主なアップデート内容
- 「フルワイドブロック」の機能を一新しました。
- SWELLブロックの「装飾ブロック」を廃止し、コアの「グルーブブロック」に機能を統合しました。
- 「PCサイズでのみ表示 / SPサイズでのみ表示」という設定を、段落ブロック・画像ブロック・グループブロックのツールバーから設定できるようにしました。
- 「レイアウト設定」パネルの廃止
- リストブロックの「追加スタイル」に関する設定パネルを、スタイルが選択されている時のみ表示するように仕様変更
- 【注意】HTMLに付与しているクラス名を一部変更
- フルワイドブロック内に一つ目の見出しがある場合、目次の表示場所をフルワイドブロックの外に出すように仕様変更
- グループブロックに背景色を設定した場合に余白なく見辛かった問題を修正
- Twitter・Instagramの埋め込みカードについてはデフォルトで中央寄せ表示するように仕様変更
- Yutube埋め込み時、「全幅」を選択した時にエディター上でのみ全幅にならない問題を修正
修正版アップデート
- 【ver. 1.3.5.1をリリース】
- フルワイドブロック内での余白が維持されないブロックがあった不具合を修正
- フルワイドブロックのコンテンツ幅がスマホで広くなりすぎる問題を修正
- 動画ブロックのキャプションが左寄せになってしまっていた問題を修正
- 【ver. 1.3.5.2をリリース】
- 記事編集時、途中までスクロールされた状態になる不具合を修正(ボタンブロックもしくは関連記事がある場合にURL入力欄へ強制フォーカスされることが原因でした)
今回のアップデートでは、コンテンツ全体を囲むクラス名などに変更があります。
子テーマでテンプレートを上書きしてカスタマイズしている方はご注意ください。
目次
フルワイドブロックがかなり進化しました。
これまでも「フルワイドブロック」自体は存在したのですが、今回大幅に改良を加えました。
詳しくは以下の解説記事でご覧ください。
あわせて読みたい


【SWELL専用ブロック】フルワイドブロックの使い方
このページでは、WordPressテーマ『SWELL』で使える専用ブロック、「フルワイドブロック」の使い方を解説していきます。 「フルワイドブロック」を使用すると、例えば次…
「装飾ブロック」を「グルーブブロック」に統合
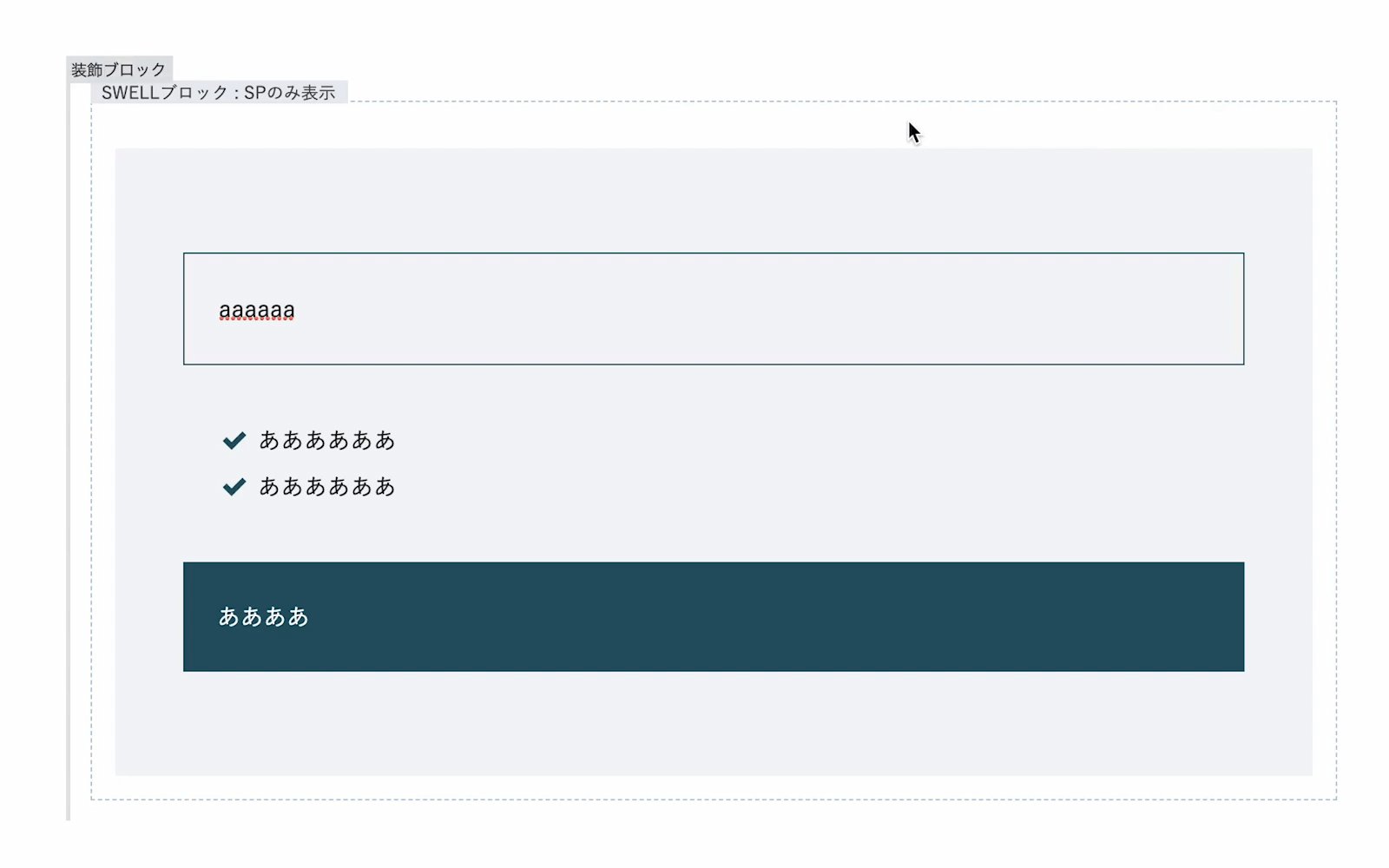
これまでSWELLブロックの中に用意していた「装飾ブロック」を廃止し、コアの「グルーブブロック」に機能を統合しました。
これまでにすでに使用している装飾ブロックは引き続き有効です。
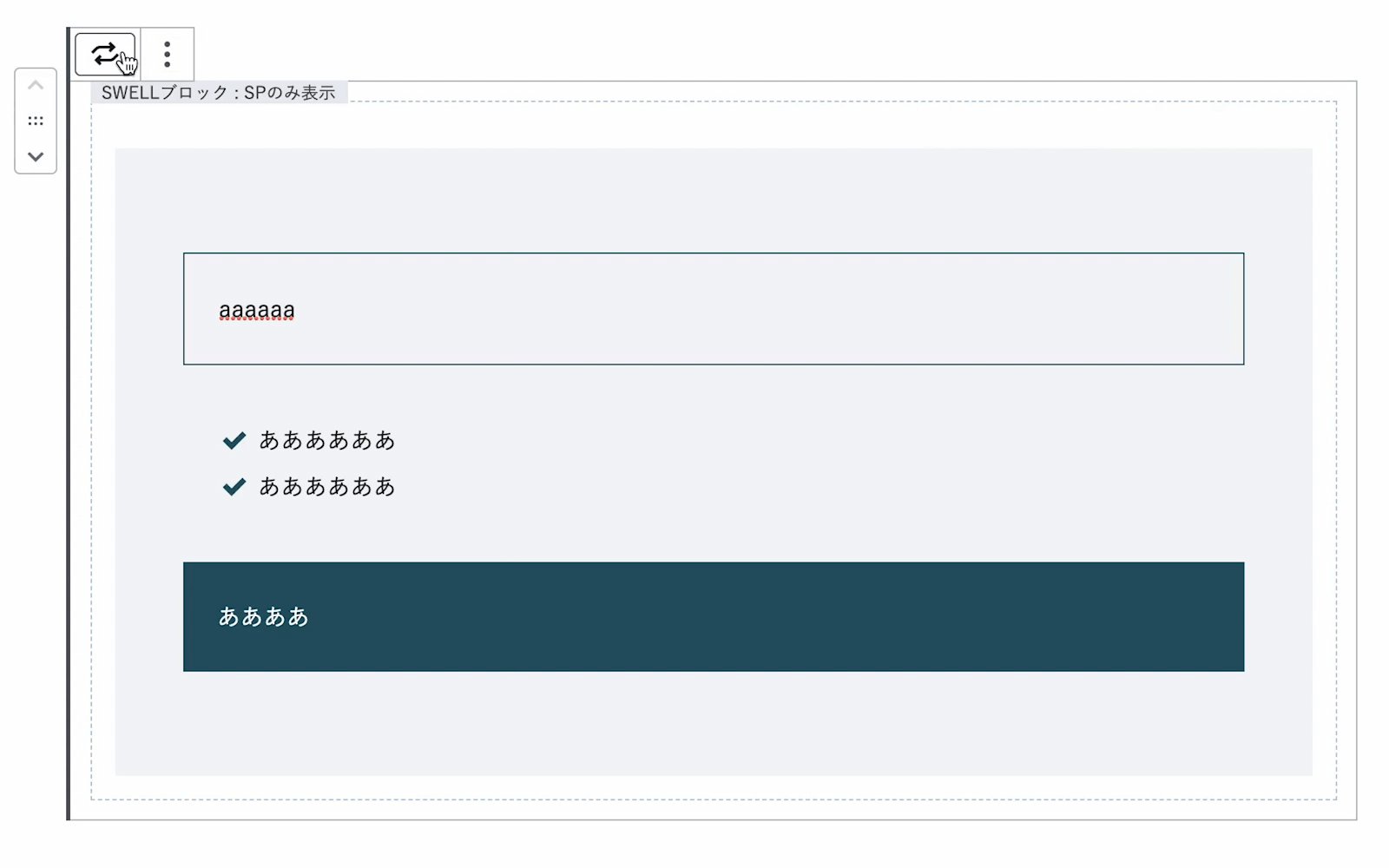
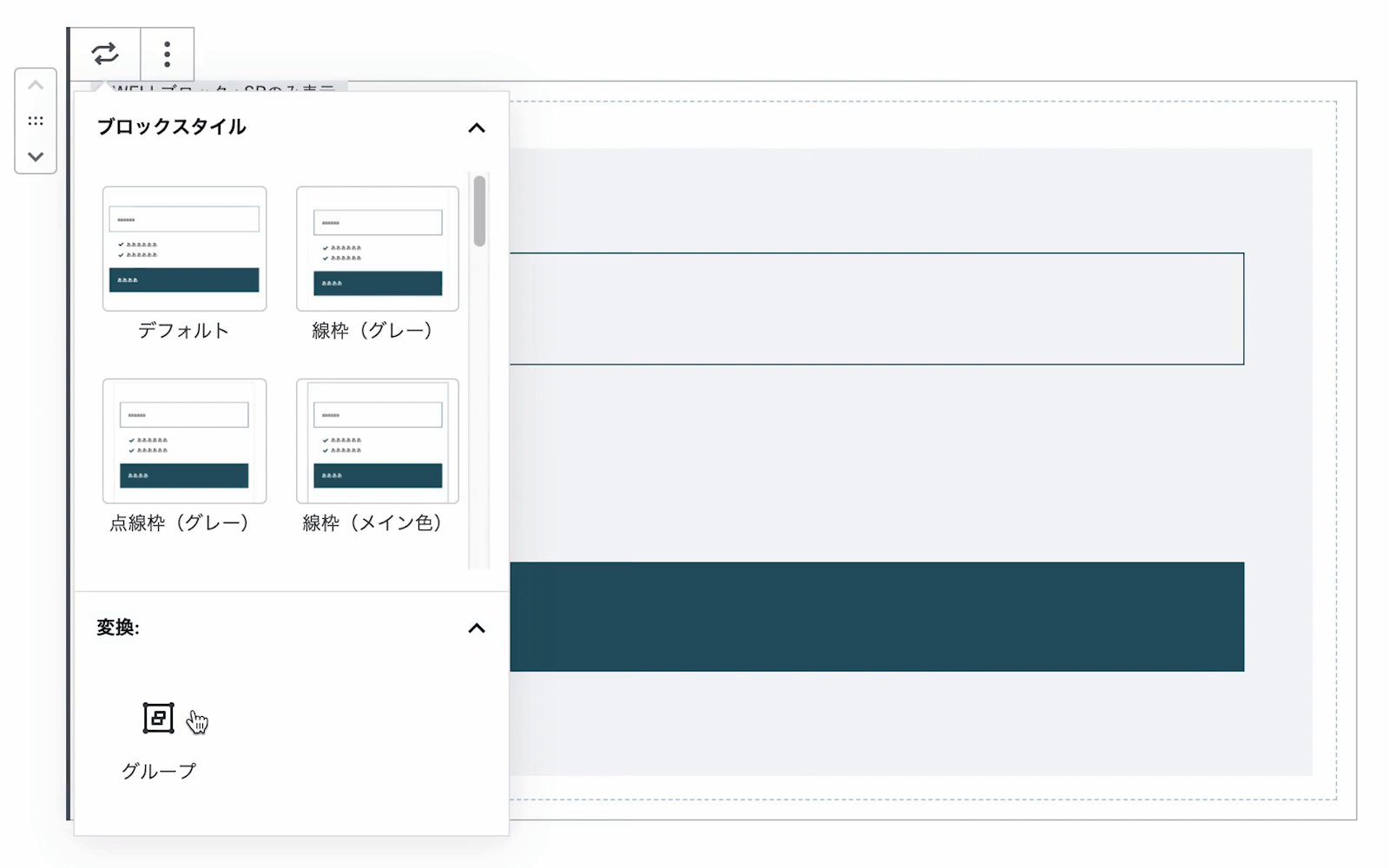
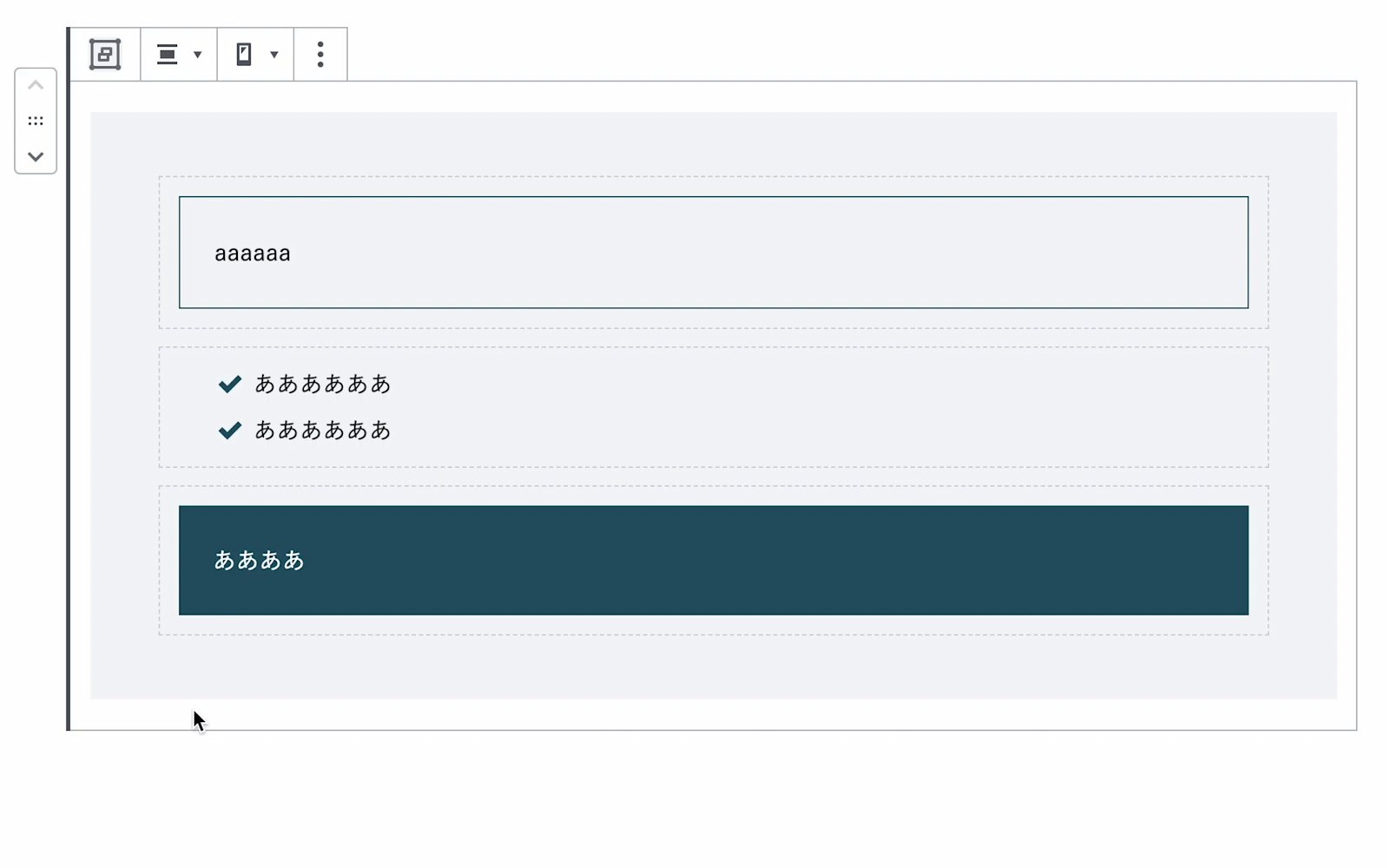
また、すでに設置済みの「装飾ブロック」は簡単に「グループブロック」に簡単に置き換えることができます。
ツールバーの左端にある「変換」ボタンから、クリック一つで新しいブロックへ変換可能です。

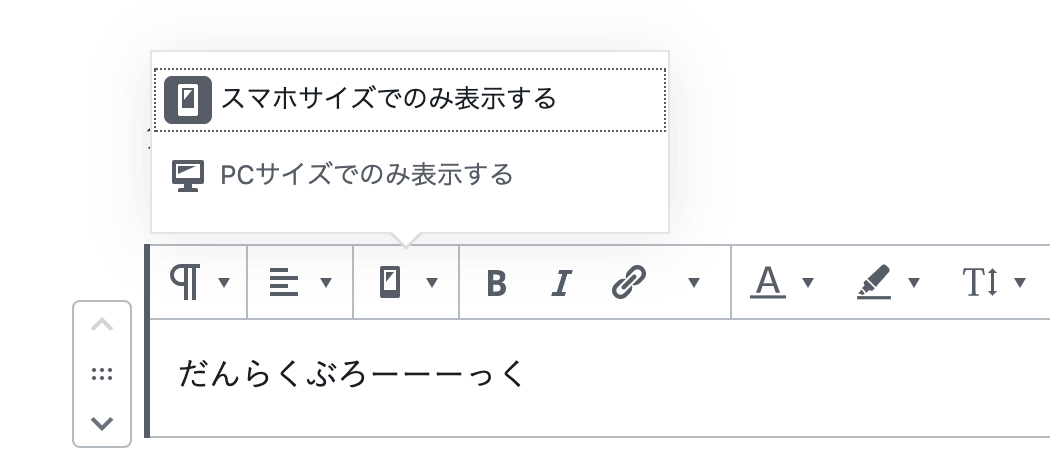
PCサイズでのみ表示 / SPサイズでのみ表示 の設定ボタン
段落ブロック・画像ブロック・グループブロックのツールバーにて、デバイスサイズでコンテンツを出し分けるための設定が簡単に行えるようになりました。

レイアウト設定パネルの廃止
レイアウト設定パネルは、初期の頃は「上下の余白設定」などや「フロート解除」・「PCサイズでのみ表示 / SPサイズでのみ表示」というような様々な設定項目がありました。
しかし、主要な設定項目がそれぞれ独立し・残った設定項目はほぼ使われないものか、もしくは、WordPressやSWELLのアップデートによって必要なくなった項目だけとなりました。
なので、思い切ってなくすことにしました。
HTMLに付与しているクラス名の変更箇所
今回のアップデートでも、FLOCSS化を進めています。
| 旧クラス名 | 新クラス名 |
|---|---|
| .site_width | .l-container |
| .content_wrap | .l-mainCcontant__inner |
| .frame_on / .frame_off / .frame_on_main | .-frame-on / .-frame-off / .-frame-only-main |
| .side_on / .side_off | .-sidebar-on / .-sidebar-off |
| .on_header / .on_footer / .on_bg | .-head / .-foot / .-bg-on |
その他、CSSなど微調節を行なった部分
- スマホ表示時、スタイル付きのリストについている左側のpaddingを0に。
- 基本的なボーダーカラーを
rgba(150,150,150,.2)からrgba(200,200,200,.5)へ変更 - フッターウィジェットのボーダーカラーの指定を他のボーダーカラーと統一。
- 「メディアと文章ブロック」のCSSを調節
- サイドバー非表示(ワンカラムデザイン)時、コンテンツ幅を
.l-articleというクラスで管理するように変更 - 固定シェアボタンの角を2pxだけ丸めました

