- LP機能追加
- 投稿リストのタブ切り替え機能に新デザインを追加
- Twitterフォローボタン追加
- カスタマイザー内に新メニュー「記事内コンテンツ」を追加
- テキストリンクにアンダーラインを付ける設定を追加
- 著者情報のとこにリンク表示が可能に
- ウィジェットでアイコンに丸枠つけれるように。
- 各種ブロックの調節
- 【注意!】アコーディオンブロックのクラス名を変更
- テーブルの変更
- リストの変更
- カラムブロックのCSS調節
- 「区切り」ブロックのCSSを調節
- プルクォート調節
- 一部ソースコードのクラス名を変更(FLOCSS化を進めています)
- 投稿ページに指定した固定ページにて、コンテンツが空のときに空のdivタグが出ないように修正
- 一部コアブロックでalignfullとalignwideの表示がおかしい問題を修正
- メインビジュアルの動画がiOSで再生されない問題を修正
- 前回のアップデートにて、エディター上で大きいサイズの画像がはみ出るようになってしまった不具合を修正
- コアが用意しているブロック用CSSの読み込み方を変更
LP機能を追加
今回のアップデートにて、LP(ランディングページ)専用の投稿タイプを作成しました。
管理画面の左メニューに、「LP」という項目が追加されていますので、LPを作成したいときにご活用ください。
投稿リストのタブ切り替え機能に新デザインを追加
カスタマイザー > [TOP]その他の設定 の中のタブ切り替え機能のタブデザインに「下線」を追加しています。

新デザインのタブ
既存のタブデザインも少しだけ調節しています。
また、タブリストの部分をボタン化して「タブキー」で選択可能にするというアクセシビリティの向上も行いました。
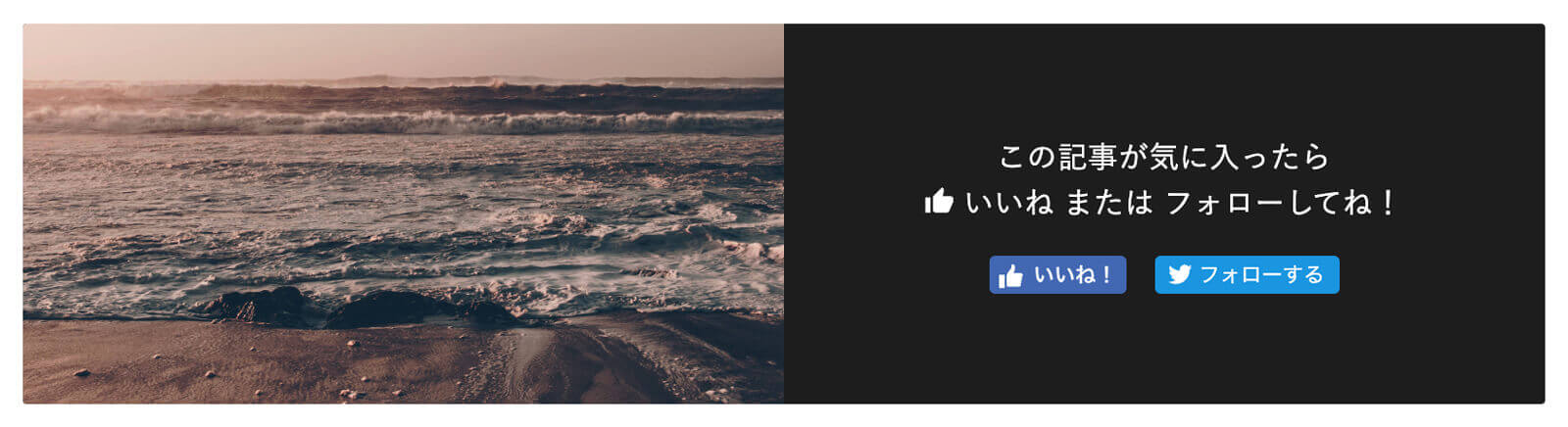
Twiiterのフォローボタンが設置可能になりました。
これまで、記事の下にFacebookのいいねボタンが設置可能でしたが、新たにTwitterのフォローボタンも設置することが可能になりました。

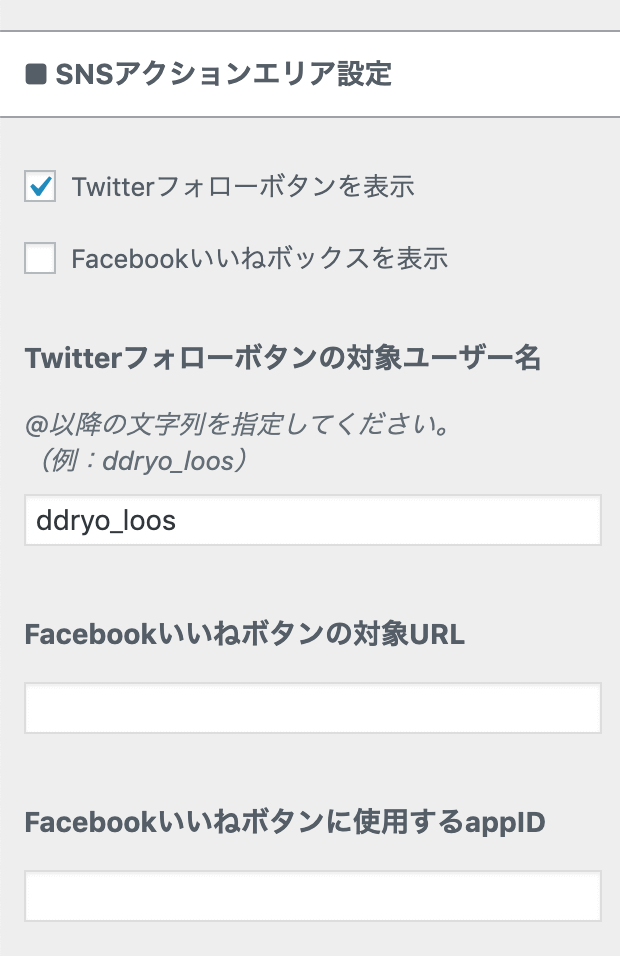
カスタマイザーの「投稿・固定ページ設定」というメニュー内の「SNSアクションエリア設定」から設置できます。

カスタマイザーに「記事コンテンツデザイン」メニューを追加
これまで「投稿・固定ページ設定」というメニューの中にあった、見出しなどの記事コンテンツに関する項目群を新規メニューとして独立させました。
今回のバージョンから、記事コンテンツデザインというメニューが増えています。

テキストにアンダーラインをつけることができるようになりました
これまで、SWELLでは記事内のテキストリンクは文字色が変わっているだけで、アンダーラインは非表示にしていました。
しかし、アンダーラインも表示させたいというご要望を複数の方からいただいていたため、
カスタマイザーから「テキストリンクにアンダーラインを付けるかどうか」を設定できるようにしておきました。

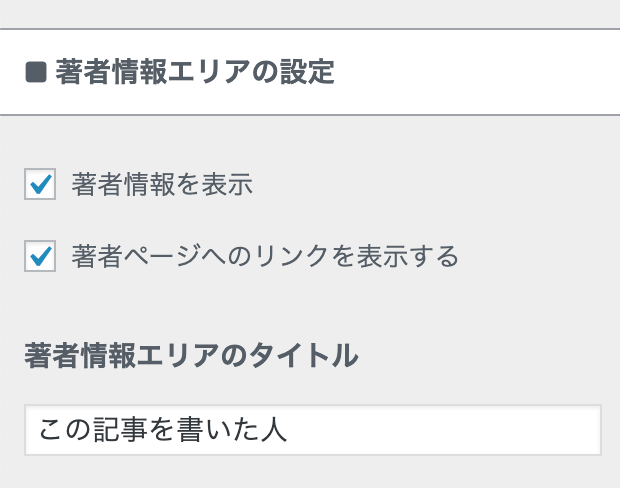
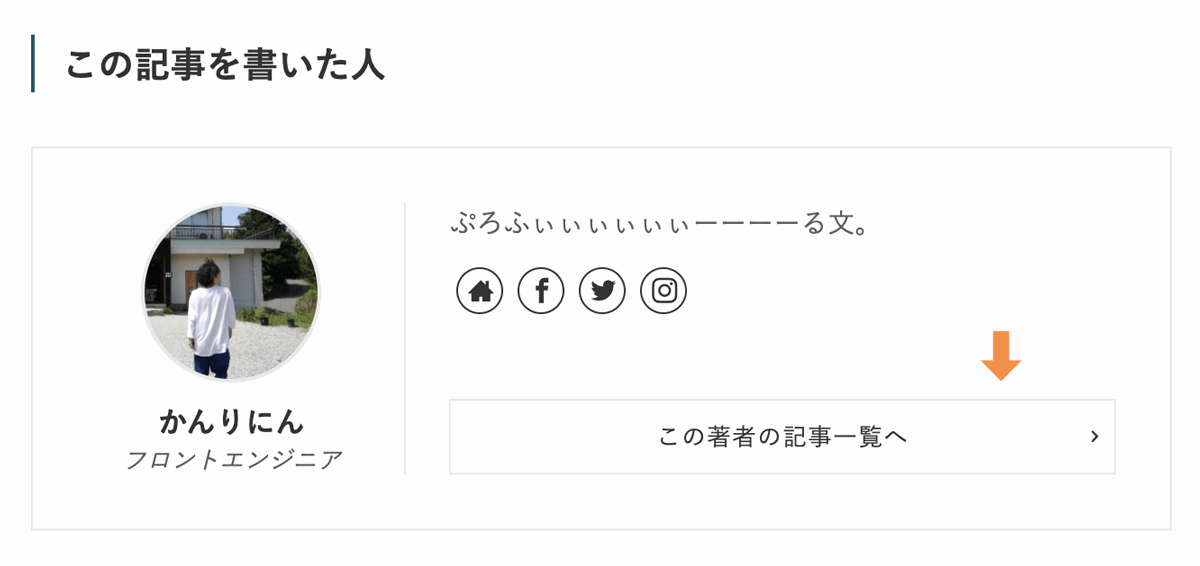
「この記事を書いた人」エリアに著者ページへのリンクを設置できるようになりました
「この記事を書いた人」エリアに、著者アーカイブぺージへのリンクを設置できるようになりました。
カスタマイザー内の「投稿・固定ページ設定」メニュー内にある「著者情報エリアの設定」というエリアに、
「著者ページへのリンクを表示する」というチェックボックスを追加しています。

ここにチェックを入れると、以下のようなリンクが設置されます。

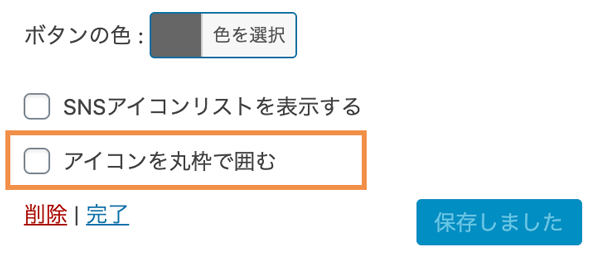
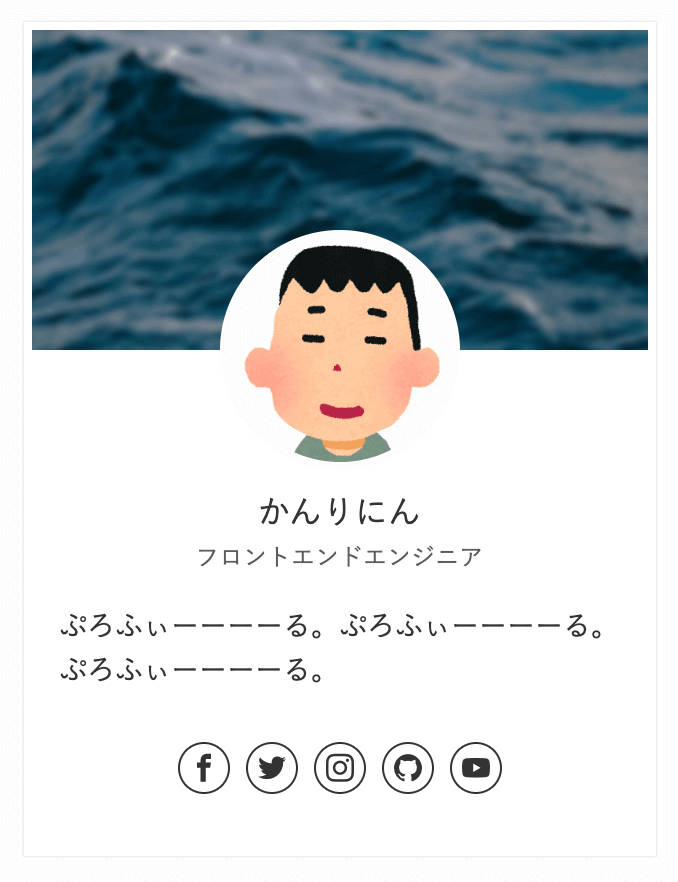
ウィジェットアイテムにて表示可能なSNSアイコンに丸枠をつけれるようになりました
ウィジェットアイテムの「プロフィール」・「SNSリンク」にて表示可能なSNSアイコンリストに丸枠をつけるかどうかを設定できるようになりました。
例えばプロフィールウィジェットでは、以下のようなチェックボックスが追加されています。

この項目にチェックを入れると、プロフィール下に表示されるアイコンリストが以下のようになります。

一部ブロックのクラス名やデフォルトデザインを調節しました
アコーディオンブロックの変更による注意
前回のアップデートで追加したばかりの「アコーディオンブロック」ですが、クラス名を変更しました。
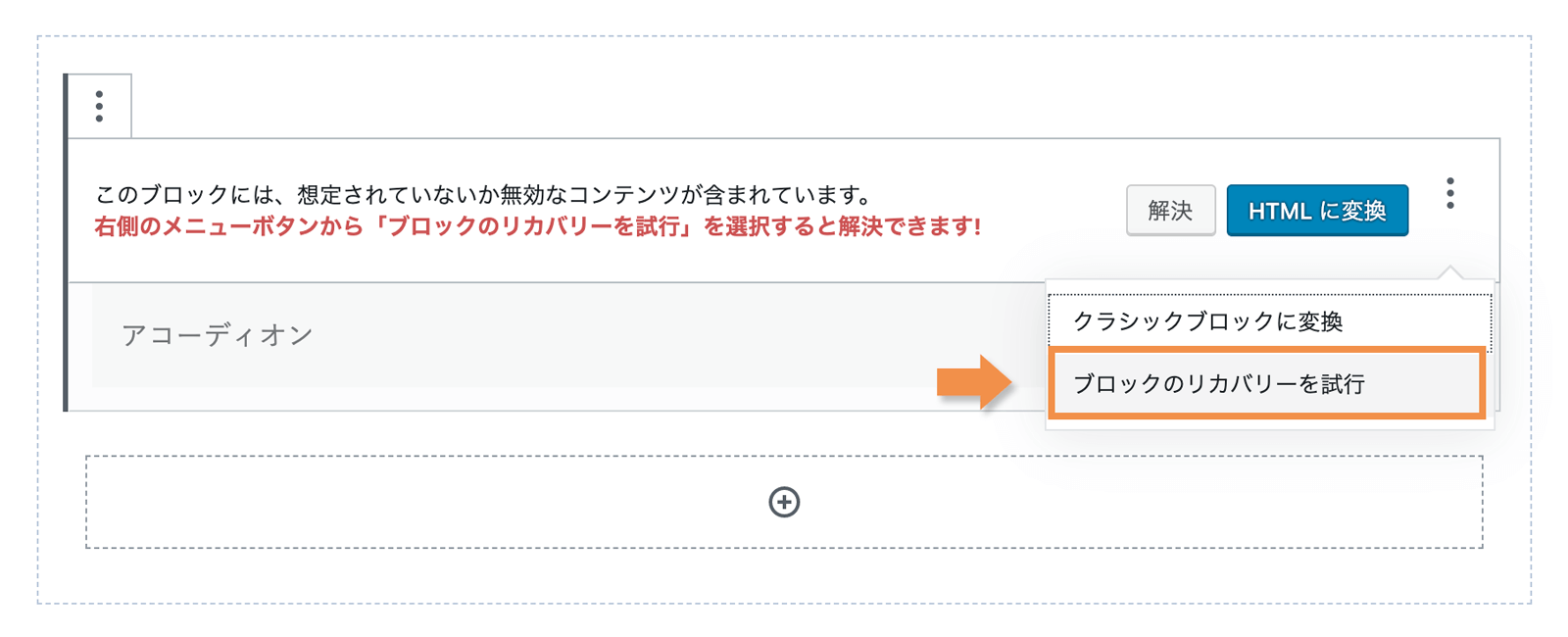
そのため、エディター上では以下のようにエラーを発生している状態になってしまうかと思います。

しかし安心してください。
右側の「縦にドットが3つ並んだアイコン」をクリックして「ブロックのリカバリーを試行」という項目を選択することで、新しいクラスが適用された状態で簡単に復元できます。
また、サイト上での表示は崩れたりしないようにしていますので、ご安心ください。
まだご利用していただいてる人も少ない段階、かつそこまで多くの箇所で利用していないだろうと思い、思い切って変更させていただきました…すみません!
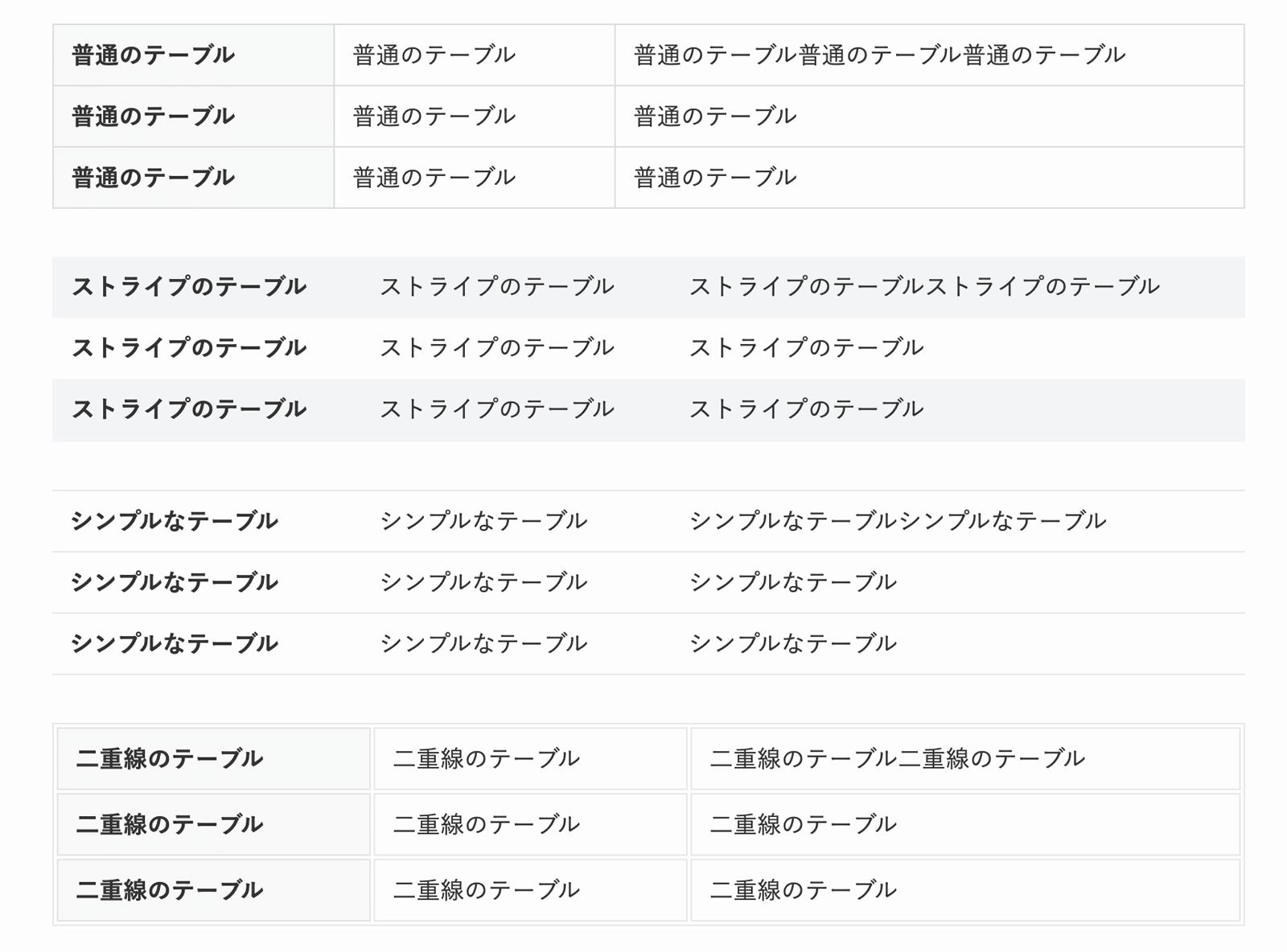
テーブルに関する変更点
これまでテーブルのデフォルトデザインをカスタマイザーから選択することができていましたが、今回からそれを廃止してデフォルトのデザインを統一しました。
WordPress5.3や今後の仕様変更に備えるために、できるだけシンプルな実装にしておく必要があると判断しました…。
その代わりに、テーブルブロックのスタイルパネルから選択できるデザインを増やしています。


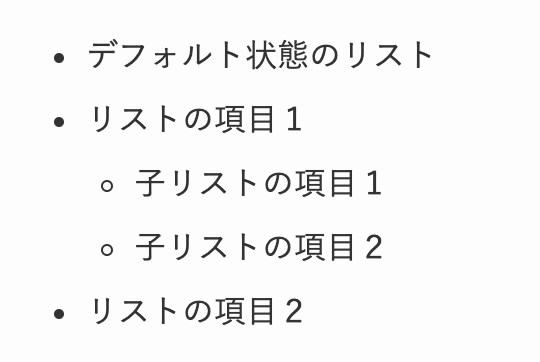
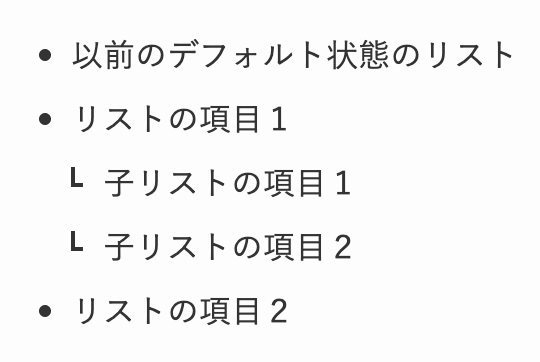
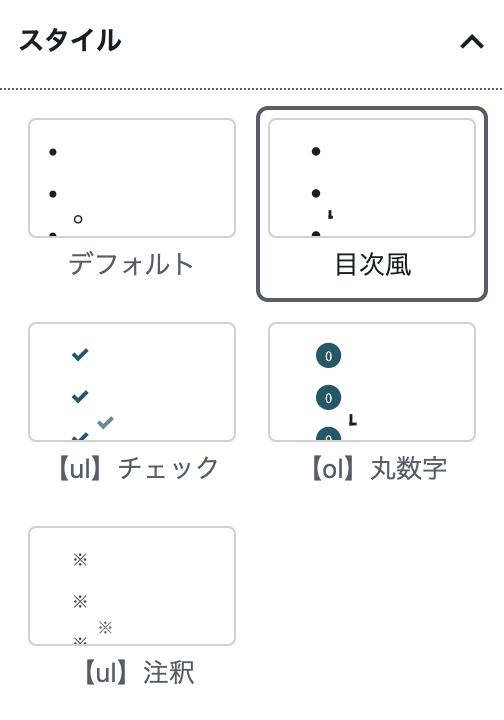
リストに関する変更点
SWELLではリストのデフォルトデザインには擬似要素というものを使って少し特殊な装飾を施していましたが、様々なところに影響が出てしまうため廃止することにしました。


これまでのデザインは「目次風」としてスタイルパネルから選択可能になります。
(目次のリストデザインと同じため、このような名前にしました…!)

カラムに関する変更点
WordPress5.3からカラムブロックがかなり変更されるため、CSSを再調整しました。
エディター上でのガイド線なども少し変わっています。
また、カラムの「線あり」スタイルで背景を白に固定していたのを廃止しました。
FLOCSS化を進めています
SWELL2.0へのメジャーアップデートを見据えて、細かい部分をFLOCSS化させています。
クライアントワークなどでSWELLをカスタマイズされながらご利用されている方はご注意ください。
- トップページまたは投稿一覧ページなどに表示される「タブ機能」のクラス名・JS処理を変更
- 「SNSアイコンリスト」周りのクラス名を変更
- 「著者情報表示エリア」のクラス名を変更
- 「ページトップボタン」、「固定目次ボタン」のクラス名、HTML構造を変更
- 「目次」のクラス名を変更(記事内・ウィジェット・モーダル)
- 「プロフィール」ウィジェットのクラス名を変更
- ユーティリティクラスを一部変更
.fs14などのフォントサイズに関するものを.u-fz-14などに.col_thinを.u-thinに。

