このページでは、「All in One SEO Pack」から「SEO SIMPLE PACK」へ乗り換えた際に、各記事ごとのディスクリプションタグなどの設定をそのまま引き継ぐ方法を解説していきます。
『SEO SIMPLE PACK』はSWELLと開発者が同じなので、SWELLと最も親和性が高いSEO用プラグインです。
All in One SEO Pack は、アップデートにより名前が「All in One SEO」に変わりました。
さて、この記事で紹介するコードでサポートするのは以下の3点です。
- タイトル
- ディスクリプション
- robotsタグ(noindex / nofollow設定)
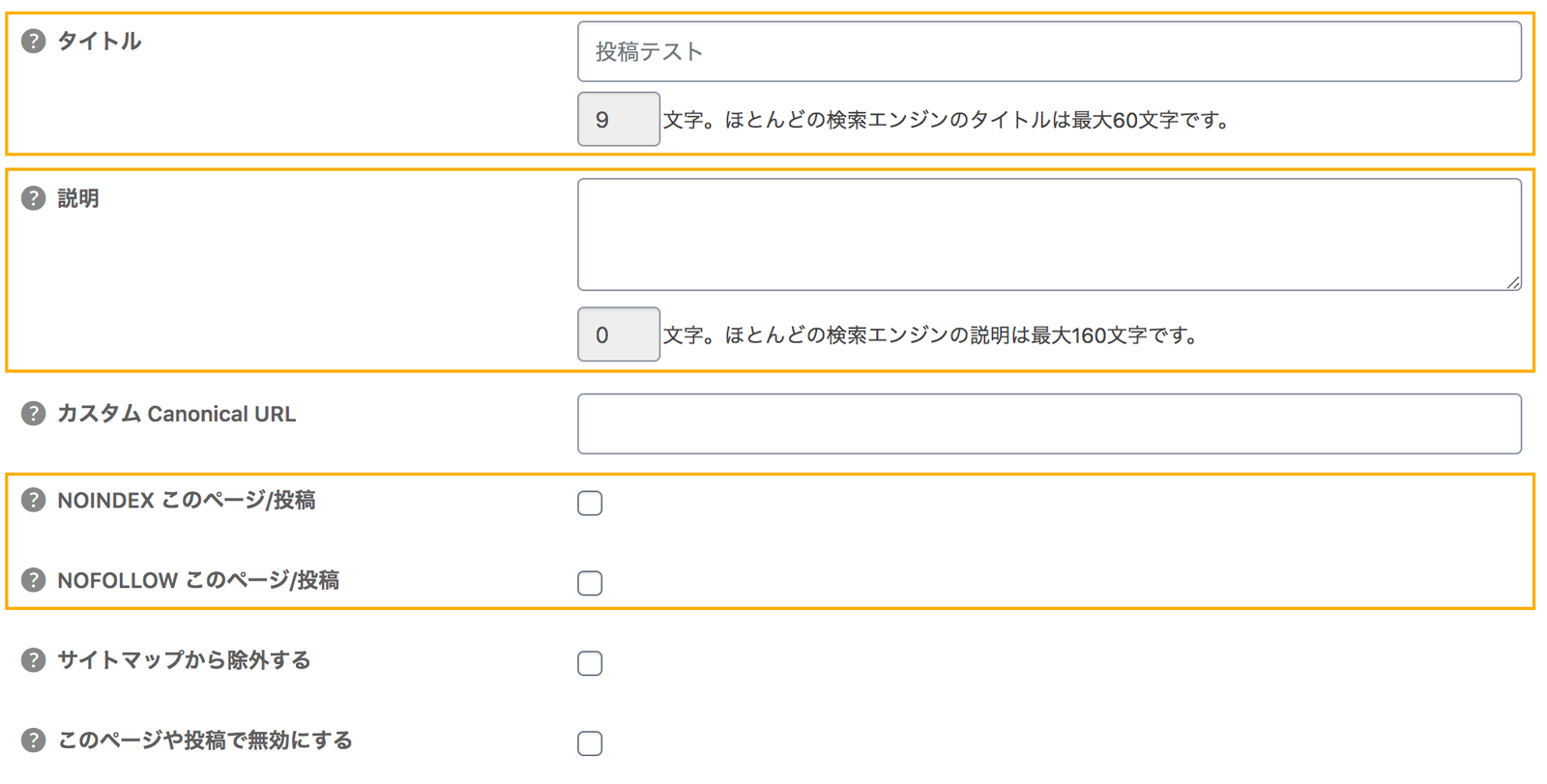
All in One SEO Pack の設定画面でいうと、各記事の下側にある以下の設定項目にあたります。
 今回対応可能な設定項目
今回対応可能な設定項目
All in One SEO Pack のアップデートにより、画面は変わっている可能性があります。
目次
子テーマにコードを追加する
今回ご紹介する方法は、子テーマのfunctions.phpというファイルにコードをコピペするだけの作業となります。
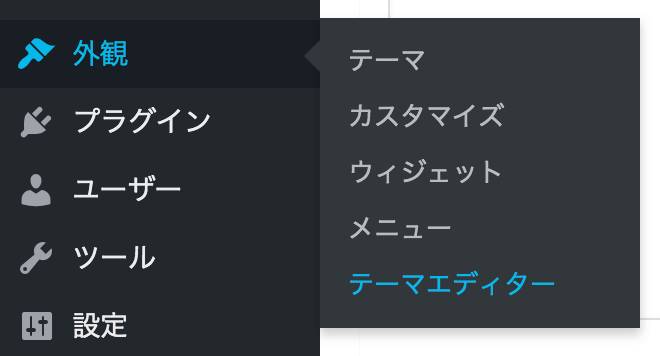
まず、「外観」>「テーマエディター」へと進んでください。
 テーマエディターを選択
テーマエディターを選択
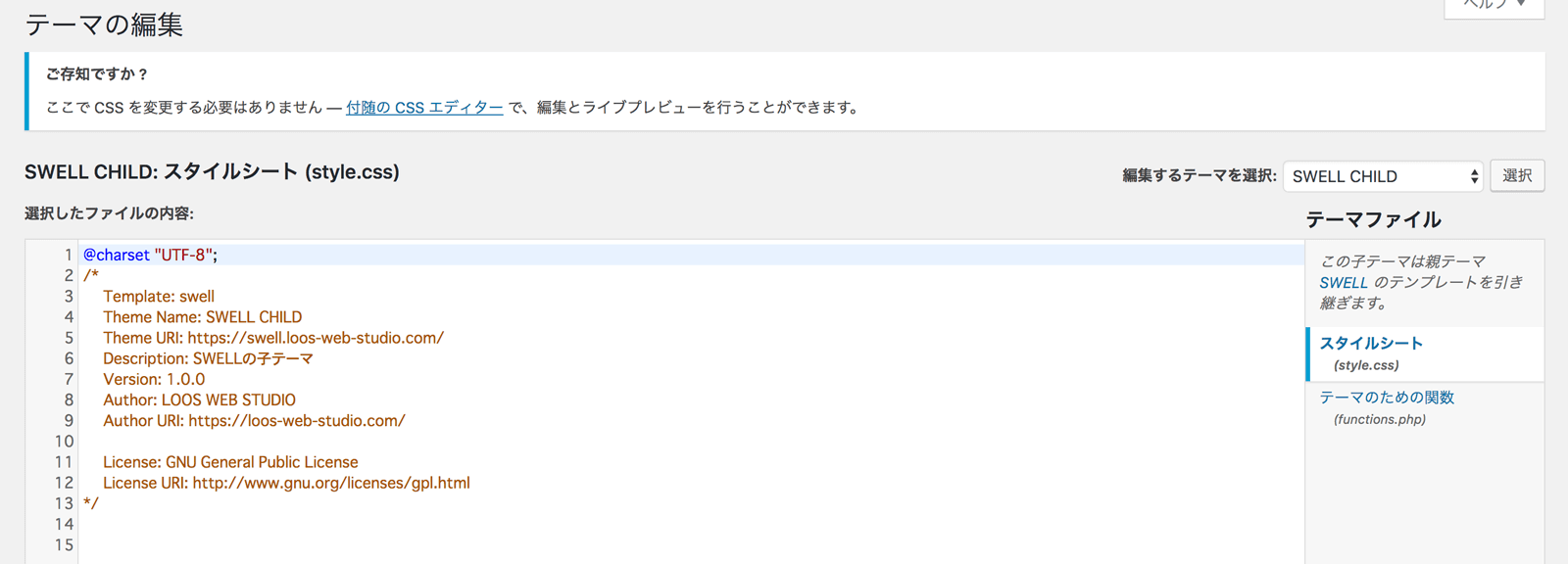
「テーマエディター」をクリックすると、現在使用中のテーマのstyle.cssファイルが開いた状態になっています。
 テーマエディター画面
テーマエディター画面
初回編集時は警告文が出てきますが、「理解しました」をクリックしてください。
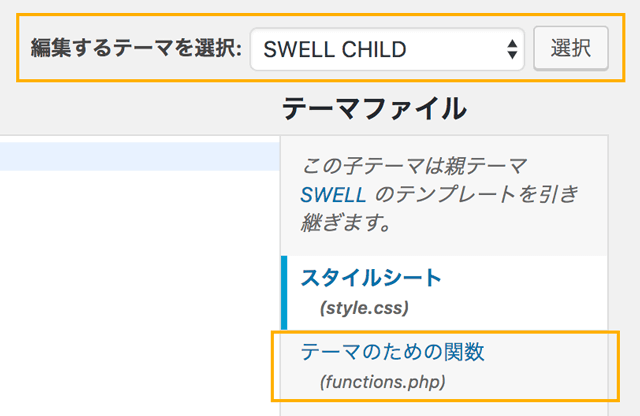
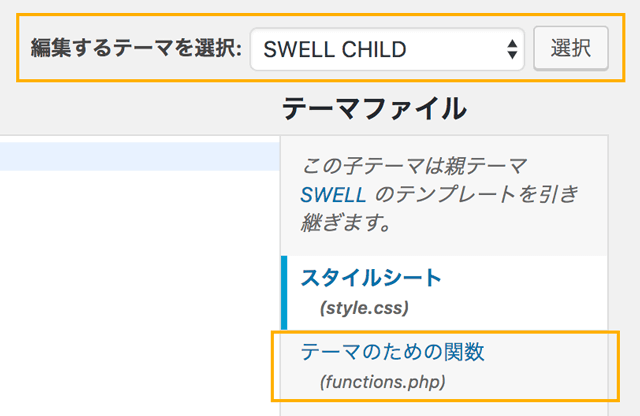
この画面の右側にある、「テーマのための関数 (functions.php)」と書かれたファイルを選択してください。
この時、編集するテーマがSWELLの子テーマになっていることを一応確認することを忘れないようにしてください。
 functions.phpを選択
functions.phpを選択
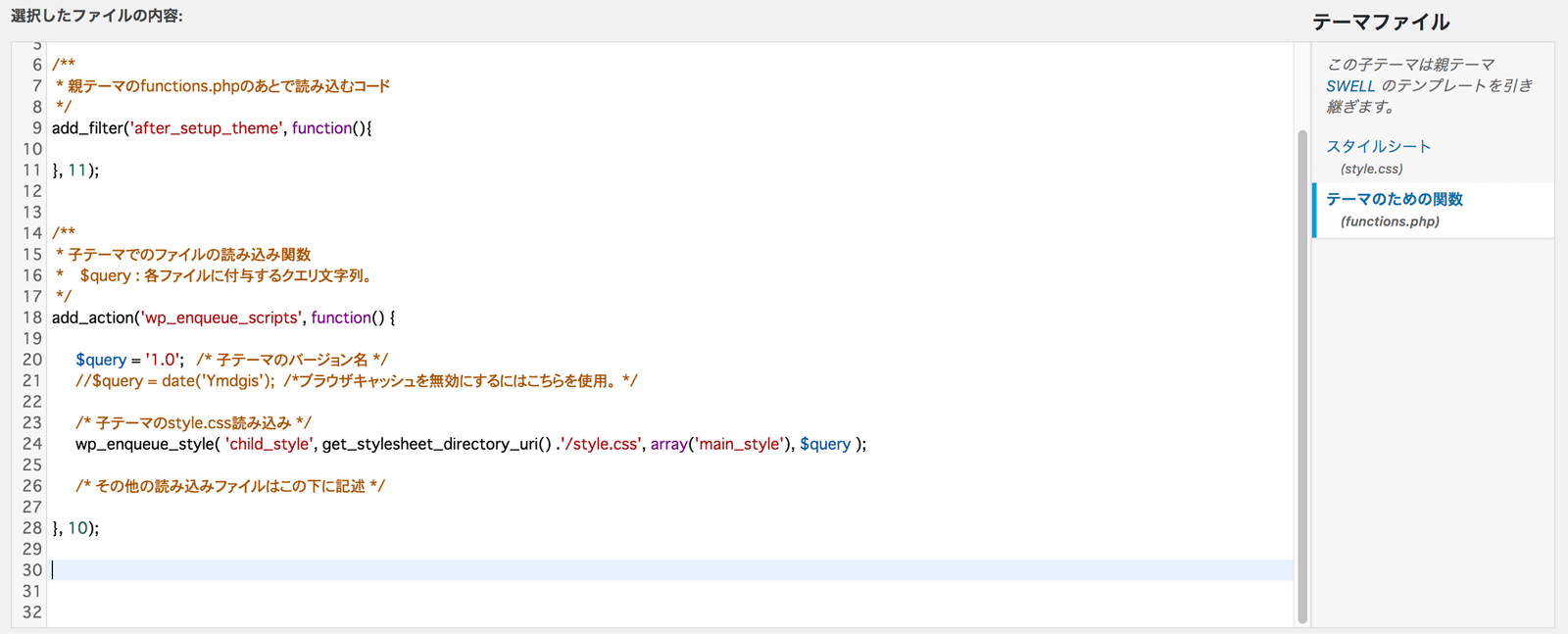
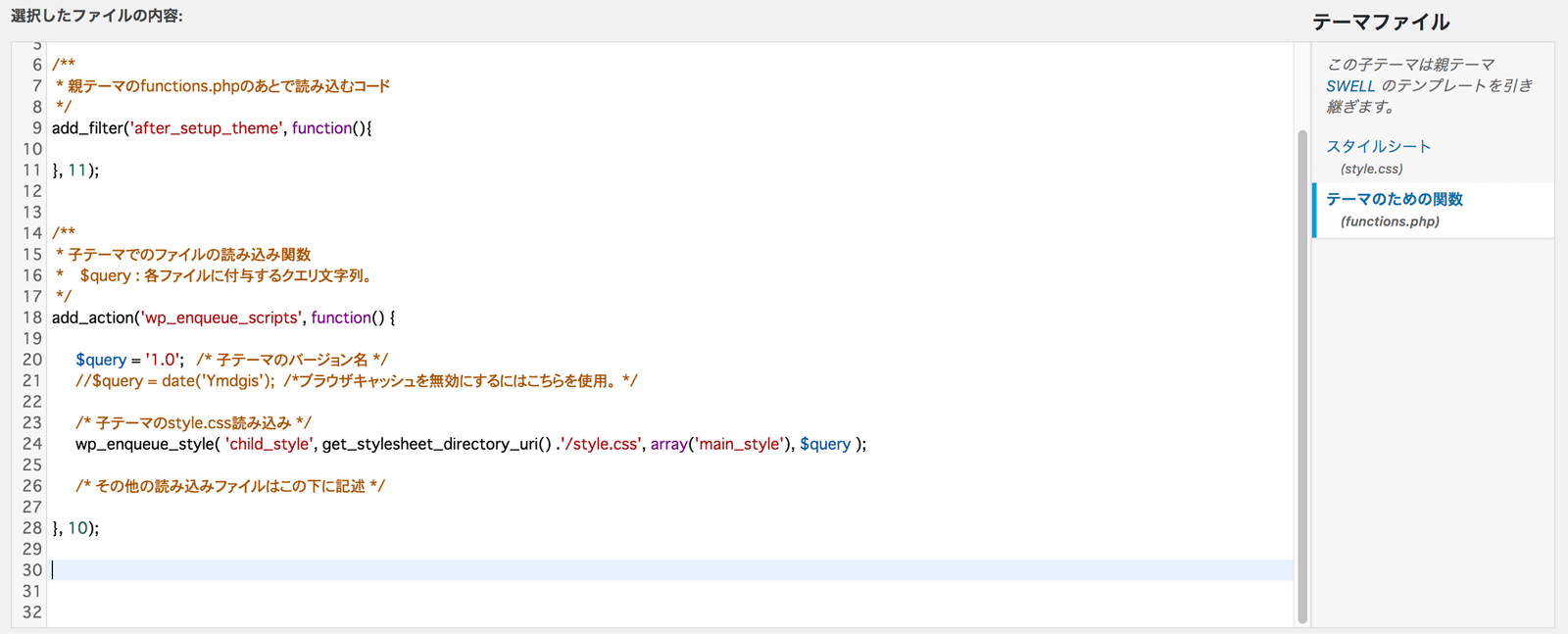
functions.phpファイルの編集画面に移ったら、ファイルの一番最後にコードを追加します。
 functions.php編集位置
functions.php編集位置
コードを貼り付けれたら、編集ページの下部にある「ファイルを保存」ボタンで保存しましょう。
コピペするコード
コードをペーストする位置がわかったら、あとは以下のコードをコピペすればOKです!
ただし、1箇所だけサイトに合わせて書き換えていただく箇所がありますので、注意してください!
まだ旧バージョン(名前が「All in One SEO Pack」)を利用中の場合のコード
/**
* SSPの上書き設定がなく、AIO-SEO-Pの上書き設定があれば後者を出力
*/
add_filter('ssp_output_title', function($ssp_title) {
$aio_meta = get_post_meta(get_the_ID(), '_aioseop_title', true);
$ssp_meta = get_post_meta(get_the_ID(), 'ssp_meta_title', true);
if ( empty( $ssp_meta ) && $aio_meta ) {
return $aio_meta . ' | サイト名'; //ここはサイトに合わせて編集してください。
}
return $ssp_title;
});
add_filter('ssp_output_description', function($ssp_description) {
$aio_meta = get_post_meta(get_the_ID(), '_aioseop_description', true);
$ssp_meta = get_post_meta(get_the_ID(), 'ssp_meta_description', true);
if ( empty( $ssp_meta ) && $aio_meta ) {
return $aio_meta;
}
return $ssp_description;
});
add_filter('ssp_output_robots', function($ssp_robots) {
$aio_meta = '';
$aio_noindex = get_post_meta(get_the_ID(), '_aioseop_noindex', true);
$aio_nofollow = get_post_meta(get_the_ID(), '_aioseop_nofollow', true);
$ssp_meta = get_post_meta(get_the_ID(), 'ssp_meta_robots', true);
if ( $aio_noindex === 'on' && $aio_nofollow === 'on' ) {
$aio_meta = 'noindex,nofollow';
} elseif ( $aio_noindex === 'on' ) {
$aio_meta = 'noindex';
} elseif ( $aio_nofollow === 'on' ) {
$aio_meta = 'nofollow';
}
if ( empty( $ssp_meta ) && $aio_meta ) {
return $aio_meta;
}
return $ssp_robots;
});
新バージョン(名前が「All in One SEO」)を利用中の場合のコード
/**
* SSPの上書き設定がなく、AIO-SEOの上書き設定があれば後者を出力
*/
add_filter('ssp_output_title', function($ssp_title) {
$aio_meta = get_post_meta(get_the_ID(), '_aioseo_title', true);
$ssp_meta = get_post_meta(get_the_ID(), 'ssp_meta_title', true);
if ( empty( $ssp_meta ) && $aio_meta ) {
return $aio_meta . ' | サイト名'; //ここはサイトに合わせて編集してください。
}
return $ssp_title;
});
add_filter('ssp_output_description', function($ssp_description) {
$aio_meta = get_post_meta(get_the_ID(), '_aioseo_description', true);
$ssp_meta = get_post_meta(get_the_ID(), 'ssp_meta_description', true);
if ( empty( $ssp_meta ) && $aio_meta ) {
return $aio_meta;
}
return $ssp_description;
});
add_filter('ssp_output_robots', function($ssp_robots) {
$aio_meta = '';
$aio_noindex = get_post_meta(get_the_ID(), '_aioseo_noindex', true);
$aio_nofollow = get_post_meta(get_the_ID(), '_aioseo_nofollow', true);
$ssp_meta = get_post_meta(get_the_ID(), 'ssp_meta_robots', true);
if ( $aio_noindex === 'on' && $aio_nofollow === 'on' ) {
$aio_meta = 'noindex,nofollow';
} elseif ( $aio_noindex === 'on' ) {
$aio_meta = 'noindex';
} elseif ( $aio_nofollow === 'on' ) {
$aio_meta = 'nofollow';
}
if ( empty( $ssp_meta ) && $aio_meta ) {
return $aio_meta;
}
return $ssp_robots;
});
All in One SEO 時代に、スニペットで設定しているページは、「#title」などのキー文字列が引き継がれてしまいますので、ご注意ください。
必要に応じて、手入力で文章を設定しているものに関してだけ(多くの人はディスクリプションだと思います)、コードをご利用ください。
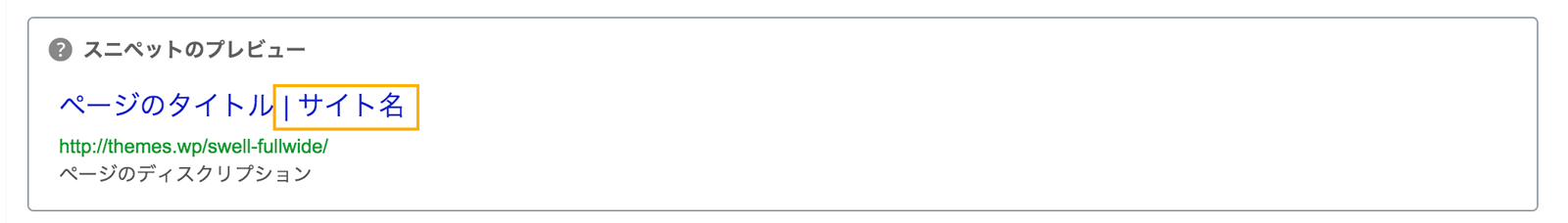
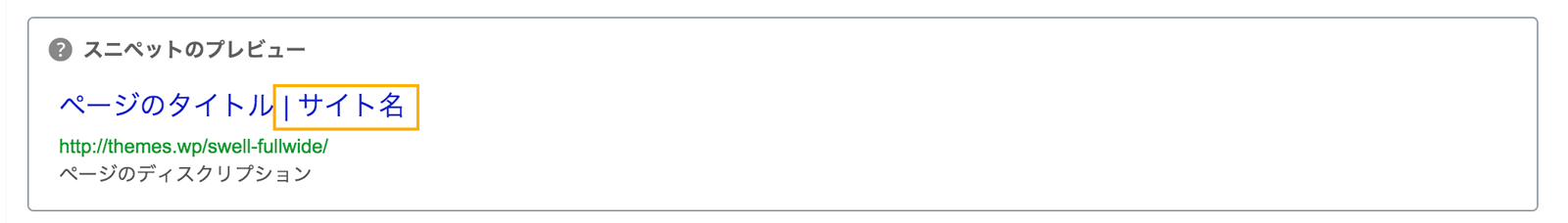
1箇所だけ編集しなくてはいけないのが、上記の9行目の' | サイト名'の部分です。
これは、All in One SEOで「スニペットのプレビュー」を確認した時、ページタイトルの後に表示されているサイト名の部分になります。
 サイト名の部分は設定に合わせてください
サイト名の部分は設定に合わせてください
コードの編集時の注意
OS標準のテキストエディターは使用しないでください。
プログラミングのコードを編集する時などは、VS CodeやSublime Textなど、UTF-8で編集できるコードエディターツールをご利用ください。