- インラインで挿入可能な新codeタグ、
fileとdirを追加 - 投稿リストの呼び出しショートコードにて、「最後の投稿を非表示にする」ことが可能に
- カラムブロックをスマホで1列表示する際、各カラム間の余白量が調節可能に
- 記事ごとに設定できる「カスタムJS機能」を追加
- SWELLブロックの「ボタンブロック」に関する変更
- 「ボタンブロック」という名前を「SWELLボタン」に改名
- 新しいスタイル、「MOREボタン」を追加
- ボタンの色をより直感的に選べるようにUI改善
- ふきだしブロックにて、スマホ表示時にテキストをアイコンの下に配置可能に
- 「ピックアップバナー」のレイアウトが選択可能に
- トップページのコンテンツ上の余白量が調整可能に
- フッターとフッター直前ウィジェットとの余白をなくす設定を追加
- 各固定ページで「コンテンツ下の余白をなくす」設定を追加
- アイキャッチ画像の代わりにYoutube動画を記事の上部に表示可能に
- SWELLブロック各種にkeyword情報を追加
- テーマに内包していた画像を一部変更
- フィルターフックを追加
- swell_head_logo
- swell_head_logo_top
- swell_post_thumb
- swell_post_content_class
- TinyMCE(クラシックエディター)上での表示の不具合修正
- 引用文などに表示される、擬似要素の文字化けを修正
- アイコン(大)ボックスの表示がカスタマイザーの設定で切り替わらない不具合の修正
- トップページでページャーで遷移可能な2ページ目以降では、メインビジュアルなどが非表示になるように仕様を変更
- その他、CSSやコードの微調整など。
【 修正版アップデート:ver. 1.2.8.1 】
アドセンスを利用している場合にカスタマイザープレビュー画面の高さが縮む現象に対処しました。
また、パーツ後読み込み機能利用時にフッターウィジェットでNO IMG画像が表示されない不具合を修正しました。
以下、詳細です。
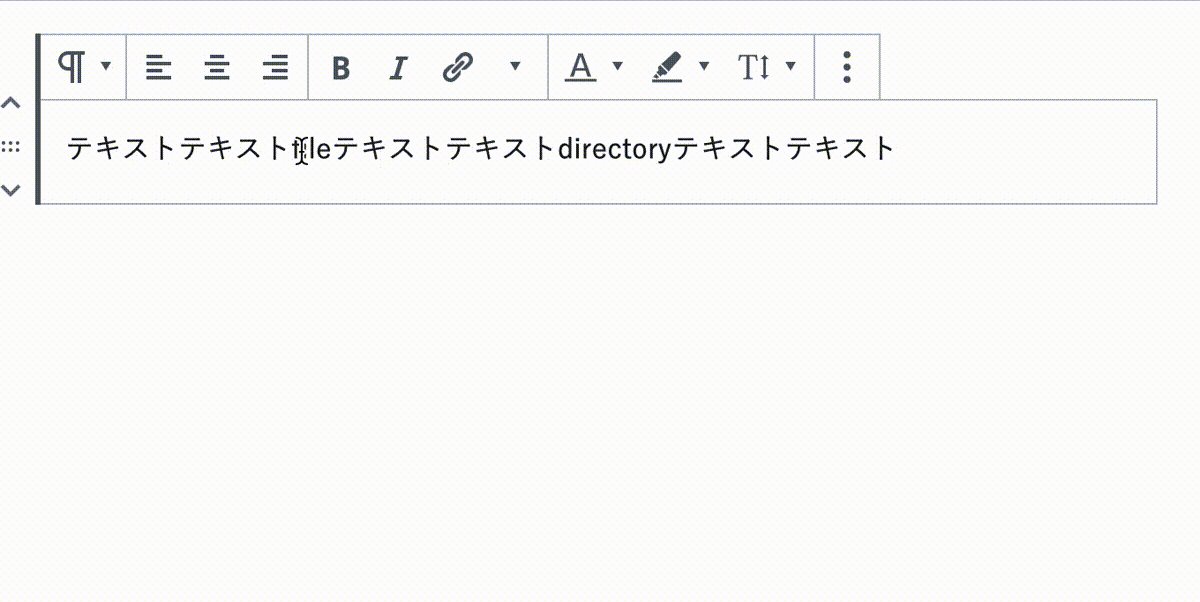
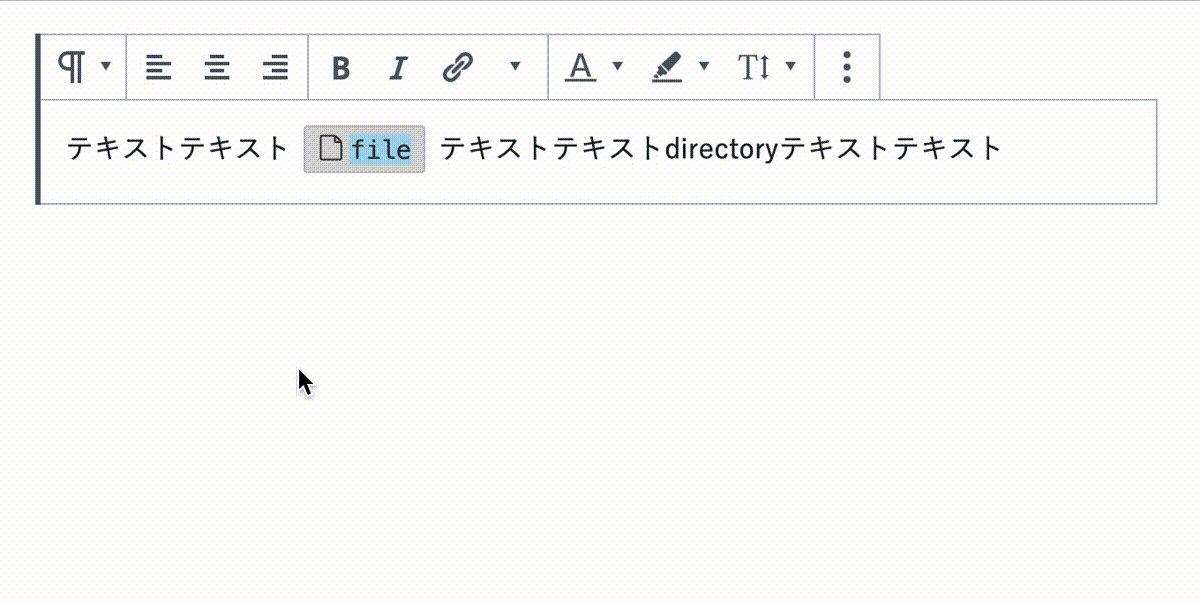
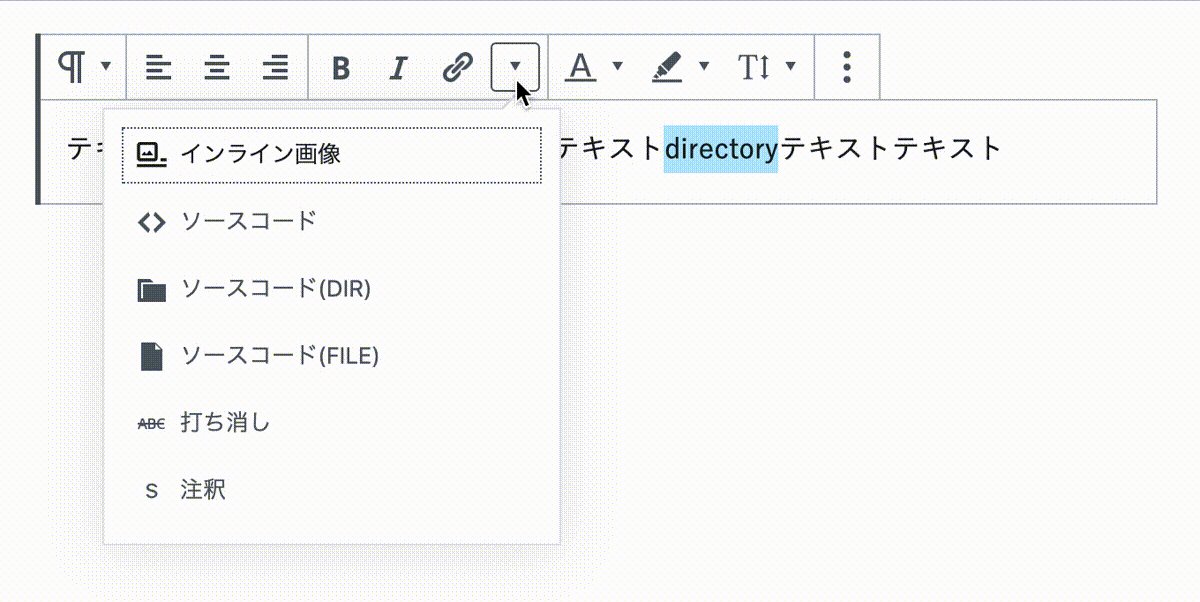
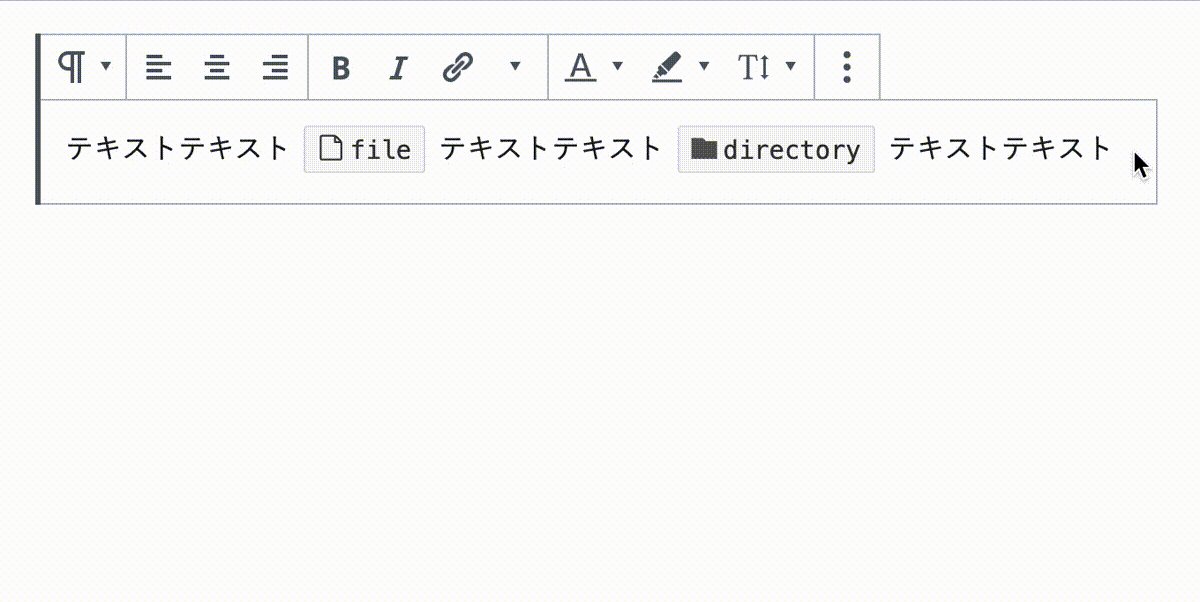
インラインで挿入可能な新codeタグ、fileとdirを追加
インラインテキスト装飾の新機能を追加しました。
codeタグで囲む通常の「ソースコード」とは別に、ファイルアイコンとディレクトリアイコンが付属するcodeタグを挿入できます。

投稿リストの呼び出しショートコードにて「最後の投稿を非表示にする」ことが可能に
例えば、PCで3列、スマホで2列のカード型レイアウトで投稿リストを呼び出したいとします。
この時、6の倍数の記事数を呼び出すのであれば問題ありませんが、
PCで1行分となる3記事を呼び出すとスマホでは中途半端な表示になってしまうという、むず痒い問題がありました。
そこで、その問題を解決できるような設定項目をショートコードに追加しました。

ショートコード内でsp_hide_last="1"とすると、スマホ表示の時に最後の1記事が非表示になり、pc_hide_last="1"とすると、PC表示の時に最後の1記事が非表示になります。
後者は、PCで3記事・スマホで4記事見せたい時などに活用してください。
次のアップデートにてこのショートコードを覚えていなくても簡単に呼び出すことのできる専用ブロックを実装予定です。
これから使ってみたいという方は、もう少しお待ちいただいた方がいいかもしれません!
カラムブロックをスマホで1列表示する際、各カラム間の余白量が調節可能に
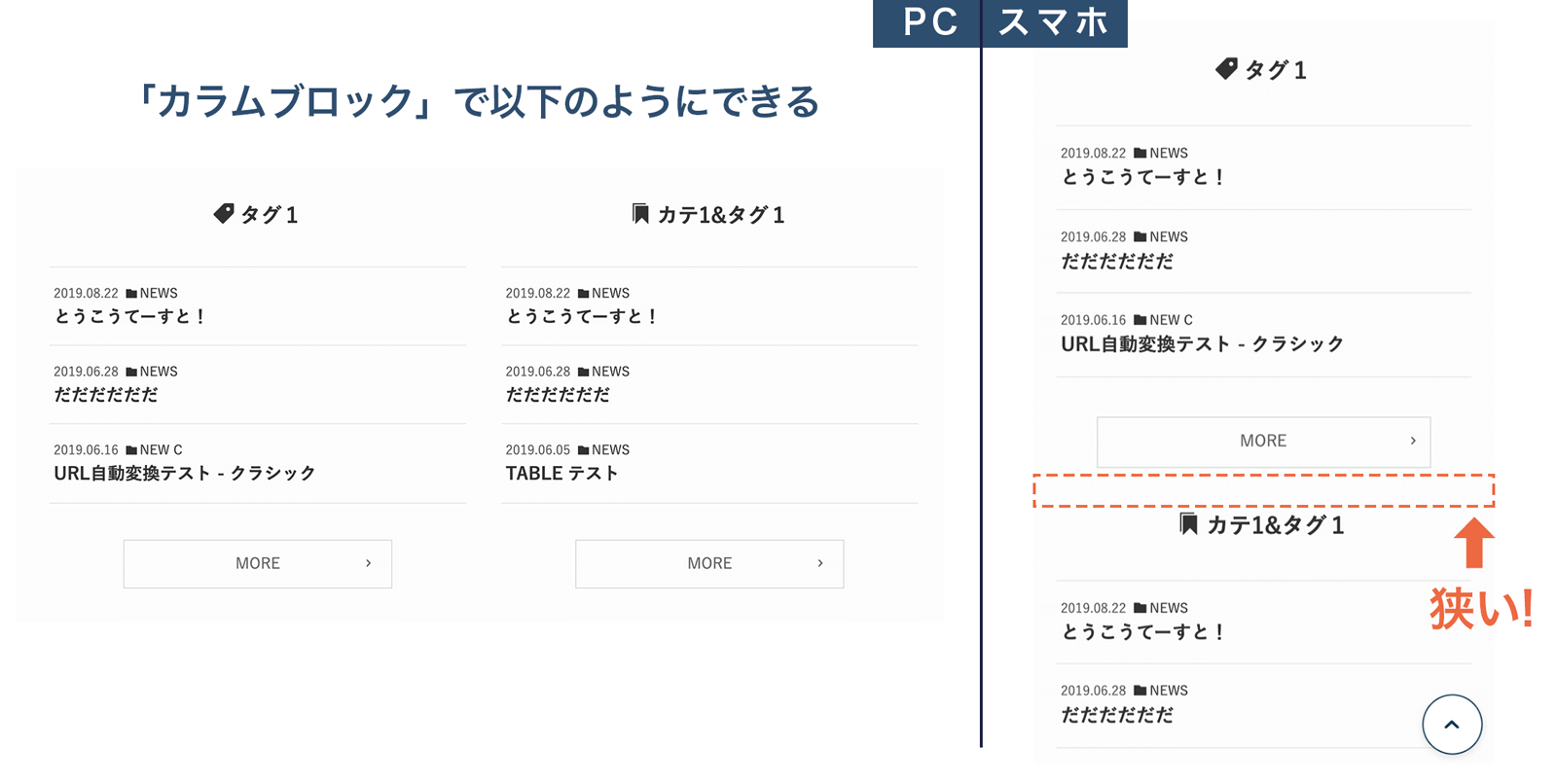
これもおそらく投稿リスト呼び出しショートコードを使う場合に出てくる問題だと思うのですが、
カラムブロックを使用した時、基本的にカラムはひとまとまりのグループであることを想定しているので、各カラム間の余白は一定量を保つようにしていました。
しかし、投稿リストを次のように呼び出すと、スマホで1列表示の時に狭苦しく見えるという問題が出てきました。

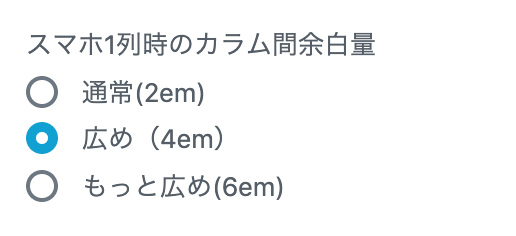
そこで、カラムブロックに新たな設定項目を追加しました。

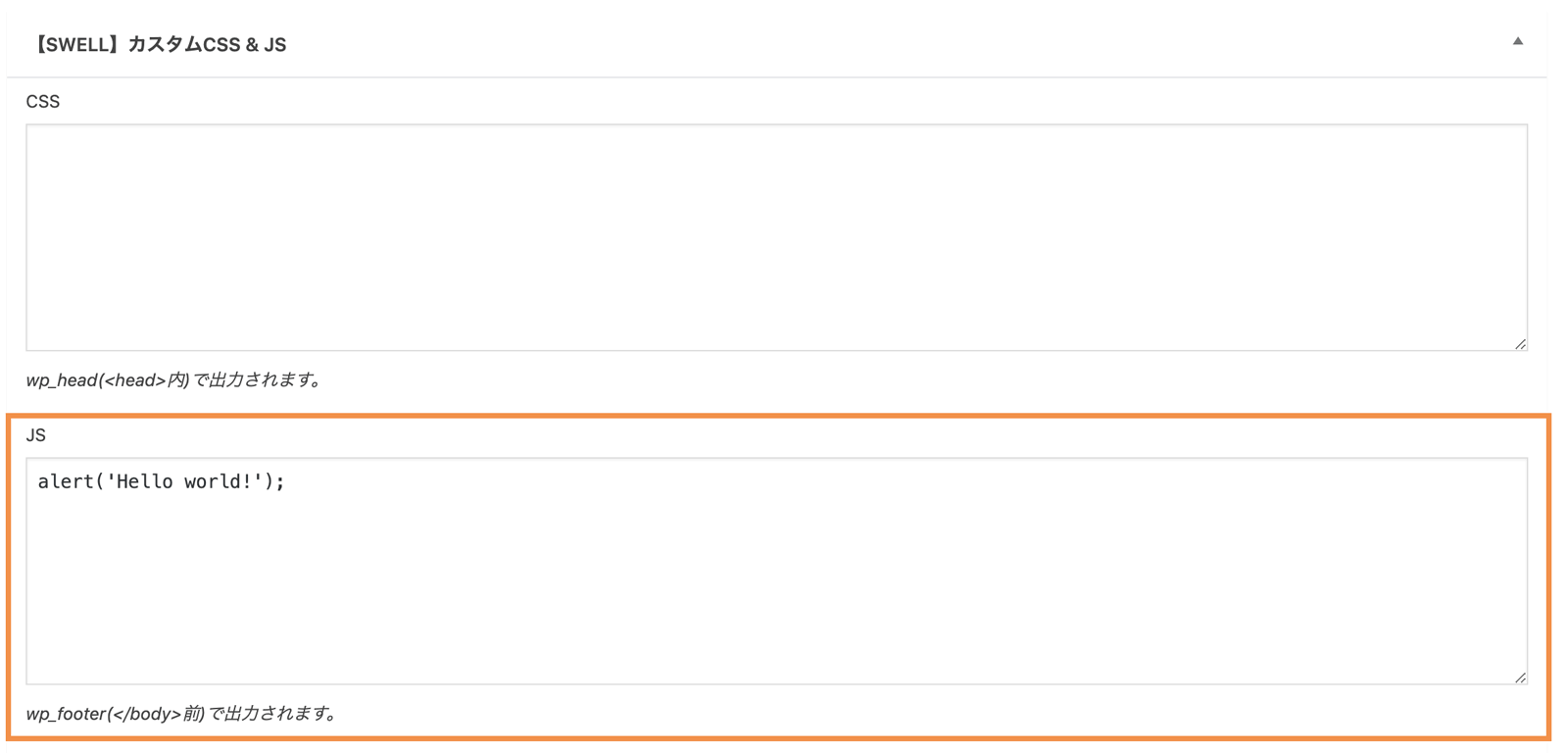
記事ごとに設定できる「カスタムJS機能」を追加
今まで「カスタムCSS」を各記事で設定できたのですが、そのJS版も追加しておきました。

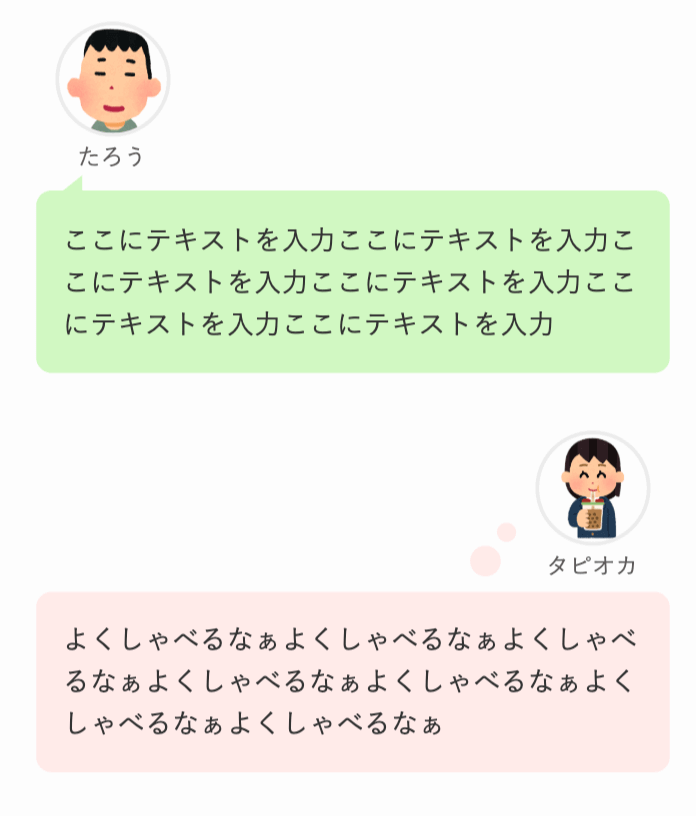
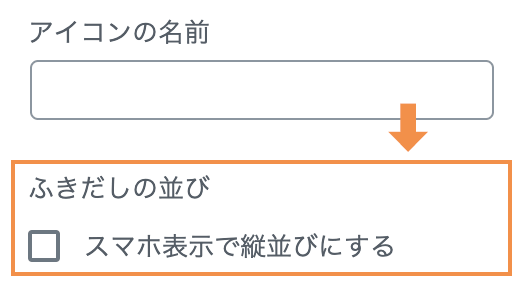
ふきだしブロックにて、スマホ表示時にテキストをアイコンの下に配置可能に
ふきだしテキストをスマホ表示で縦並びにすることができるようになりました。

ふきだしブロックの、ふきだし設定パネルの最下部に新しいチェックボックスを追加しています。

クラシックエディターの場合は、ショートコードにsp_vertical="1"を設定すればOKです。
SWELLブロックの「ボタンブロック」の変更点
SWELLブロックの「ボタンブロック」の名前を「SWELLボタン」に改名
既存の「ボタン」と見分けがつきにくいので、名前を変更しました。
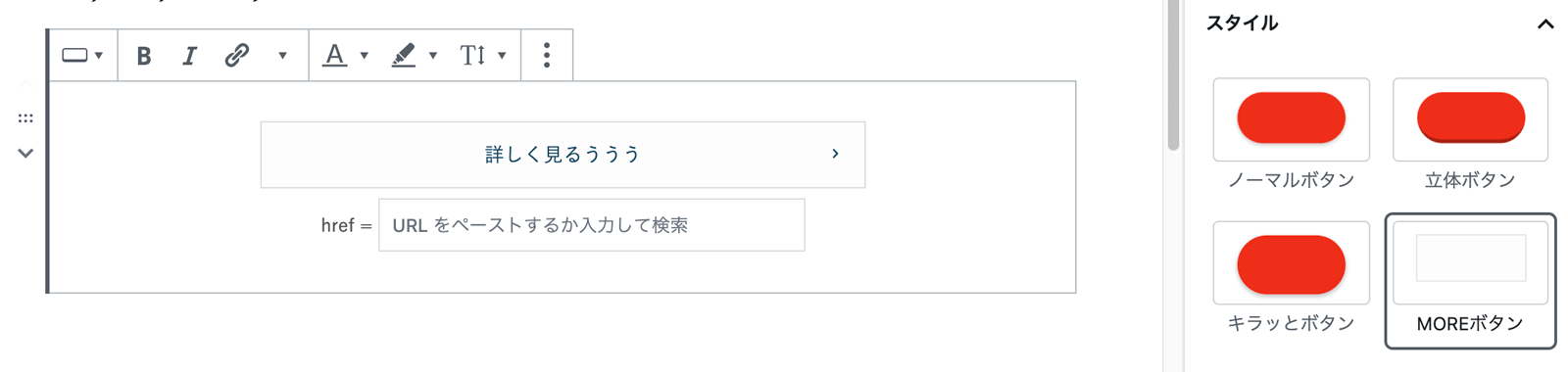
SWELLブロックの「ボタンブロック」に「MOREボタン」スタイルを追加

この「MOREボタン」というのは、投稿リスト呼び出しショートコードで出力されるMOREボタンと同じスタイルのものになります。
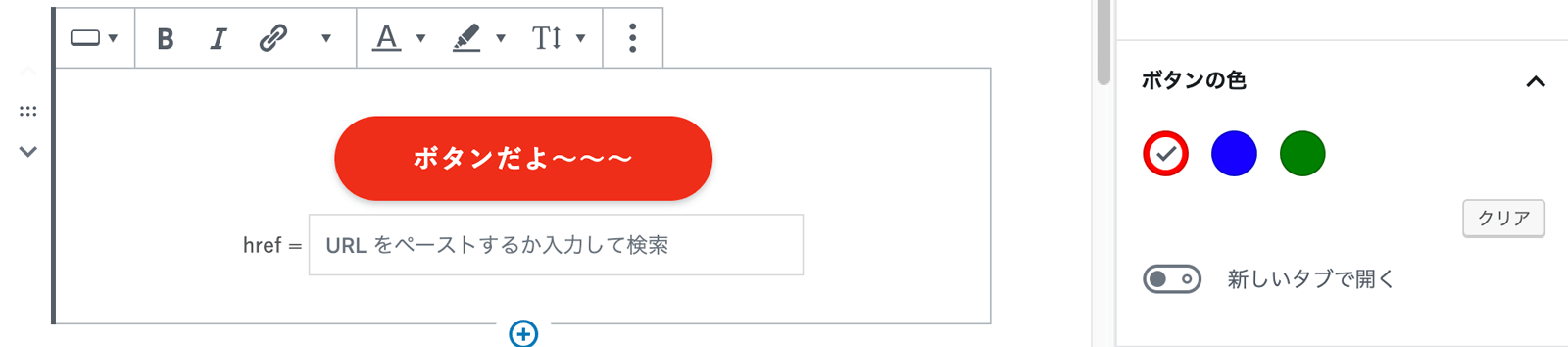
SWELLブロックの「ボタンブロック」の色選択がより直感的に選べるようにUI改善
SWELLのボタンブロックの色は、右側の設定パネルで「赤・青・緑」の3色から選択することができます。
ただ、以前はセレクトボックスで選ばなくてはならず、少し微妙な使い心地だったので、今回から以下のようにカラーパレットを表示させるように改善しました。

「ピックアップバナー」のレイアウトが選択可能に
「ピックアップバナー」はこれまではPCでは横幅25%の4列表示、SPは横幅50%の2列表示のレイアウトでしか表示できませんでしたが、数パターンから選択できるようになりました。
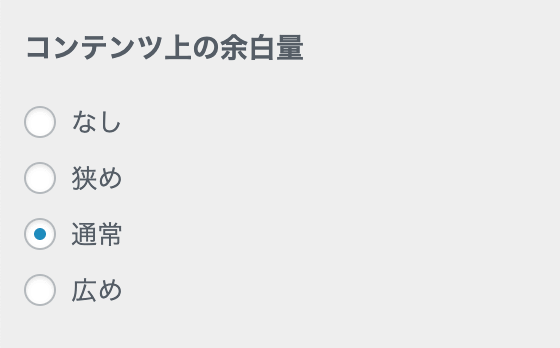
トップページのコンテンツ上の余白量が調整可能に
SWELLでは、トップページに「メインビジュアル」・「記事スライダー」・「ピックアップバナー」などが設置できますが、色んなデザインパターンがあるため、場合によってはコンテンツ上部の余白量が気持ちよく無いパターンになってしまうことがありました。
そこで、トップページのみ、コンテンツ上部分の余白量をある程度コントロールできるようにしておきました。
カスタマイザー > [TOP]その他の設定 の中に以下のような設定項目を追加しています。

メインビジュアル・記事スライダーは「コンテンツ」の上に、ピックアップバナーは「コンテンツ」の中に設置されているものです。
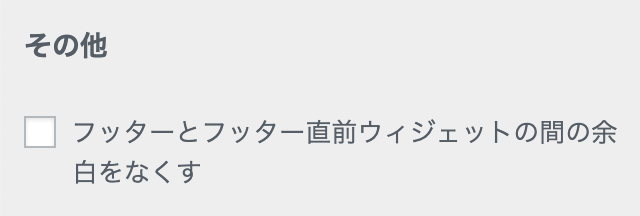
フッターとフッター直前ウィジェットとの余白をなくす設定を追加
「フッター直前ウィジェット」にフルワイドコンテンツを使用した時、フッターとの間に余白ができてしまうのが気持ち悪いので、その余白をなくすこともできるようにしておきました。
カスタマイザー > フッター設定 の中に以下のような設定項目を追加しています。

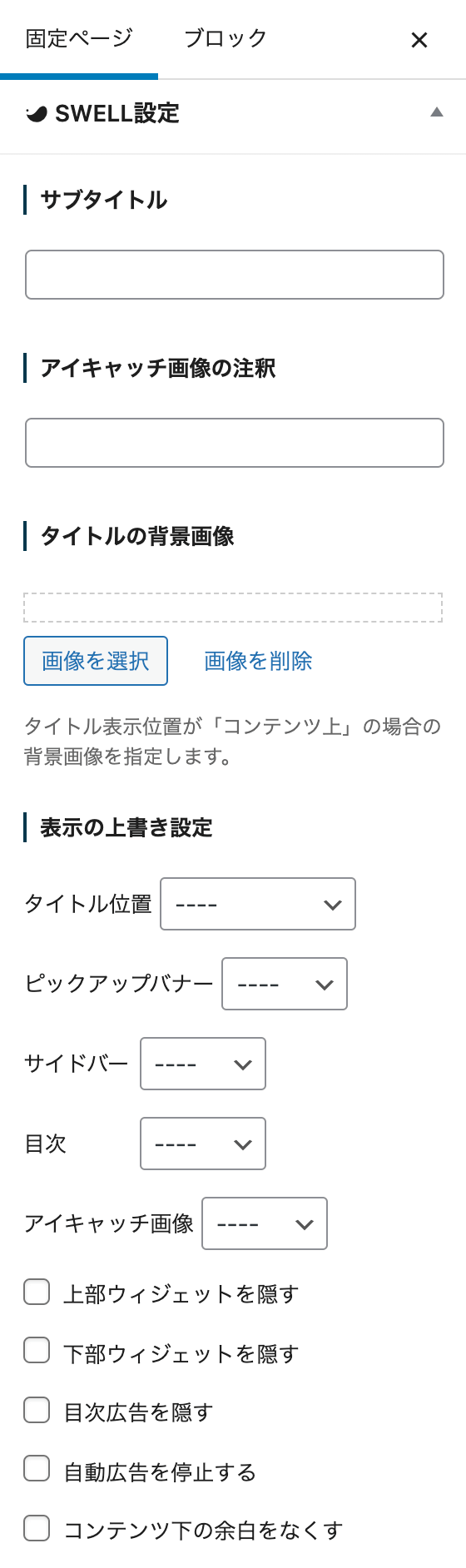
各固定ページで「コンテンツ下の余白をなくす」設定を追加
各固定ページごとに設定できる項目の中に、「コンテンツ下の余白をなくす」という設定項目を追加しました。

これも、「フッターとフッター直前ウィジェット間の余白」と同様、フルワイドコンテンツを固定ページの最後に設置した時にできる微妙な余白を消す時に活用していただければと思っています。
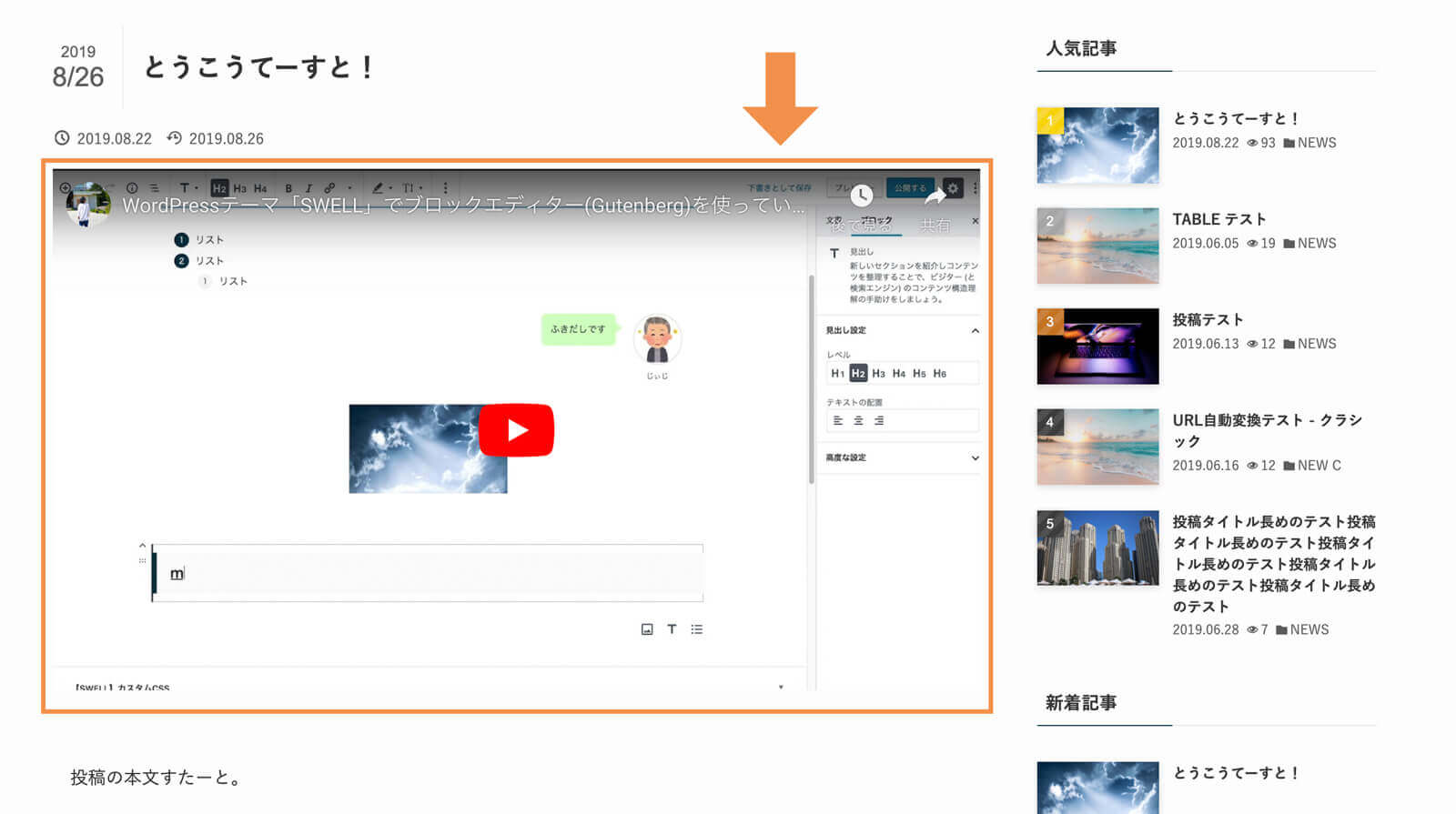
アイキャッチ画像の代わりにYoutube動画を記事の上部に表示可能に
SWELLでは記事上部にアイキャッチ画像を表示させることができますが、この時表示される画像の代わりに、Youtube動画を埋め込むことができるようになりました。

詳しい使い方は以下のページをご覧ください。

SWELLブロック各種にkeyword情報を追加
フックを追加
フックをいくつか追加しました。
- swell_head_logo
- swell_head_logo_top
- swell_post_thumb
- swell_post_content_class
テーマに内包していた画像を一部変更
テーマ内部で使用していた画像を、GPLとの互換性を踏まえて一部変更しています。
- NO IMAGE画像はただのグレー画像になりました。各自で設定をお願い致します。
- メインビジュアルのスライダー1枚目画像は、Lorem PicsumのURLを出力するようにしました。
(ダミー画像がページを更新するたびに変わりますので、こちらも各自で画像を用意するようにしてください。 - SWELLプロモーション用バナー画像も、少し変更しています。

