このページでは、WordPressテーマ『SWELL』での「セクション用見出し」の使い方を解説していきます。
「セクション用見出し」とは、通常の見出しとは別の、以下のようなシンプルなデザインの見出しのことです。
こんな感じ
セクション用見出し
フルワイドブロックを使用する時に初期状態で設置されている見出しも、この「セクション用見出し」です^^
セクション用見出しの使い方
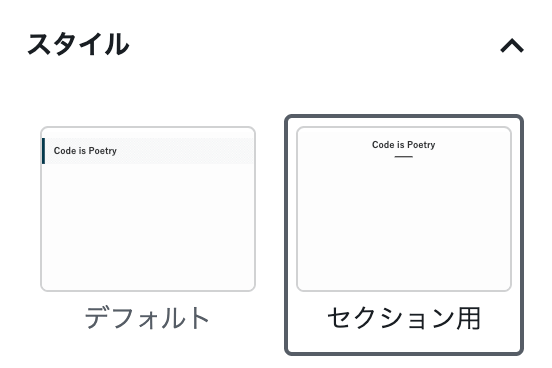
「セクション用見出し」の使い方はとても簡単で、
見出しブロックの「スタイル」タブから「セクション用」スタイルを選択するだけでデザインが切り替わります。

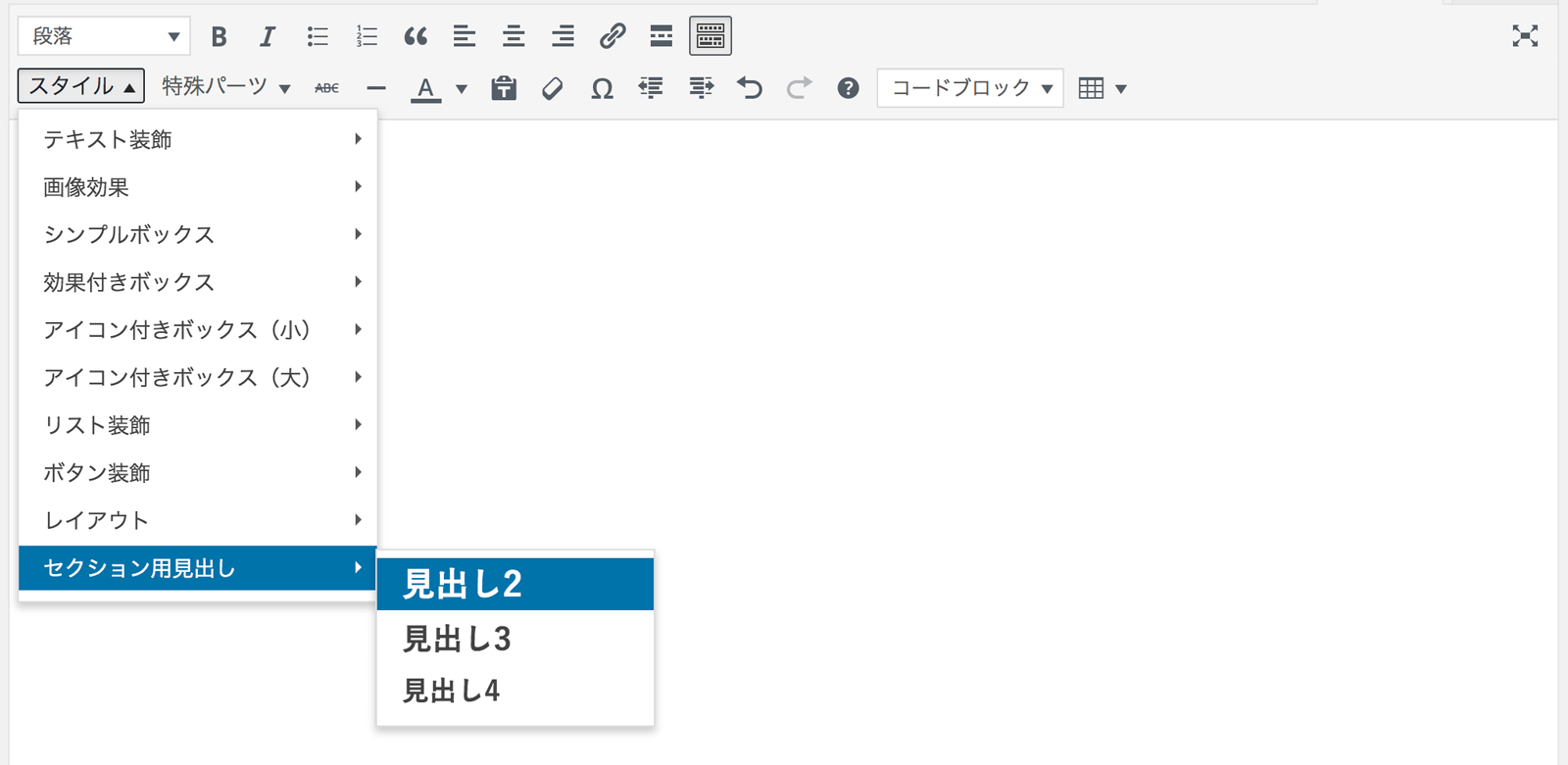
クラシックエディターの場合
クラシックエディターでは、ツールバーの「スタイル」メニューの中に「セクション用見出し」を用意しています。

サブタイトルの使い方
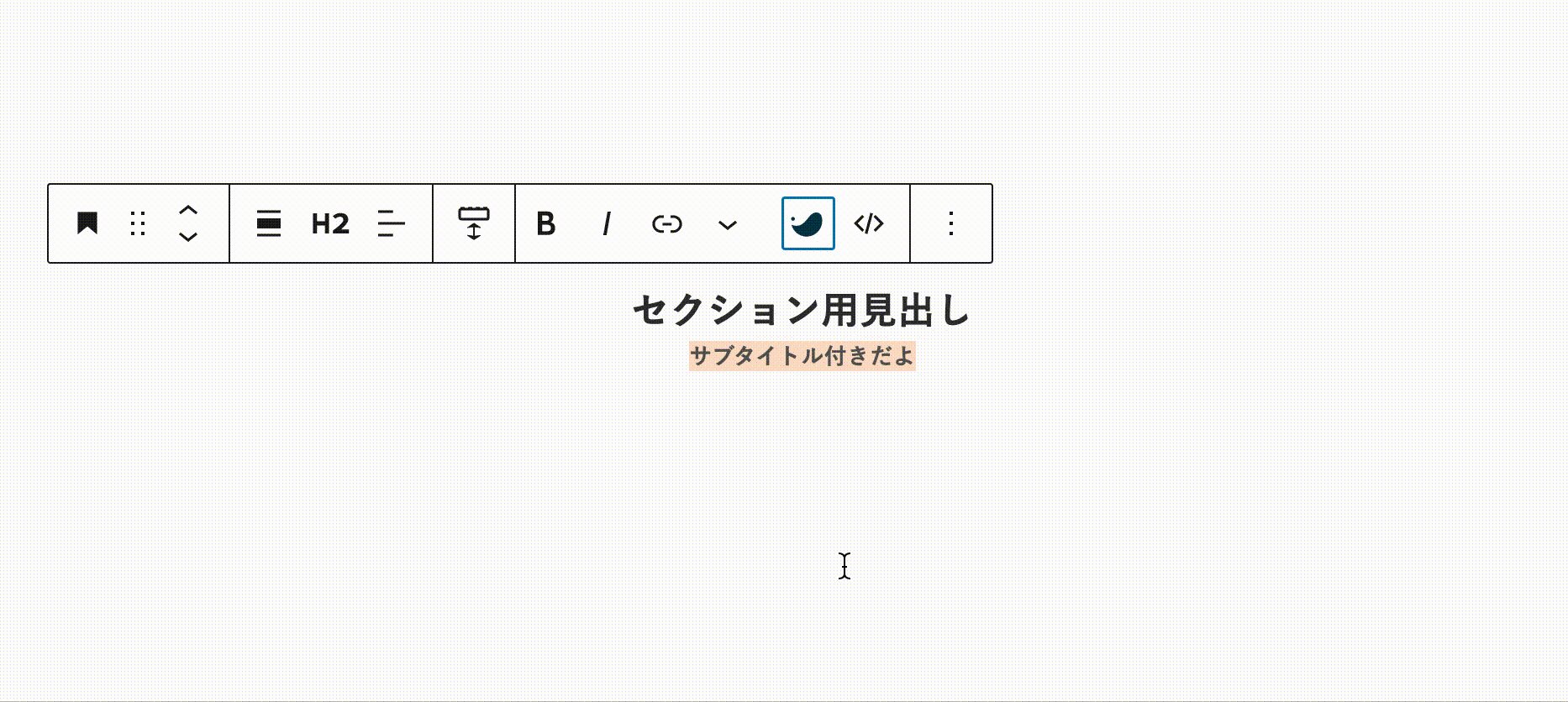
セクション用見出しでは、見出しの下に「サブタイトル」を表示させることができます。
こんな感じ
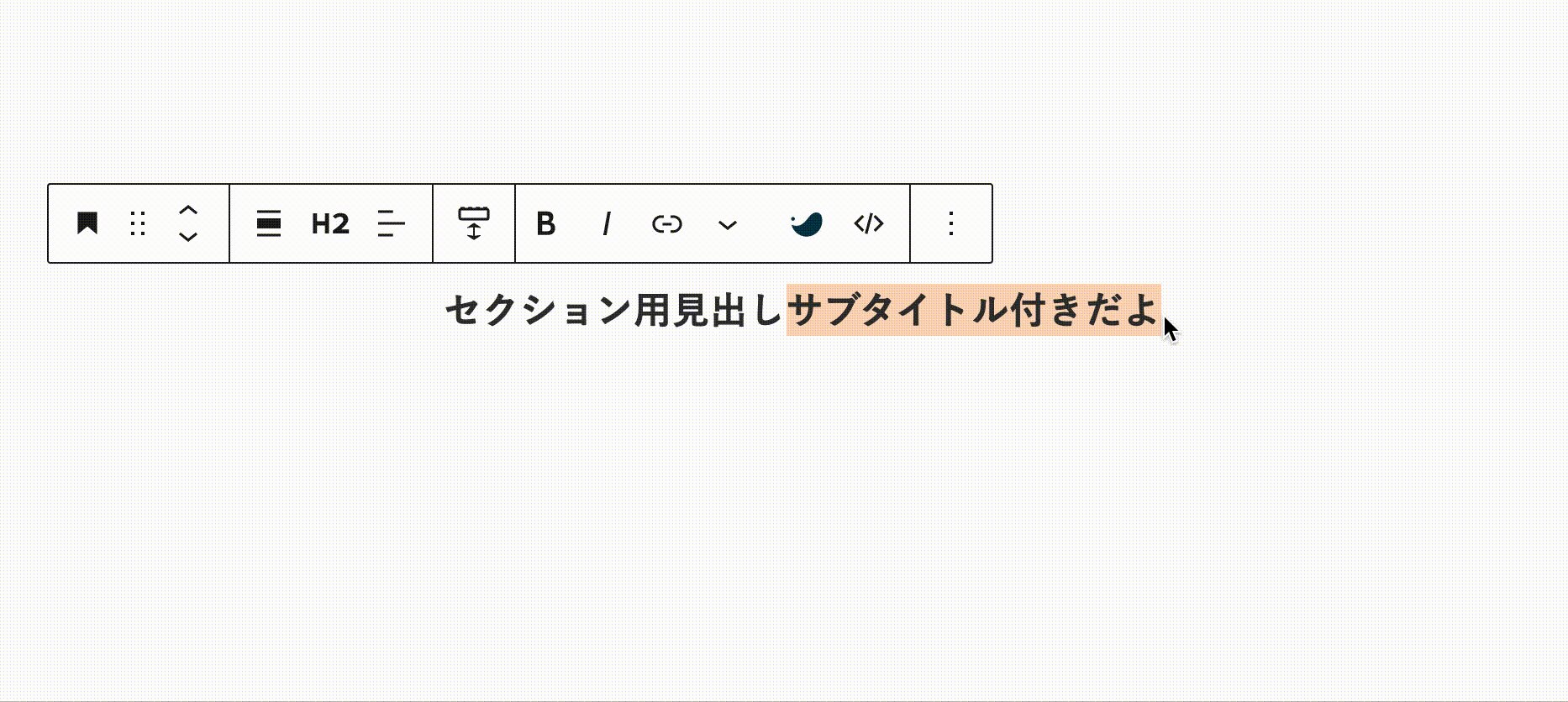
セクション用見出しサブタイトル付きだよ
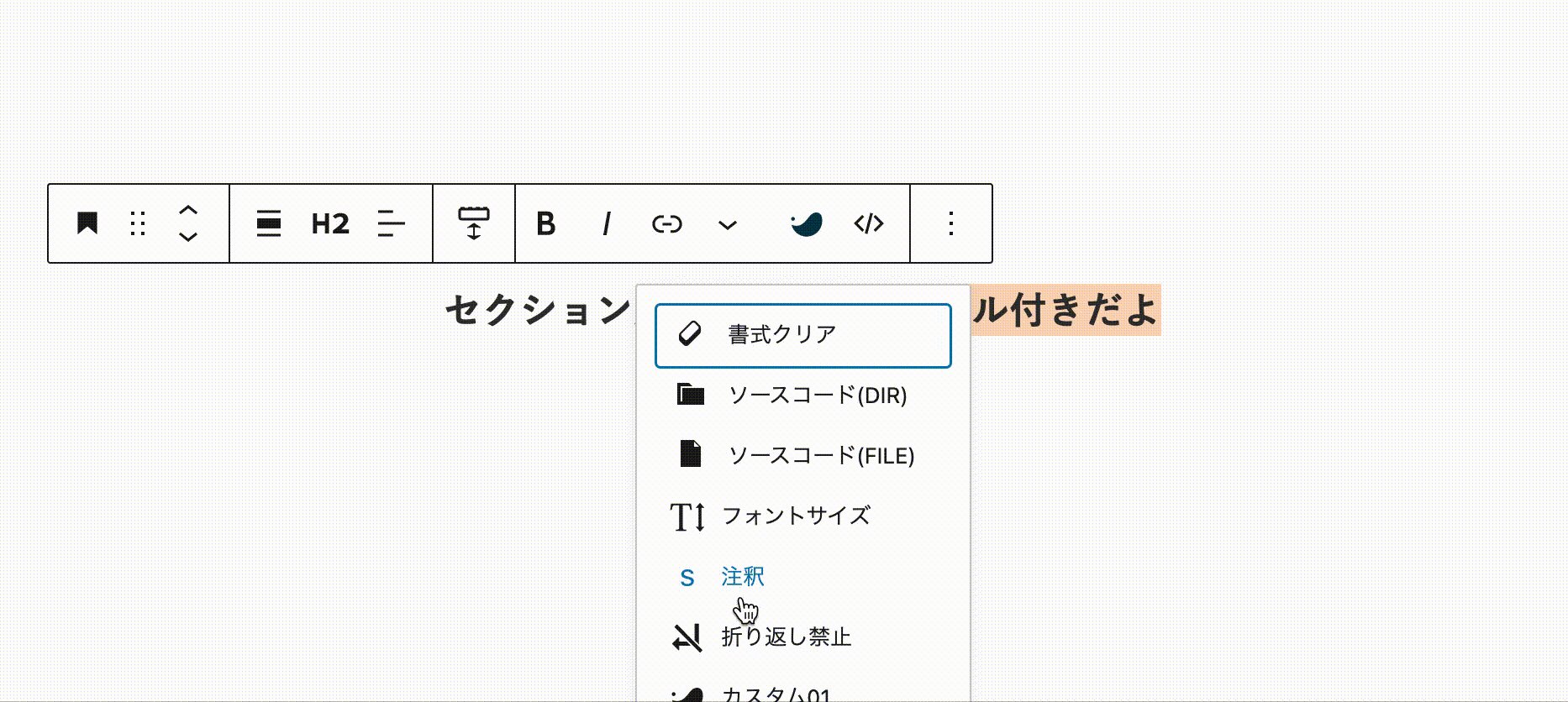
見出しの中でテキスト装飾の「注釈」を使用するだけで、自動で上記のようなデザインになります。