今回のアップデートは、投稿ページのカスタマイズ性能の向上と、エディタ機能の追加が主な内容となります。
アップデート内容
- 段落ブロック・レイアウト調整機能の強化
- ブロックごとに上側の余白量を広げる・狭めることが可能になりました
- レイアウトスタイルが複数選択可能に。(セレクトボックスからの選択ではなく、チェックボックスで選択できるようになりました)
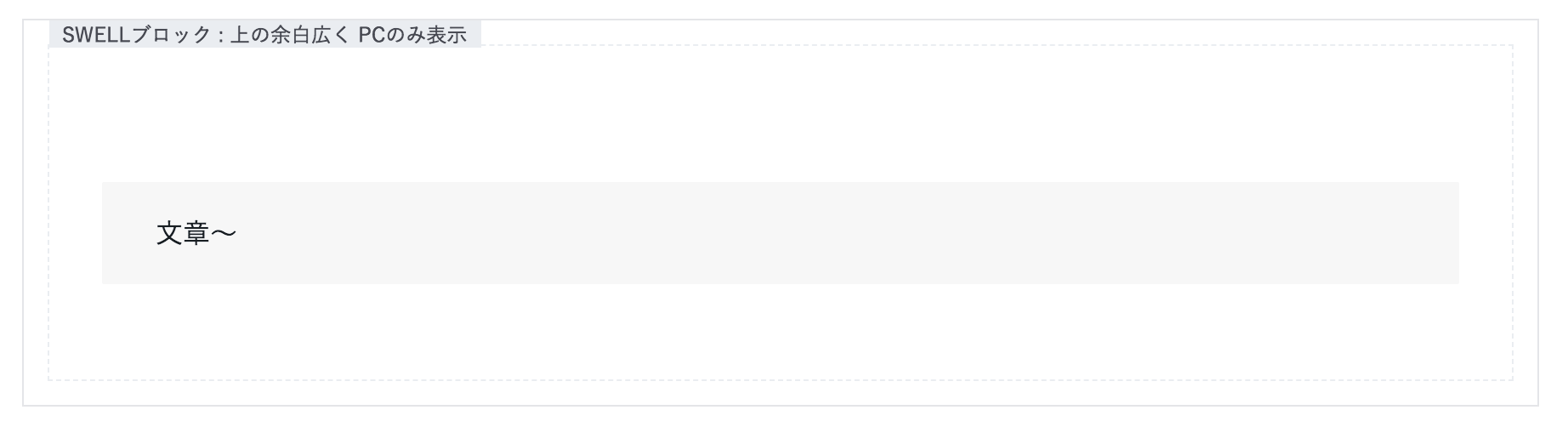
- SWELL装飾ブロックにて、どのレイアウトが適用されているかを分かりやすく表示するようにブロックを改良
- ブロックごとに上側の余白量を広げる・狭めることが可能になりました
- 見出しデザインを追加
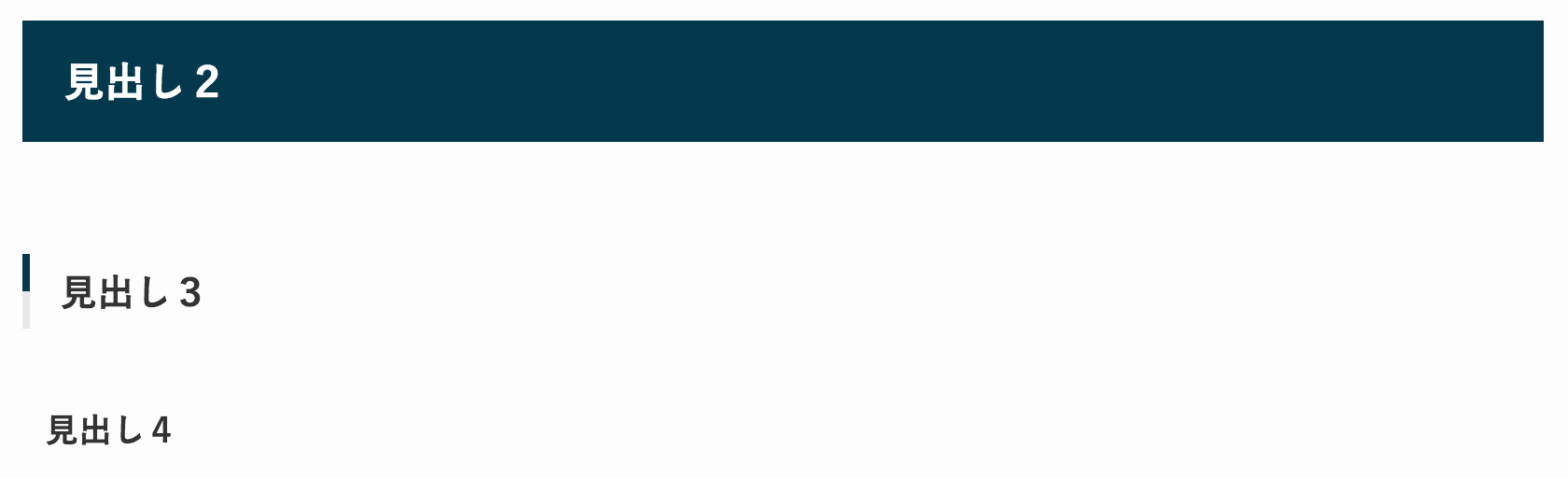
- h2 : シンプルな塗りつぶしブロック
- h3 : メインカラーとグレーからなる2色の左側縦線
- h4 : シンプルな太字
- キャプションブロックにデザインを追加
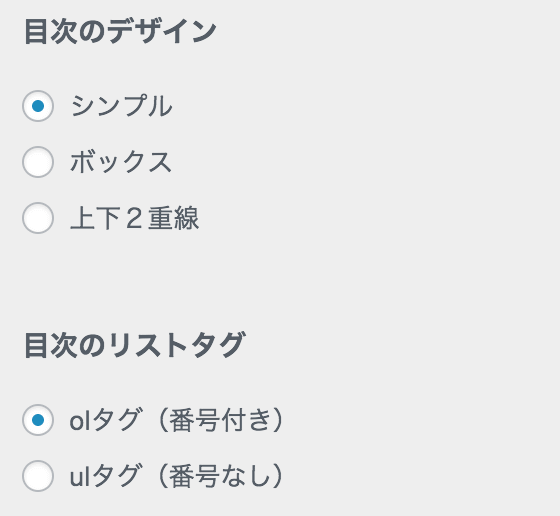
- 目次のデザインを選べるように。
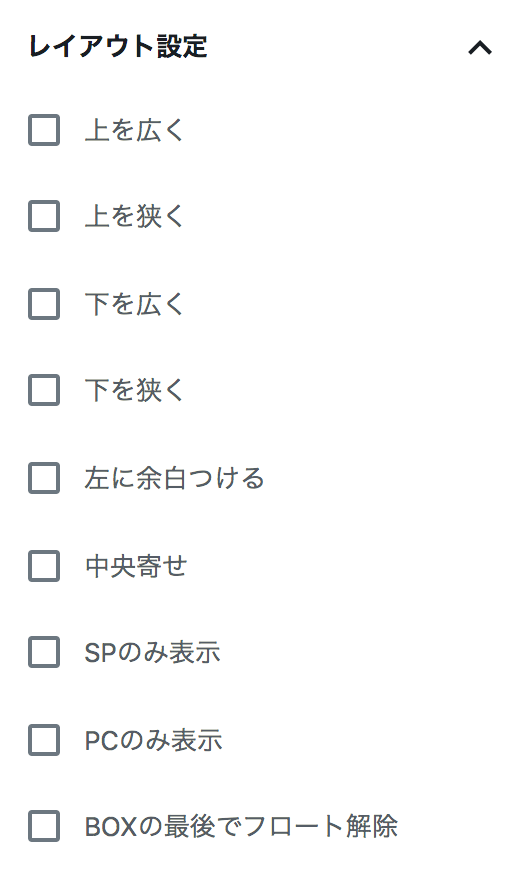
レイアウト調整機能の変更点
通常の「段落ブロック」と、SWELLブロックの「装飾ブロック」で使用できるレイアウト設定の項目に上部の余白量を調節するスタイルを追加しました。
また、ブロックエディターにて、以前はセレクトボックスから一つしか選べなかったスタイルを、チェックボックスによって複数選べるようにしました。
クラシックエディターではこれまで通り、ボックスを重ねてご使用ください。

さらに、SWELLブロック限定ですが、どのレイアウトを設定しているかを分かりやすく、ガイドに表示されるようにしました。

レイアウト設定の使い方についての記事も更新しましたので、ぜひ参考にご一読ください。
あわせて読みたい


SWELLの各ブロックで使用できるレイアウト設定・上下の余白調節
SWELLでは、ボックス装飾で様々なデザインを簡単に使用することができます。 しかしそれだけでなく、上下の余白量を調節したり、PCだけ・スマホだけで表示したりすると…
見出しに追加されたデザイン
h2タグ~h4タグのそれぞれに、以下の通り1種類ずつスタイルを追加しました。

キャプションブロックに追加されたデザイン
キャプション
このように、枠の上にキャプションが重なるようなデザインを追加しました。
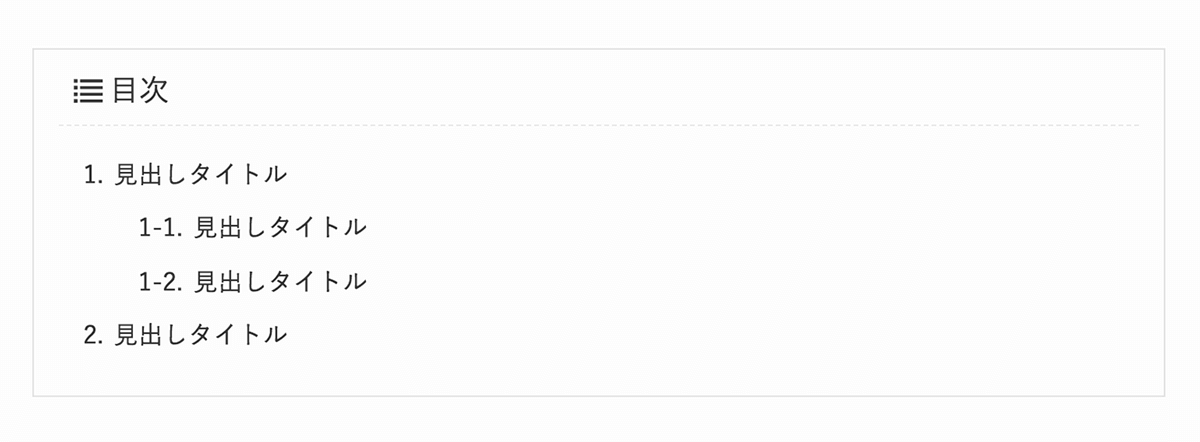
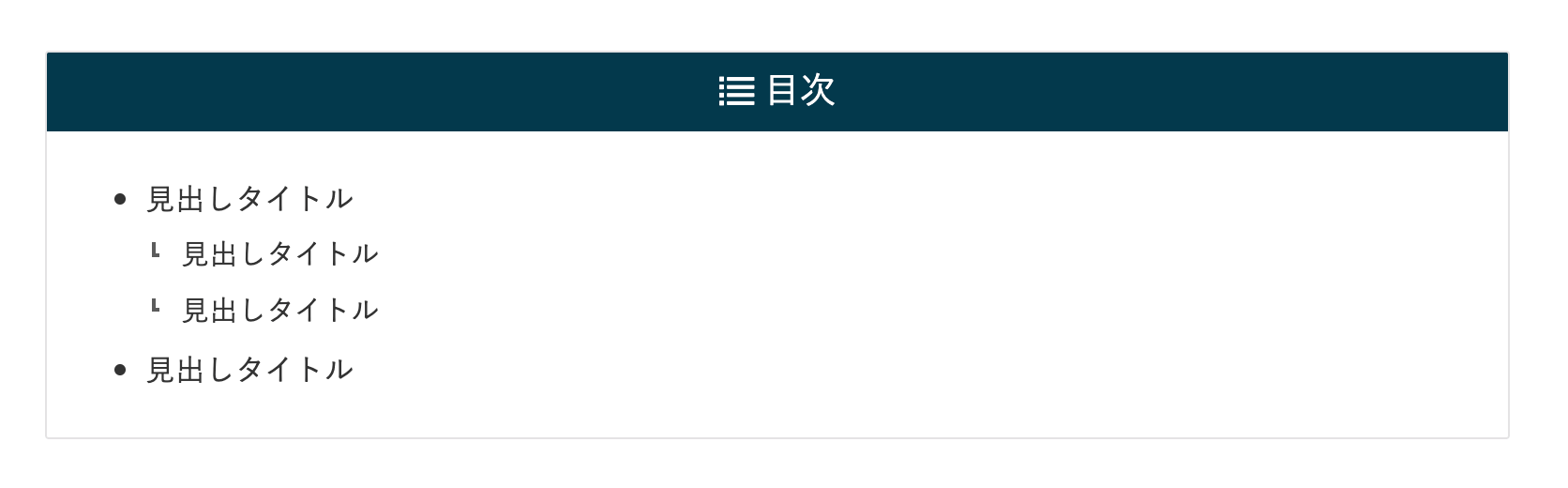
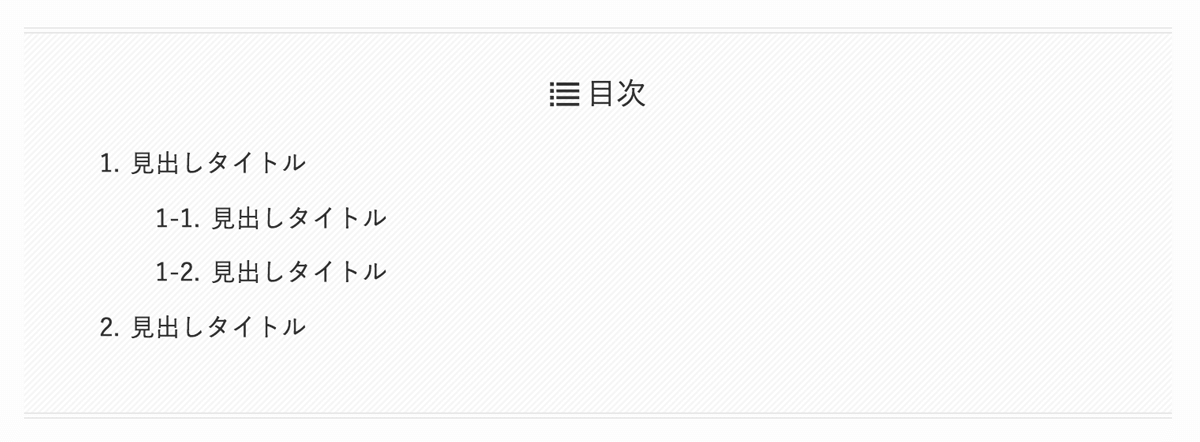
目次デザインが選択可能になりました
これまでは1つのデザインで、リストのタグはulタグ(番号なし)となっていましたが、デザインの選択と、ulタグとolタグの選択が可能になりました。

以下のようなデザインが選択可能です。