- 「インラインボタン」機能を実装しました。
- テーブルブロックの機能を拡張しました。
- 「縦1列目を強調する」がオンのときに、一列目のセル背景色に好きな色を指定できるようになりました。
- テーブルヘッダー背景色を好きな色に指定できるようになりました。
- テーブルヘッダーのテキスト中央寄せ設定を追加しました。
- テーブル全体を一括で中央揃えできる設定項目を追加しました。
- 個別のセルごとに背景色を付けたり、セル背景に◎や×アイコン等を表示する機能を実装しました。
- セル内のテキストに対して「リスト風」書式が選択可能になりました。
- セル内のテキストに対して「テキスト中央揃え」書式が選択可能になりました。
- テーブルを使ったブロックパターンをいくつか追加しました。
- ブロックパターンのカテゴリー分けを整理しました。
- Font Awesome 6 に対応しました。
- その他、細かい調整や修正など。
- デスクトップ風・ブラウザ風スタイルを調整しました。
- 追尾サイドバーに設置した目次でスクロールができなくなることがある不具合を修正しました。
- ギャラリーブロック内の画像リンクが正常に動作しないことがある不具合を修正しました。
- RSSブロックのエディター上での表示が崩れていた不具合を修正しました。
- テーブルヘッダー固定と縦1列目を強調する設定を併用したときに、thead側が下に回ってしまう不具合を修正しました。
- ad.txt編集機能が一部のサーバーで使えなくなっていた不具合を修正しました。
- クラシックエディター上でキャプション付きボックスのスタイルが反映されない不具合を修正しました。
- 細部のCSS調整やコード整理など。
- v.2.6.0.1
- テーブルの横スクロール設定が効かなくなるケースがある不具合を修正しました。
- 横スクロール時に1列目が他の列の下側に回ってしまうケースがある不具合を修正しました。
- キャプションブロックの「内テキスト」スタイルで背景色が効かなくなった不具合を修正しました。
- テーブル用パターンを微調整しました。
「インラインボタン」機能を実装しました
テキスト中にボタンを配置することが可能になりました!
インラインボタンで使用できるボタンのカラー・スタイルのバリエーションはほとんどSWELLボタンブロックと同じで、カラー設定なども連動します。
テーブル機能を拡張しました
「ブロックサイドバー」に追加した設定項目
テーブル全体の中央揃え設定
「縦1列目を強調する」(旧「1列目のtdを強調する」)がオンの時の強調カラーの設定
カスタムカラーを指定した時、背景の明暗に合わせて自動でテキストカラーが白か黒で切り替わります。
(コアのカバーブロック等でも使用されている処理と同じものです)
ただし数値的な判断でしかないので、自動判定では黒だけどテキストを白にしたい、というような場合は個別にインラインテキストカラーを変更してください。
テーブルヘッダーのテキスト中央寄せ・背景カラーの設定
ツールバーに追加した設定項目
リスト風書式
あくまでそれっぽくアイコンを表示する「テキスト書式」なので、リストブロックと同じ挙動にはなりません。
少し扱いにくい点もあるかと思いますが、ご了承いただければと思います。
中央寄せ
コアの機能で縦の1列全てを一括中央寄せにしたりできますが、横1行に対しての設定ができないため、このような機能を付けました。「最後の行にインラインボタンを配置する時に、ボタンをセンター寄せしたい」というケースなどで活用していただければと思います。
セル個別の背景設定
セルごとに背景色・アイコンの設定が可能になります。
アイコンは背景として設定することもできますし、文字のように扱うことも可能になっています(アイコンの下にテキストを添えたい場合などに活用してください)。
背景色とアイコンの両方を設定することも可能です。
ただし、コアブロックの拡張ということもあり力技で色々処理している部分があるので、挙動に関しては慣れるまで扱いにくい点もあると思います。予めご了承くださいませ。
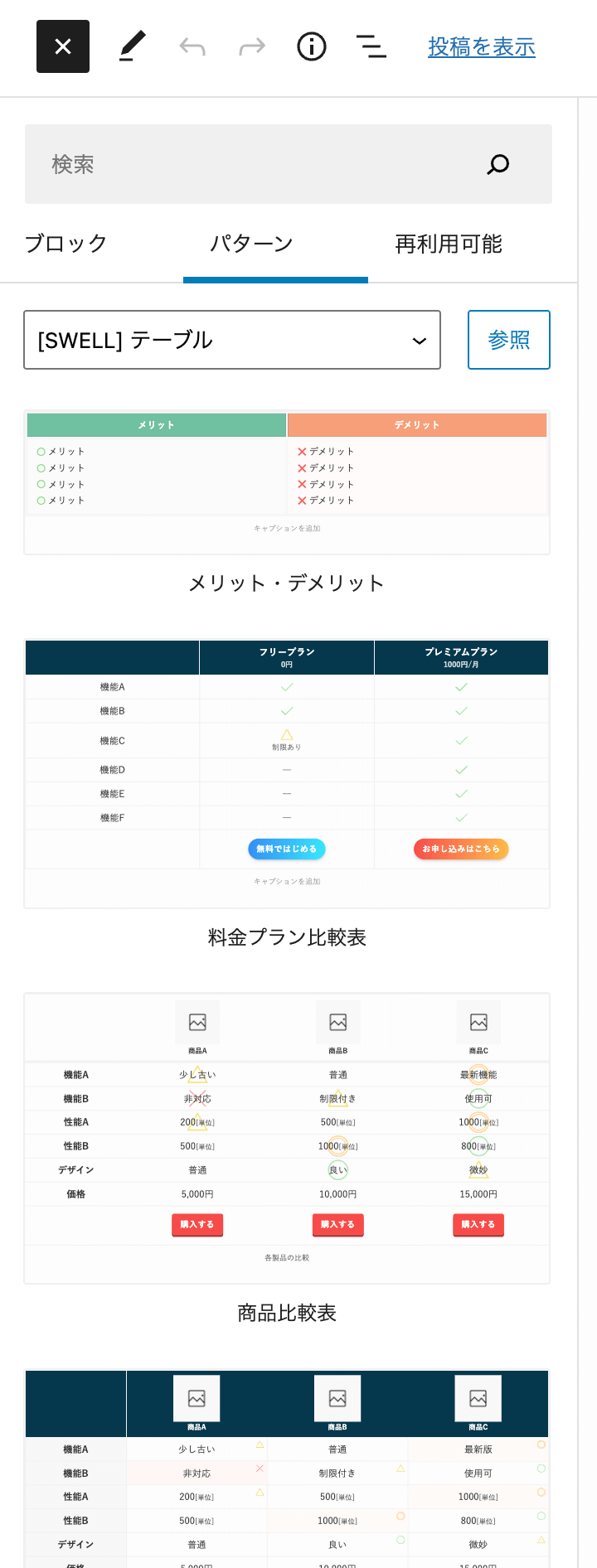
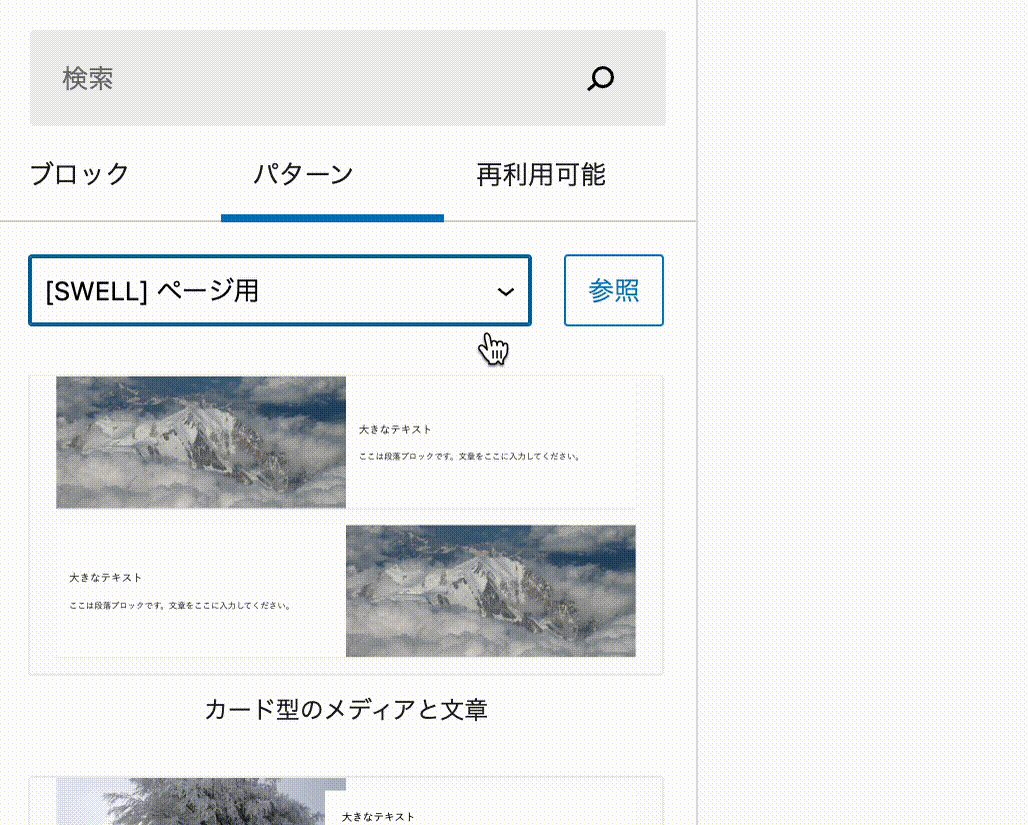
テーブルパターンを追加しました
今回、テーブル周りの追加機能をたくさん行いましたが、どのように活用すればいいかがわかりやすいようにパターンとしていくつかのテーブルを用意しました。

パターン選択画面での表示と、実際にパターンを選択して配置したときの表示が一部異なります。
(力技で色々処理している部分が、パターン選択画面では動作しないため)
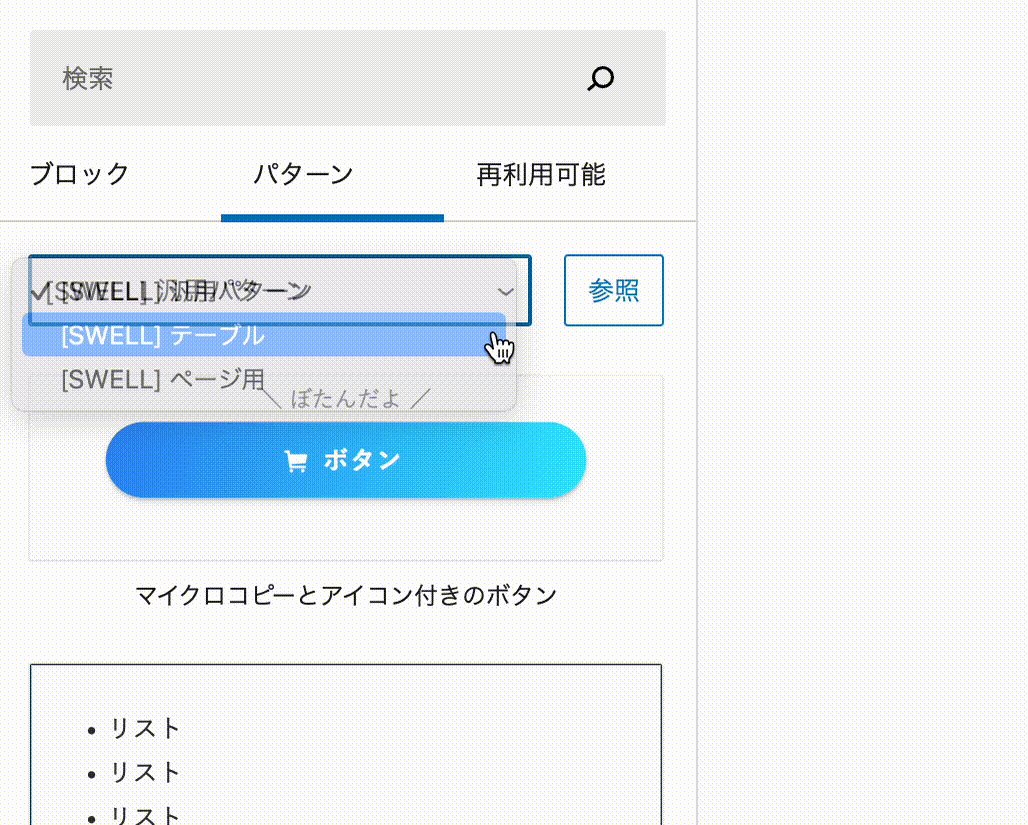
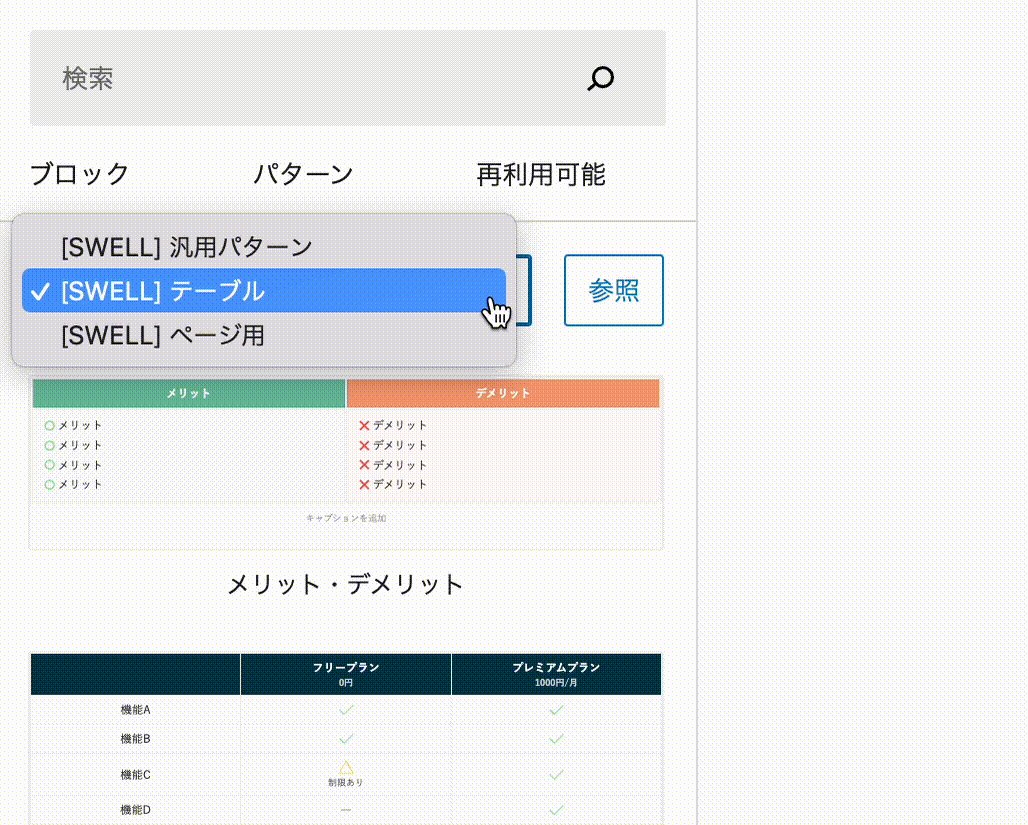
ブロックパターンのカテゴリー分けに関して
テーブル用のパターンを追加したことでパターン数が増えてきたので、カテゴリーを3つに分類するようにしました。

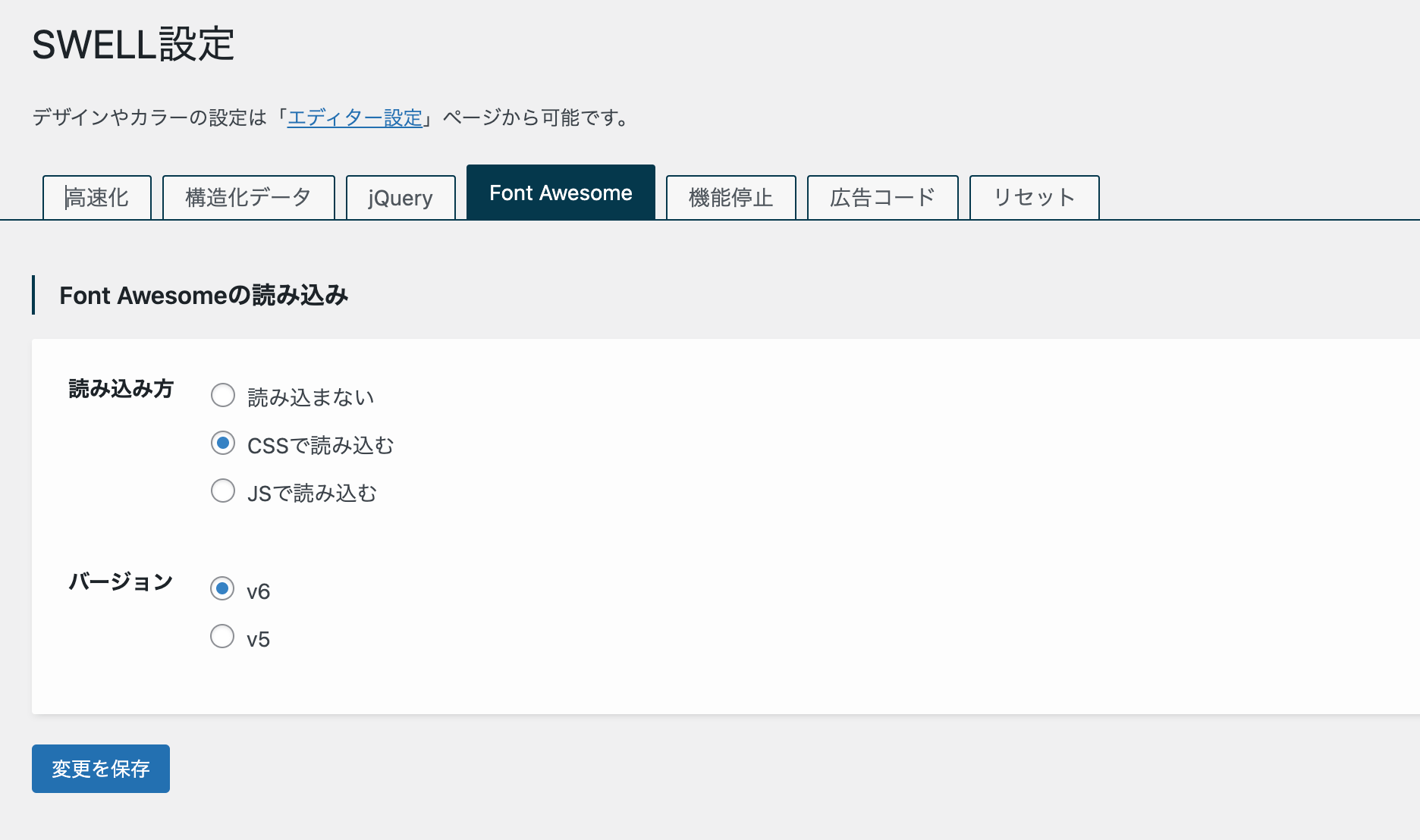
Font Awesome 6 への対応について
Font Awesome を読み込む設定をオンにしている時、v5のファイルを読み込んでいましたが、今回のバージョンからv5とv6のどちらを読み込むかを指定できるようになっています。

開発環境でテストしてみたところv6を読み込むとv5アイコンも正常に表示されたので、デフォルトでv6を読み込むようにしています。
また、SWELLボタンブロック・キャプション付きブロックで設定できるアイコン部分でもv6のクラスを使用できるようになっています。



