了– Author –
-

【SWELL – ver. 1.1.4】アップデート情報
バージョンアップデート 1.1.4 を実施致しました。 アップデート内容 「ピックアップバナー機能」の追加ブロックエディターに「ふきだしブロック」の追加クラシックエデ...アップデート情報 -

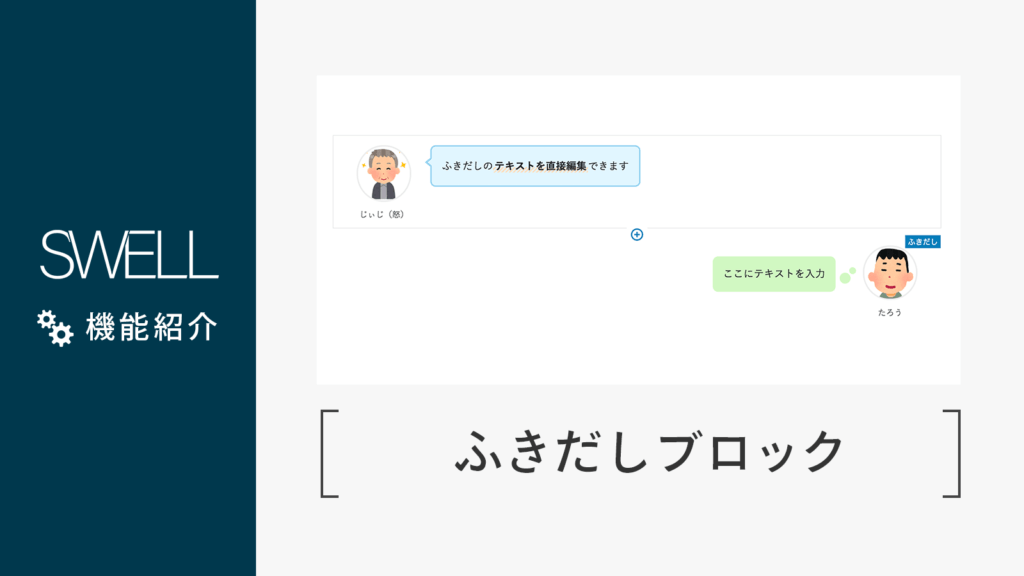
SWELLのふきだしブロックの使い方
ver.1.1.4のアップデートに伴い実装された「ふきだしブロック」の使い方をご説明していきます。 ふきだしブロックを使うことで、ショートコードを使用せず、実際の表示...エディター機能 -

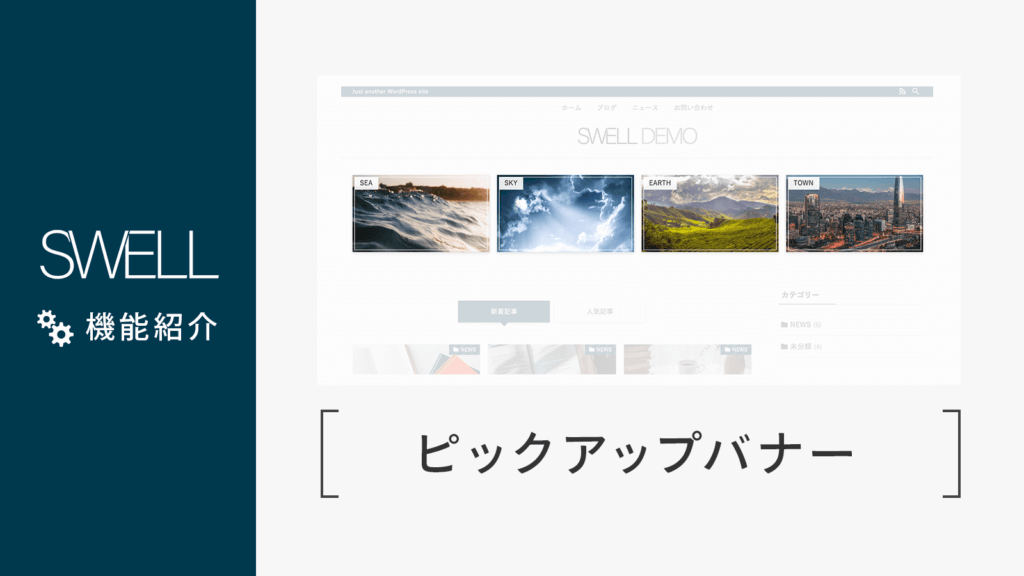
ピックアップバナー機能の使い方
ここでは、SWELL ver 1.1.4 から追加された「ピックアップバナー機能」の使い方についてご説明していきます。 「ピックアップバナー」とは、トップページに表示できる画...トップページ機能 -

【SWELL – ver. 1.1.3】アップデート情報
バージョンアップデート 1.1.3 を実施致しました。 アップデート内容 「関連記事上」「関連記事下」ウィジェットを追加しました目次の直前に広告コードの挿入が可能にな...アップデート情報 -

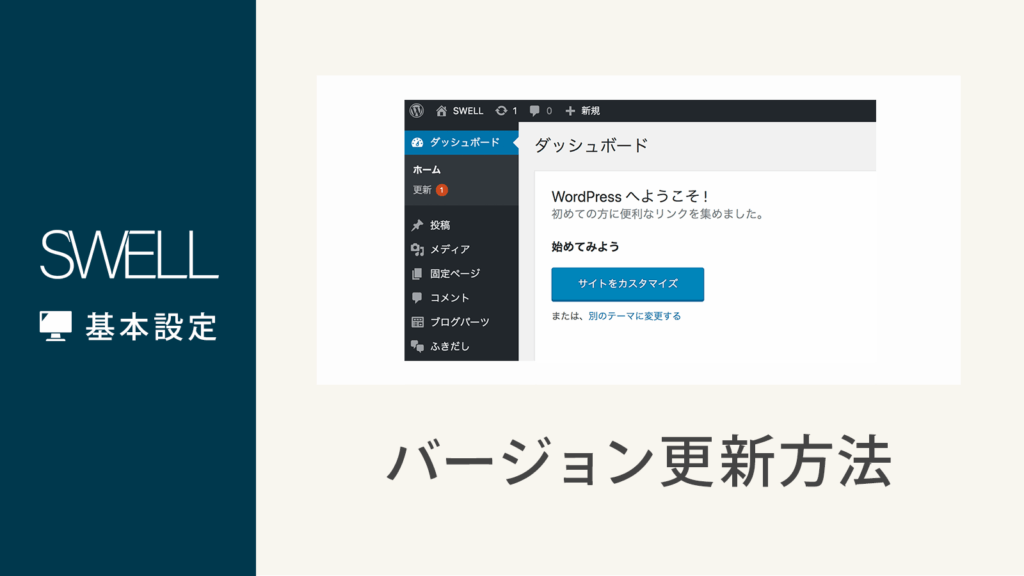
SWELLのバージョンアップデートに伴うテーマの更新方法
ここでは、SWELLがバージョンアップデートされた時に、ご利用のサイトでSWELLを最新版に更新する方法を説明していきます。 最新バージョンが更新されたかどうかの確認方...基本設定 -

【SWELL – ver. 1.1.2】アップデート情報
バージョンアップデート 1.1.2 を実施致しました。 アップデート内容 アイコンをショートコードで簡単に呼び出せるようになりましたCSSの軽量化・調整 アイコンの呼び出...アップデート情報 -

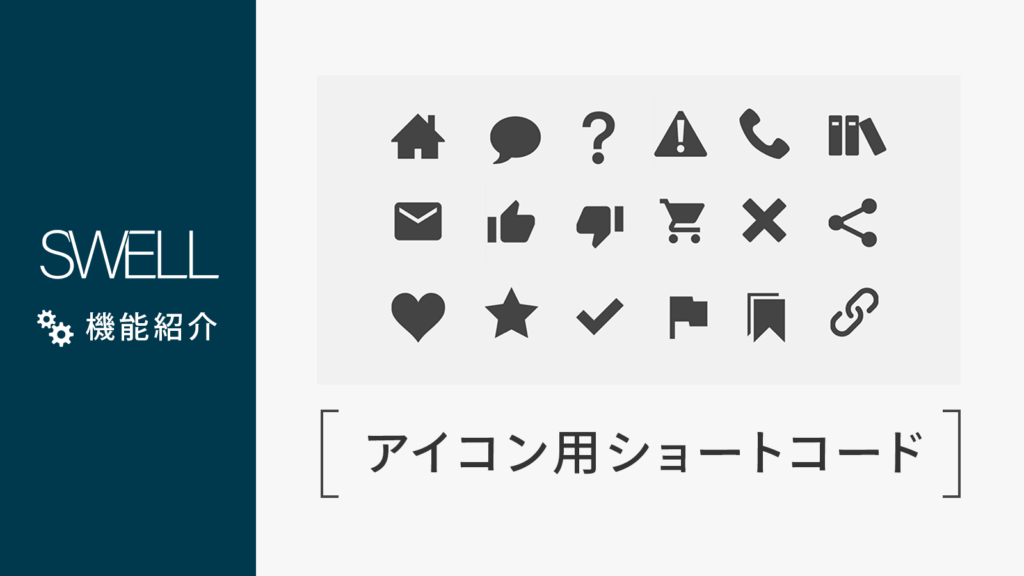
アイコンを簡単に呼び出せるショートコードの使い方
SWELLでは、数種類のアイコンをフォントとして読み込んでいます。(例: / / ) このページでは、これらのアイコンを文中で簡単に呼び出すためのショートコードの使い方...ショートコード -

サイト全体の基本カラーの設定方法
SWELLでは、様々な部分で色を自由に設定することができます。 このページでは、その中でもサイトのベースとして重要になってくる基本的なカラーの設定方法について説明...基本設定 -

サイトのベースとなるデザイン・レイアウトの設定方法
このページでは、SWELLでを使ったサイト全体のベースとなるレイアウトやデザインの設定方法を説明していきます。 サイト全体に関わる基本的な設定は、「外観」>「カス...基本設定 -

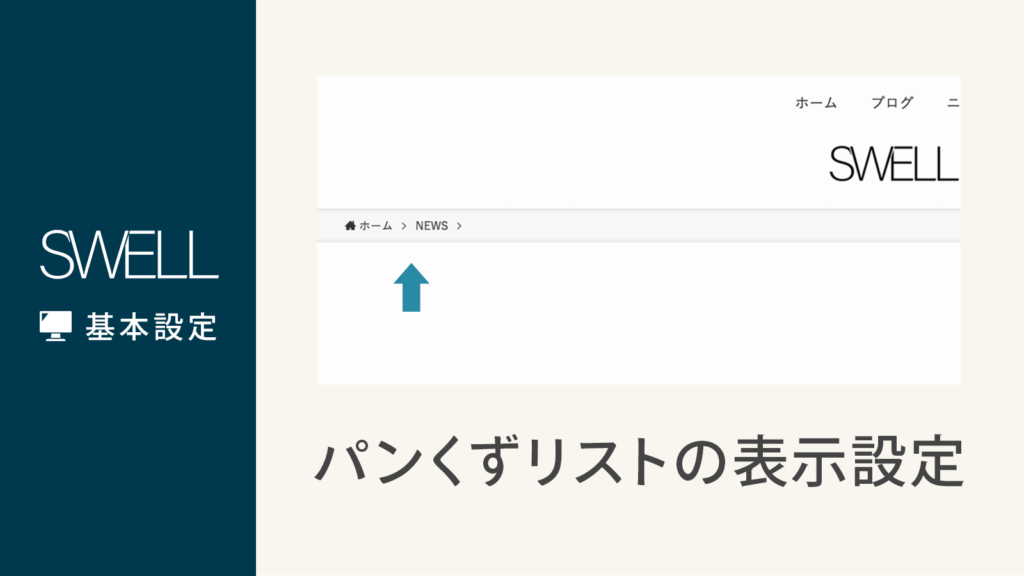
パンくずリストの表示設定
ここでは、SWELLで使用できるパンくずリストの表示位置やデザインに関する基本的な設定方法について説明していきます。 カスタマイザーの起動 パンくずリストに関する設...基本設定 -

ヘッダー上下に設置できる「お知らせバー」の設定方法
SWELLでは、重要なお知らせを分かりやすくアピールするための「お知らせバー」という機能を実装しています。 以下の画像のようにヘッダーの下部(または上部)に設置す...基本設定 -

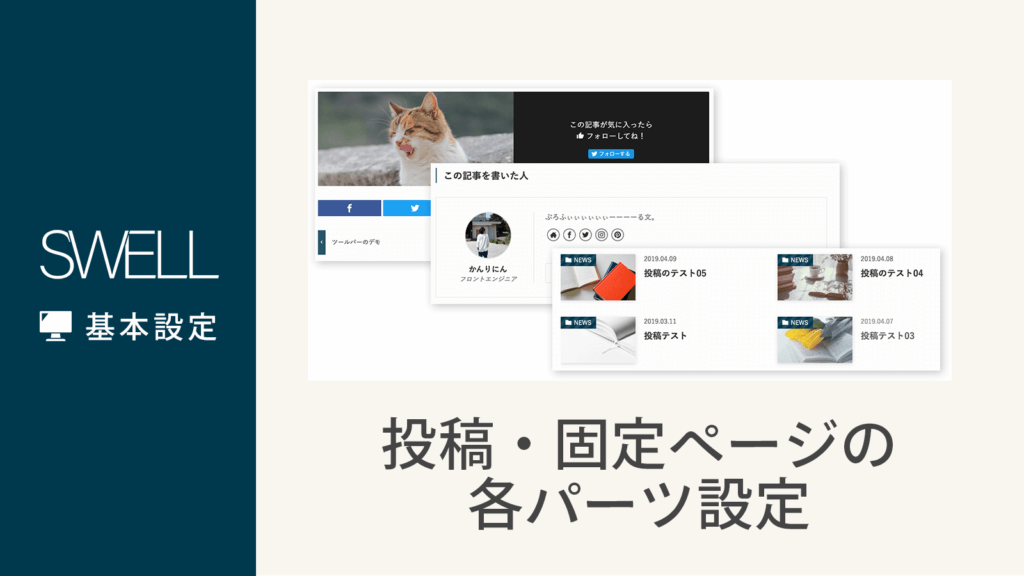
投稿・固定ページに表示される各パーツのカスタマイズ方法
SWELLの投稿ページでは、「目次」や「SNSシェアボタン」、「この記事を書いた人」、「関連記事」などのいくつかのパーツがあり、それぞれ自由に表示・非表示を切り替え...基本設定
