ver. 1.2.3 アップデート内容
- 人気記事一覧ページの簡単作成機能
- メインビジュアル「スライダー」のカスタマイズ項目を追加
- カテゴリー・タグページで個別設定できる項目の追加。
- フルワイドコンテンツで背景画像が指定可能に
- 「セクション用見出し」の追加
- 固定ページで「サブタイトル」が設定可能に
- CTA / 目次前広告 / アイキャッチ画像 / シェアボタンの表示をページごとに設定可能に
- 表(table)のデフォルトスタイルが選択可能に
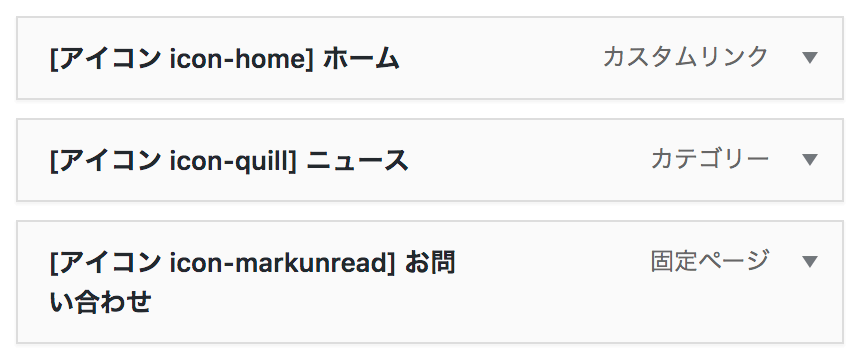
- グローバルナビ・ウィジェットタイトル・カテゴリー・タグ説明文にてアイコン用ショートコードが使用可能に
- ログイン時のFixバー位置調節
- SWELL独自アフィリエイト用のテストスクリプトを追加
- 前回のアップデートで発生していた。コンテンツ上タイトルが数pxコンテンツからはみ出す不具合の修正
single.php / page.php / archive.phpのソースコードを修正しています
目次
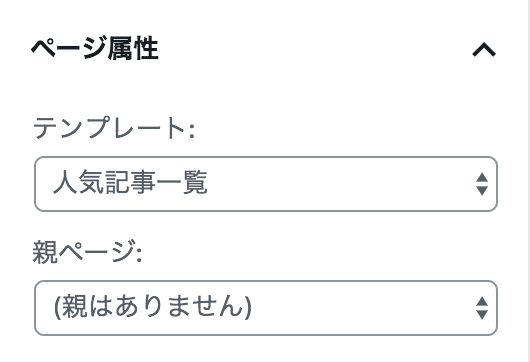
人気記事一覧ページの簡単作成機能
固定ページで「人気記事一覧」というページテンプレートを選択するだけで、簡単に人気記事一覧ページを作成することができるようになりました。

あわせて読みたい


人気記事一覧ページを作成する方法
このページではWordPressテーマ『SWELL』で「人気記事一覧ページ」を作成する方法を解説します。 この方法は、ver. 1.2.3より可能です。 まずは、人気記事一覧ページと…
メインビジュアル「スライダー」のカスタマイズ項目を追加
各スライドごとに「ボタンカラー・ボタンタイプ・テキストカラー・テキスト位置」の設定項目を追加
スライダーの設定に「表示中のアニメーション」の設定項目を追加
詳しくは以下のページに追記しました。
あわせて読みたい


メインビジュアルの設定方法
このページではSWELLの「メインビジュアル」機能の設定方法を解説していきます。 ちなみに「メインビジュアル」とは、トップページを開いた時に最初に目に飛んでくるエ…
カテゴリー・タグページで個別設定できる項目の追加。
カテゴリー・タグページにて、個別に設定できる項目を追加しました。
ページタイトルの表示内容・位置 / アイキャッチ画像 / タブ分け機能
について、ページごとにカスタマイズが可能です。
詳しくは以下のページをご覧ください。
あわせて読みたい


カテゴリー・タグページごとに個別カスタマイズできる設定項目一覧
WordPressテーマ「SWELL」では、カテゴリー・タグの各タームアーカイブページごとに表示をカスタマイズすることができます。 このページでは、それらの設定項目について…
フルワイドコンテンツで背景画像が指定可能に
フルワイドコンテンツにて、背景画像が使用可能になっています。
これまで解説記事を出せていなかったので、今回のアップデートに合わせて新たに作成しています。
ぜひご一読ください。
あわせて読みたい


【SWELL専用ブロック】フルワイドブロックの使い方
このページでは、WordPressテーマ『SWELL』で使える専用ブロック、「フルワイドブロック」の使い方を解説していきます。 「フルワイドブロック」を使用すると、例えば次…
「セクション用見出し」の追加
通常の見出しとは別に、中央寄せでシンプルな見た目の「セクション用見出し」が使用できるようになりました。
あわせて読みたい


「セクション用見出し」の使用方法
このページでは、WordPressテーマ『SWELL』での「セクション用見出し」の使い方を解説していきます。 「セクション用見出し」とは、通常の見出しとは別の、以下のような…
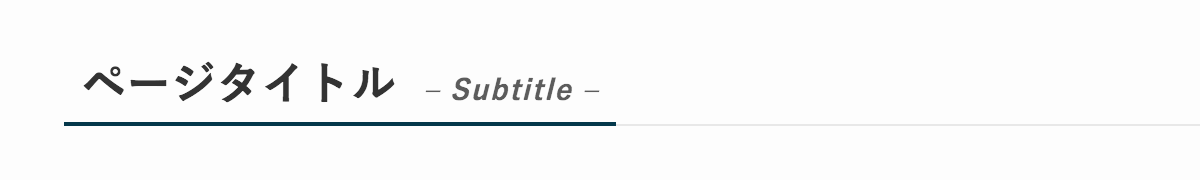
固定ページで「サブタイトル」が設定可能に
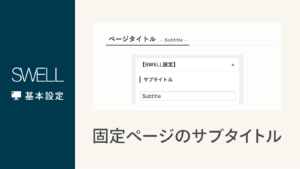
固定ページにて、タイトルの横に小さく表示することができる「サブタイトル」が設定できるようになりました。

あわせて読みたい


固定ページにサブタイトルを表示する方法
このページでは、WordPressテーマ「SWELL」にて、固定ページのサブタイトルを表示する方法を解説します。 固定ページのサブタイトルとは、例えば以下の「- Subtitle -」…
CTA / 目次前広告 / アイキャッチ画像 / シェアボタンの表示をページごとに設定可能に
ページごとに表示の切り替えが可能な各種パーツの設定欄に、「CTA / 目次前広告 / アイキャッチ画像 / シェアボタン」を追加しました。
詳しくは以下のページをご覧ください。
あわせて読みたい


記事・固定ページごとに表示・非表示を設定できるパーツ一覧
このページでは、WordPressテーマ「SWELL」にて記事・固定ページごとにカスタマイズ可能な各パーツの表示設定について解説していきます。 各パーツのサイト全体での共通…
表(table)のデフォルトスタイルが選択可能に
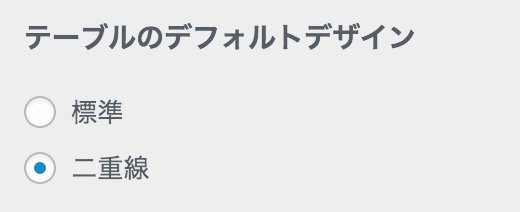
これまで、SWELLでの表は二重線のデザインでしたが、これを自由に選択できるように変更しました。
「外観」>「カスタマイズ」>「投稿・固定ページ設定」にて、「テーブルのデフォルトデザイン」という設定欄を追加しています。

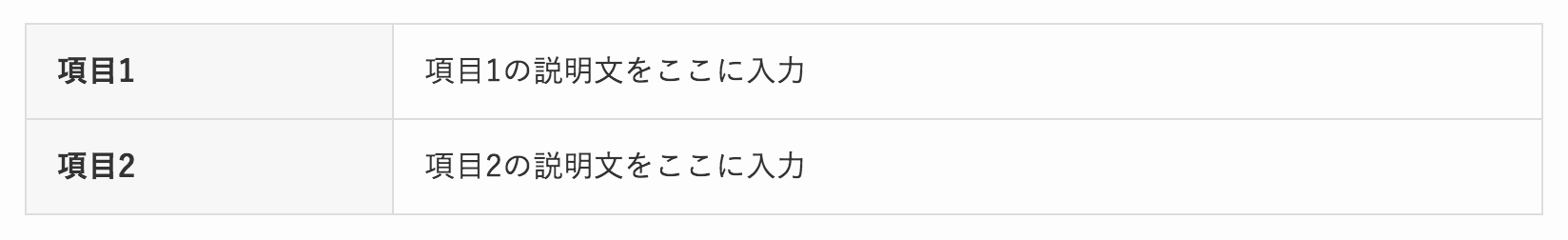
標準を選択した場合

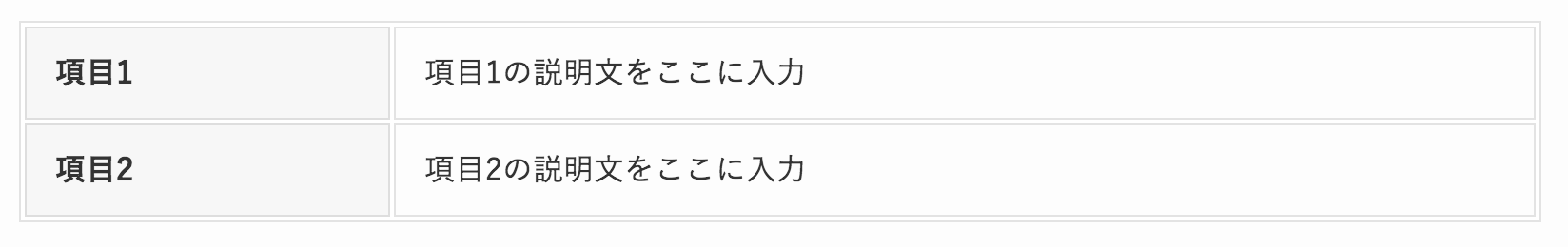
二重線を選択した場合

アイコン用ショートコードを使用できるエリアの追加