SWELLのbody閉じタグの直前に任意のコードを出力する方法を説明していきます。
追加で自作のスクリプトを記述したり、外部ファイルを読み込むことができます。
目次
カスタマイザーの起動

body閉じタグ直前に出力したい任意のコードを入力する
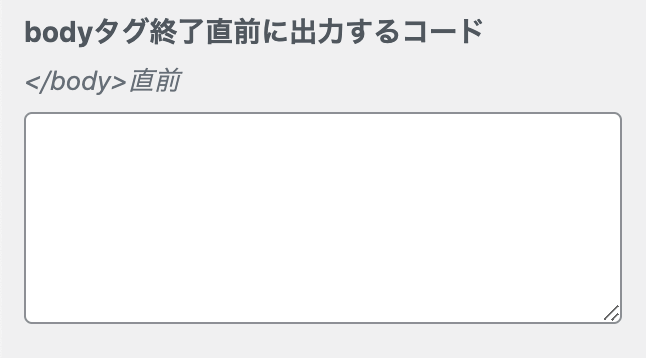
「高度な設定」メニューを開くと、以下のようなテキストエリアがあります。

ここに任意のタグを入力して、設定を保存するだけでOKです。
例:scriptタグを出力する
先ほどのテキストエリアに、以下のようなコードを入力してみるとします。
<script>console.log('コードテスト');</script>すると、コンソールにコードテストと出力されると思いますので、確認してみてください。
入力した内容へのサニタイズ処理は一切行われません。注意してコードを記述してください。
headタグ内にコードを出力することも可能ですので、ぜひ以下の記事もご覧ください。
あわせて読みたい


headタグ内にコードを出力する方法
SWELLのheadタグ内に任意のコードを出力する方法を説明していきます。 広告やアクセス解析用のコードを挿入したり、Font Awesomeなどの外部ファイルを読み込みたい時に…