ここでは、WordPressテーマ「SWELL」での広告管理機能および広告タグブロックの使い方を説明していきます。
広告タグの管理方法
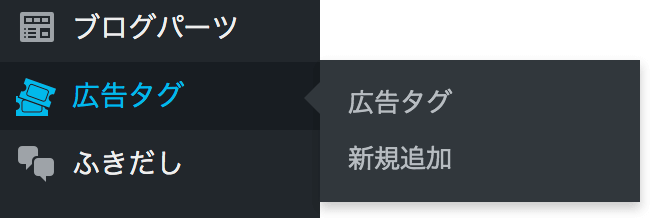
SWELL ver.1.2.0より、管理メニューに「広告タグ」という項目が追加されているので、こちらから新規追加・編集が可能です。

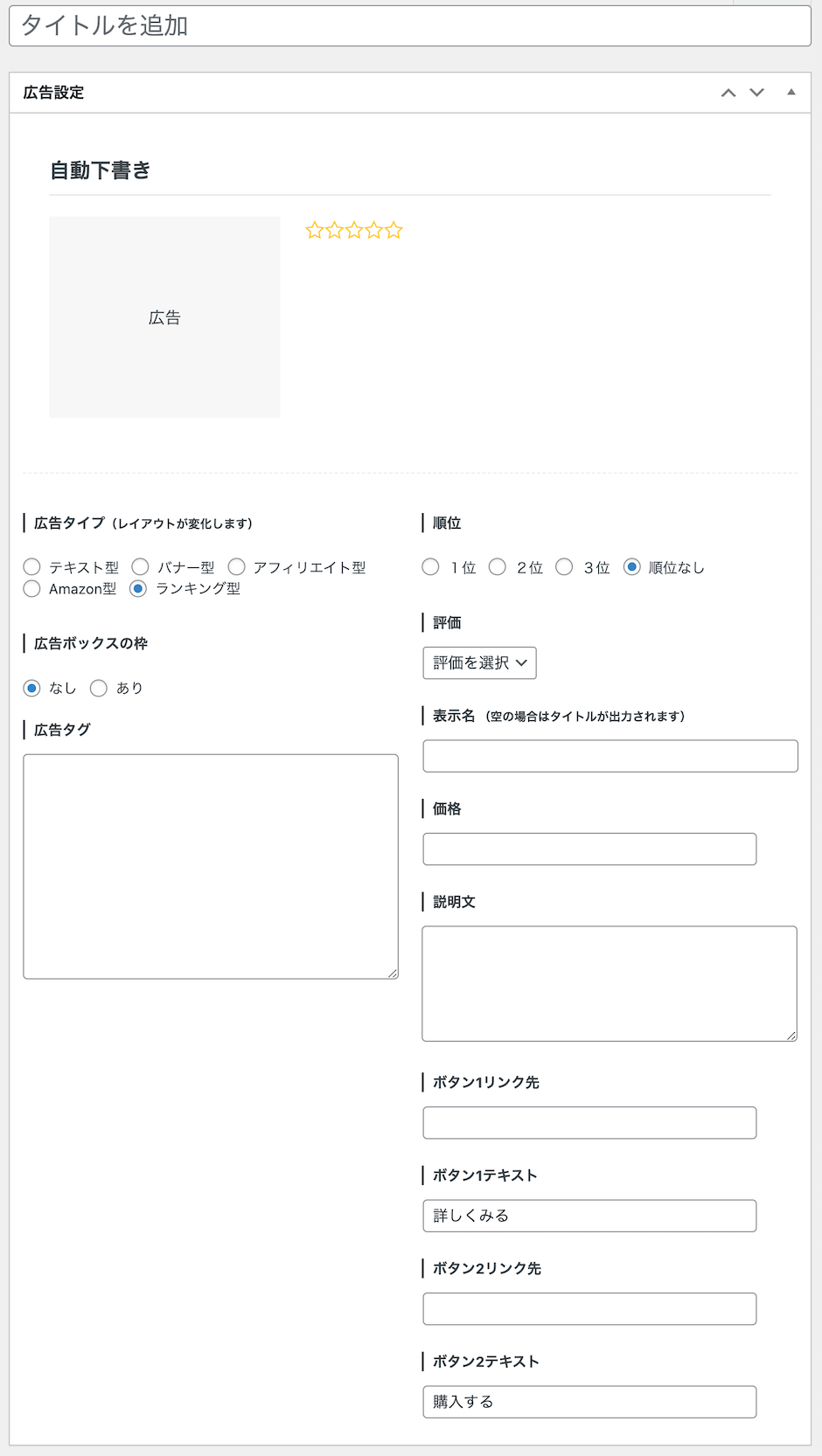
各設定項目について

- タイトル:広告タグ管理用のタイトル。エディターで呼び出す時に自分が分かりやすい名前をつけてください。
- 広告タイプ:広告タグを出力する際のデザインが変化します。また、この用途別にエディターから簡単に呼び出せる仕組みです。
- 広告ボックスの枠:広告の周りに枠をつけるかどうか
- 広告タグ:メインのバナー画像部分の広告タグをコピペしてください。
- 順位:広告タイプが「ランキング型」の場合にのみ有効で、1位〜3位に合わせて王冠アイコンが出現します。
- 評価:その商品の評価を設定できます。(星の数で評価は表されます)
- 表示名:広告商品の名前を入力してください。(ここが空の場合は、広告タグのタイトルが代わりに出力されます。)
- 価格:価格を表示することができます。
- 説明文:商品の説明文を入力できます。
- ボタン設定:リンク先が設定されていれば、ボタンが表示されるようになります。
- ボタン1:左側に出力される青色ボタン
- ボタン2:右側に出力されるオレンジ色ボタン(ボタン1がなければ左詰めになります)
広告タイプごとの出力例
広告タイプを5種類から選ぶことができ、この設定によってレイアウトが変化します。
バナー型
このタイプでは、単純に広告タグだけが出力されます。枠線の設定以外は無効となります。
例:以下のAmazonバナーはバナー型です。
アドセンスの記事内広告をバナー型で登録しておくことで、記事の中で好きな場所に簡単に呼び出すことができます。
アフィリエイト型
このタイプでは、左に画像・右にその他の情報という2カラムレイアウトになります。
ただし、スマホでは、縦表示になります。
※ アフィリエイト型では、順位の設定は出力されません。
例:エックスサーバーのアフィリエイト広告
※ 上記の「詳しく見る」ボタンはURLを###にしているのでどこにも飛びません
Amazon型
Rinkerプラグインのような形のレイアウトになります。
左に画像・右にその他の情報という2カラムです。スマホでも横並びが維持されます。
※ Amazon型では、説明文・順位の設定は出力されません。
例:Amazon商品の広告
ランキング型
アフィリエイト型のレイアウトの上にタイトル、下側にボタンが配置されます。
例:オススメサーバーランキング
オススメはこの2つだけなので3位は割愛します。
ver. 2.0.7から「テキスト型」を追加しました
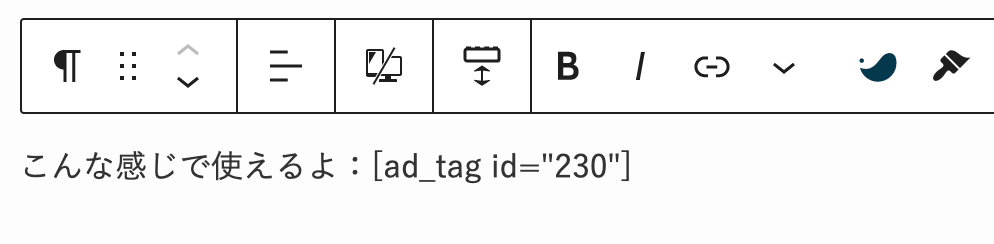
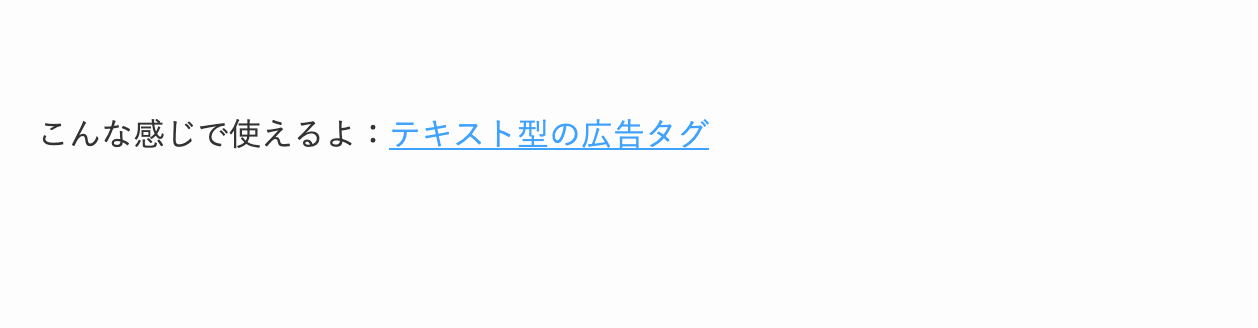
この「テキスト型」を選択すると、段落ブロックなどの文中でもショートコードで広告を呼び出しつつ、クリック率などの計測ができるようになります。


※ ただし、「テキスト型」で登録しているタグは「広告タグブロック」で呼び出すことはできません。
登録済み広告タグの呼び出し方法
ブロックエディターの場合
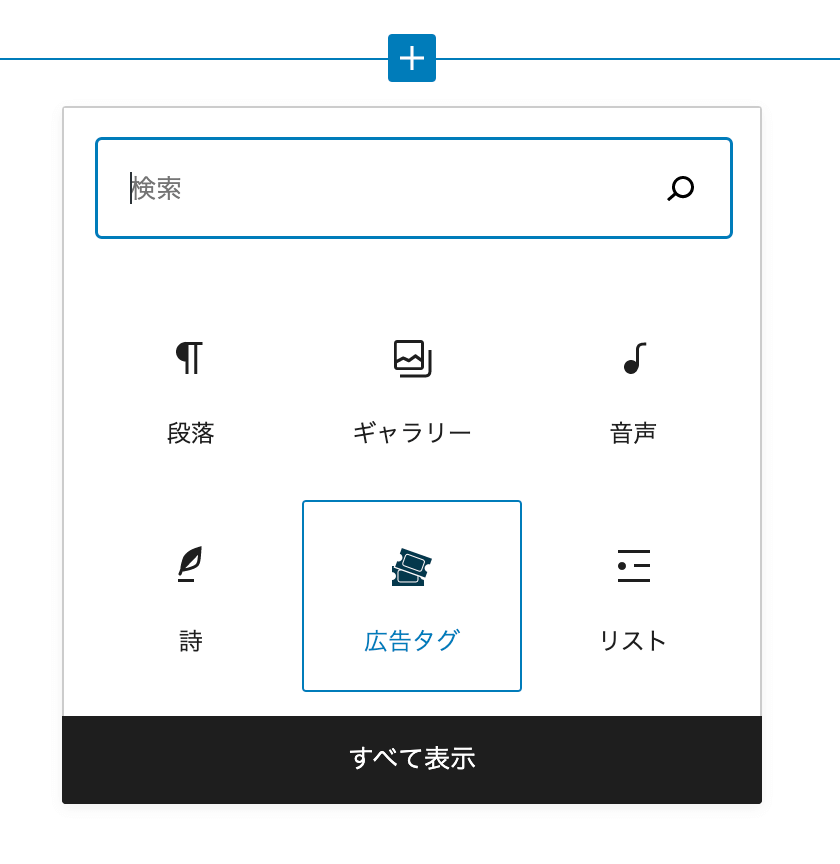
『SWELLブロック』から『広告タグ』ブロックを選択してください。

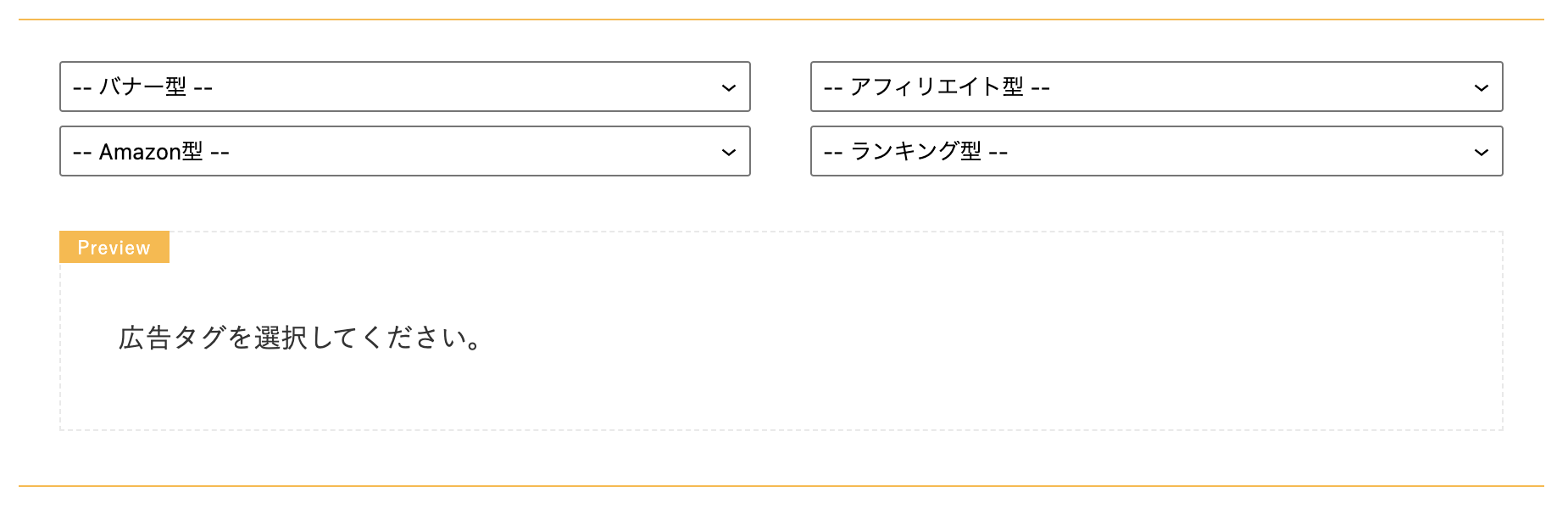
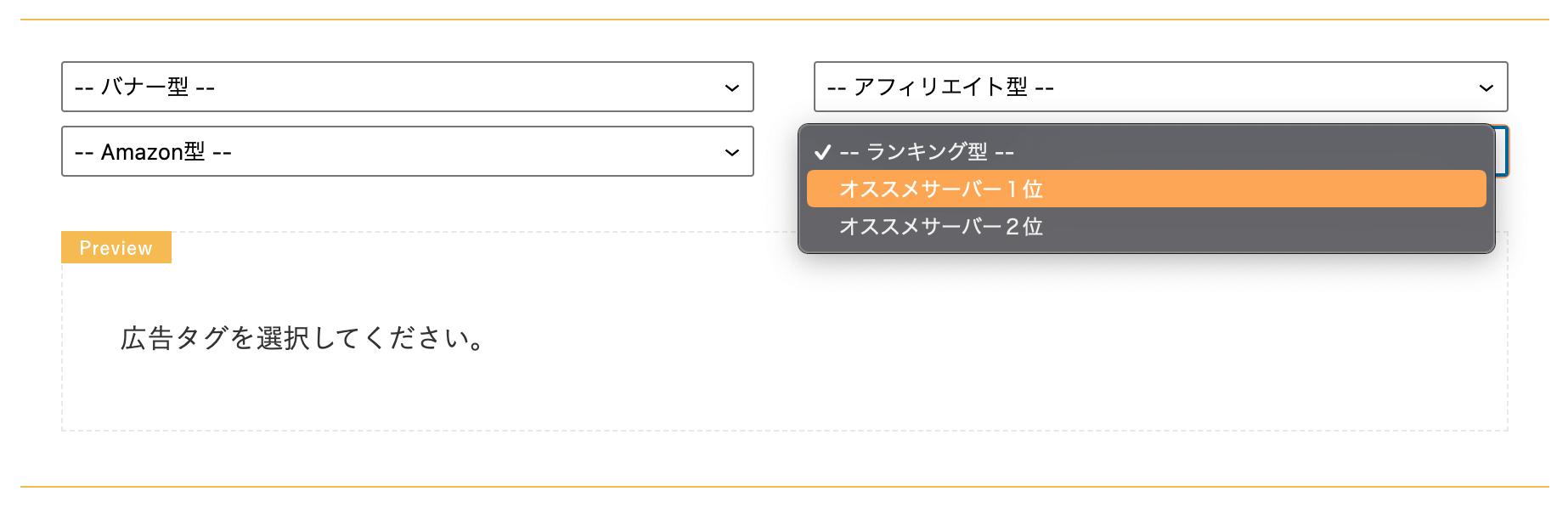
広告タグブロックを選択すると、以下のようなブロックが挿入されます。

4つのセレクトボックスから、登録済みのブロックを呼び出す事が可能です。

クラシックエディターの場合
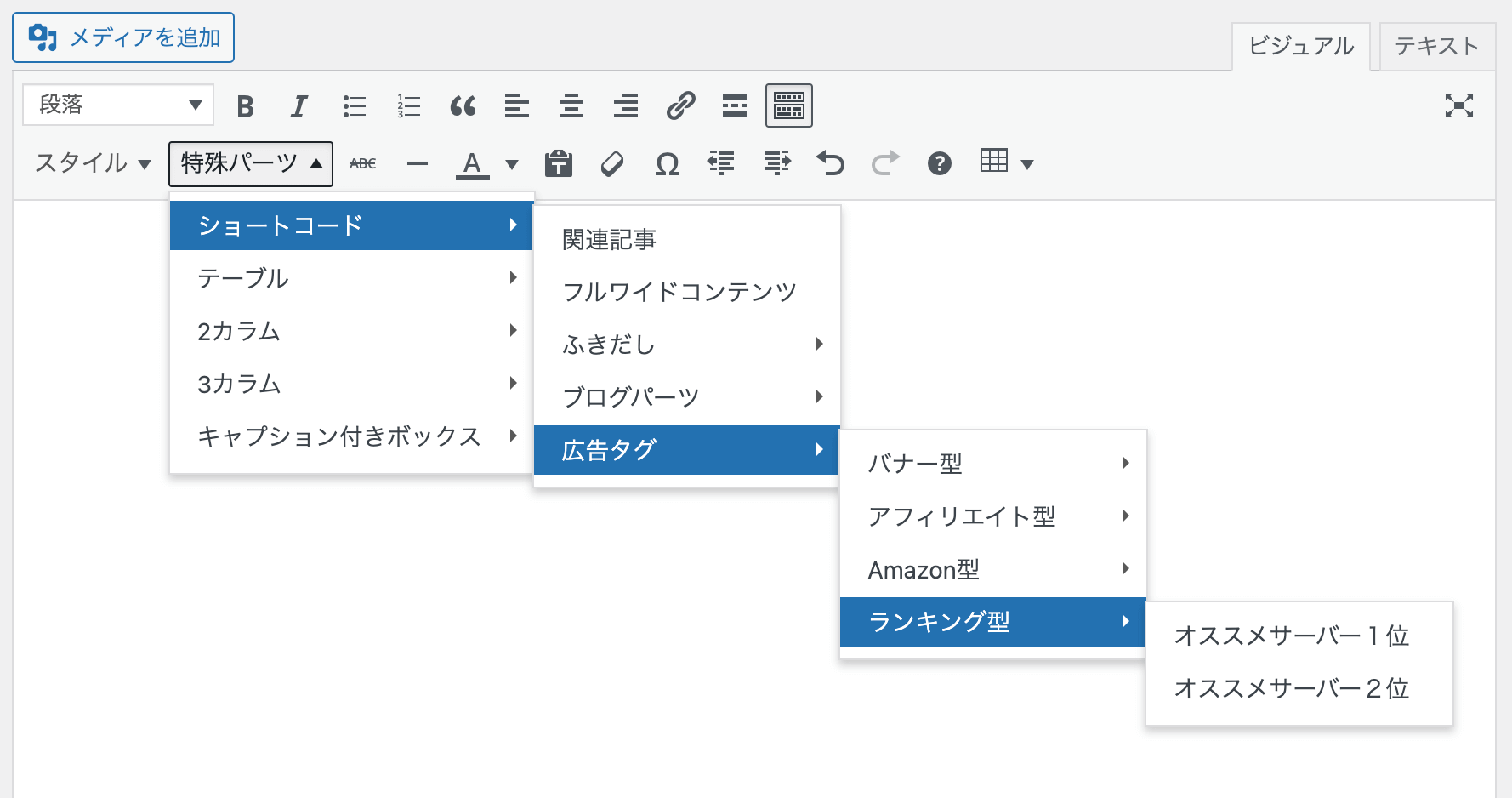
ツールバーの『特殊パーツ』>『広告タグ』から、登録済みの広告を呼び出せます。

ランキングをまとめて管理するには
広告タグ管理機能では、ランキングの1位・2位・3位など、個別に登録していく必要があります。
これらを一気にエディターから並べて出力できるように管理するには、ブログパーツ機能との併用が便利です。
ブログパーツとして、ランキング1位〜3位を並べた状態で保存しておき、エディターからはブログパーツブロックを呼び出すことで、ランキングをまとめて出力することができます。