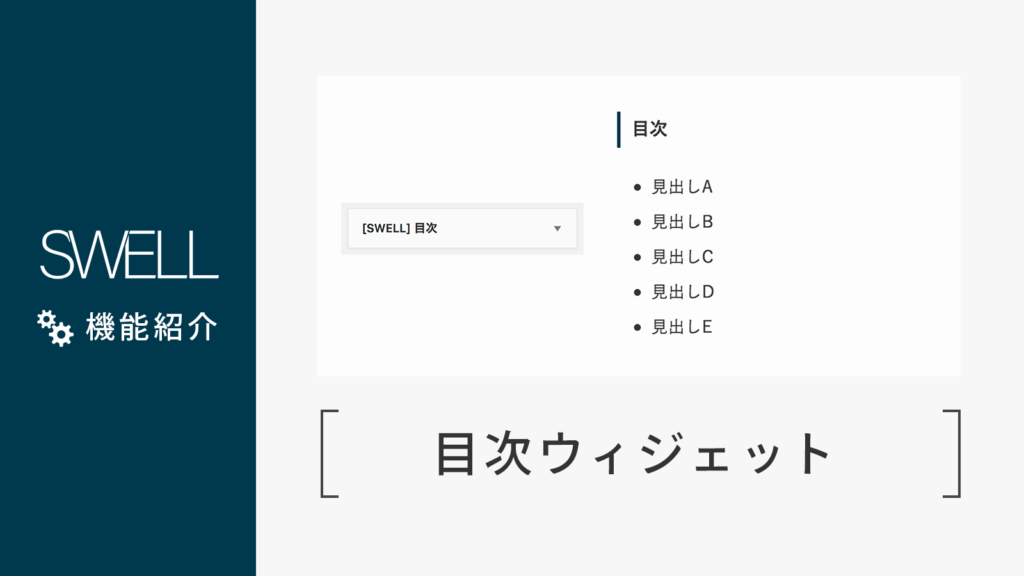
「目次ウィジェット」の使用方法
SWELL ver 1.2.2 より、「目次表示用のウィジェットアイテム」が追加されました。 このページでは、その「目次ウィジェット」の使用方法について解説していきます。 「... -

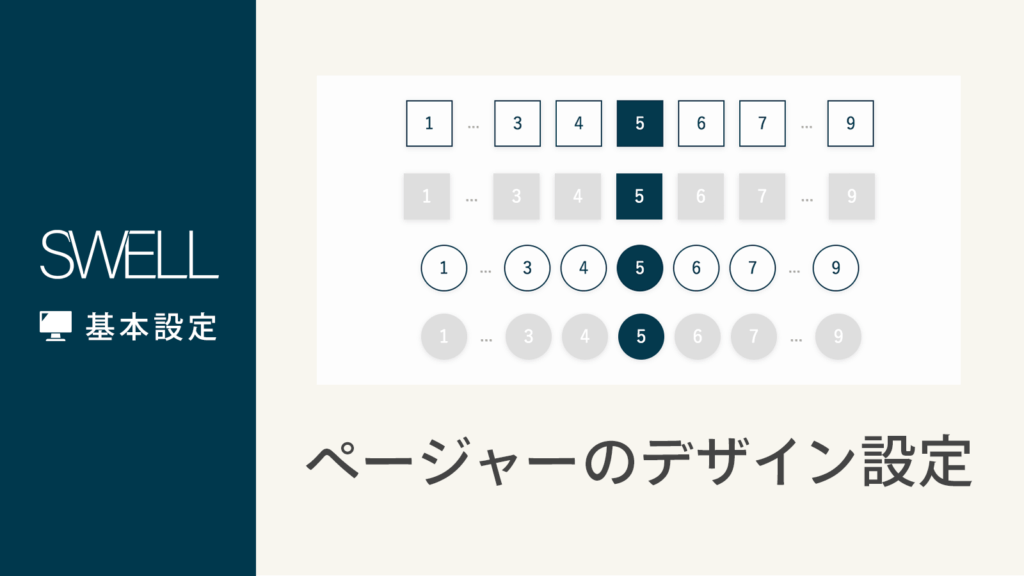
ページャーのデザイン設定方法
ここでは、SWELLに表示されるページャーのデザイン設定方法について説明していきます。 ページャーとは、投稿リストなどの下に表示される、ページ送り用のナビゲーショ... -

ログイン限定コンテンツ用ショートコードの使い方
SWELL ver.1.1.6 のアップデートにて、ログインしているユーザーにだけコンテンツを表示するためのショートコードを追加しました。 ここでは、その使い方を説明していき... -

【SWELL 2.0 リリース!】 アップデート内容と更新時の注意事項について
この度、SWELL初となるメジャーアップデートを実施し、バージョン2.0.0となりました。 これまでのマイナーアップデートとは少し異なり、テーマファイルの根本的な部分か... -

独自システムによるSWELLアフィリエイトプログラムを終了します。
「SWELL専用アフィリエイトプログラム」としてご利用いただいていた、当社独自システムによるアフィリエイトを2021年11月30日をもって終了することになりました。 これ... -

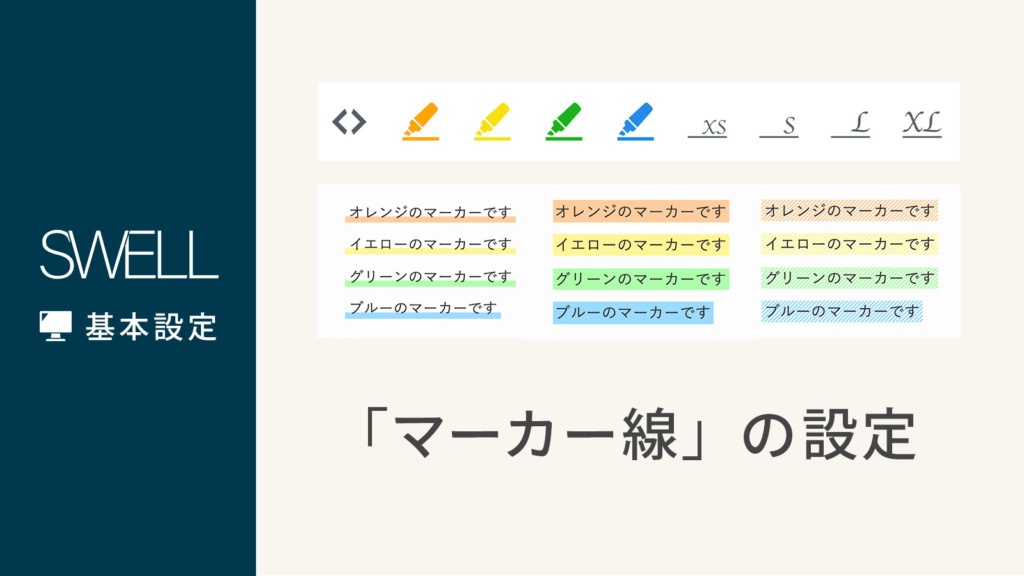
SWELLで使える「マーカー線」のデザイン設定方法
この記事では、SWELLで使える「マーカー線」機能のデザイン設定方法について解説していきます。 マーカー線のデザインの設定方法 SWELLで利用できるマーカーのデザイン... -

SWELLでヘッダーロゴにSVG画像を使う方法
ヘッダーに表示するロゴ画像は、カスタマイザーから簡単に設定できるようになっています。 しかし、WordPressの「メディア」にはSVG画像を入れることが基本的にはできな... -

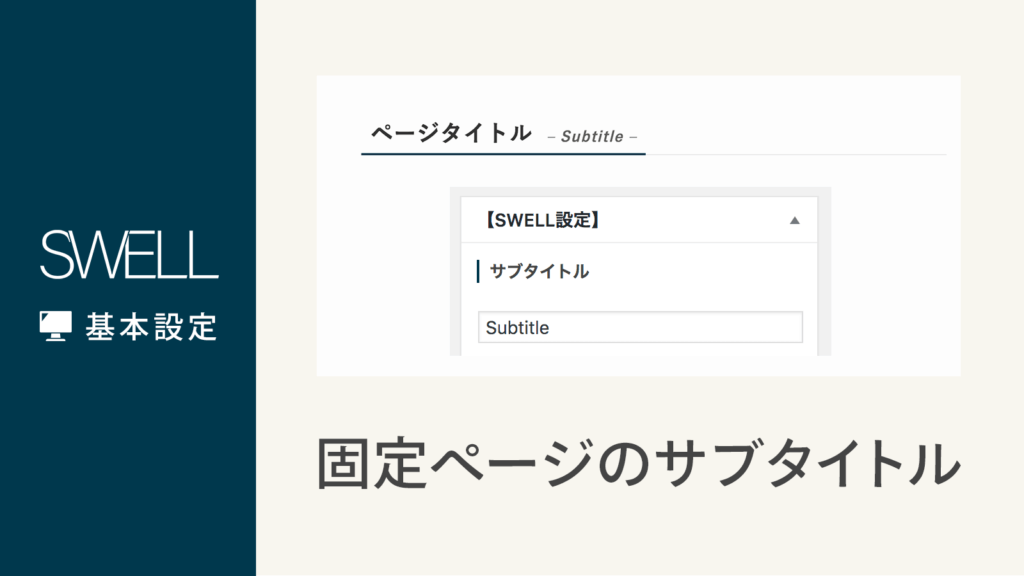
固定ページにサブタイトルを表示する方法
このページでは、WordPressテーマ「SWELL」にて、固定ページのサブタイトルを表示する方法を解説します。 固定ページのサブタイトルとは、例えば以下の「- Subtitle -」... -

「スクリプトの遅延読み込み」機能の使い方について
SWELL ver. 2.5.6 から、スクリプトの遅延読み込み機能を追加しています。 この記事では、その使い方について解説していきます。 注意事項 効果を発揮するには、適切な...

